
FullCalendar 라이브러리 커스텀
FullCalendar 디자인중 Border 색상을 커스텀하고 싶었다.
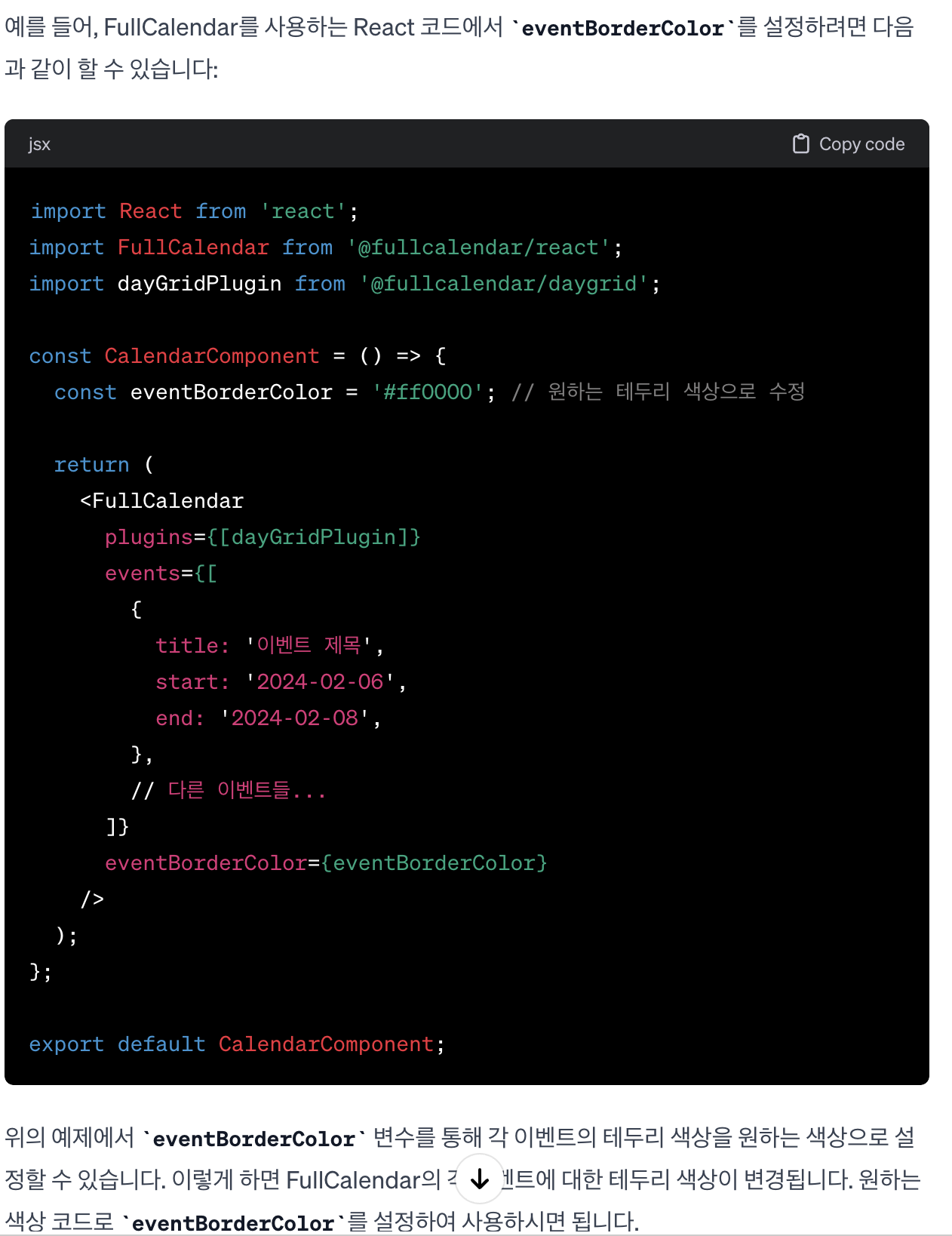
그런데 챗GPT한테 물어봐도

요녀석이 말한 방법으로 해결되지 않았다.
결국인 공식문서 파헤치기
해결1: CSS 에서 수정
:root {
--fc-border-color: #848484;
--fc-daygrid-event-dot-width: 5px;
}이렇게 작성하고 수정하니 반영되었다.

해결2:CSS 에서 수정
직접 class 를 찾아서 오버라이딩 했다.
.fc-day-sun a {
color: red;
}
/* .fc-scrollgrid,
.fc-view-harness,
.fc-view-harness-active .fc-dayGridMonth-view,
.fc-daygrid,
.fc-view, */
/* .fc-scrollgrid-section,
.fc-scrollgrid-section-body,
.fc-scrollgrid-section-liquid,
.fc-scroller-harness,
.fc-scroller-harness-liquid,
.fc-daygrid-body,
.fc-daygrid-body-unbalanced, .fc-scrollgrid-sync-table*/
.fc-scrollgrid-liquid,
.fc-daygrid-day,
.fc-col-header-cell {
border-color: #ff0000 !important; /* 주간/월간 뷰의 그리드 선 색상 변경 */
}
/* .fc-view-harness.fc-time-grid.fc-time-grid-vertical {
border-color: #ff0000;
} */
/* .fc-day,
.fc-day-sat,
.fc-day-future,
.fc-day-other,
.fc-daygrid-day {
border-color: #ff0000;
} */
/* .fc-daygrid-day-bottom */
.fc-col-bottom-cell.fc-day-mon {
border-color: #ff0000; /* 월요일의 하단 테두리 색상 변경 */
}
.calendarStyle,
.fc-theme-standard,
.fc-view {
border-color: #ff0000 !important;
border-bottom: 2px solid #ccc123;
}
