
[Nomard] React Native - Text Input

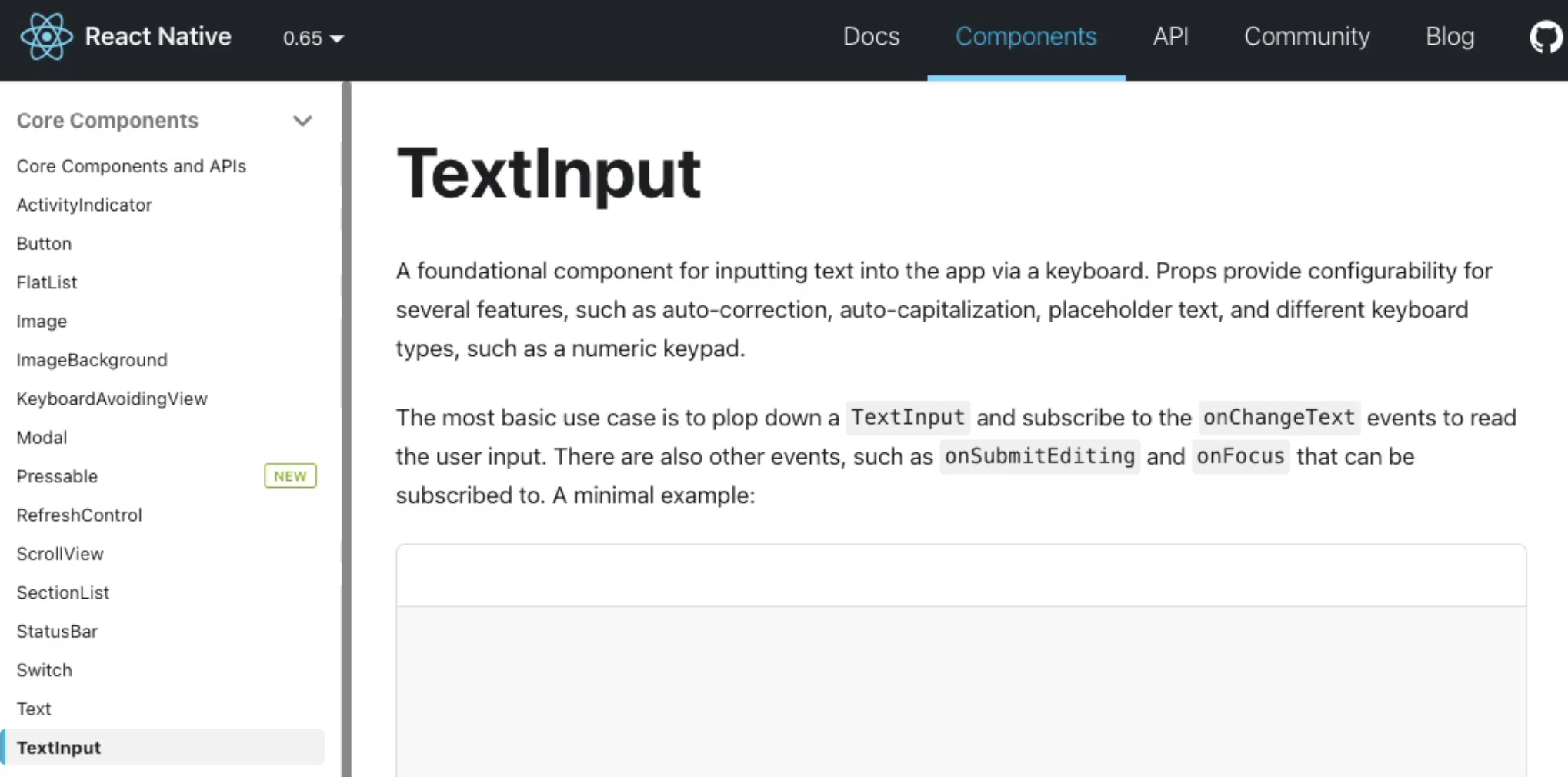
공식문서에 많은 양의 props 를 가진 Text Input 을 확인할 수 있다.
TextInput 은 ReactNative 에서 유일하게 텍스트를 쓸 수 있는 방법이다.
HTML처럼 textarea 나 input 같은 것이 없다.

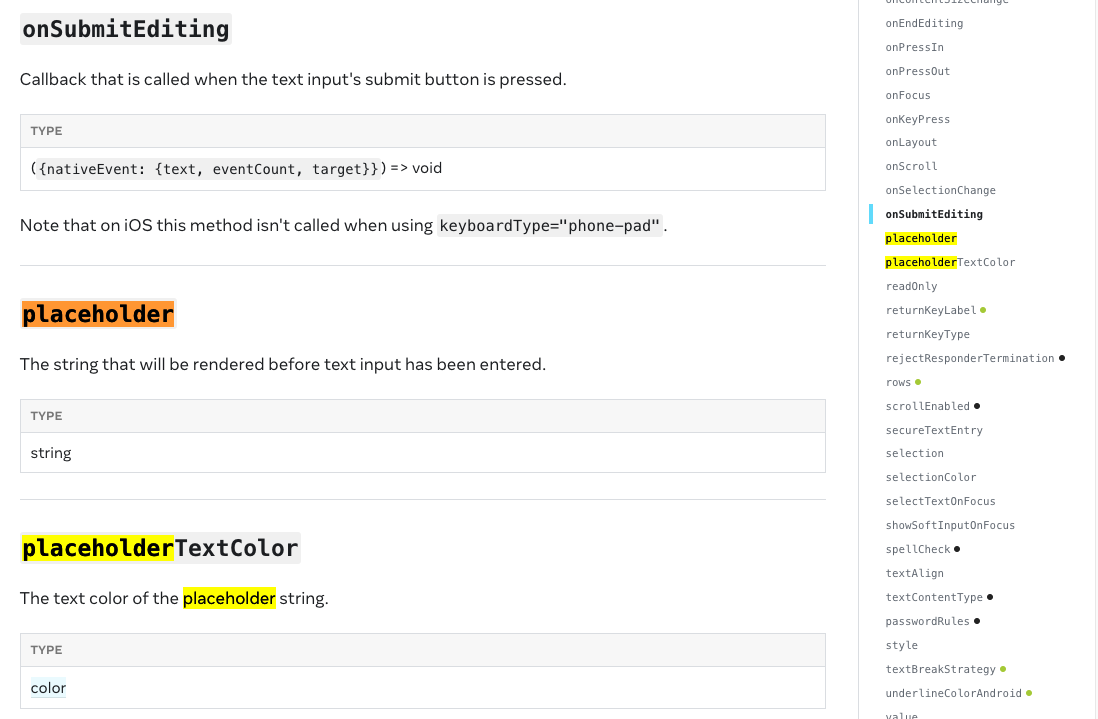
- placeholder는 props 로 작성해야 한다.
- onChangeText 는 텍스트를 반환한다.
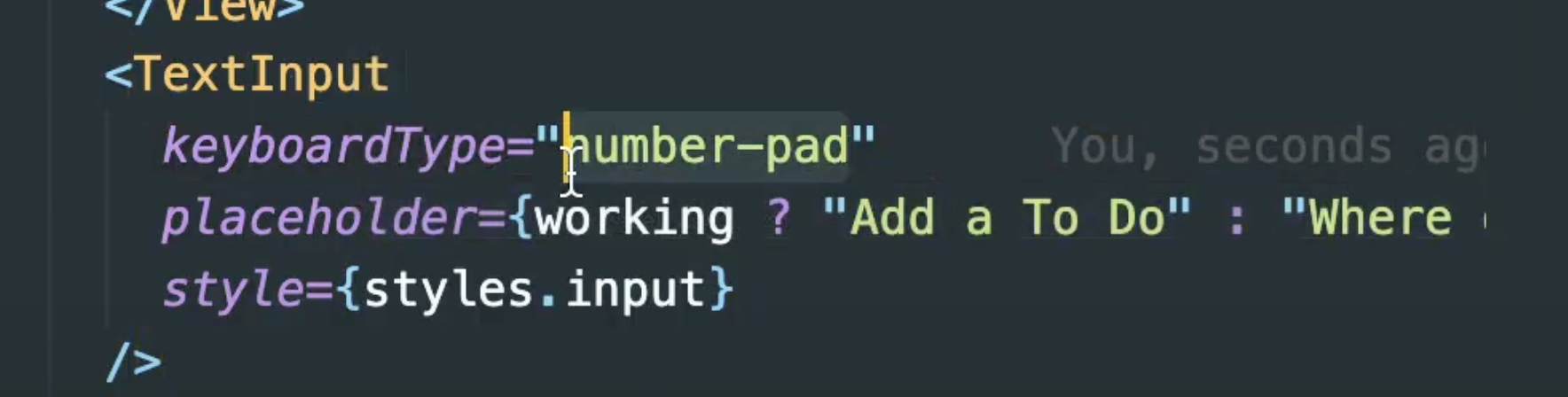
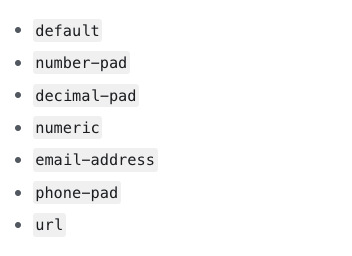
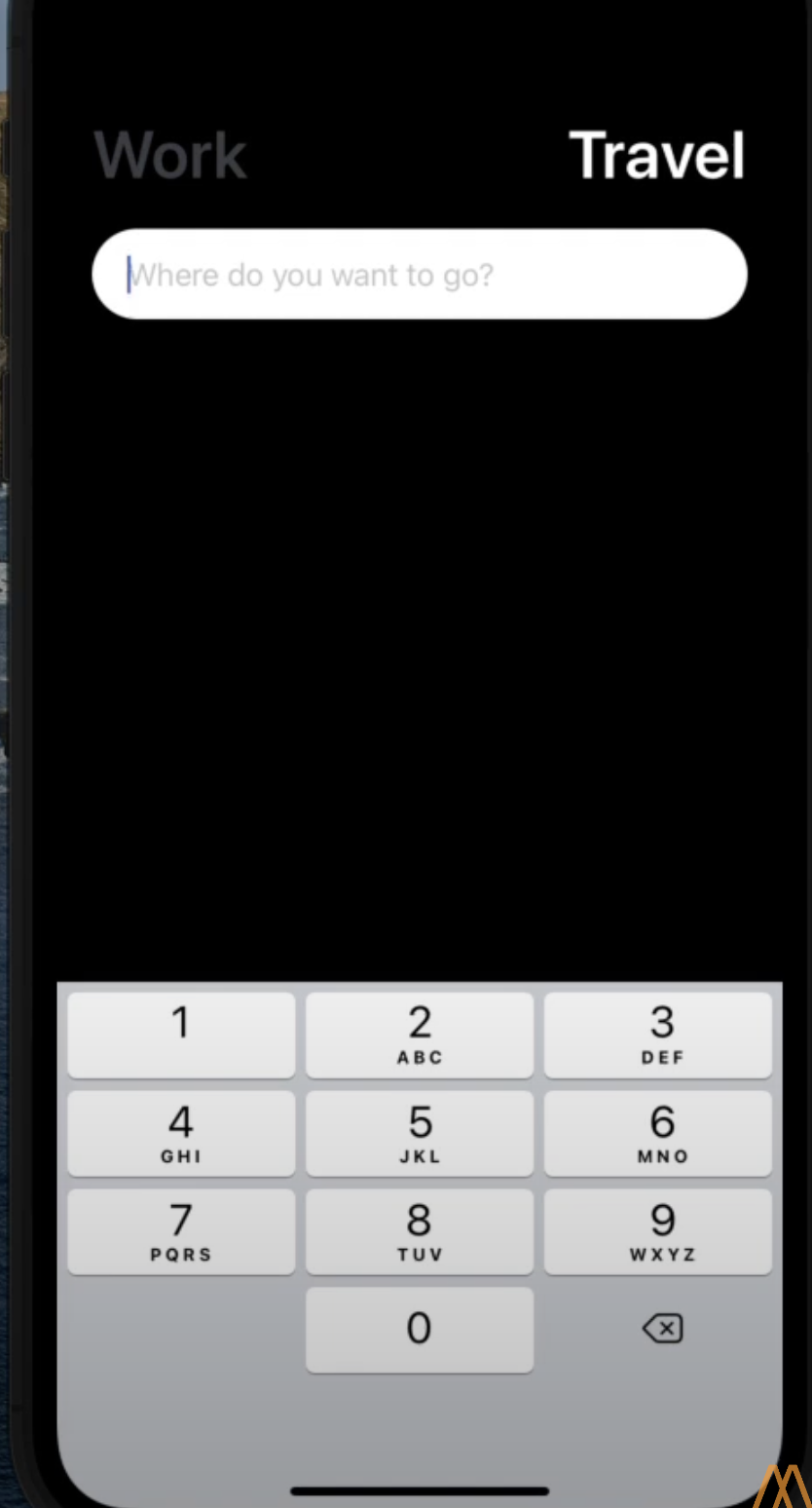
- keyboardType 은 타이핑 되는 키보드를 띄워준다.


props 로 해당하는 값을 입력하면

이렇게 띄워지게 된다.
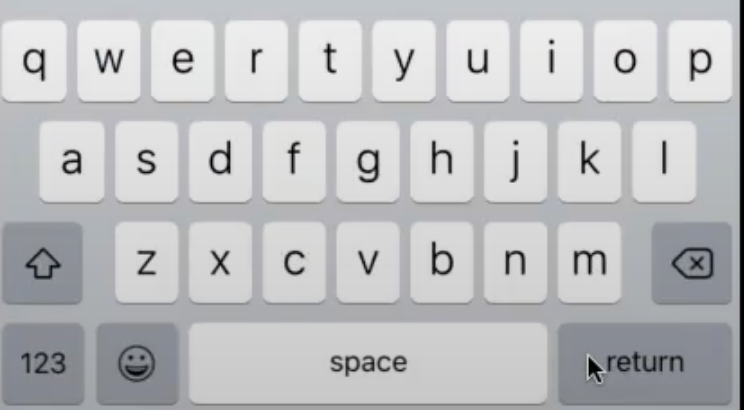
- returnKeyType 은

현재 화살표가 가르키는 "return" 버튼의 디자인을 바꿔준다.
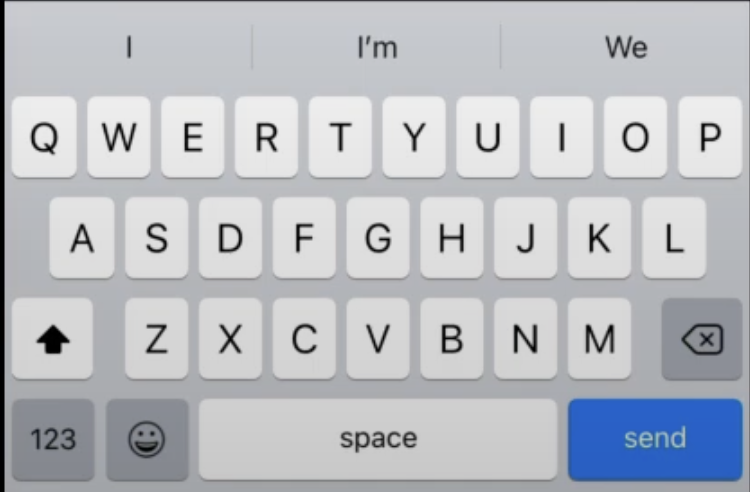
returnKeyType="send"
-
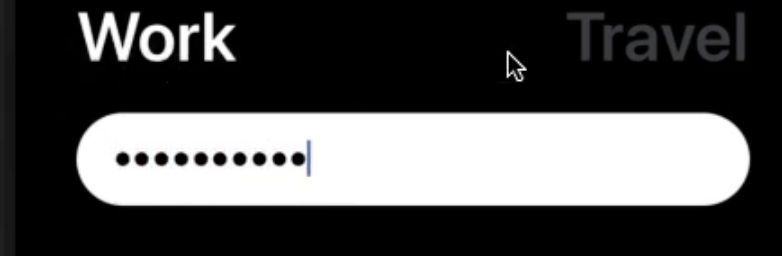
secureTextEntry
만약 비밀번호를 입력한다면 이 props를 사용해라

-
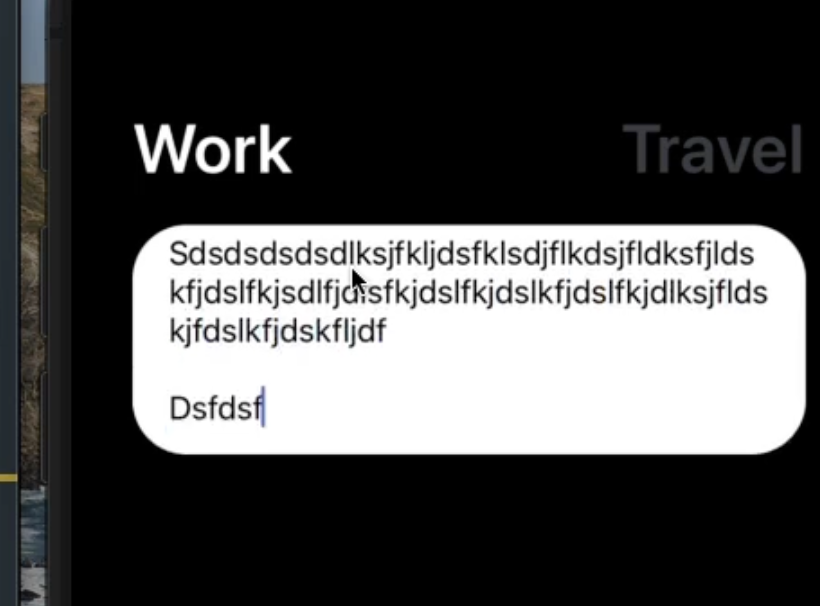
multiline은 여러 줄을 쓰는 경우에 해당한다.

이처럼 textInput은 여러 커스텀 가능한 것들이 있다.
-
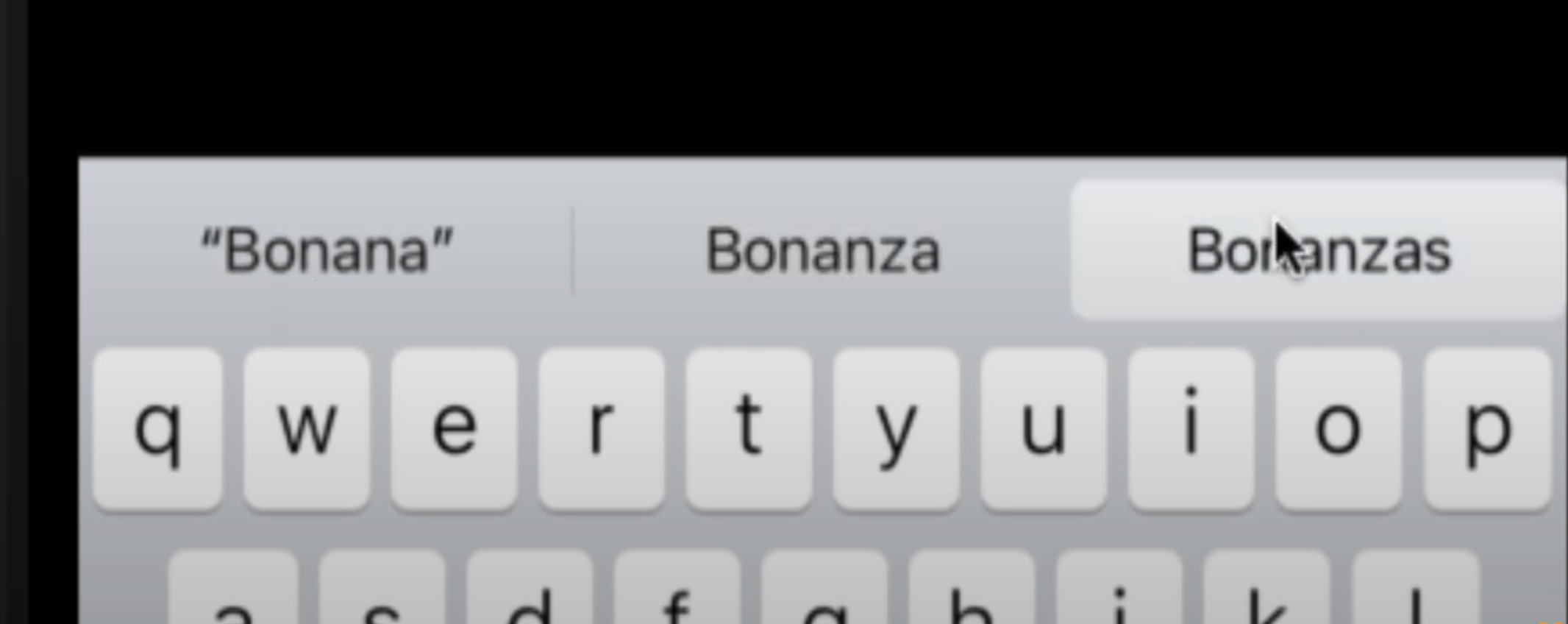
autoCorrect 는 자동완성 기능으로써, 텍스트를 입력하면 올바를 단어를 유추해준다.

-
autoCapitalize 는 autoCapitalize={"sentences" || "word"} 를 사용해
대문자 입력을 받을 수 있다.
