JavaScript
1.JavaScript 거듭제곱 3가지

자바 스크립트에는 3가지 거듭제곱 방식이 있다.x라는 숫자를 거듭제곱하여 결과가 pow일 때
2.JavaScript_올림, 내림, 반올림 함수

올림(Math.ceil())Javascript에서 숫자를 올림 처리할 때는 주로 Math.ceil() 함수를 사용합니다.입력받은 숫자를 올림한 정수를 리턴하는 함수입니다.내림(Math.floor())Javascript에서 숫자를 내림 처리할 때는 주로 Math.floo
3.JavaScript_변수와 타입

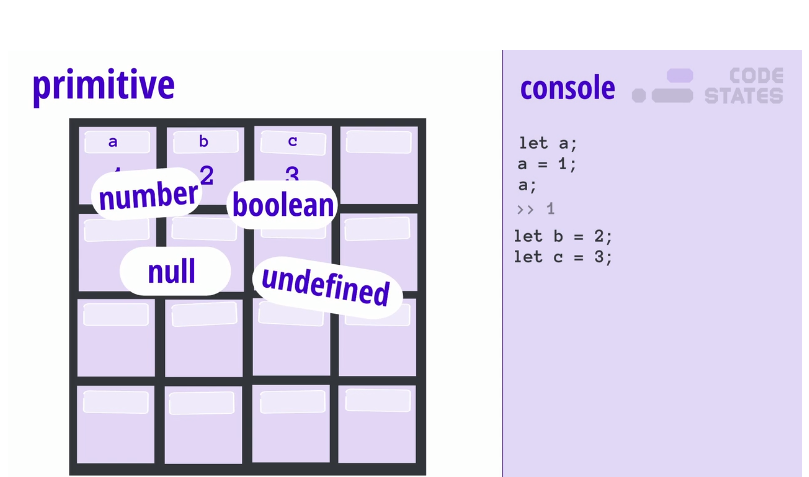
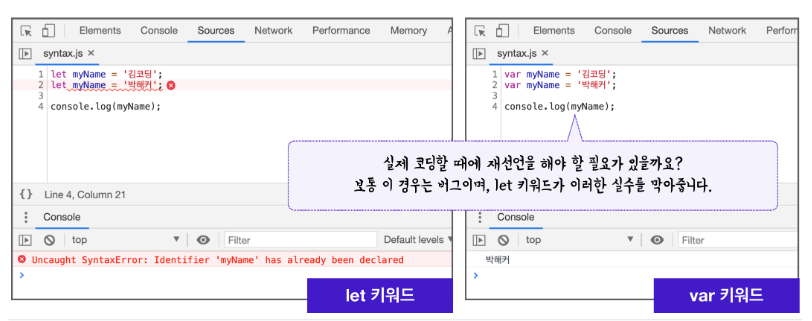
선언, 할당 같이할 수 있다.let age = 12선언은 했지만 할당이 안된 변수는undefined string, number, boolean, undefined 의 의미 이해typeof 연산자 이해console.log(typeof 값)하면 타입이 출력된다.
4.JavaScipt_함수

함수 > 학습 목표 함수가 "작은 기능의 단위"라는 것을 이해할 수 있다. 함수 선언을 위해 필요한 keyword, name, parameter, body에 대해 이해할 수 있다. 함수의 호출과 리턴에 대해서 이해하고, 실제 코드로 작성하여 활용할 수 있다. 함수 그
5.JavaScript_조건문

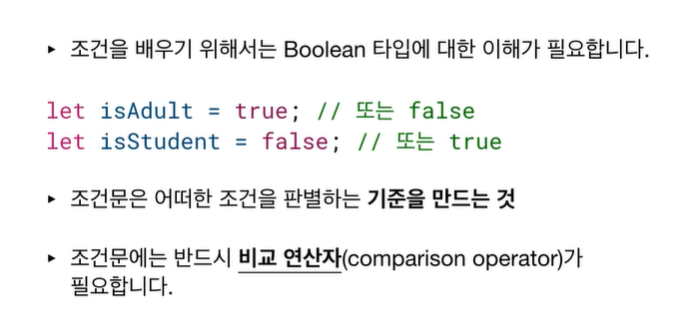
Boolean은 참과 거짓을 나타낸다어떠한 조건을 판별하는 기준을 만들어 >> 참과 거짓을 만드는 것이다.이때 필요한 것이 '비교연산자' 타입을 엄격하게 비교하기에는 ==가 부족하므로 === equal 사인 3개짜리를 써라 !! if (조건1){}else if(조건2
6.JavaScript_문자열

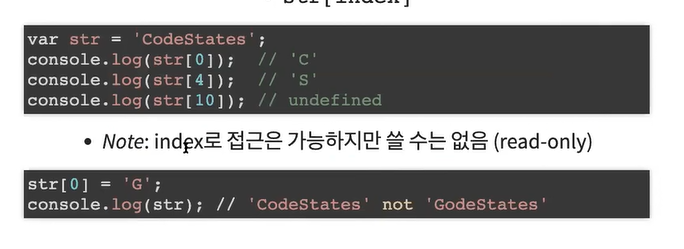
문자열 출력 예시index 접근은 가능하지만 변경은 불가능 하다read onlystring 타입과 다른 타입 사이에 '+' 연산자를 쓰면 string 형식으로 변환 된다.argument : 찾고자 하는 문자열return value : 처음으로 일치하는 index, 찾고
7.JavaScript_반복문

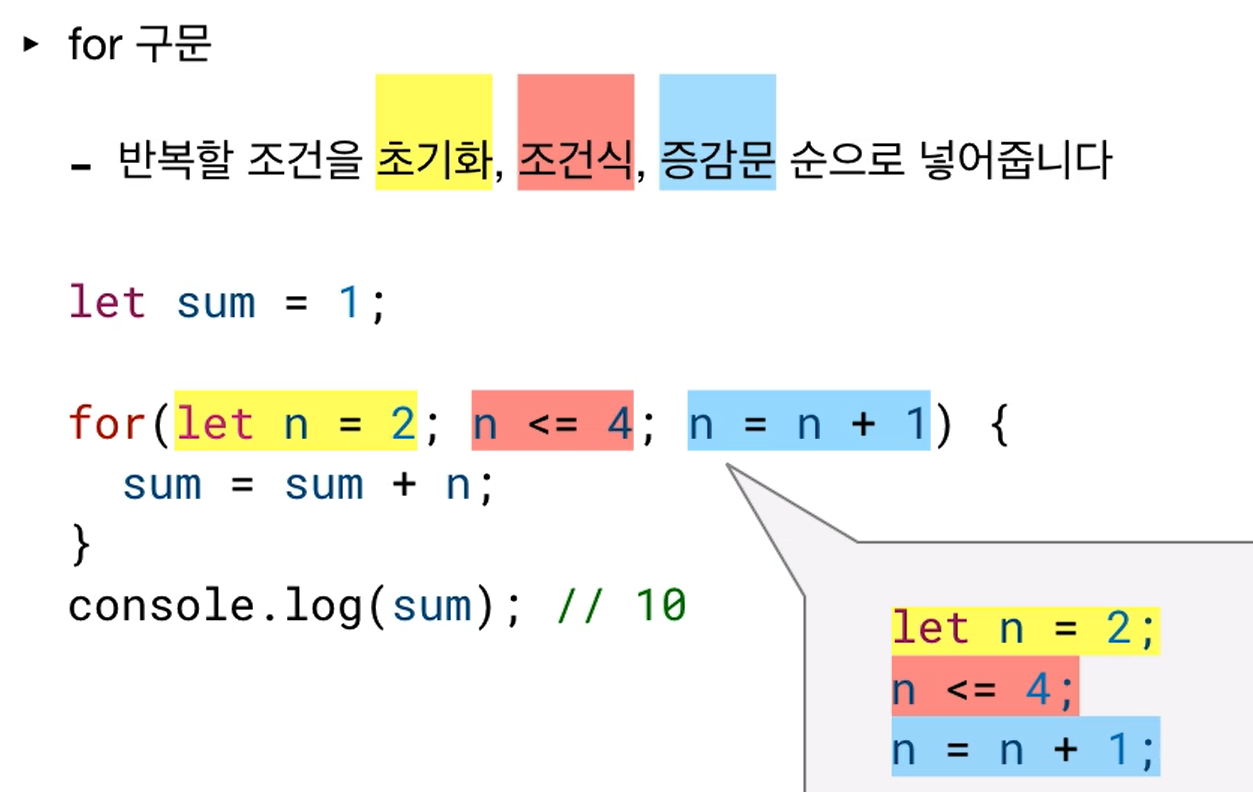
Unit2JavaScripts반복문
8.JavaScript_parseInt()

parseInt() 함수는 문자열 인자를 파싱하여 특정 진수(수의 진법 체계에서 기준이 되는 값)의 정수를 반환합니다.파라미터 string \- 숫자로 변환할 문자열radix \- optional \- string 문자열을 읽을 진법(수의 진법 체계의 진법)
9.JavaScript_배열

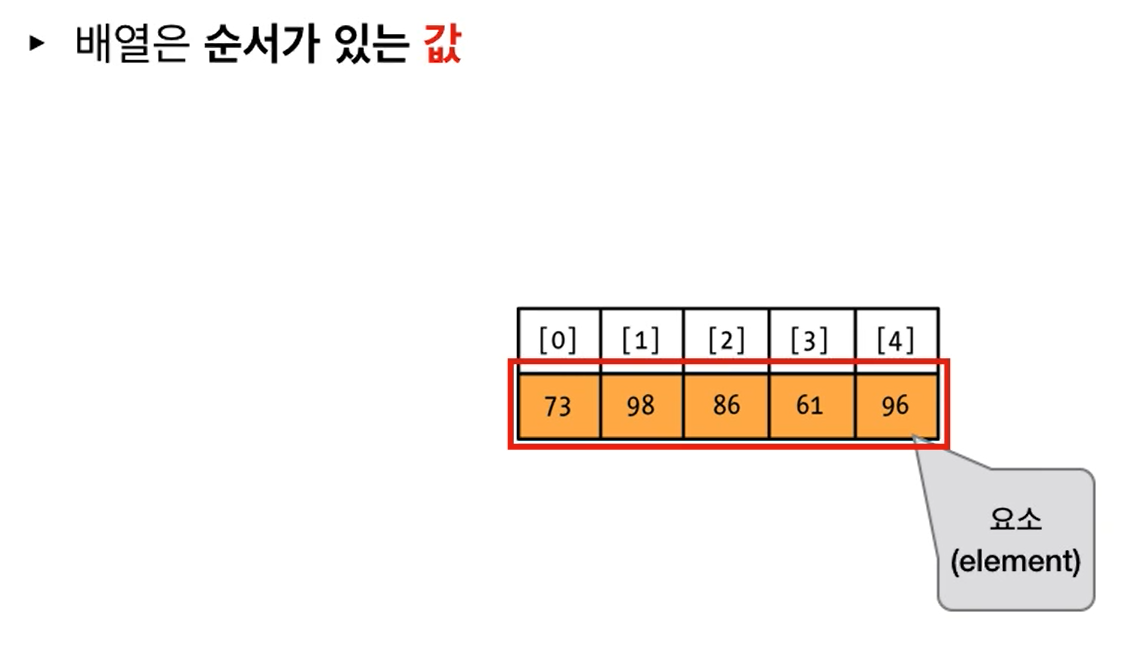
학습목표 split(), join(), slice(), splice(), Array.isArray(), push(), unshift(), pop(), shift(), indexOf(), includes()값은 요소라고 부를 것이다.순서는 인덱스라고 부른다.(번호는 부터
10.JavaScript_ 객체

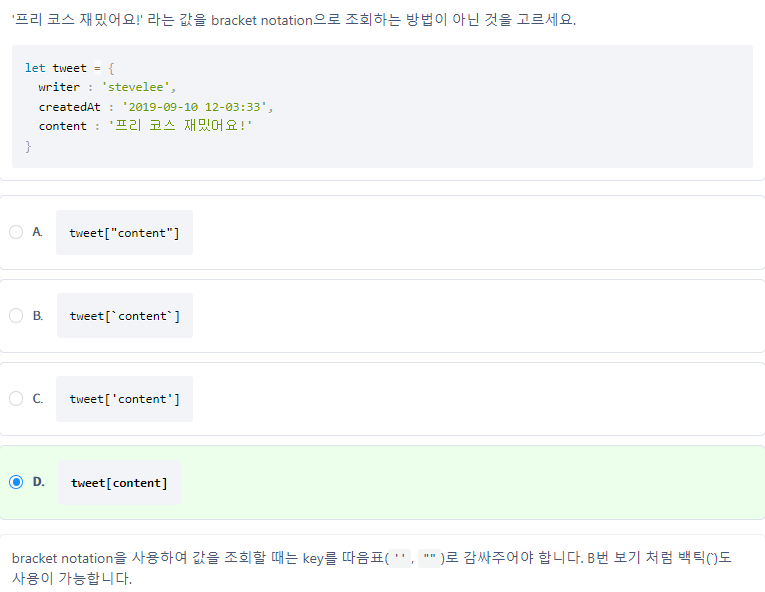
배열과 객체의 특징을 구분하고, 배열과 객체의 특징에 따라 웹 애플리케이션 개발 시 어떻게 사용되는지 이해한다.객체 속성(property)의 추가, 조회, 변경, 삭제를 자유자재로 할 수 있다.객체 속성 조회법 두 가지, dot notation과 bracket nota
11.JavaScript_원시 자료형과 참조 자료형

배열을 찾을 때 시간이 오래 걸리지 않을까?그래서힙이라는 공간을 만들어 주고위 a공간에서는 힙의 주소지를 가르킨다따라서여러 배열이 있어도 쉽게 찾을 수 있게 된다.이것을 reference type data라고 한다.이 레퍼런스 타입 데이터는 객체(object), 함수(
12.JavaScript_스코프(Scope)

JavaScript_스코프(Scope) 스코프는 사격 시 목표물을 정확하게 조준하기 위해 사용한다. 영어로는 '범위'를 뜻한다. 제한된 범위를 잘 들여다 보기 위해 사용되는 개념이라고 추측해볼 수 있다. 컴공, JS에서의 스코프는 '변수의 유효범위'로 사용된다. 선언
13.JavaScript_클로저(Closure)

"함수와 함수가 선언된 어휘적(lexical) 환경의 조합을 말한다. 이 환경은 클로저가 생성된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성된다." "외부 함수의 변수에 접근할 수 있는 내부 함수"를 클로저 함수라고 한다. 여기 평범한 덧셈을 하는 함수가 있다.
14.JavaScript_ES6

JavaScript에도 일종의 버전이 있다. 바로 JavaScript의 표준인 ECMAScript(이하 ES)이다. 현재까지 가장 최신 버전은 2019년에 출시된 ES2019이지만, 2015년에 출시된 ES6(ECMA Script6)에서 가독성과 유지보수성을 획기적으로
15.JavaScript_DOM기초

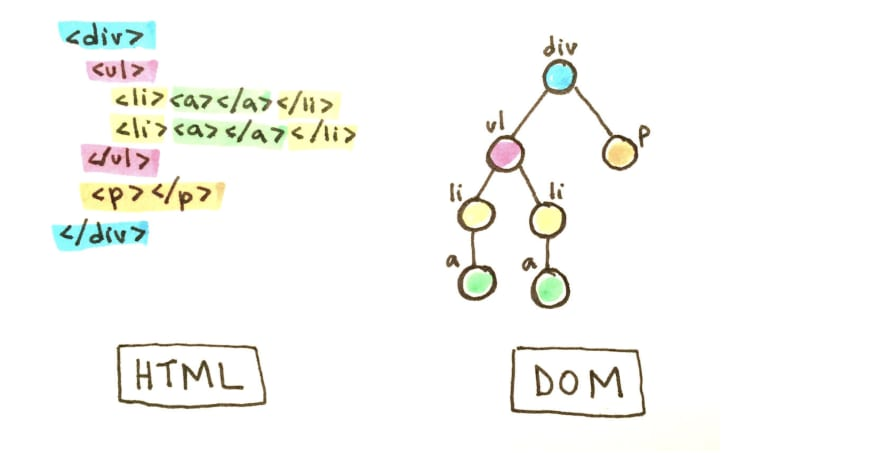
DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다. 즉, JavaScript를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.H
16.JavaScript_DOM다루기

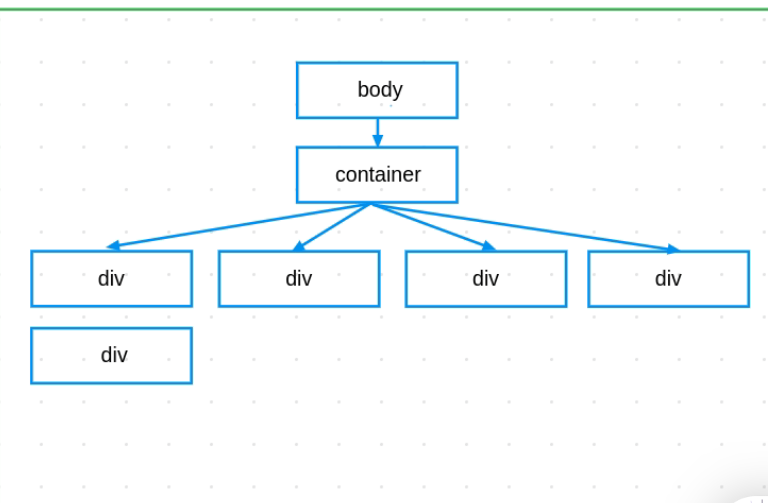
document 객체를 통해서 HTML 엘리먼트를 만들고(CREATE), 조회하고(READ), 갱신하고(UPDATE), 삭제하는(DELETE) 방법주의 : DOM에는 HTML에 적용(APPEND)하는 메서드가 따로 있다.CREATE : DOM을 이용하여 HTML El
17.JavaScript_이벤트 객체

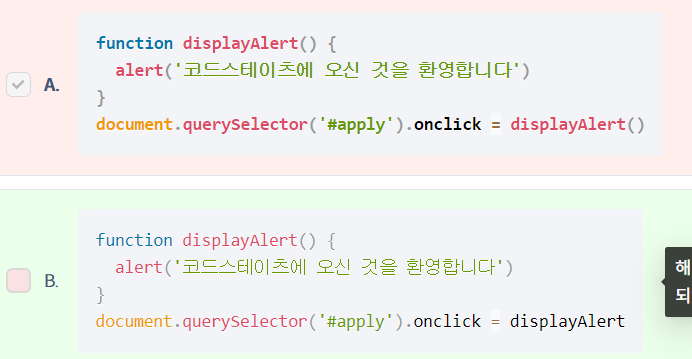
이벤트 객체는 사용자 입력(onclick, onkeyup, onscroll 등)을 트리거로 발생한 이벤트 정보를 담은 객체이다.버튼의 textContent(또는 innerHTML)을 이용하면 메뉴의 이름을 가져올 수 있다.기초적인 event를 알고, event han
18.JavaScript_DOM의 TMI

예전에는 모뎀이라는 것을 사용했었다.(넷스케이프 시절에)이러한 문제(돈 + 시간)들을 브라우저가 해결하고자 했다. -> "자바스크립트로 !"(그때는 모카)넷스케이프가 너무 잘되니, 다른 회사에서도 자신들 만의 브라우저를 만들기 시작했다.그리고 본인들의 웹사이트에만 맞게
19.JavaScript_고차함수

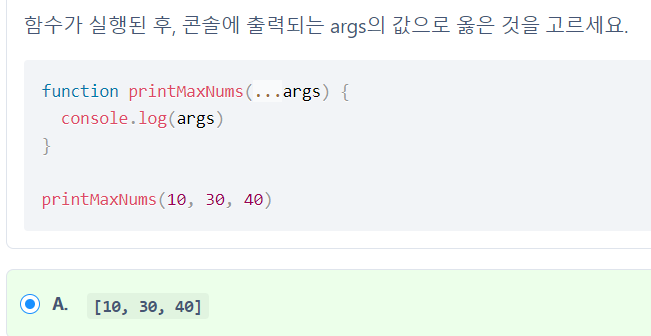
고차 함수(higher order function)는 함수를 전달인자(argument)로 받을 수 있고, 함수를 리턴할 수 있는 함수이다. 함수는 변수에 저장할 수 있다. 그리고 함수는, 함수를 담은 변수를 전달인자로 받을 수 있다. 마찬가지로, 함수 내부에서 변수에
20.JavaScript_내장 고차함수

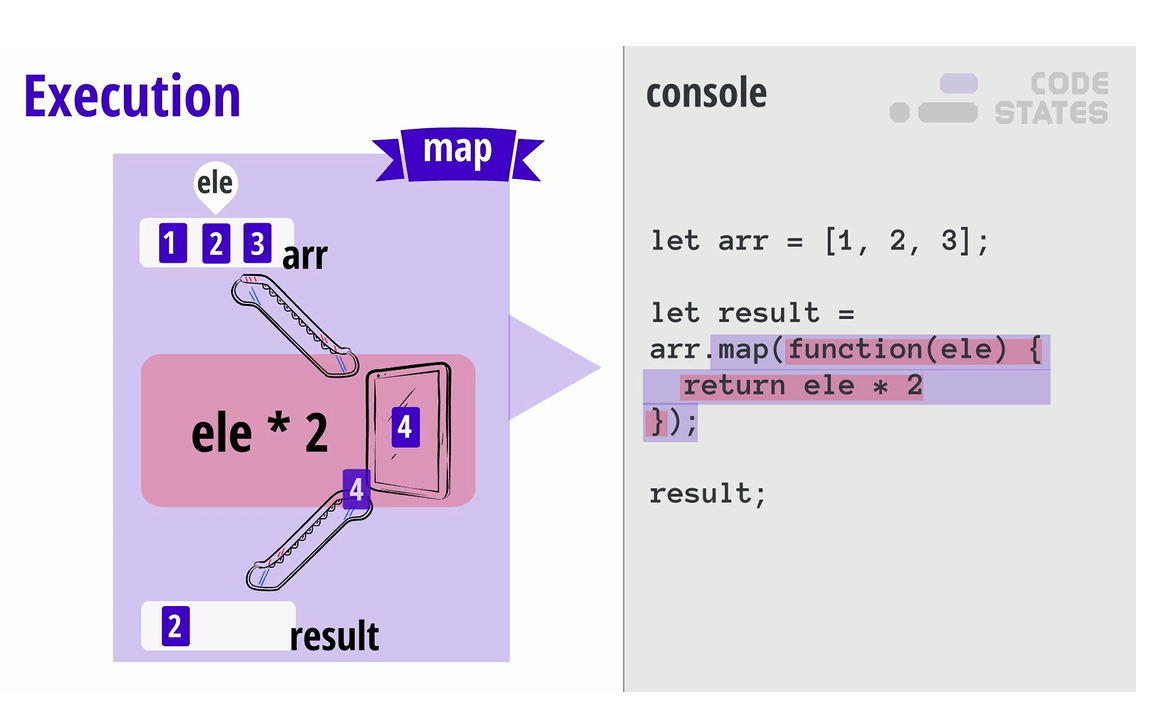
JavaScript_내장 고차함수 이번 챕터에서는 내장 고차 함수를 이해하고 map, filter, reduce를 상세히 학습합니다. 배열 내장 고차 함수 filter에 대해서 이해할 수 있다. filter에 대한 이해를 기반으로, 나머지 내장 고차 함수를 학습할 수
21.JavaScript_객체지향 프로그래밍

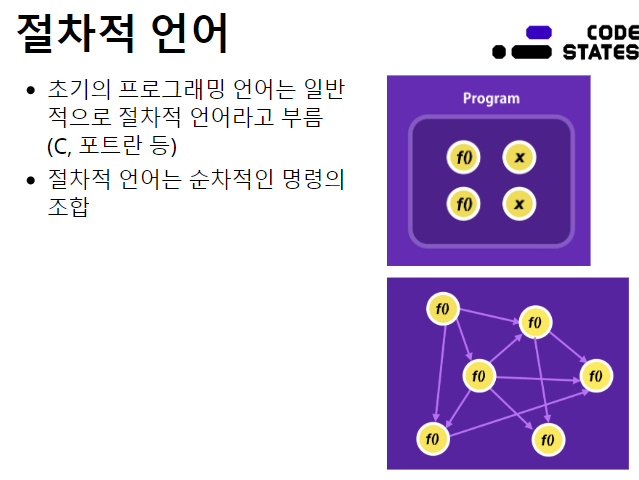
객체 지향 프로그래밍은, 절차 지향 프로그래밍과는 다르게 데이터와 기능을 한곳에 묶어서 처리한다. 속성과 메서드가 하나의 "객체"라는 개념에 포함되며, 이는 자바스크립트 내장 타입인 object(이하, object literal)와는 다르게, 클래스(Class)라는 이
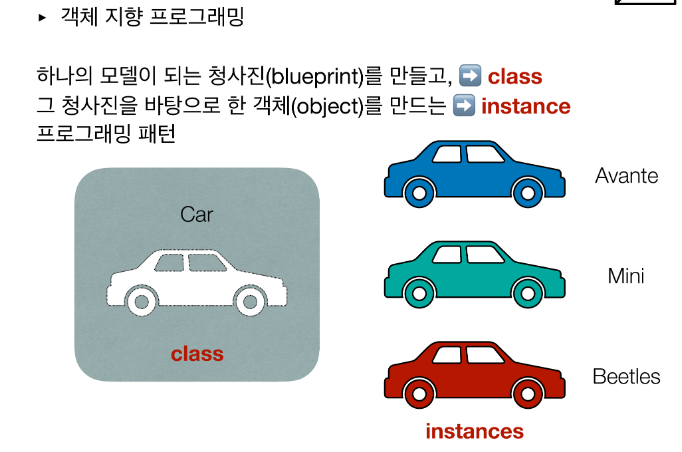
22.JavaScript_클래스와 인스턴스

객체를 어떤 식으로 만드는지 살펴보면, 그냥 일반적인 함수를 정의하듯 만듭니다. 이때 함수를 이용하는 방법이 조금 다릅니다. 그냥 실행하는 것이 아니고 new 키워드를 써서 만듭니다. 이는 새로운 인스턴스를 만드는 방법입니다.일반적인 다른 함수와 구분하기 위해 클래스는
23.JavaScript_프로토타입과 클래스

JavaScript는 프로토타입 기반 언어 입니다. 여기서 프로토타입(Prototype)은 원형 객체를 의미합니다.MDN에는 따라 실습할 수 있는 훌륭한 가이드가 있습니다.mdn: https://developer.mozilla.org/ko/docs/Learn/
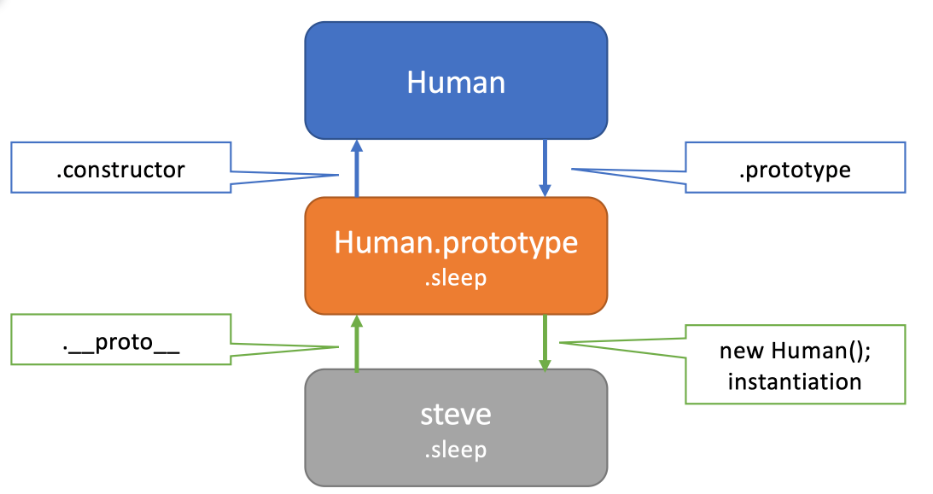
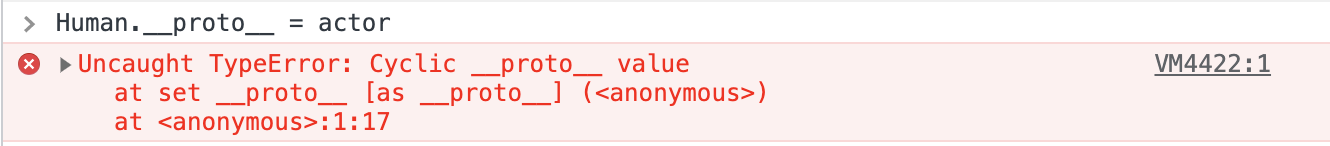
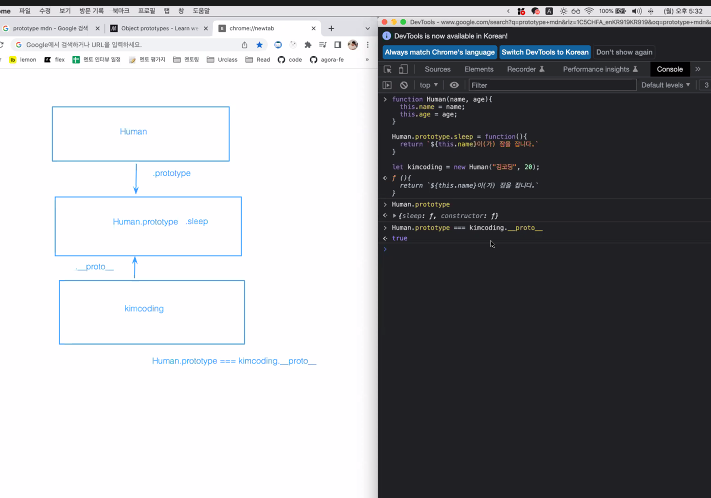
24.JavaScript_프로토타입(prototype)

자바스크립트의 객체는 \[prototype]이라는 숨김 프로퍼티를 갖는다.이 값은 null 이거나 다른 객체에 대한 참조가 되는데, 다른 객체를 참조할 경우 참조 대상을 프로토타입(prototype)이라 부른다.이는 자바스크립트의 신기한 특징인데. object에서 속성
25.JavaScript_객체지향 키워드

Constructor매서드는 클래스의 인스턴스 객체를 생성하고 초기화 하는 매서드Constructor를 사용하면 다른 모든 메서드 호출보다 앞선 시점인, 인스턴스 객체를 초기화 할 때 수행할 ㅊ기화 코드를 정의 할 수 있다.클래스에 생서자를 정의하지 않으면 기본 생성자
26.JavaScript_비동기호출

callback in action: 반복실행하는 함수(iterator)callback in action: 이벤트에 따른 함수(event handler)함수 실행을 연결하는 것이 아니라 함수 자체를 연결하는 것이다.예시동기적으로 작동: 요청에 대한 결과가 동시에 일어난다
27.JavaScript_node.js_비동기

브라우저에서 사용할 수 있는 비동기 흐름은 타이머 혹은 DOM 이벤트와 관련된 상황으로 다소 한정적이지만, Node.js의 경우 많은 API가 비동기로 작성되어 있다. 학습 목표Node.js 내장 모듈을 사용할 수 있다.서드 파티 모듈 (3rd-party module)
28.JavaScript_fetchAPI

비동기 요청의 가장 대표적인 사례는 단연 네트워크 요청이다. 네트워크를 통해 이루어지는 요청은 그 형태가 다양하다. 그중에서 URL로 요청하는 경우가 가장 흔하다. URL로 요청하는 것을 가능하게 해 주는 API가 바로 fetch API이다.이 사이트는 시시각각 변하는
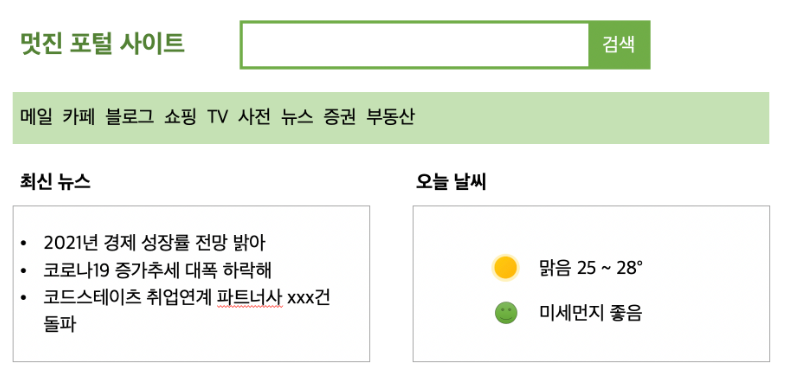
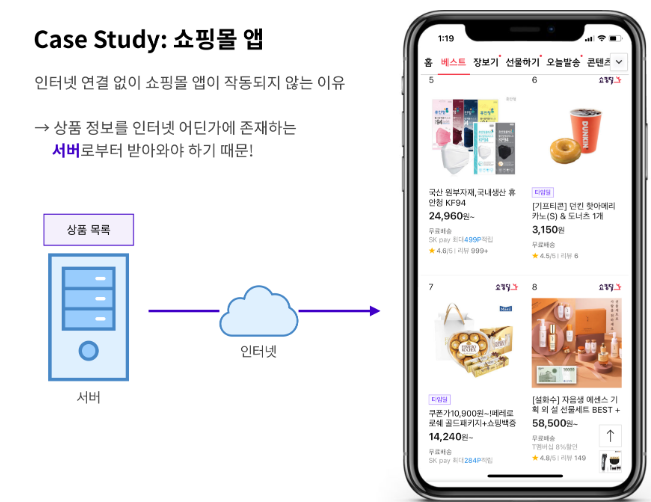
29.HTTP_클라이언트 & 서버

목표클라이언트-서버 아키텍처를 이해HTTP를 이용한 클라이언트-서버 통신 이해API의 개념을 이해 인터넷 연결 없이는 서버로부터 정보를 받아올 수 없다.만일 판매하는 상품 정보가 앱 안에 전부 들어있다면?새로운 상품 목록을 받기 위해서는앱 자체를 업데이트 해야한다.빈번
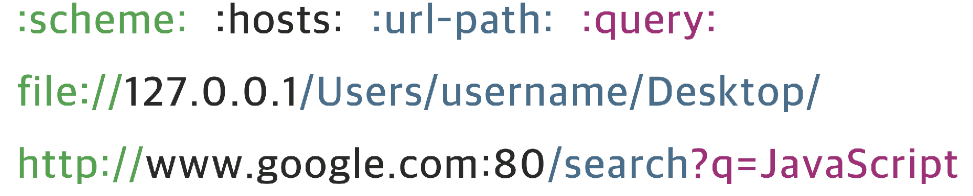
30.브라우저의 작동원리

브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다. 예를들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestate.com 주소가 가리키는 서버의 기본 폴더를 뜻한다. CLI환경에서
31.크롬브라우저 에러 읽기

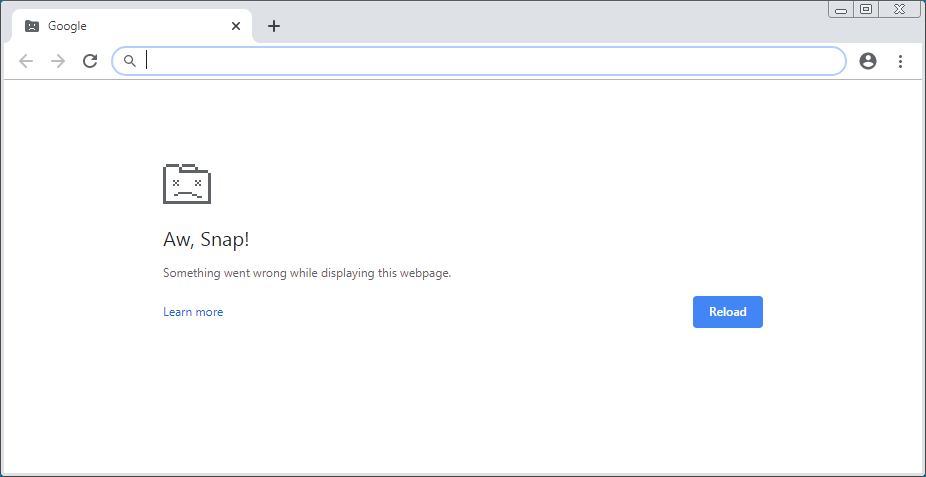
Chrome 브라우저를 사용하다 보면 누구나 한 번쯤 에러 메시지를 만날 수 있습니다. 이 에러 메시지는 웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생
32.HTTP 개요

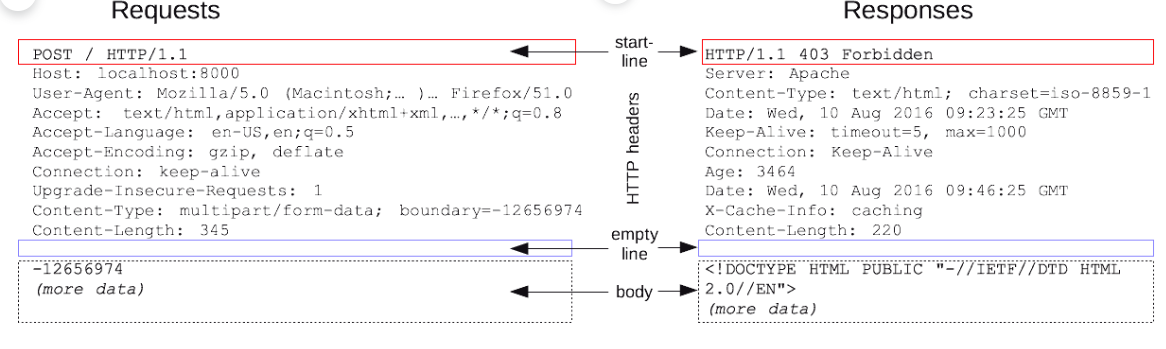
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 프로토콜입니다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식
33.브라우저의 작동원리(보이는 곳)

AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.AJAX의 가장 큰 특징은, 웹 페이지에
34.REST

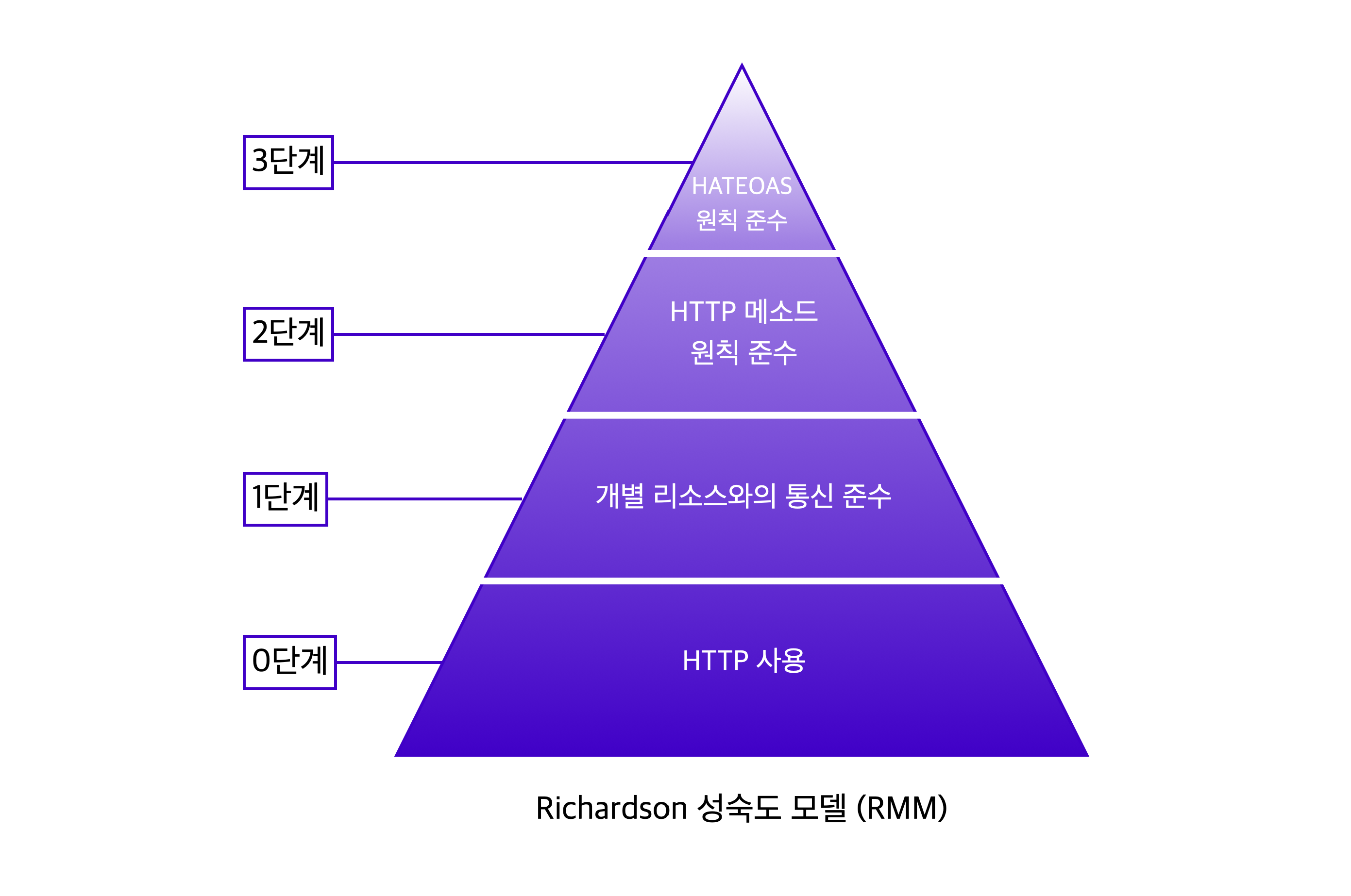
클라이언트와 서버의 통신을 담당하는 API는 어떻게 작성해야 할까요? 구글이나 Microsoft 같은 대형 IT 기업은 API를 어떻게 작성하고 있을까요? API의 대표적인 아키텍처인 REST API를 알아보고, Postman으로 HTTP 요청을 직접 실습(API 테스
35.CORS

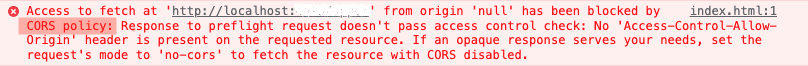
학습목표SOP에 대해 이해할 수 있다.CORS에 대해 이해할 수 있다.CORS 동작 방식에 대해 이해할 수 있다.CORS 설정 방법을 이해한다.혹시 콘솔창에서 다음과 같은 에러를 보신 적 있는가? 웹 개발을 하다 보면, 이 에러를 적어도 한 번 쯤은 겪을 텐데, 바로
36.JavaScript_Set

Set은 중복이 허용되지 않는 객체이다. 안에 이미 같은 값이 존재한다면 추가되지 않는다. 그래서 중복값을 허용하지 않아야 한다면 Set을 이용하면 된다!위와 같은 방식으로 Set을 만든다. 값은 배열 값이 들어가면 된다.값을 추가하고, 삭제하고, 가지고 있는지 확인하
37.JavaScript_바빌로니아_Math.sqrt()없이 제곱근 구하기

여기서 Xn은 말 그래도 근사값이다.S에 루트를 씌운 값에 가장 가까울거라 생각하는 근사값을 넣어주면 된다.어떤 값을 넣든지 점화식을 반복하면 결국, Xn+1 이 S의 제곱근에 근접하는 순간이 온다.시간초과 문제 발생. 근사값이 3.xxxxxxxxxx형식을 넘지 못함제
38.JavaScript_올림,내림,반올림

Javascript에서 숫자를 올림 처리할 때는 주로 Math.ceil() 함수를 사용합니다.입력받은 숫자보다 크거나 같은 정수 중 가장 작은 정수를 리턴한다.즉, 입력받은 숫자를 올림한 정수를 리턴하는 함수이다.따라서, Math.ceil() 함수를 이용해서 소수점 아
39.JavaScript_재귀

재귀(再歸) : 원래의 자리로 되돌아가거나 되돌아옴.재귀함수는, 자기 자신을 호출하는 함수를 말한다.이로써 문제를 가장 작은 단위까지 조갰다고 할 수 있다.가장 작은 문제는 arrSum(\[]) 이다. 빈 배열의 합은 0이므로, 0을 리턴해주면 된다. 이렇게 가장 작은
40.JavaScript_JSON.Stringify

JSON 구조가 재귀 함수를 사용할 수 있는 트리 구조임을 이해할 수 있다.JSON.stringify 와 JSON.parse 가 serialize, deserialize라는 것을 이해할 수 있다.JSON.stringify 와 JSON.parse 를 사용하여 자바스크립트
41.웹 표준

웹 표준 웹 표준은 어떤 환경에서도 이용할 수 있는 웹 페이지를, 웹 접근성을 어떤 사람이든 이용할 수 있는 웹 페이지를 만들 수 있는 방법에 대한 내용을 담고 있다. 따라서 웹 표준과 웹 접근성을 학습하고 잘 지키기 위해서 노력하면 더 많은 사람들이 찾을 수 있는
42.POWER 알고리즘

두 수를 입력받아 거듭제곱을 리턴해야 합니다.제한사항Math.pow, 거듭제곱 연산자 사용은 금지됩니다.시간복잡도 O(logN)을 만족해야 합니다.5^21 = 5^1 x 5^4 x d^16임을 활용하여 계산하는 방법이다.n을 제곱해나가면서 계산하므로 시간복잡도는 O(l
43.JavaScript_SEO

SEO란, 웹 페이지를 최적화해주는 작업, SEO(Search Engine Optimization, 검색 엔진 최적화)이다. SEO를 통해 검색 엔진에서 웹 페이지를 보다 더 상위에 노출될 수 있게끔 만들 수 있다.SEO는 크게 On-Page SEO와 Off-Page
44.JavaScript_웹접근성

일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다. 하지만 비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있다.안타깝게도, 우리나라의 웹 접근성 수준은 높은 정보화 수준
45.JavaScript_WAI-ARIA

WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액
46.번들링

번들링은 이런 여러 사례와 같이 실질적으로 여러 제품이나, 코드, 프로그램을 묶어서 패키지로 제공하는 행위를 의미한다.그렇다면 프론트엔드 개발자에게 번들링은 무엇일까? 현대 웹 개발에서, 프론트엔드 개발자에게 번들은 “사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶
47.웹팩

웹팩 webpack은 2022년 7월 현재 프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러이다. 실리콘벨리나 국내 IT 대기업을 막론하고 프론트엔드 애플리케이션을 대규모 유저에게 제공하기 위해 가장 많이 사용하는 방법이다. 많은 웹 개발자에게 사랑받고
48.웹팩 튜토리얼I

이 튜토리얼에서는 Shout Lorem Ipsum Once 웹 애플리케이션을 제작한다. 이름과 맞게 딱 한 번만 Lorem ipsum을 출력하는 애플리케이션이다.https://ko.wikipedia.org/wiki/%EB%A1%9C%EB%A0%98\_%EC%9
49.웹팩 튜토리얼II

튜토리얼을 이어서 진행하겠다. 이번 튜토리얼에서는 CSS까지 함께 작업해보겠다. 이전에 제작한 튜토리얼 앱은 CLI로만 작동했는데, 이제는 브라우저에서도 작동하도록 제작하려고 합니다. src/index.html 파일을 아래와 같이 간단하게 제작한다.src/index.j
50.튜토리얼III

튜토리얼을 이어서 진행하겠습니다. 이번 튜토리얼에서는 HTML도 번들에 포함하는 작업해보겠다. 따로 생성해줬던 dist/index.html을 src 디렉터리로 옮기고 작업을 시작하겠다..├── LICENSE├── dist│ └── app.bundle.js├── pa
51.TDD(Tesst-driven Development)

TDD(Test-driven Development)는 코드를 작성하기 전에 테스트를 쓰는 소프트웨어 개발 방법론이다. 다시 말해, 개발자 자신이 바람직하다고 생각하는 코드의 결과를 미리 정의하고, 이것을 바탕으로 코드를 작성하는 법이다. TDD를 통해 소프트웨어를 개발
52.Optimization(최적화)

Chapter1. OptimizationChapter2. Optimization 기법Chapter2-1. 최적화 기법Chapter2-2. 캐시 관리Chapter2-3. Tree ShakingChapter2-4. Lighthouse최적화, 最適化, optimization
53.Optimization 기법

최적화 기법케시관리, Tree Shaking, Lighthouse화면을 렌더링할 때는 HTML 파일과 CSS 파일이 필요하다. HTML 파일은 DOM 트리를, CSS 파일은 CSSOM 트리를 만들고 두 트리를 결합하여 렌더링할 때 사용하게 된다. 이 두 트리 중에서 하
54.Optimization-캐시사용하기

캐시(Cache)는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소를 뜻하며, 데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다. 우선 캐시를 사용하지 않을 때의 예시를 들어보겠다.서버에서 logo.jpg라
55.Optimization-TreeShaking

트리쉐이킹(Tree Shaking)은 말 그대로 나무를 흔들어 잔가지를 털어내듯 불필요한 코드를 제거하는 것을 의미한다. 웹 개발을 할 때, 애플리케이션의 규모가 커지면서 코드의 양이 방대해지고, 다양한 라이브러리를 가져다 사용하게 되면 불필요한 코드를 그대로 가져가는
56.Optimization-Lighthouse

Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴입니다. Lighthouse는 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있다.Lighthouse는 Chrome
57.가비지 컬렉션

가비지 컬렉션은 프로그램에서 더 이상 사용하지 않는 메모리를 자동으로 정리하는 것이다. 이 기능을 가진 언어(혹은 엔진)는 자바, C그러나 JavaScript는 C언어와는 반대로 고수준 언어로서, 객체가 생성되었을 때 자동으로 메모리를 할당하고 필요하지 않다면 자동으로
58.정규 표현식

정규표현식(정규식:正規式)은 문자열에서 특정한 규칙에 따른 문자열 집합을 표현하기 위해 사용되는 형식 언어이다. 정규표현식을 이용한다면 수십 줄이 필요한 코딩 작업을 간단하게 한두 줄로 끝낼 수 있다.정규표현식은 특정한 규칙을 갖는 문자열로 이루어진 표현식이며, 정규표
59.JWT(json web token)

현대 웹서비스에서는 토큰을 사용하여 사용자들의 인증 작업을 처리하는 것이 가장 좋은 방법이다. 이번에는 토큰 기반의 인증 시스템에서 주로 사용하는 JWT(Json Web Token)에 대해 알아보도록 하겠다.JWT(Json Web Token)란 Json 포맷을 이용하여
60.package-lock.json

오늘 면접에서 대답하지 못했던 내용이다.정리해두자..ㅠㅠnpm을 사용해서 package.json 파일 또는 node_modules 트리를 수정하면 자동으로 생성되는 파일이다.package.json을 통해서 라이브러리 버전을 확인할 수 있는데 package-lock.js
61.package.json

이번 면접에서 나온 부분이다.package.json의 구성요소 중에서 질문이 나왔는데부끄럽게도 정말하나도 대답하지 못했다.정리하고 복습해서정복해야겠다 ㅠㅠ먼저, npm이 무엇인가?npm(Node Package Manager)은 node.js를 위한 패키지 매니저이자,
62.onClick 시 겹쳐진 밑 부분 이벤트 발생 막기 = 이벤트 버블링 막기

겹쳐진 정역을 클릭하면 전체 영역의 이벤트도 발생하는 경우!event의 stopPropagation() 함수를 이용하면 간단하게 해결된다.해당 함수는 현재 발생한 이벤트 이후의 이벤트들을 막아주는 함수이다~이제 stopPropagation()을 넣어주면 겹쳐진 영역을
63.자바스크립트 객체 요소 정리(임시)

64.자바스크립트 반복문

자바스크립트 반복문 반복문은 반복적으로 실행해야하는 코드가 있을 때 사용한다.처음에 for in문과 for of문을 접했을 때는 생긴게 비슷해서 누가 어떤때 쓰는 거였지..하고 헷갈렸었다. 지금은 헷갈리진 않지만 한번 정리하고 가면 좋을 것 같아서 다른 반복문들과 정리
65.시, 분 두자릿수로 표현하기 (00:00)

맨날 해도 까먹는다. 코딩테스트때는 까먹지 말자.
66.자바스크립트 소수점 올림, 버림, 반올림

잊지마
67.[JavaScript] Hash Map

코테하면서 해시맵을 배우게되었습니다.객체랑 유사하지만, 훨씬 활용도가 높습니다.Map은 JavaScript의 내장 객체 중 하나로, 키와 값을 저장하는 데이터 구조입니다. Map과 일반 객체 {}는 비슷해 보이지만, 중요한 차이점이 있습니다. 아래에서 자세히 설명할게요