
[Nomard] React Native - Work
일반적인 React Native Work
일반적으로 React Native 로 앱개발을 하려면, Java 나 시뮬레이터를 설치해야 한다.
그 이유를 알아보자.

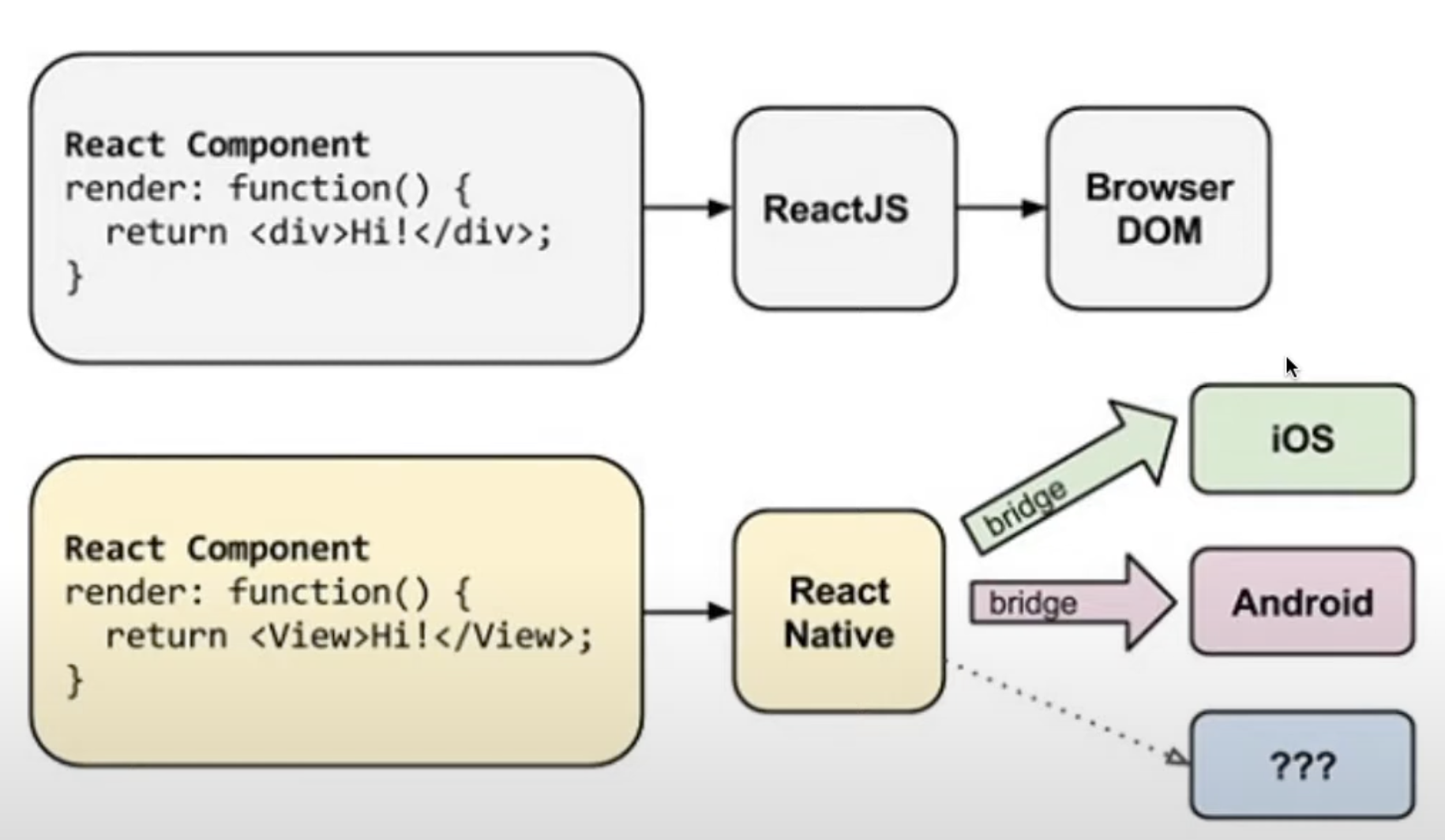
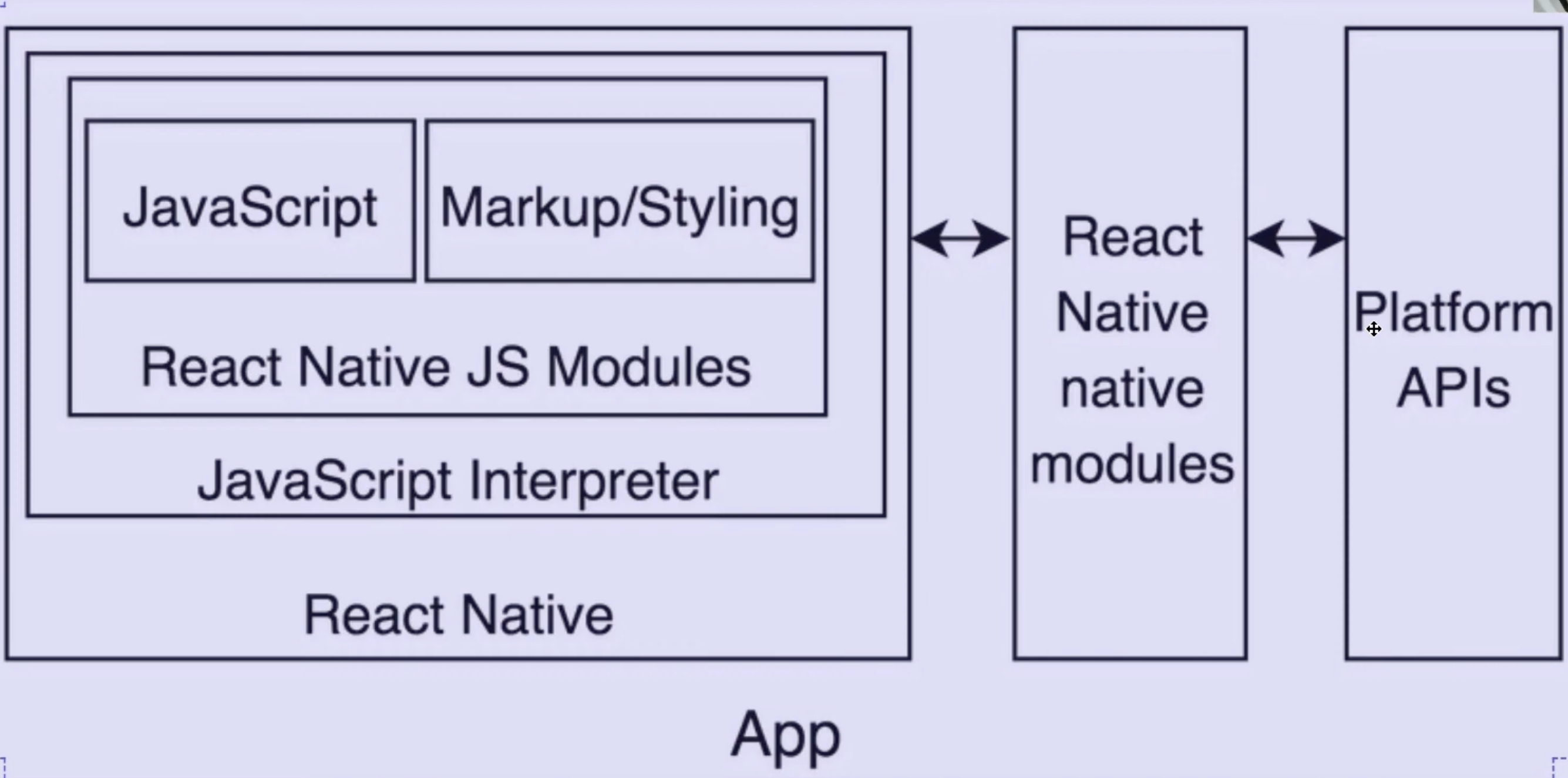
React Native는 브라우저를 사용하지 않는다.
React Native는 인터페이스로, 개발자 코드와 운영체제(IOS, 안드로이드) 사이에 있는 것이다.
그래서 IOS 나 안드로이드로 번역해 준다고 생각하면 편하다.
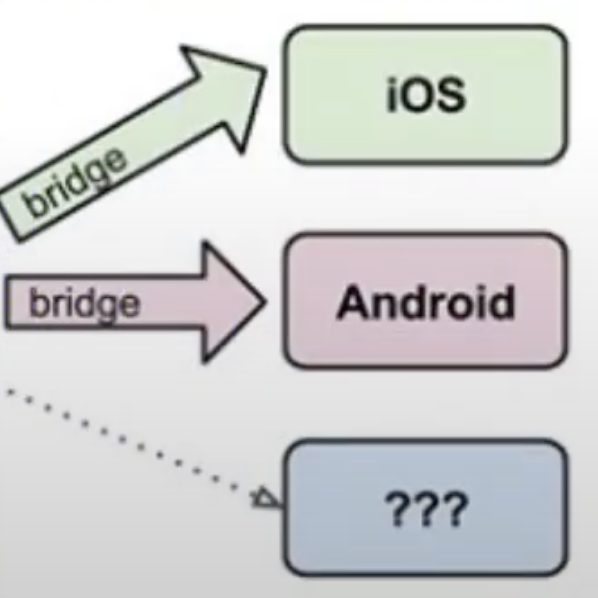
만약에 React Native 코드로 버튼을 만들면, React Native 는 IOS 혹은 IOS 에게 버튼을 표시해 달라고 요청하는 것이다.
즉 Bridge로 부탁을 하는 것. "버튼을 만들어줘"

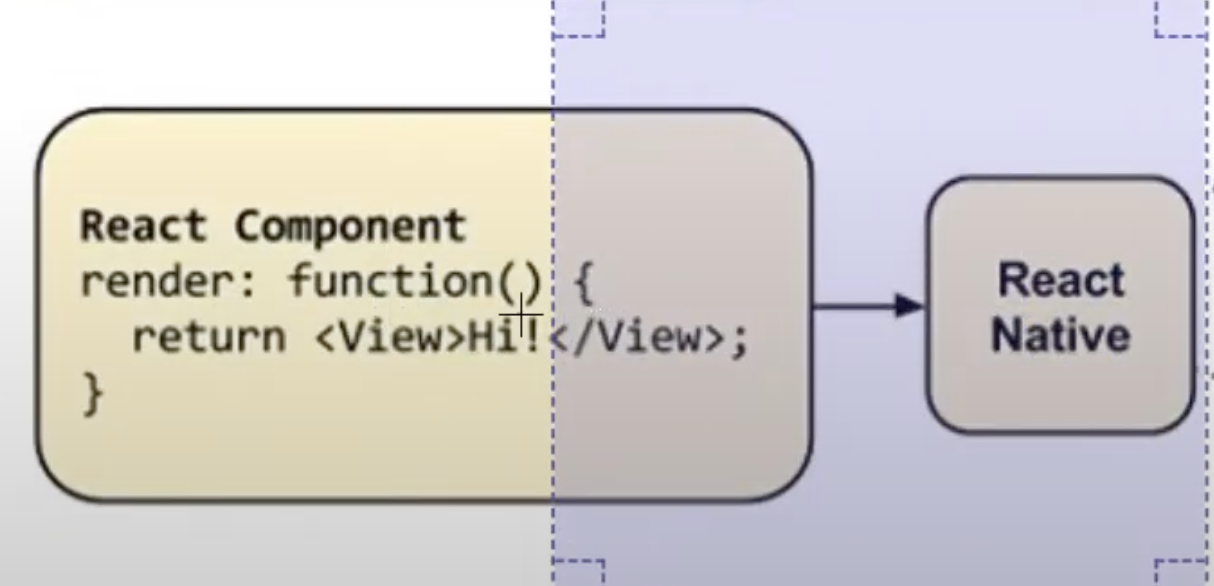
즉, 위 부분은 작업할 내용이 없고, 아래 부분만 작업하면 된다는 뜻.

그냥 Reactive 코드를 만들면 된다는 것이다.
동작 과정

Native, Bridge 부분에서는 코드를 쓰지 않을 것이다.
오로지 Javascript 부분에서만 코드를 쓰게 될 것이다.
예시
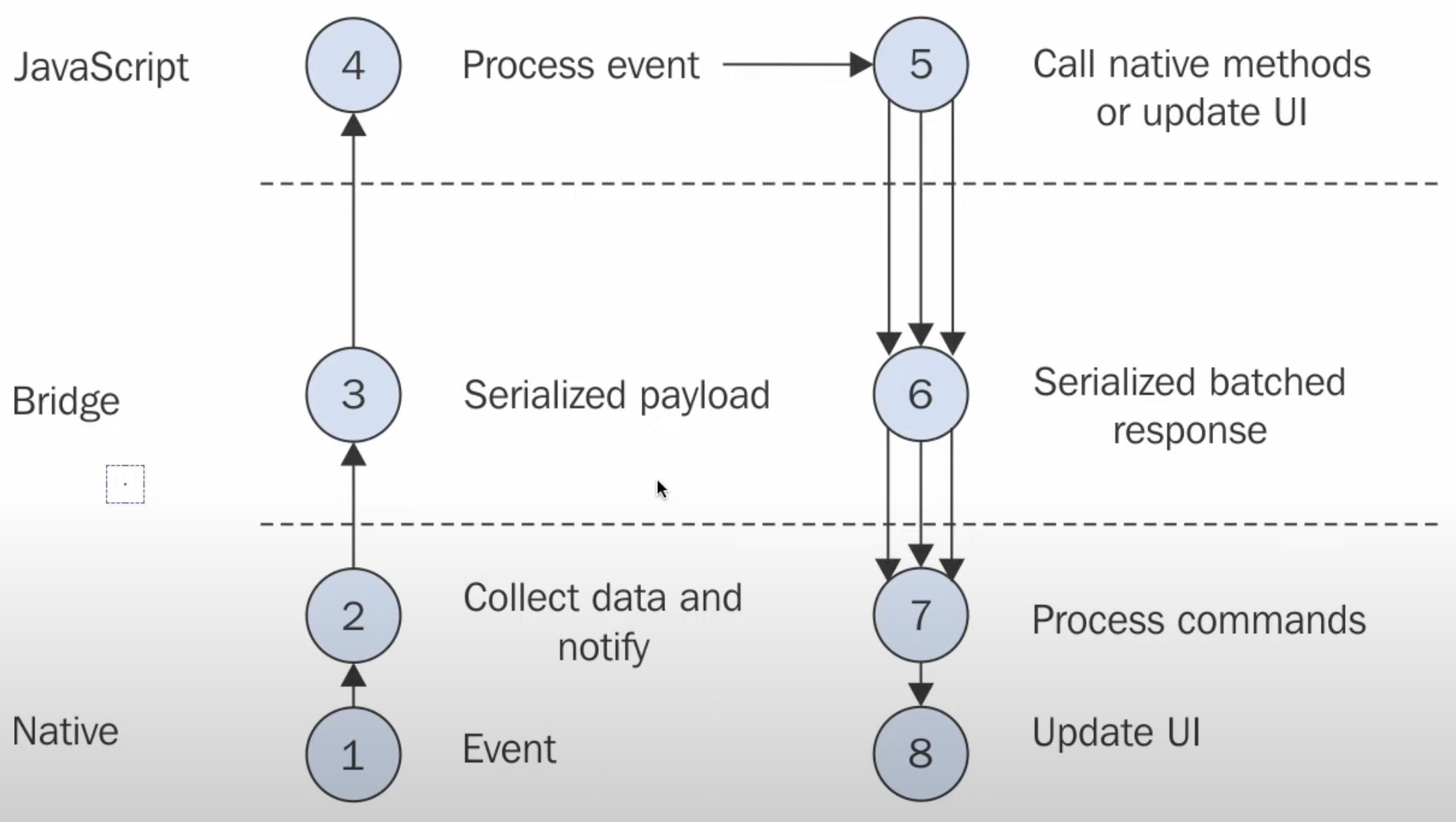
- 사용자가 화면에서 버튼을 누르는 이벤트가 생기면, ios나 안드로이드에서 Event를 감지하고 기록된다.
- ios 와 안드로이드는, 이 event에 관한 데이터를 수집한다.(화면 어디에서 눌렸고, 얼마나 눌렸는가)
- React Native 는 그 정보를 가지고 JSON 메세지를 생성한다. 그러면 Bridge 로 메세지를 전달하고 Javascript(나)의 코드는 그 메세지를 받는다.
- 나의 코드는 event를 기다린다. bridge로 부터 메세지를 전달받으면
- 코드를 실행시킨다.
- 그리고 다시 native에 메세지를 보낸다.
버튼을 누르면 event를 ios 나 안드로이드가 감지한다 -> 데이터가 수집된다 -> 메세지로 만들어진다. -> bridge를 통해 자바스크립트로 메세지를 전달한다. -> 버튼에 관련한 코드를 전달 -> React Native 는 Native 운영체제에 매세지를 전달한다. -> 변화 발생
"단지 메세지를 전달한다고 생각해라."
이러한 이유로 시뮬레티어와 Xcode, JAVA 가 필요한 것이다. 이 인프라는 Java 혹은 Objective-c Swift에 있을 것이다.

앱은 Javascipt로 메세지를 받거나 보내는 것일 뿐, 앱을 구동하기 위해선 다른 것들이 필요하다.
