JavaScript_비동기호출

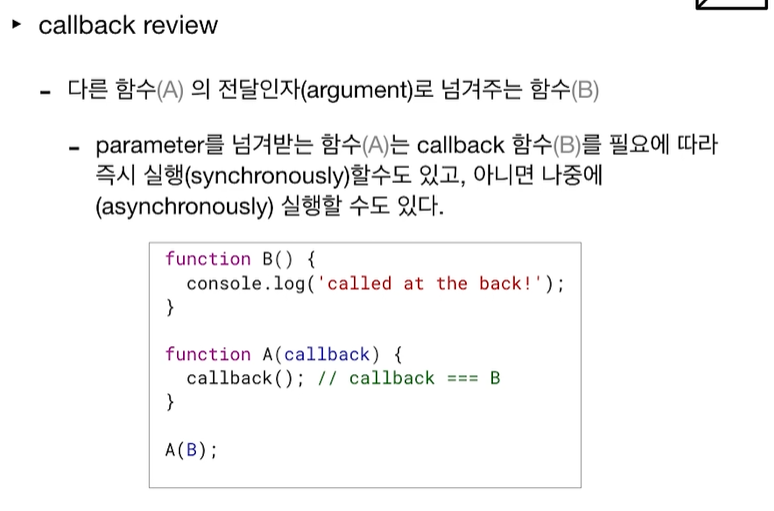
callback 함수 리뷰

-
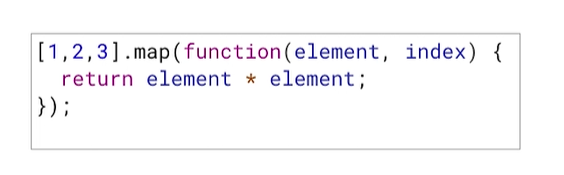
callback in action: 반복실행하는 함수(iterator)

-
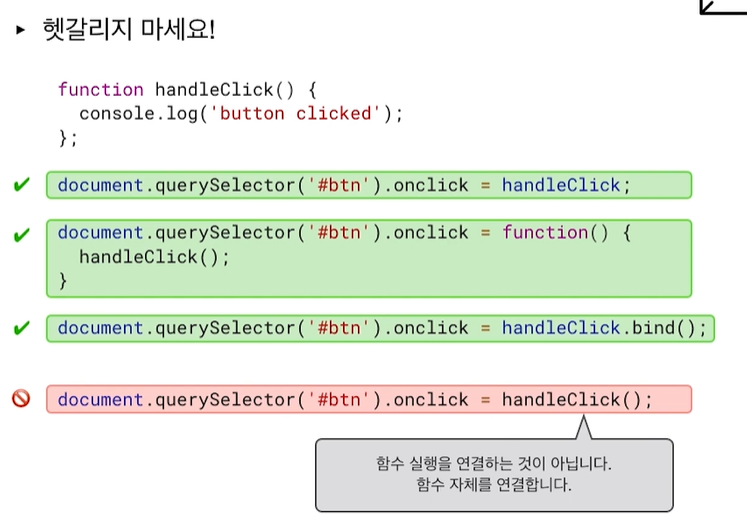
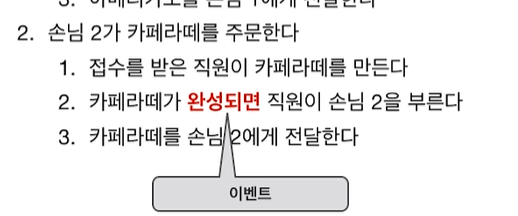
callback in action: 이벤트에 따른 함수(event handler)

함수 실행을 연결하는 것이 아니라 함수 자체를 연결하는 것이다.
blocking VS npn-blocking
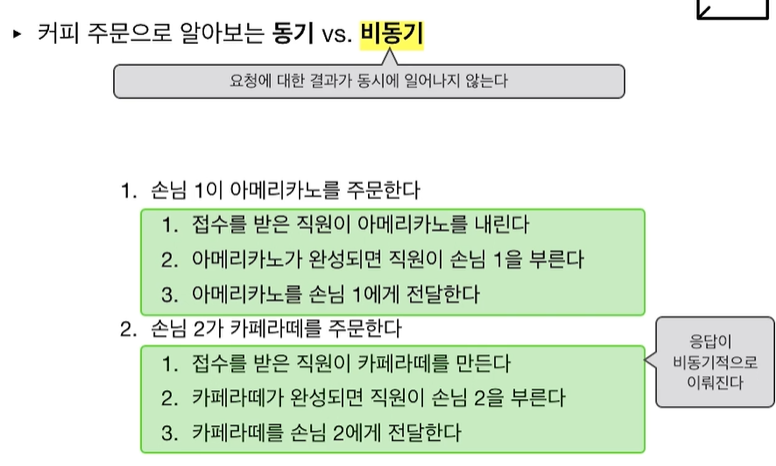
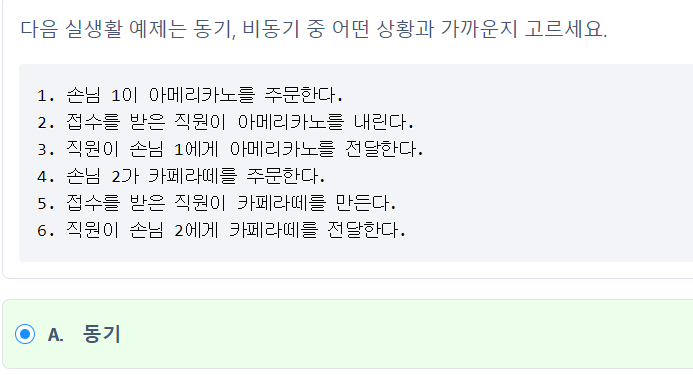
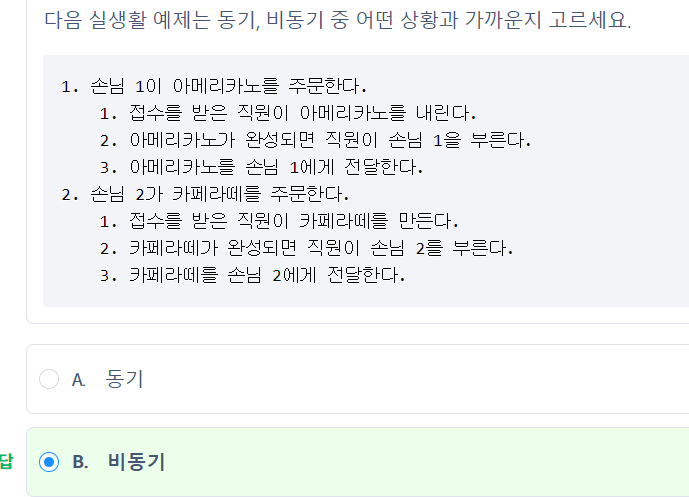
예시

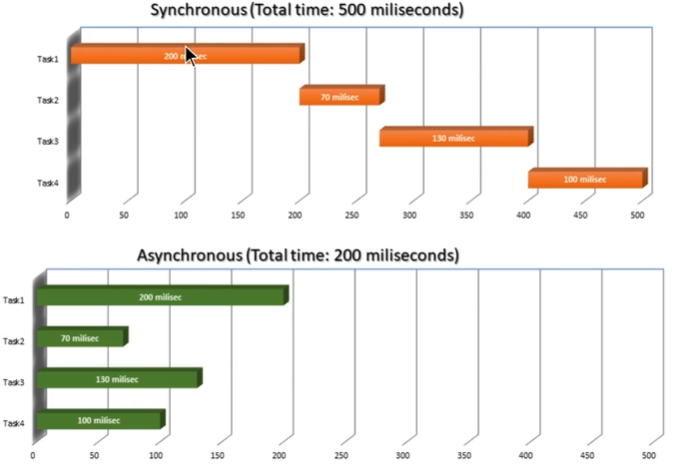
동기적으로 작동: 요청에 대한 결과가 동시에 일어난다.
비동기적으로 작동: 요청에 대한 결과가 동시에 일어나지 않는다.


이것이 바로 callback이다.
비동기는 요청에 대한 결과가 handler로 실행된다.
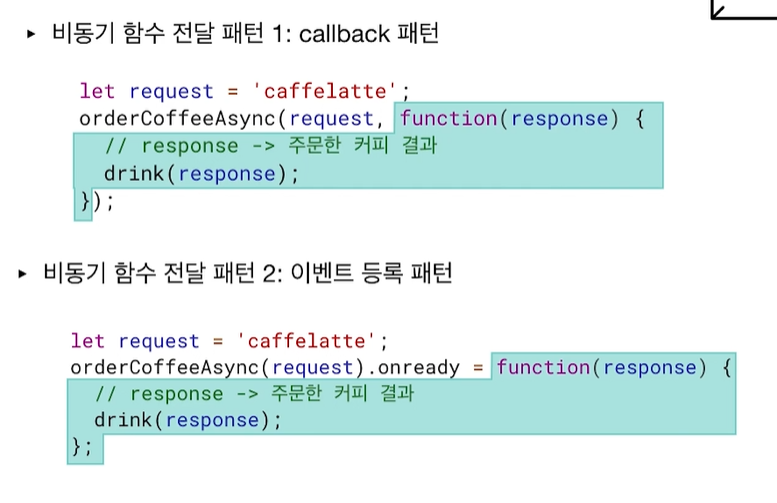
비동기 함수 전달 패턴
callback, eventHadler

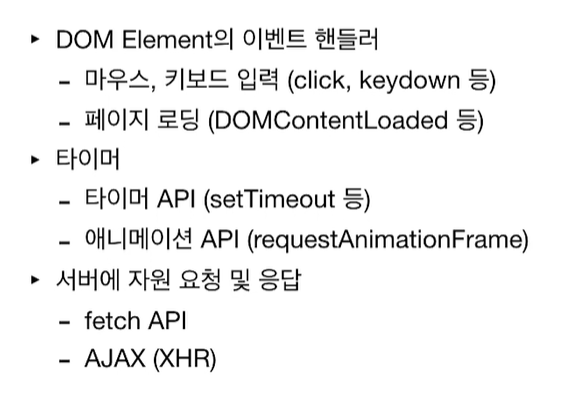
비동기의 주요 사례

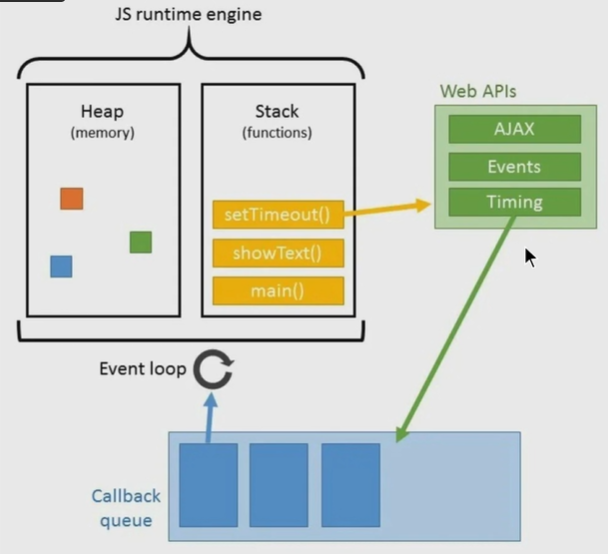
브라우저의 비동기 함수 원리를 알려면(advanced)


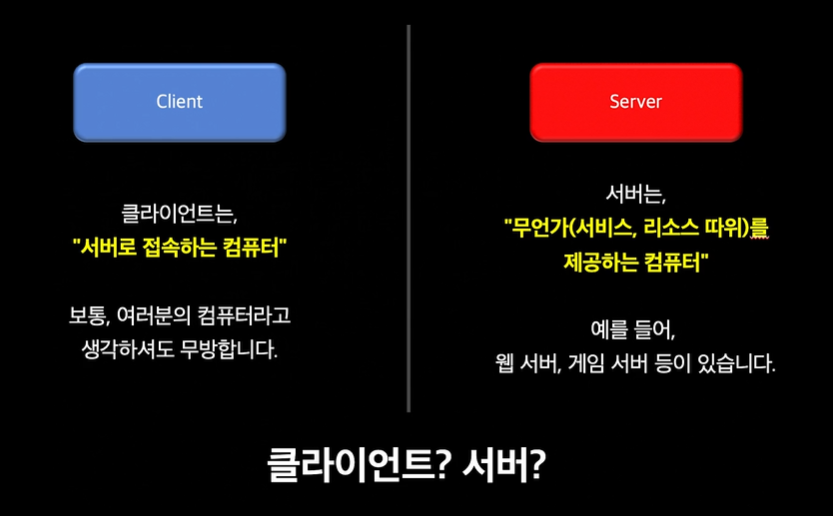
손님 1 이 커피 주문을 요청했을때, 손님 2는 손님1이 커피를 받을 때 까지 주문을 하지 못하고 대기열에 머물러 있어야 하므로 동기.

손님1이 커피 주문을 요청했을때, 손님 2는 손님 1이 커피를 받는 것과 상관없이 커피를 주문할 수 있으므로 비동기. 왜냐하면 요청에 대한 결과를 handler에게 넘겨주므로 !
비동기(Asynchronous)

sync는 동기적인, async는 비동기적인의 의미이다.
클라이언트와 서버란?
sync는 response가 오는 순간 다음으로 실행.
async는 요청을 주고 하던일을 계속 진행.

비동기 task는 같이 실행되고 각자의 시간을 가지고 일을 마친다. 더 효율적인 것 으로 보인다.

CALLBACK
비동기라 함은, 예상할 수 없다는 느낌이 강하다.
task의 끝나는 시점이 다르므로
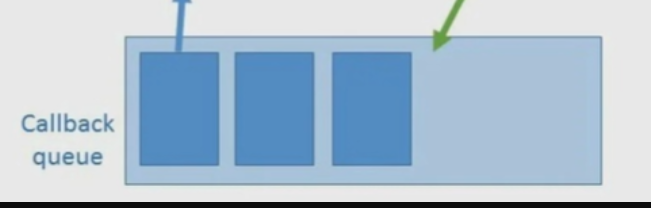
아까 위의 사진처럼

callback queue에 순차적으로 담기지 않는다는 것이다.
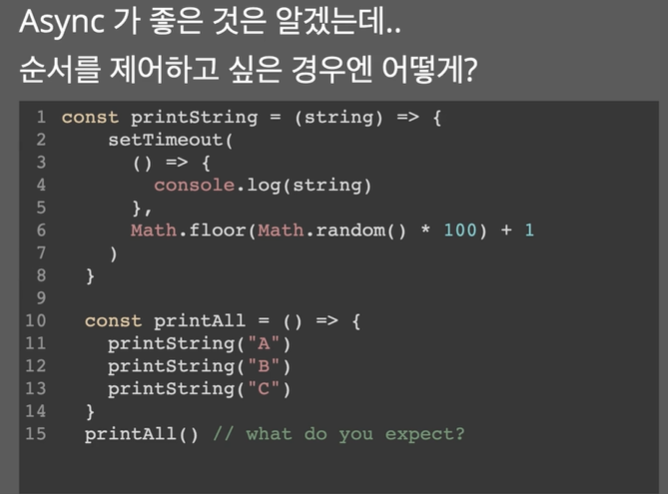
순서제어를 하고 싶다면 어떻게 해야할까?

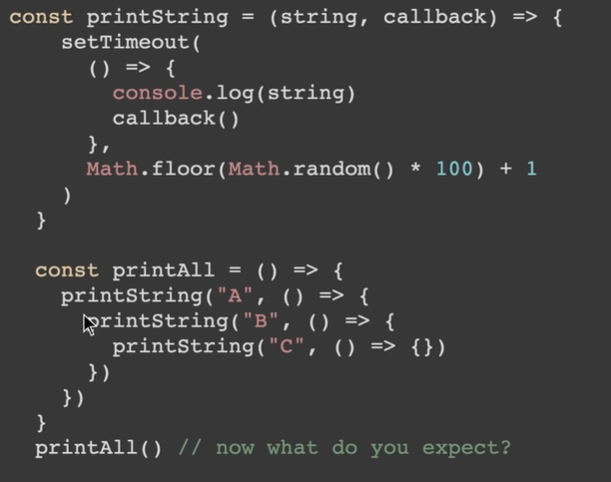
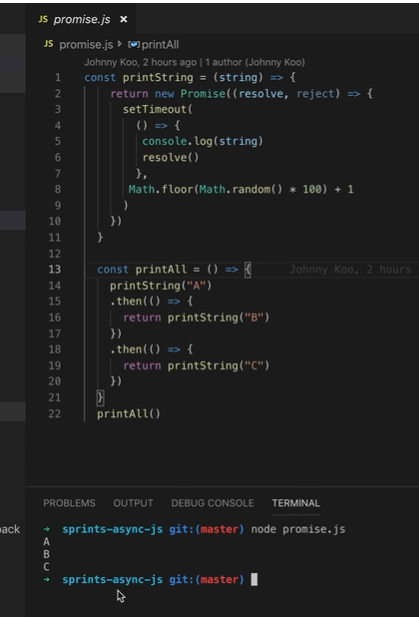
Math함수를 사용하여 랜덤한 시간이 걸리게 한다.
이는 순서대로 찍히지 않는다. 뭐가 먼저 끝날지 모르는 상태이다. 이때 CALLBACK이 나온다.
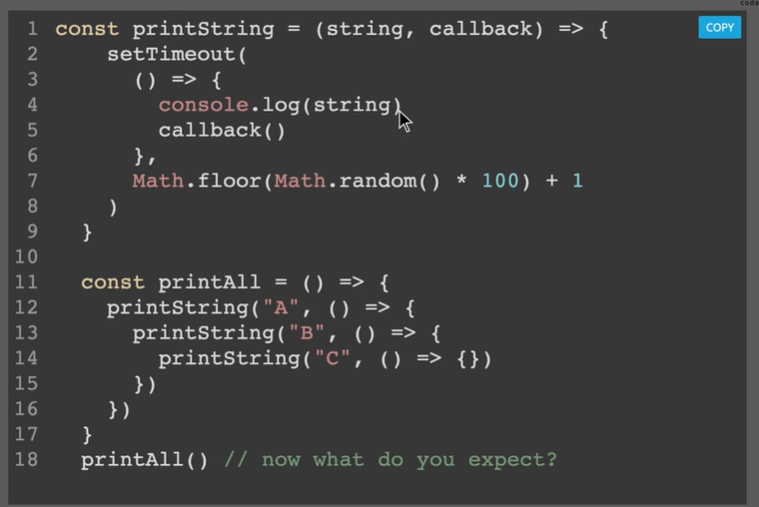
async를 제어할 수 있는 녀석이다 !!!!
네가 무슨 일이 얼마나 걸릴지 모르겠지만, 이것이 끝나고 난 다음 실행해.
두번째 인자로 callback을 넣어준다.

callback함수 안에서 A,B,C를 순서대로 실행한다.
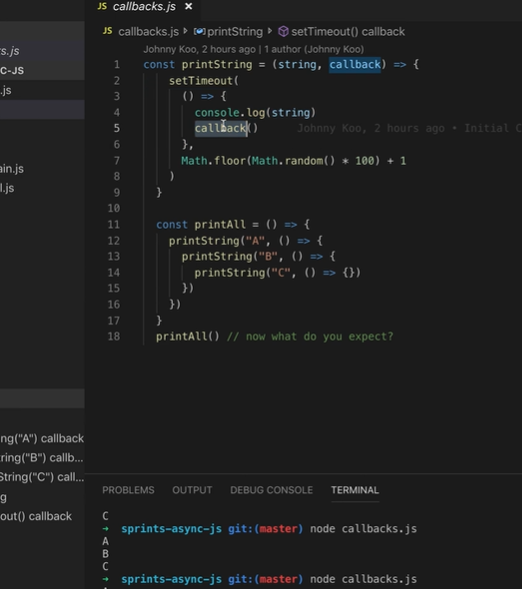
아무리 쳐봐도 순서를 지켜 실행된다.

이것이 callback이다.
이렇게 하면 순서를 지킬 수 있다.
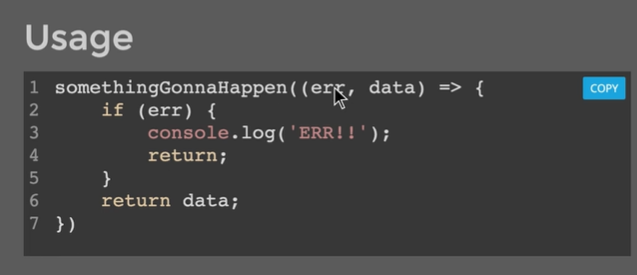
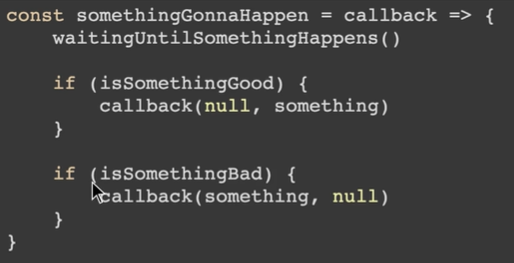
Callback error handling Design

(일반적으로)뒤가 데이터, 앞이 error이다.
somethingGonnaHappen((err,data)=>{
if(err){
console.log("error");
return;
}
return data;)사용법
이렇게 사용자를 고려하여
위 방법을 사용한다.
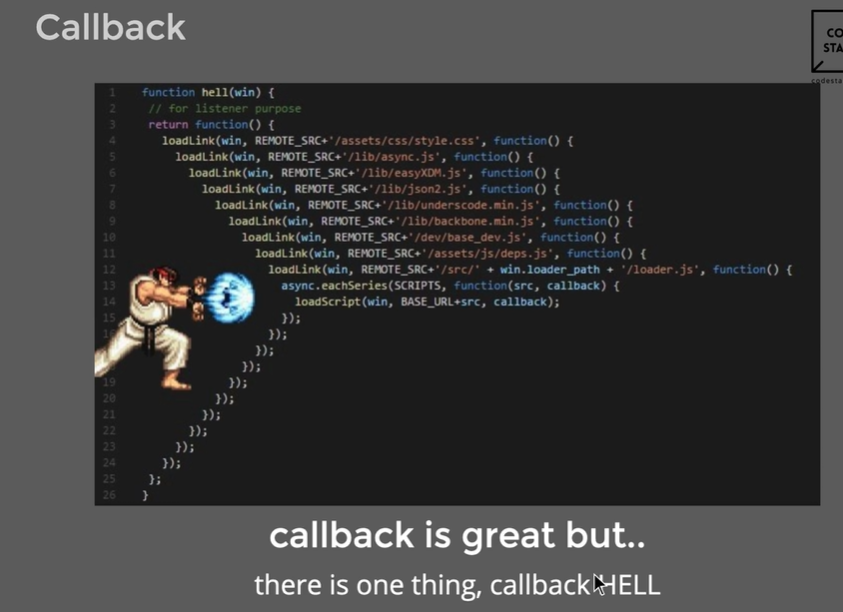
Callback Hell

이런식으로 Callback 이 많아지면 어려움을 겪는다. 따라서 Promise가 필요하다.
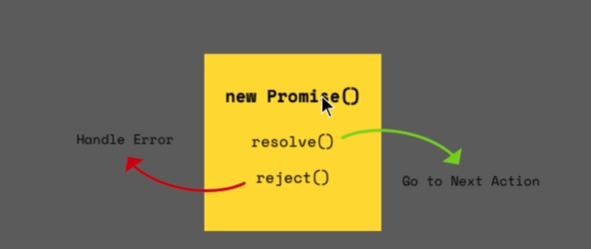
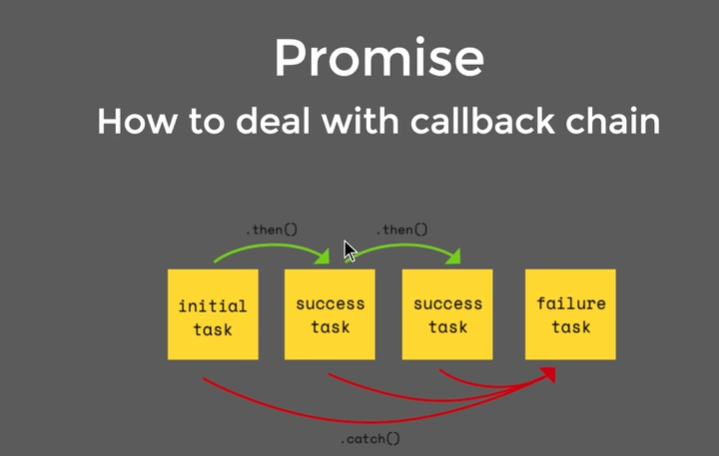
Promise, async/await
Callback을 어떻게 handling 할 수 있을까?

new Promise를 통해 인스턴스가 만들어 진다.
이 안의 resolve와 reject를 통해 다음 action으로 넘어가거나 error를 handling할 수 있게 된다.
만약 callback hell이 생긴다면

이 때
promise는
resolve 와 reject를 인자로 받는다.

만약 error가 발생할 것 같을 때는 try, catch를 통해 받을 수 있다.
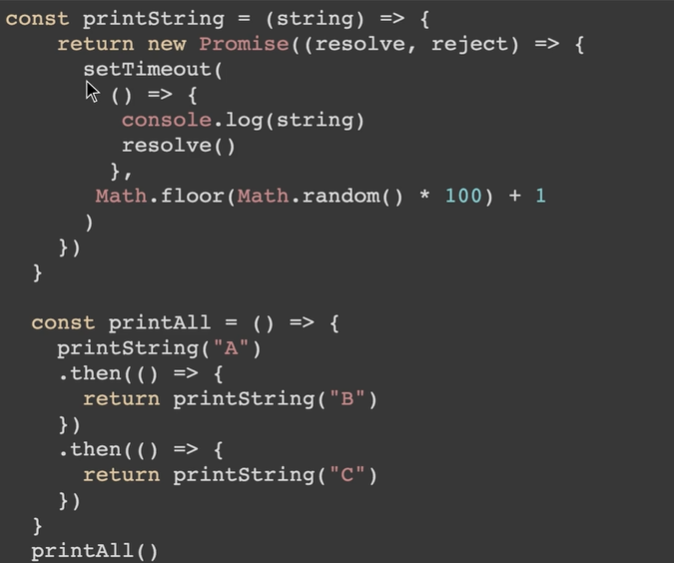
이제는 .then으로 이어나갈 수 있다.
wmr, .then은 이 앞 비동기 작업이 끝나면 이어나갈 수 있다는 뜻이다.
만약 reject처리가 Promise 안에 되어있다면 .then 말고 .catch가 추가로 들어가게 된다.

동일하게 실행되는 것을 확인할 수 있다.

Promise를통해 비동기 함수의 순서를 제어할 수 있다.
또한 error handling도 마지막에 한꺼번에 해줄 수 있다.
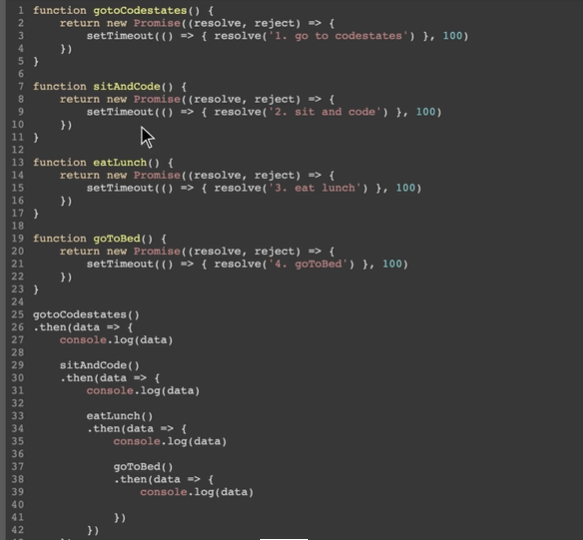
Promise Hell

Promise 에서도 Hell이 발생할 수 있다(Callback Hell 처럼)

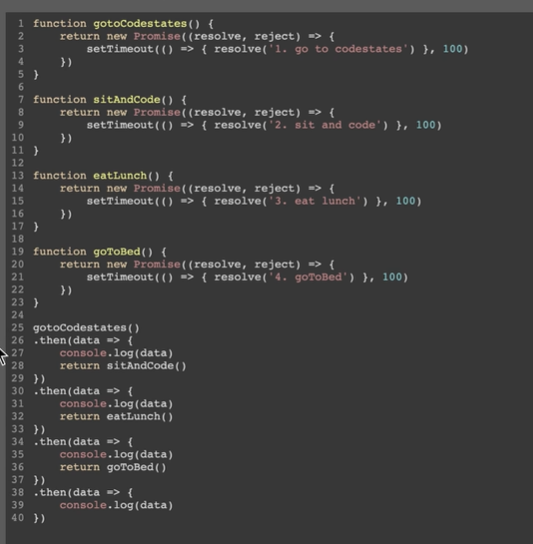
위와 같이
return 처리를 해주면 Chaning해줄 수 있다.
전체에 .them을 이용하면 callback을 피할 수 있다.
위보다 깔끔한(가독성 높은 방법)방법이 awync/await이다.
async/await
async/await 는 promise와 동일하다.

await라는 것으로 비동기를 동기적으로 사용할 수 있다.
마치 일반함수를 실행하는 것과 같이 실행한다.
async 라는 함수라는 표기를 해주고 그 안에서 await를 사용해주면 동기적으로 쓸 수 있다.
이를 통해 promise를 일반함수처럼 사용할 수 있다.