React_기초
학습목표
- React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
- JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
- React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
- create-react-app 으로 간단한 개발용 React 앱을 만들 수 있다.
리액트란?
자바스크립트 오픈소스 라이브러리이다.
리액트의 3가지 특징

리액트는 선언형,컴포넌트 기반, 범용성이라는 특징을 가지고 있다.
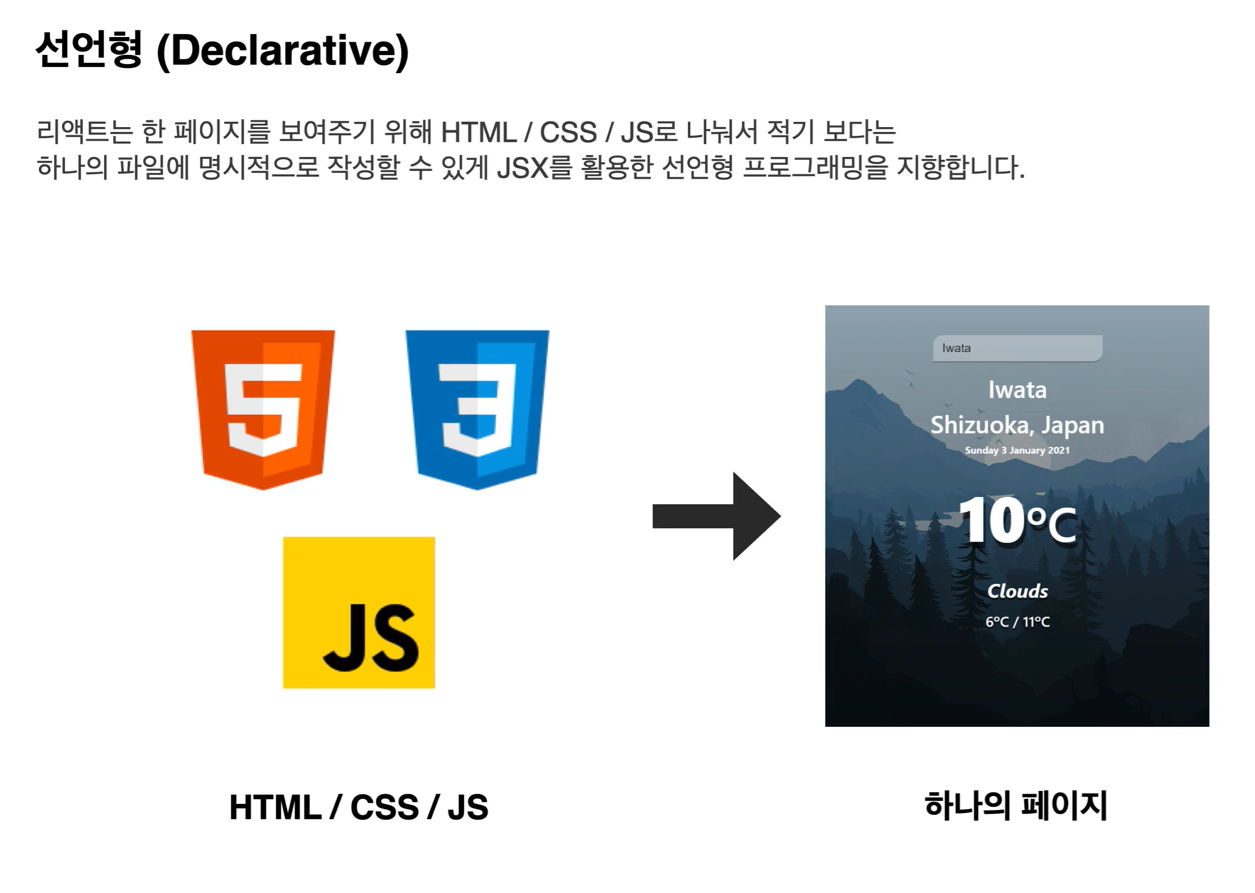
- 선언형

코드의 목적을 바로 알 수 있다.
다소 직관적이지 않은 이전의 방식에서
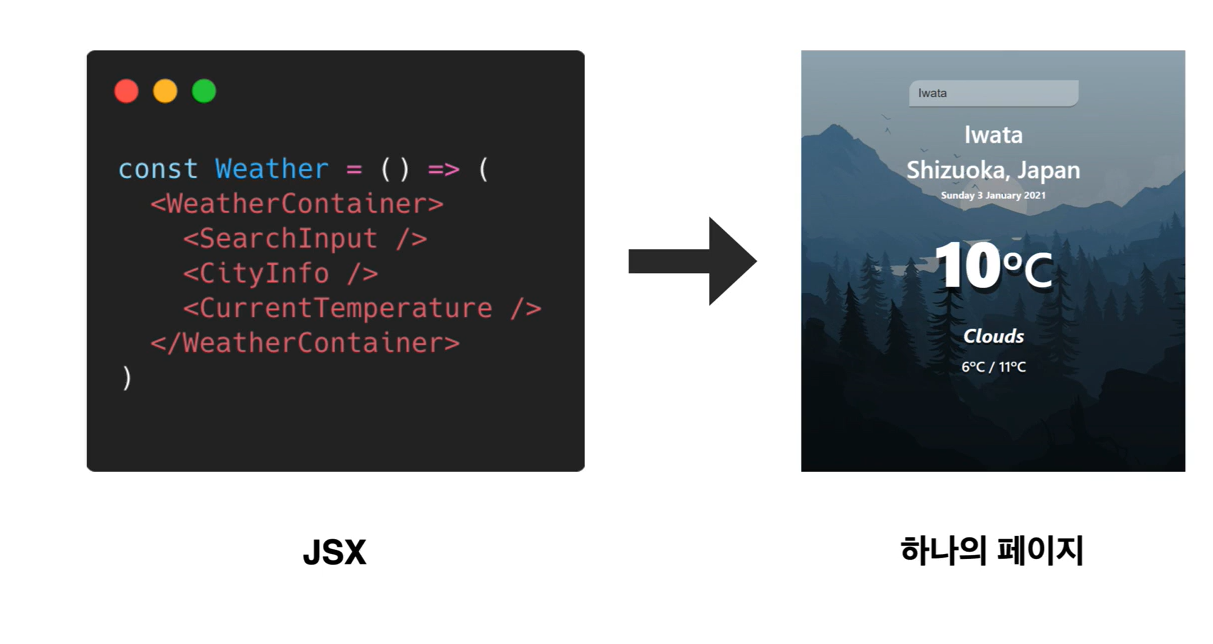
리액트는 HTML/CSS/JS를 하나의 파일에 명시적으로 작성할 수 있게 하여 JSX를 활용한 선언형 프로그래밍을 지향한다.

한 곳에 모아서 볼 수 있어서, 실제 애플리케이션의 기능을 예상할 수 있도록 한다.
위 4가지 컴포넌트를 가지고 오른쪽의 하나의 페이지를 추측할 수 있다.
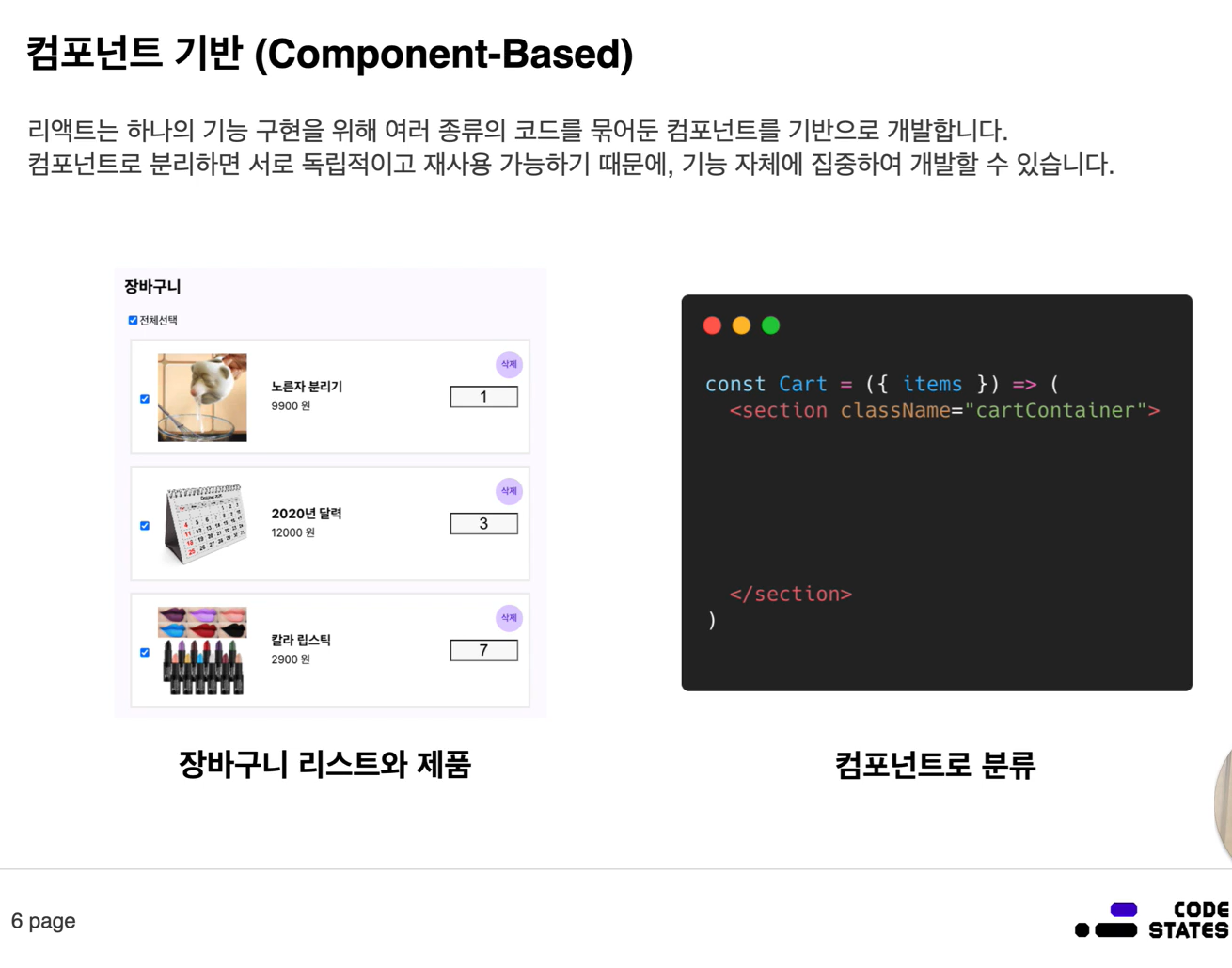
- 컴포넌트 기반

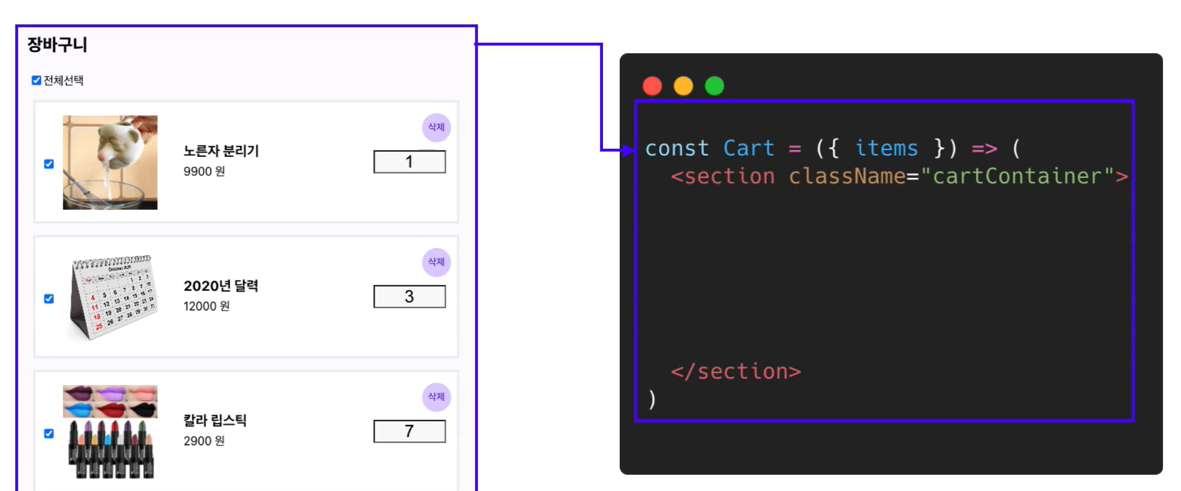
하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다.

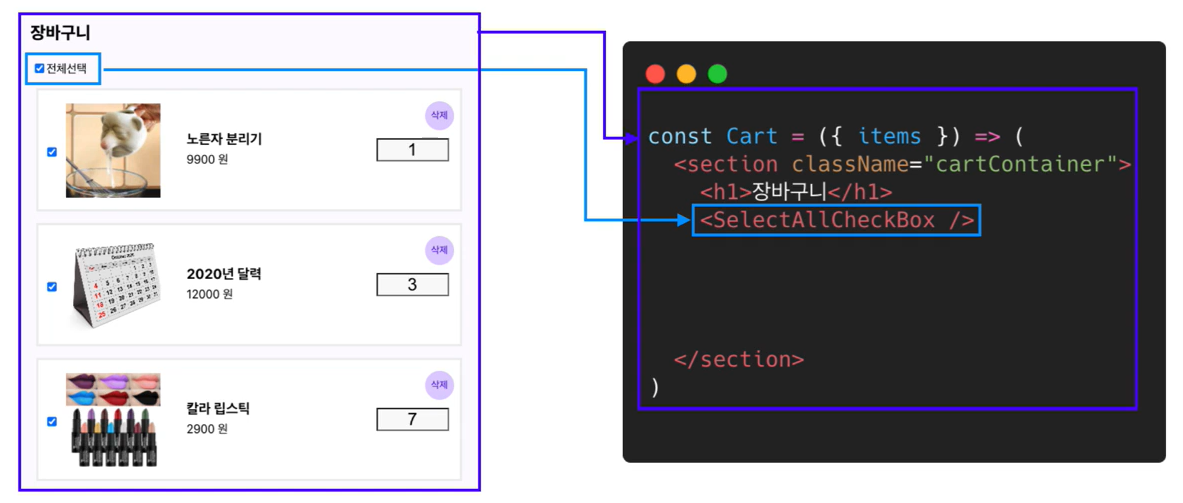
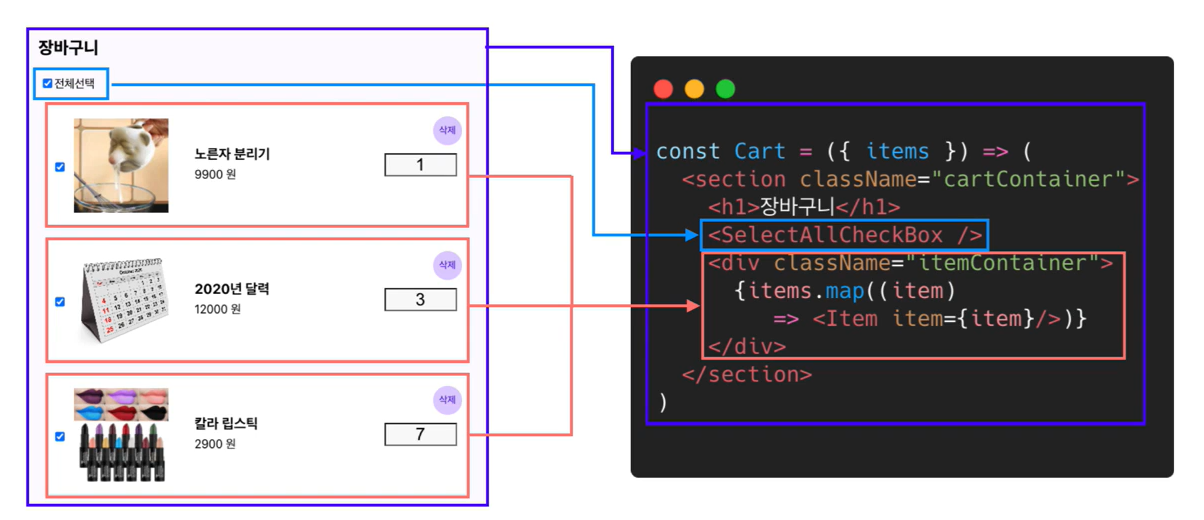
장바구니는 하나의 기능이다.

전체선택 컴포넌트도 하나의 기능이다.
SelectAllCheckBox로 불러온 모습을 볼 수 있다.

하나하나 컨테이너도 map으로 리스트를 만들어 구현한다.
이렇게 컴포넌트 단위로 코드를 작성하면

의존성이 줄어들어 독립성이 높아지고, 재사용성이 높아진다.
이는 컴포넌트의 기능에 집중하여 개발할 수 있게한다.
또한 컴포넌트각각의 유지보수가 편리하다.
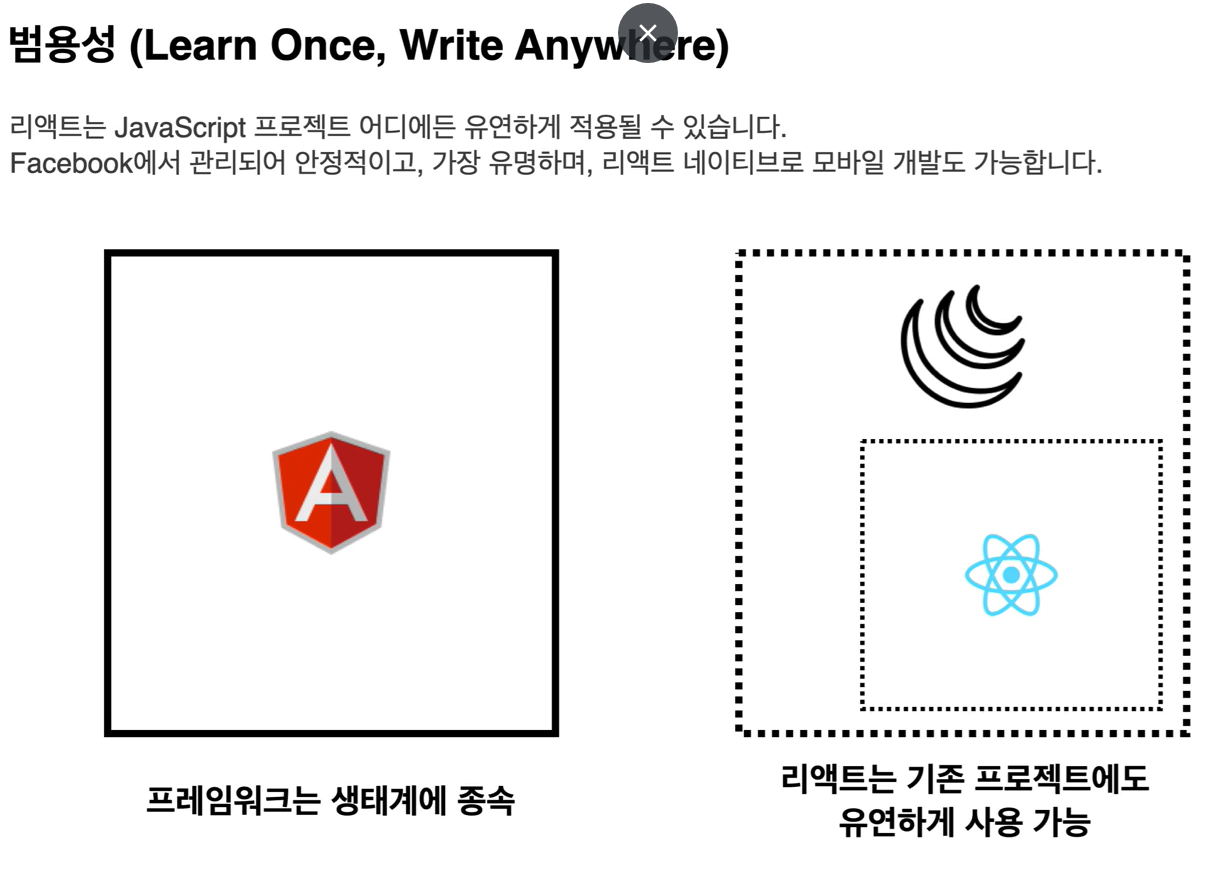
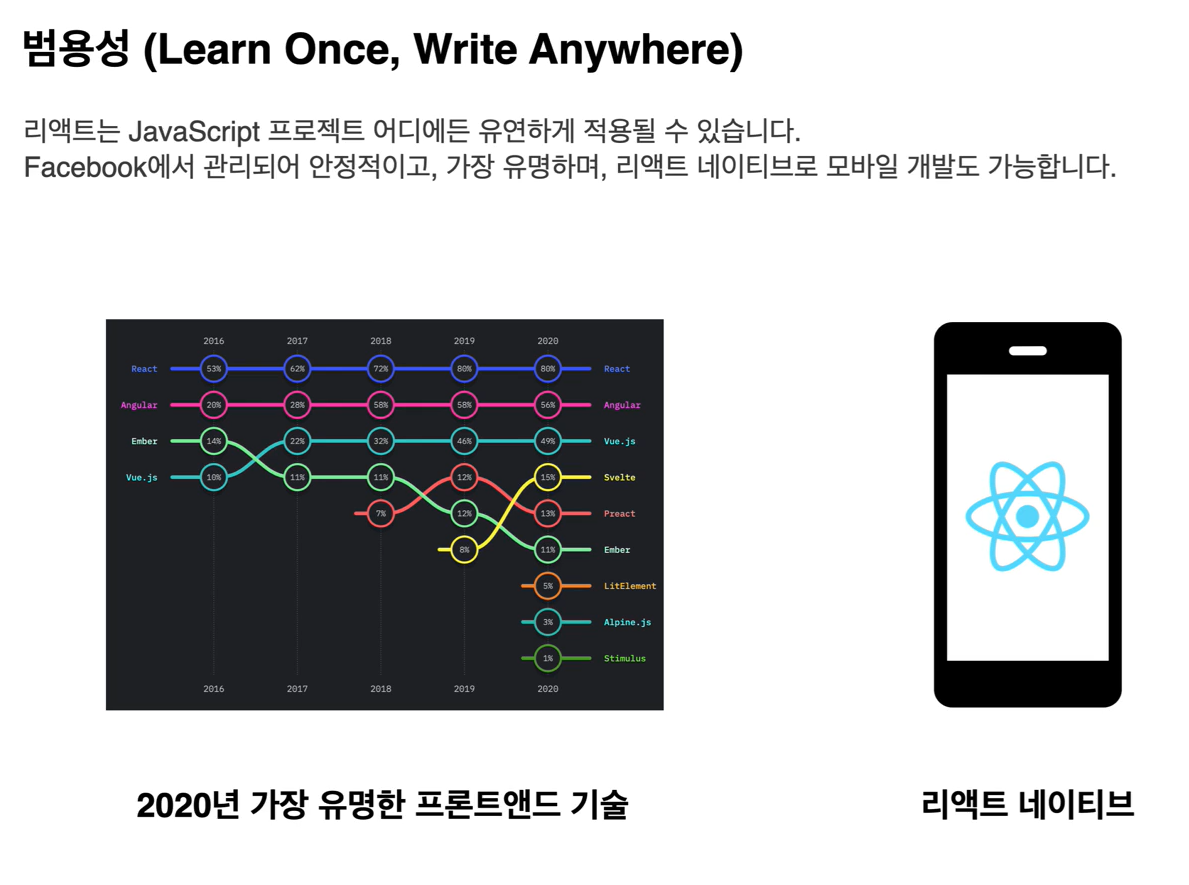
- 범용성

기존에 다른 Angular 프레임 워크는 다른 프레임 워크와 사용할 수 없는 구조이기에 해당 프레임워크 생태계에 종속되는데,
리액트는 라이브러리라서 기존에 개발하는 코드를 뒤엎지 않아도 일부만 고칠 수 있기에 어디서도 사용할 수 있다.

리액트는 안정적이고 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
정리

리액트는 프론트엔드 개발을 위한 자바스크립트 라이브러리다.
선언형 프로그래밍를 지향하고, 코드를 보고 기능을 상상할 수 있다. 컴포넌트롤 각 코드를 기능별로 구분하여 관리하기 쉽고, 어느 자바스크립트 환경이든 사용할 수 있고, 리액트 네이티브로 모바일 앱도 구현할 수 있는 범용성높은 유용한 프론트엔드 개발 기술이다.
