
[Nomard] React Native - Styles part Two
1. ScrollView
View 와 다르게 ScrollView는 휴대폰에서 직접 스크롤을 가능하도록 해준다.
예를들어
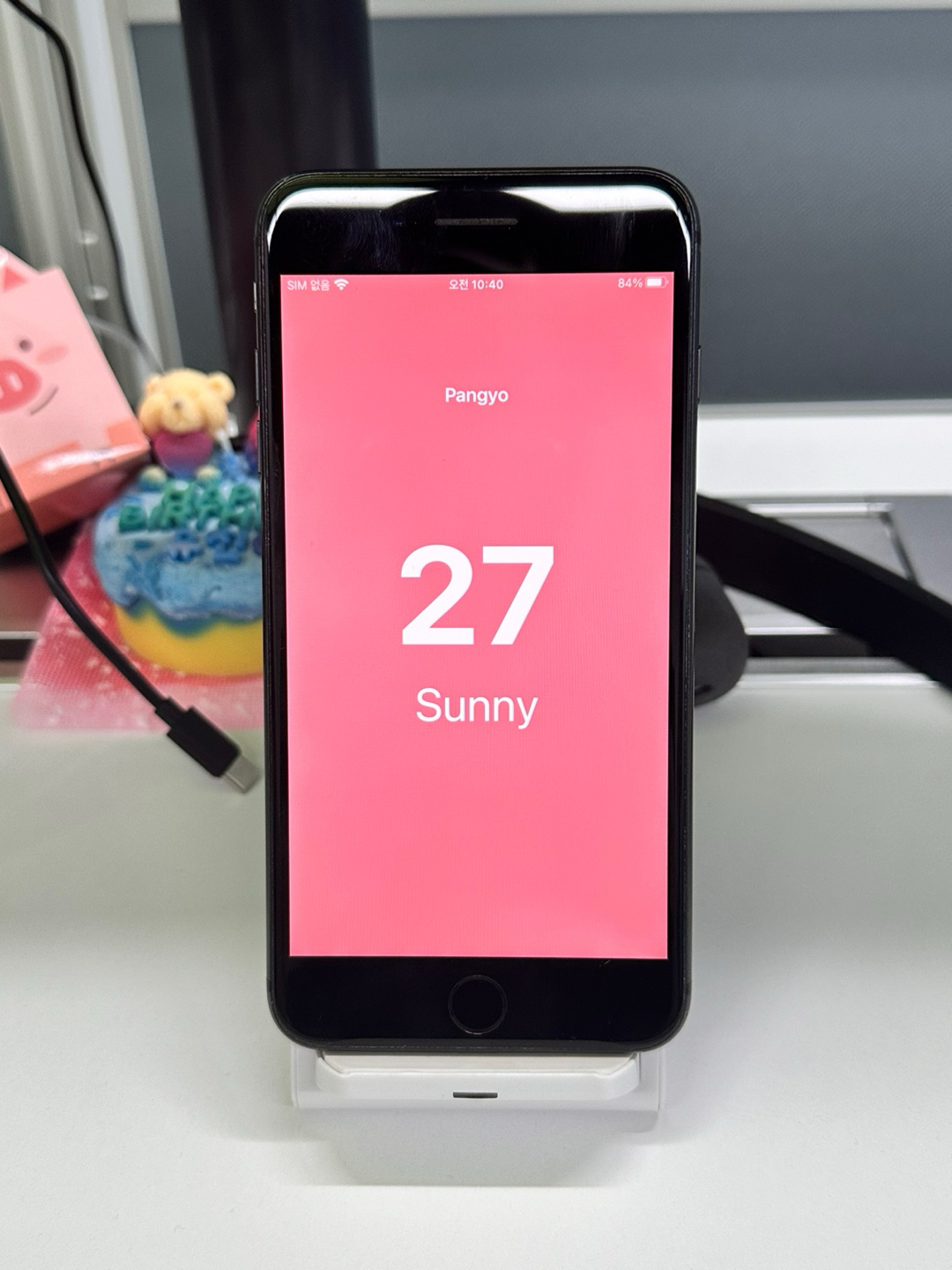
<View style={styles.weather}>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
</View>이렇게 View 안에 View로만 가득 찬 상황에서는 스크롤이 먹지 않는다. 하지만
<ScrollView style={styles.weather}>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
<View style={styles.day}>
<Text style={styles.temp}>27</Text>
<Text style={styles.description}>Sunny</Text>
</View>
</ScrollView>이렇게 ScrollView로 감싸준다면, 스크롤이 가능하게 된다.
ContentContainerStyle
ScollView를 사용하게 되면, style이 아닌
contentContainerStyle을 사용해야 한다.
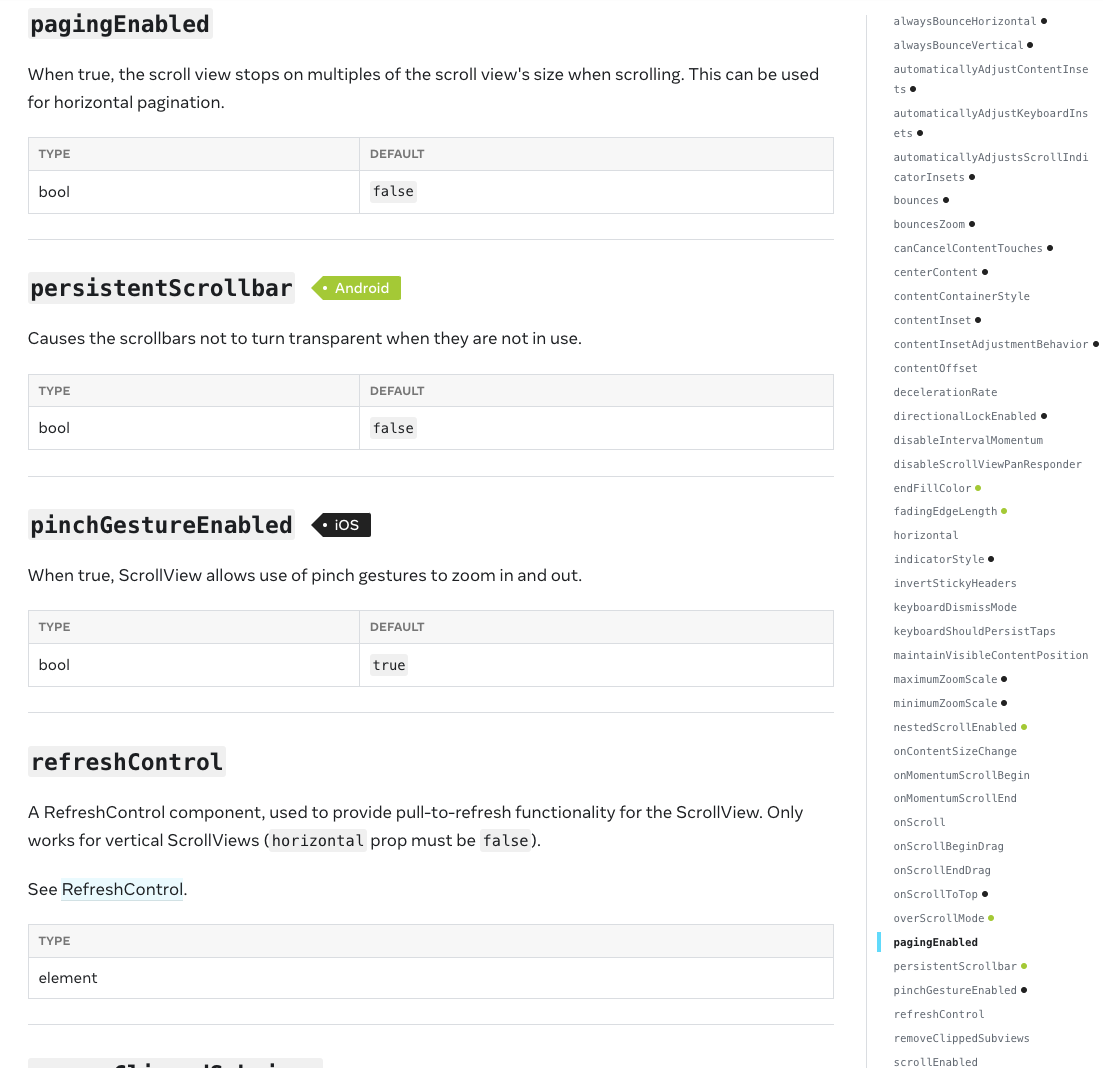
paginEnable
이 API 는 스크롤을 자유롭게 하지 못하고, 스크롤을 페이지단위로 넘기게 된다.

공식문서에서 확인하고 적용해보자.
<ScrollView
horizontal
pagingEnabled
contentContainerStyle={styles.weather}
>showsHorizontalScrollIndicator & indicatorStyle
또한 아래 표시되는 페이지 위치 indicator를 숨길 수도 있다.
<ScrollView
horizontal
pagingEnabled
showsHorizontalScrollIndicator={false}
contentContainerStyle={styles.weather}
>혹은 indicator 디자인을 바꿀 수도 있다.
<ScrollView
horizontal
pagingEnabled
// showsHorizontalScrollIndicator={false}
indicatorStyle="white"
contentContainerStyle={styles.weather}
>여기서 확인할 수 있는 것은,
IOS, Android 끼리 적용되는 스타일이 다르다는 것이다.
2. Demensions
이 API는 화면 크기를 가져온다.
const windowWidth = Dimensions.get('window').width;
const windowHeight = Dimensions.get('window').height;
// 414 736
콘솔로 찍어보면 위와 같이 숫자로 응답한다.
다음 장에서는 만든 앱의 간단한 레이아웃에 외부 API를 연결해보자.