
[Nomard] React Native - Layout System
React Native 의 Flexbox
웹에서의 동작 방식과 거의 유사하다.
grid도 없고, block 이란 개념도 없다. 단지 flex box이다.
오버플로우가 난다해서 스크롤할 수는 없다. 왜냐하면 웹이 아니기 때문이다.
너비와 높이에 기반한 레이아웃을 만들지 않을 것이다.

반응형 디자인을 생각하여 많은 스크린에서 수용 가능한 방식으로 만들어 내야 한다.
픽셀 단위로 width 와 height를 사용하지 않을 것이다.
React Native로 레이아웃을 만드는 방식

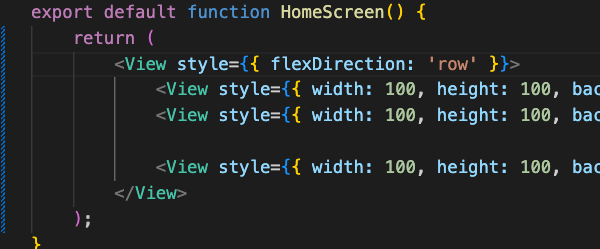
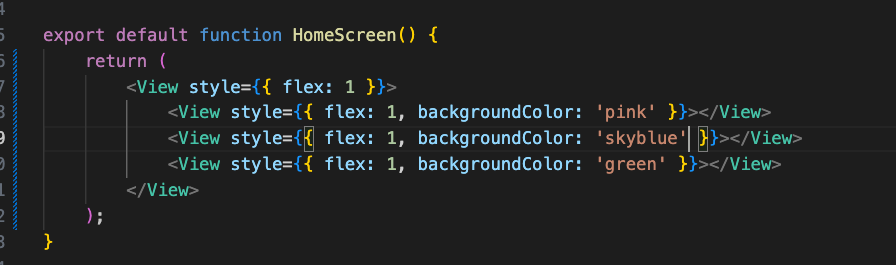
flex 라는 비율로 작업을 한다.

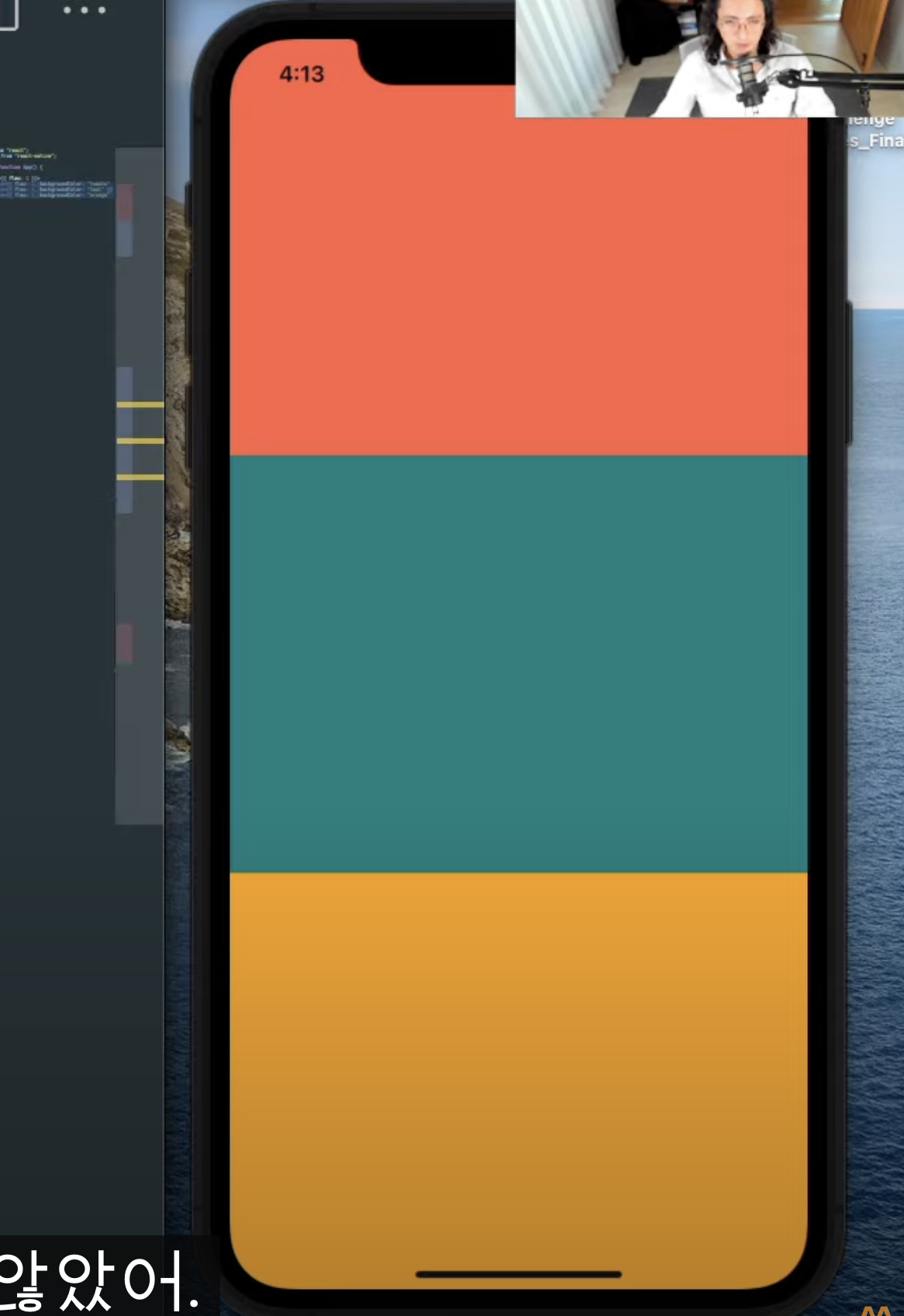
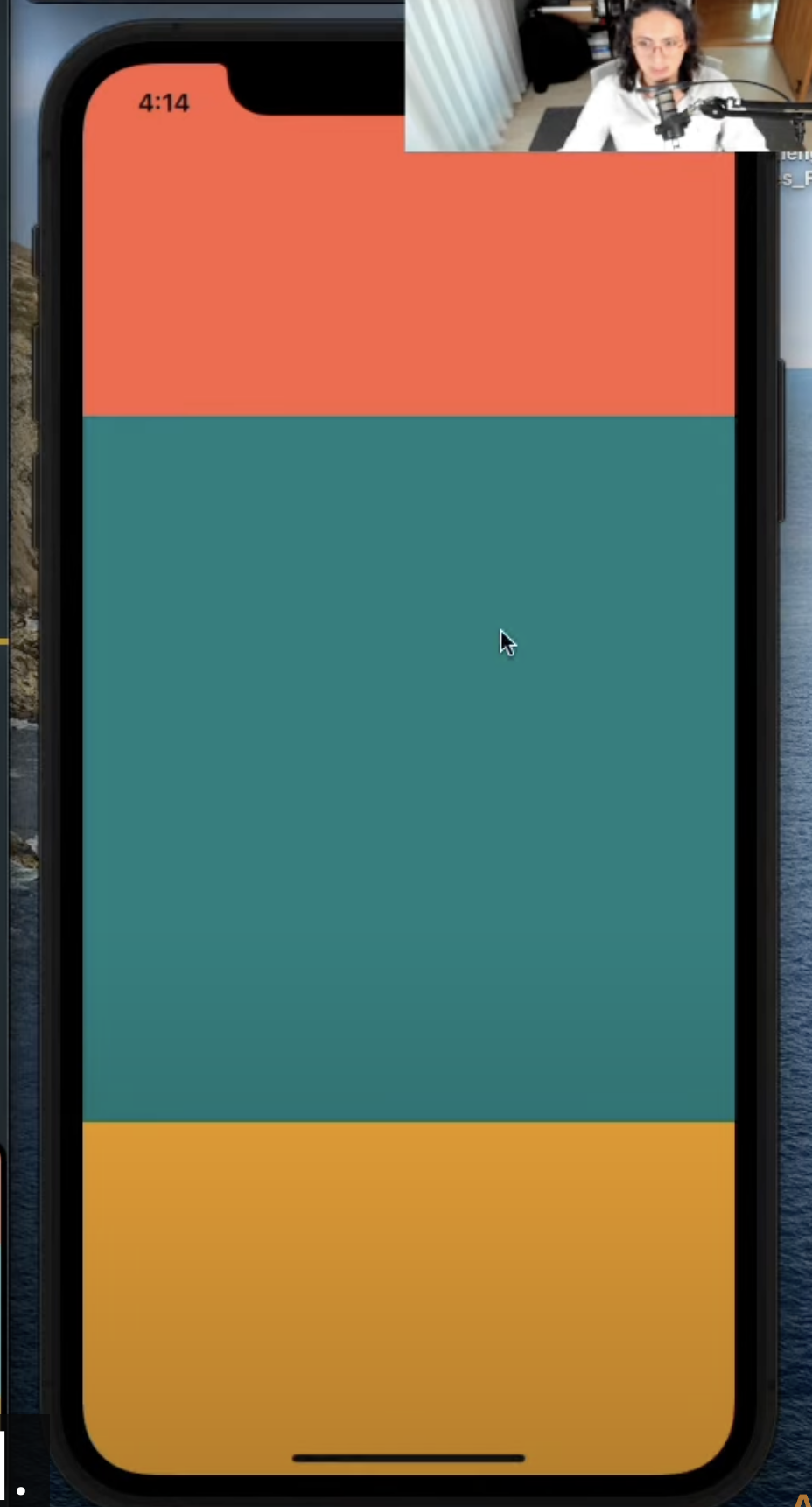
다음과 같이 비율로 작업된 화면을 확인할 수 있다.
이것이 의미하는 바는 3개의 View가 크기를 동일하게 가진다는 의미이다.


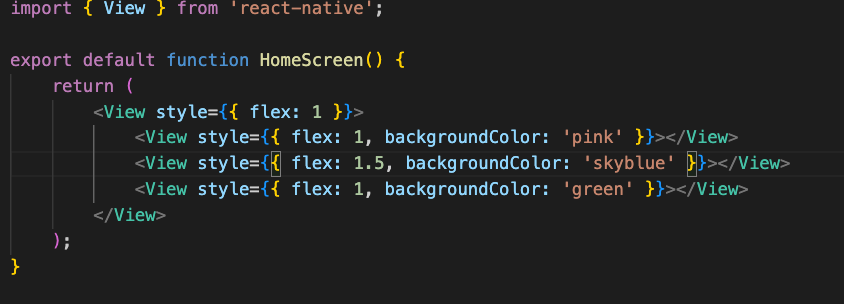
flex 의 숫자를 조정하면 다음과 같이 보인다.
이런식으로 레이아웃을 만들 것이다.
width와 height를 사용하지 않을 것이다.
비율로 조정하기 위해 flex를 사용할 것이다.
이때 중요한 것은 부모에 flex:1 과 같이 비율을 지정해 주어야 한다는 것이다.
즉,부모를 만들고 자식을 원하는 비율로 지정할 수 있다!
