React_JSX(자바스크립트 확장 문법)
React 에서 활용하는 JSX에 대하여 알아보자
JSX란? _ 자바스크립트를 확장한 문법
JSX는 JavaScript XML로 문자열도 아니고 HTML도 아니다.
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다. 이 문법을 이용하여 우리는 React 엘리먼트를 만들 수 있다.

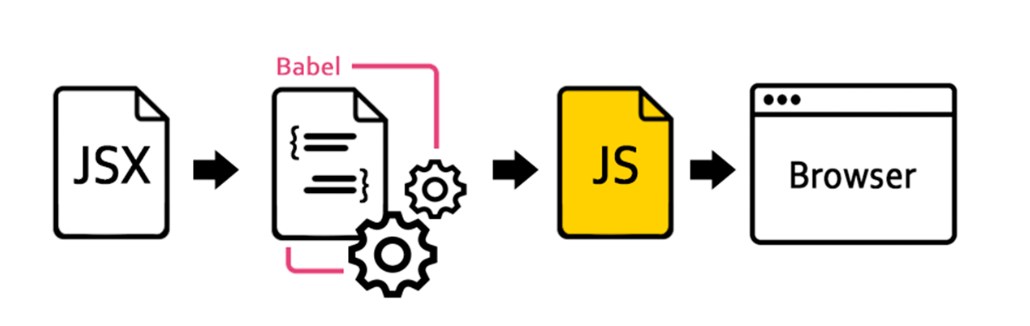
JSX는 JavaScript가 확장된 문법이지만, 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니다. 따라서 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해 주어야 한다.
이 때 사용하는 것이 Babel이다.
Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일 한다. 컴파일 후 JavaScript를 브라우저가 읽고 화면에 렌더링 할 수 있다.
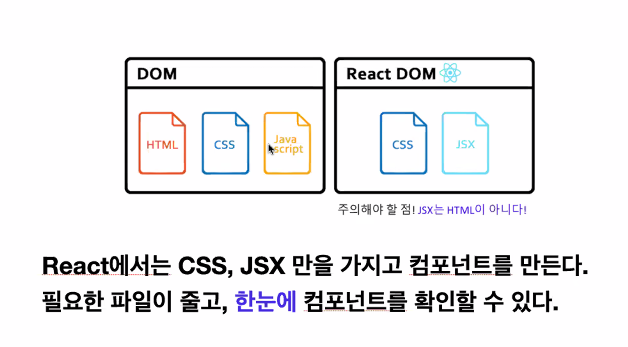
기존 돔에서는

HTML/CSS/JS 가 각각 존재하여 컴포넌트를 만들었자만,
React DOM에서는 JS와 HTML을 동시에 이용하여 한눈에 컴포넌트를 다룰 수 있다.
React 에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있다. 즉, 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한 눈에 컴포넌트를 확인할 수 있게 되었다.
JSX를 사용하면 JavaScript 만으로 마크업(markup)형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이다.
주의할 점은 JSX는 HTML 처럼 생겼지만, HTML이 아니기에 앞서 언급했던 babel 을 이용한 컴파일 과정이 필요하다.
DOM에서 JavaScript와 함께 사용하기 위해서는 JavaScript와 HTML을 연결하기 위한 작업이 필요하다.

Inline방식이나 script 태그를 이용하여 외부 JavaScript 파일을 연결할 수도 있다.
하지만
React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있다.

JavaScript 문법과 HTML문법을 동시에 이용해 기능과 구조를 한 눈에 확인할 수 있다.
이렇게 구조와 동작에 대하 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 한다.
이러한 JSX콛를 Babel이 변환해준다.
JSX 없이 React를 쓸 수 있을까?

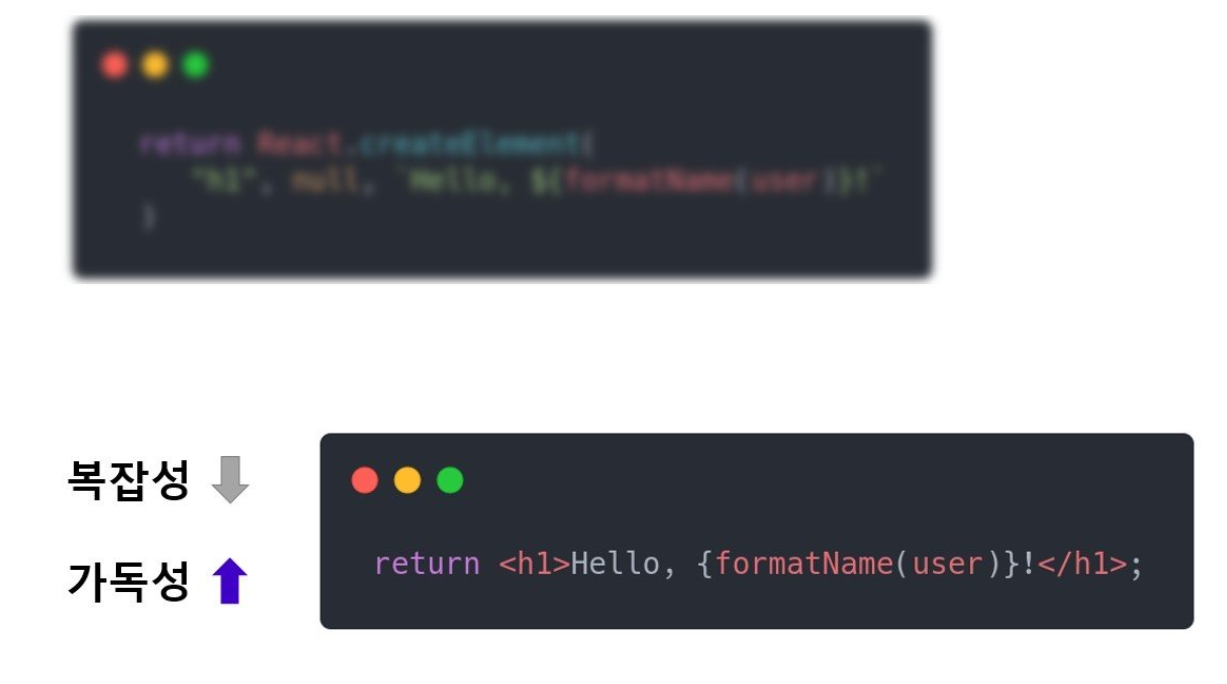
궁금증 : JSX 없이 React 요소를 만들 수 있을까?
물론 JSX 없이도 React 요소를 만들 수 있다. 다만 코드가 복잡하고, 가독성이 떨어지는 단점이 존재한다.

JSX를 사용함으로서 코드를 이해하기 쉬워진다.
앞서 설명한 Babel 이 JSX 코드를 변환해주니, 편리하게 이용할 수 있다.
