[Nomard] React Native - Installing Requirements

intro
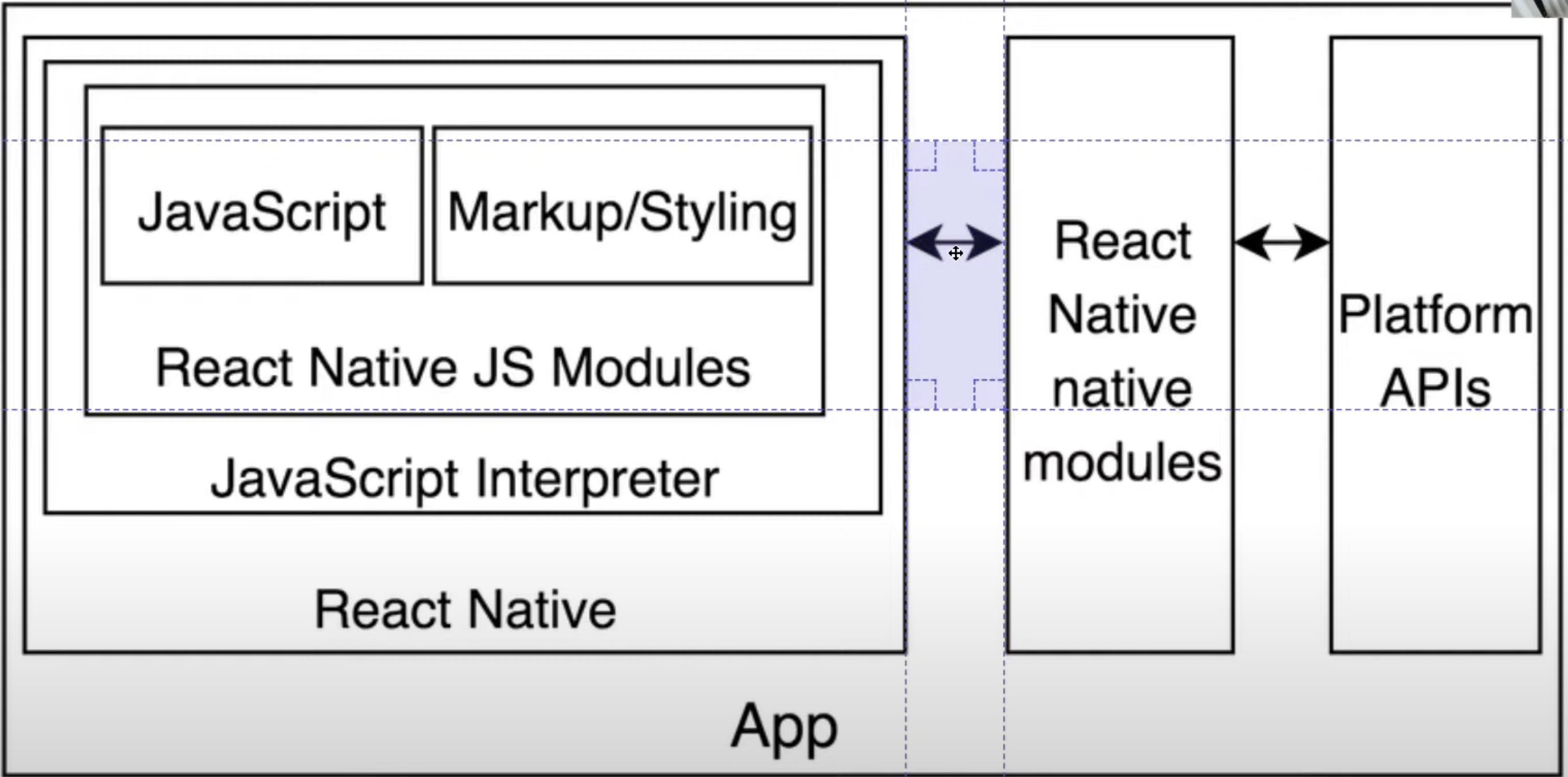
자바스크립트는 ReactNative 앱 개발에서 중요한 부분이 아니다.

위 보이는 것처럼 JavaScript 에서 Bridge를 통해 코드가 운영체제와 통신할 수 있도록 하는 인프라 시설이 중요하다.
이런 것들이 ReactNative를 구성한다.
이 모든 기본시설이 있는 앱을 다운받으면 JavaScript 코드가 운영체제와 연결되게 한다.
원래는 complie 할때
안드로이드 같은 경우엔 .apk
ios 같은 경우엔 .ipa 가 필요한 것들이다.
이러한 이유로 Xcode가 필요하고 Java 가 필요한 것이다.
Java 와 Xcode 로 위 사진에 있는 모든 인프라를 가져와서 이것들을 apk와 ipa안에 넣어준다.
그리고 나서 app store 에 보내는 것이다.
그러면 앱을 내려받은 사용자는 위 해당하는 것들을 다 다운받는 것이다.
하지만 강의를 진행하기 위해선, React Native 문법을 중점적으로 다룰 것이고, 이러한 인프라 설치는 향후 다룰 예정이다.
나는 인프라 설치 없이, 코드를 직접 화면에 볼 수 있는 앱을 설치할 것이다. app store를 켜자.
App

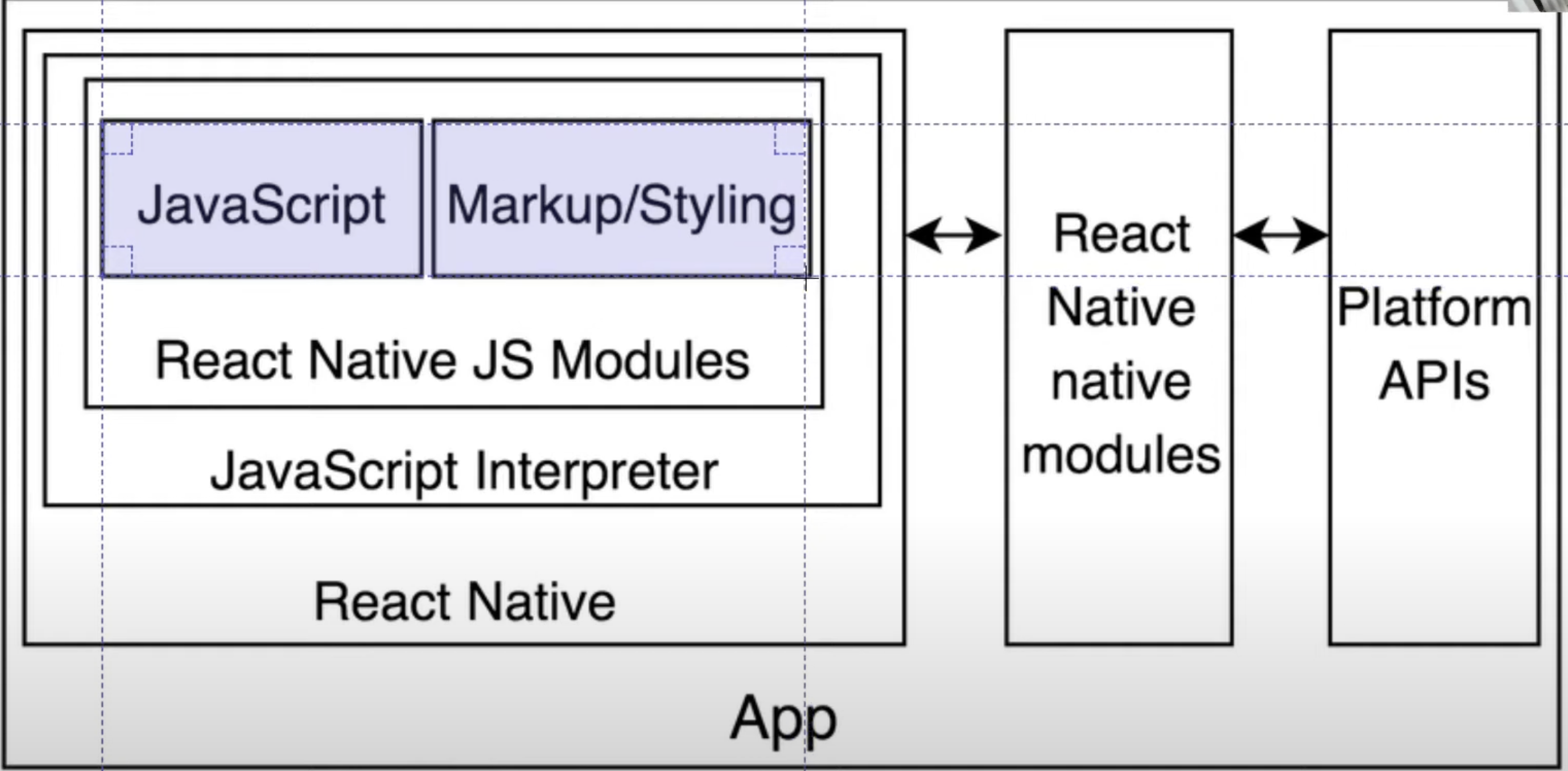
위 보랗게 칠한 "코드"부분만 빼고 내가 설치할 앱에 이미 구현되어 있다.
그래서 나는 컴퓨터와, 핸드폰의 앱을 연동시켜 그 앱으로 코드를 전송할 것이다.
그러니 우리는 compile 할 필요가 없다.
Expo
설치할 앱은 Expo 이다. 작성한 코드의 결과를 앱에서 즉시 확인할 수 있는 것이다.
사람들은 Google play store 에나 ios 앱 스토어에 이미 다 설치 해 두었다.
그러니 나는 공식문서를 참고하여 코드를 실행시키면 된다.
1. Expo CLI 설치
npm install --global expo-cli
// 오류 발생시, 아래 방법으로
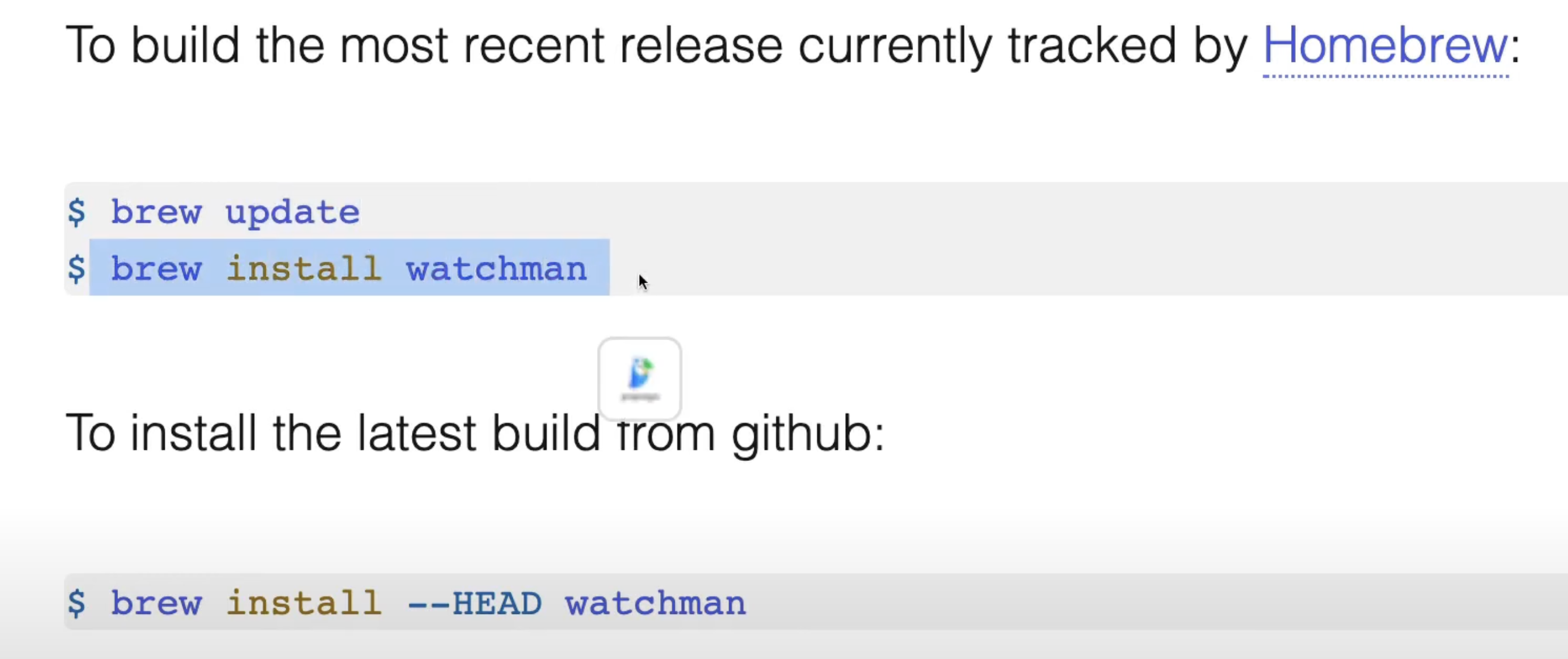
// sudo npm install --global expo-cli2. MAC 사용자라면 Watchan 설치

brew install warchmanhttps://facebook.github.io/watchman/docs/install#buildinstall
3. 안드로이드 혹은 IOS app store 에서 Expo 앱 다운

- 안드로이드: Expo
- IOS: Expo Go
이후 계정을 만들고 로그인을 하자.
