
[Nomard] React Native - Creating App
Expo cli 를 컴퓨터에 설치하고, Expo 혹은 Expo Go 앱을 휴대폰에 설치했다는 가정 하에 이 이후 작업을 진행한다.
install
- install:
npx create-expo-app@latest
그럼 이제 Expo로 만든 프로젝트를 확인할 수 있다.

이후
start
npm start 를 진행해라
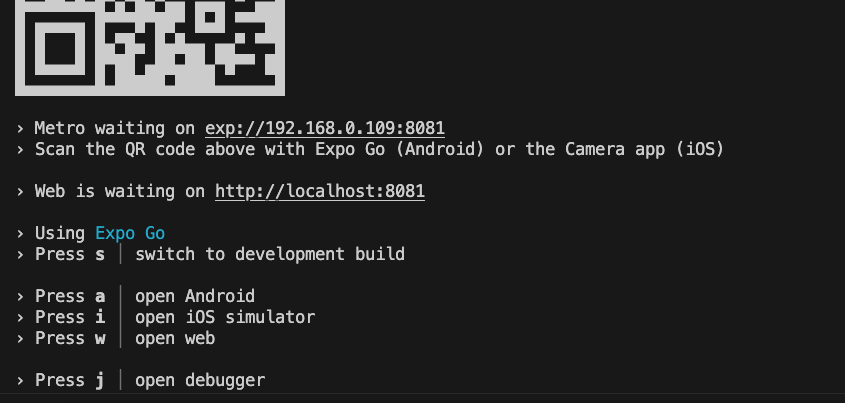
그러면 콘솔창에 QR 코드가 등장할 이다.


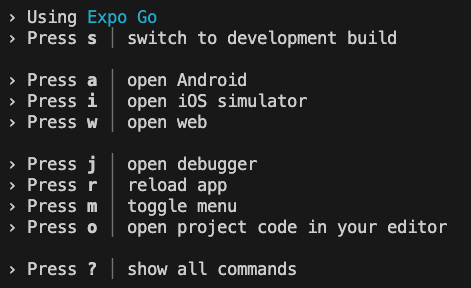
어떤 버튼을 누르냐에 따라 열리는 상태가 다르다.
잘 실행되는지 여기까지 확인 된다면, 로그인을 진행해야 한다.
login
컴퓨터에서 로그인을 해주고, 폰에서도 로그인을 해야 한다.
Expo 웹 혹은 앱에서 회원가입을 진행햇다는 것을 가정하고 진행한다.
터미널에: Expo login
하면 아이디와 비밀번호를 받는다.

Success 를 확인.
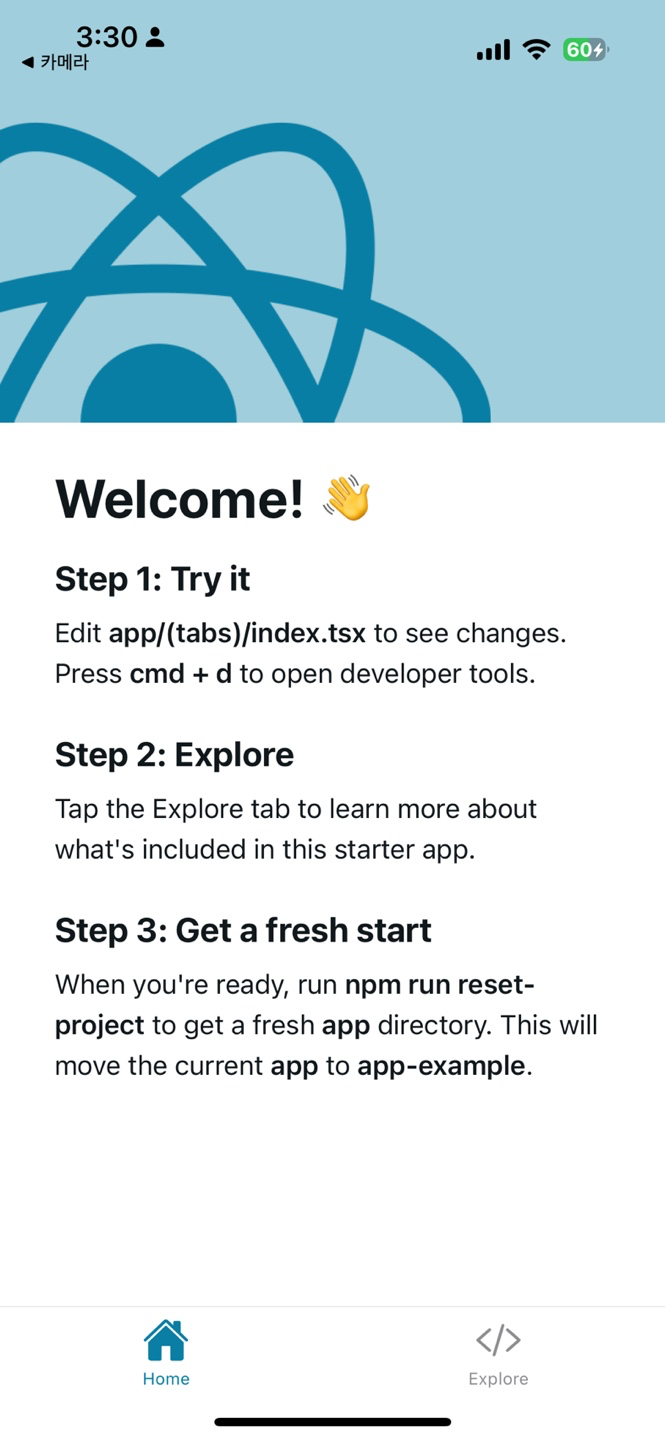
이후 다시 npm start 한 후 QR 코드를 휴대폰으로 인식하고 앱을 열자.

이렇게 열리면 성공이다.
그리고 콘솔에는

IOS로 열었다는 것을 확인 가능하다.
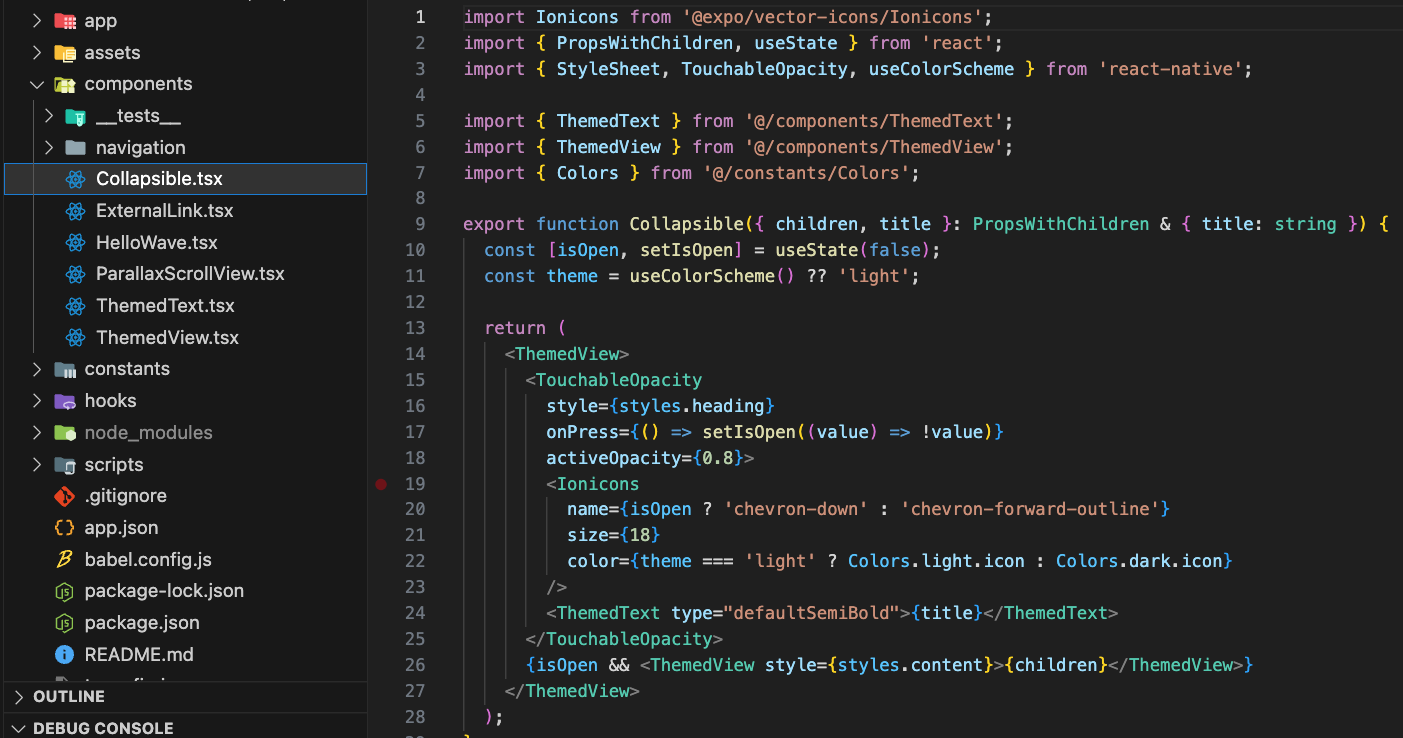
update
그리고
export default function HomeScreen() {}
홈 컴포넌트로 가서 텍스트를 수정하면 바뀌는 것을 확인할 수 있다.
