
[Nomard] React Native - Touchables
TouchableOpacity
이는 터치가 가능한 애니매이션 으로
import { StyleSheet, Text, View, TouchableOpacity } from 'react-native';
이렇게 import 시켜서 사용하는 컴포넌트 이다.
텍스트를 눌렀을 경우 Opacity 적용과 애니매이션이 동작한다.
인자 예시로는 activeOpacity와 같은 것이 들어간다.
<TouchableOpacity activeOpacity={0}>
<Text style={styles.btnText}>Work</Text>
</TouchableOpacity>TouchableHighlight
import { StyleSheet, Text, View, TouchableOpacity, TouchableHighlight } from 'react-native';이렇게 import 시켜서 사용하는 컴포넌트 이다.
텍스트를 눌렀을 경우 백그라운드 색상이 바뀐다.
인자 예시로는 onPress와 같은 것이 들어간다.
<TouchableHighlight
underlayColor={'#ccc'}
activeOpacity={0.5}
onPress={() => console.log('press')}
>
<Text style={styles.btnText}>Travel</Text>
</TouchableHighlight>그럼 onPress에 넣은 것 처럼 함수가 실행된다.

TouchableWithoutFeedback
이는 어떤 UI변화 없이 바로 함수가 실행되게 된다.
<TouchableWithoutFeedback onPress={() => console.log('press')}>
<Text style={styles.btnText}>Travel</Text>
</TouchableWithoutFeedback>
Pressable
이는 TouchableOpacity 과 비슷하지만 더 많은 효과가 적용 가능한 컴포넌트이다.

공식문서에도 나와있듯 더 많은 기능을 활용하기 위해선 Pressable을 사용하라고 한다.
TouchableOpacity 은 나중에 사라질 수도 있다.

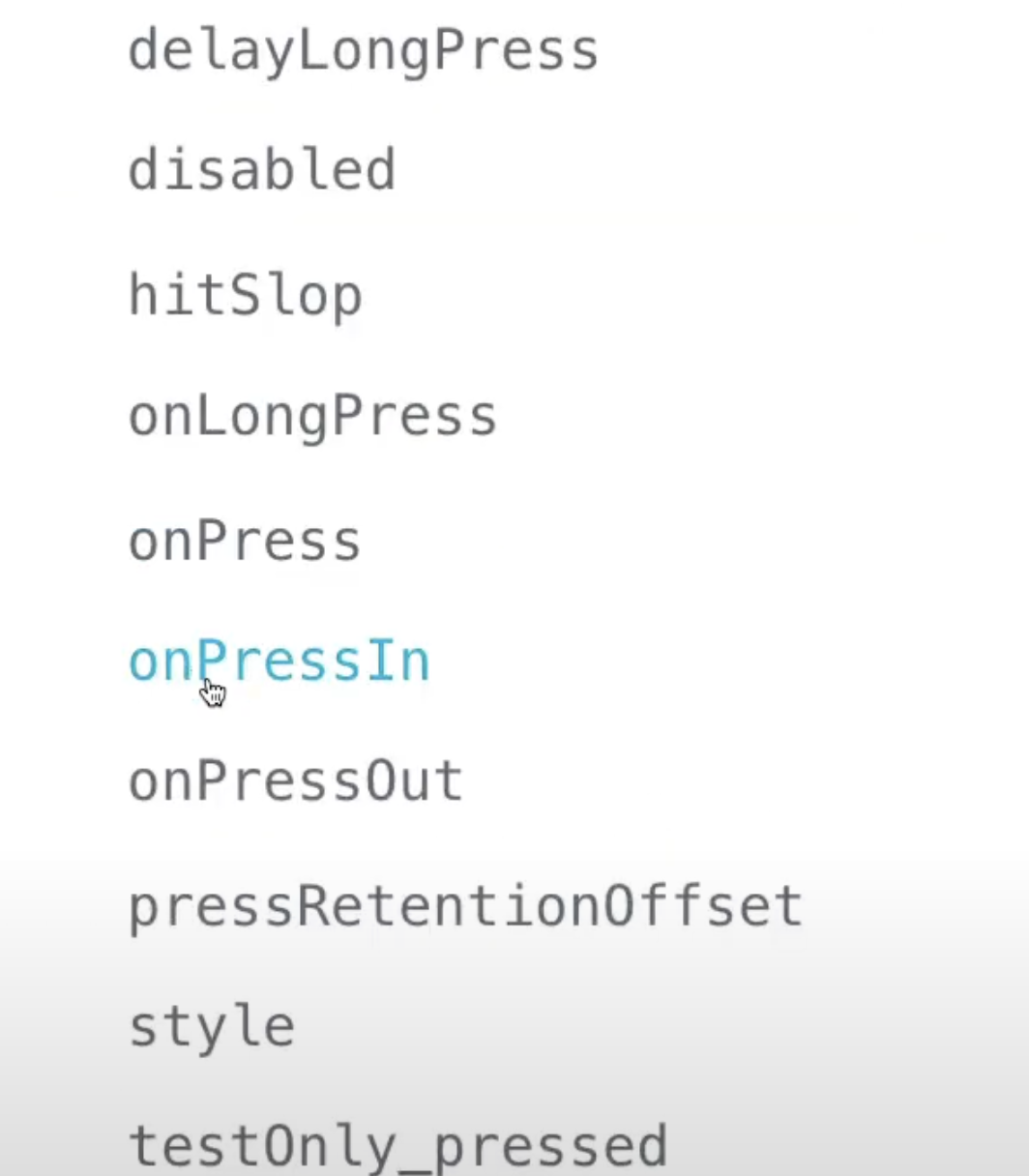
이 밖의
다양한 효과를 가지고 있다.

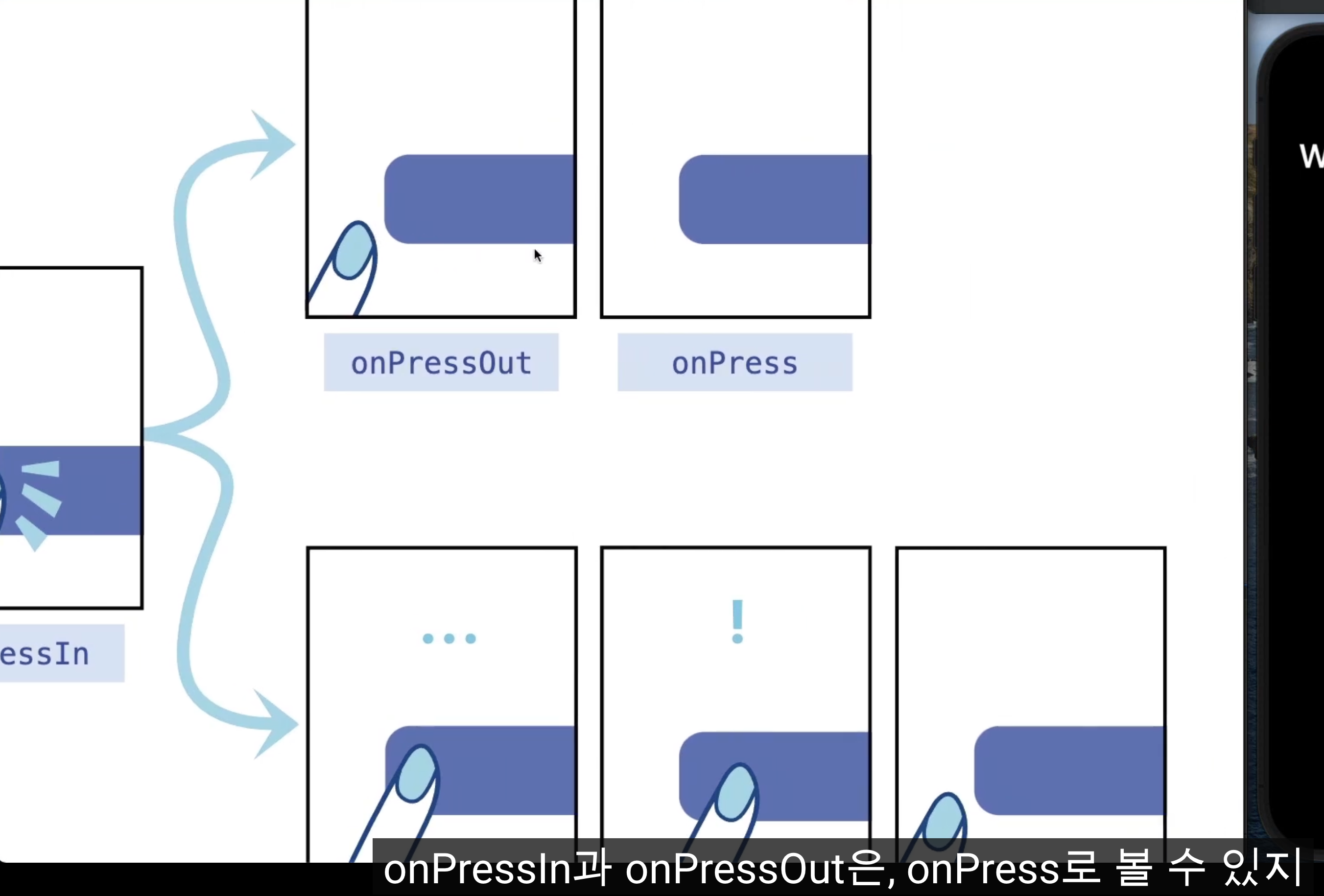
누르고 시간이 좀 지나거나 바로 누르거나, 누르고 떼는 경우의 여러 상태를 조작할 수 있다.
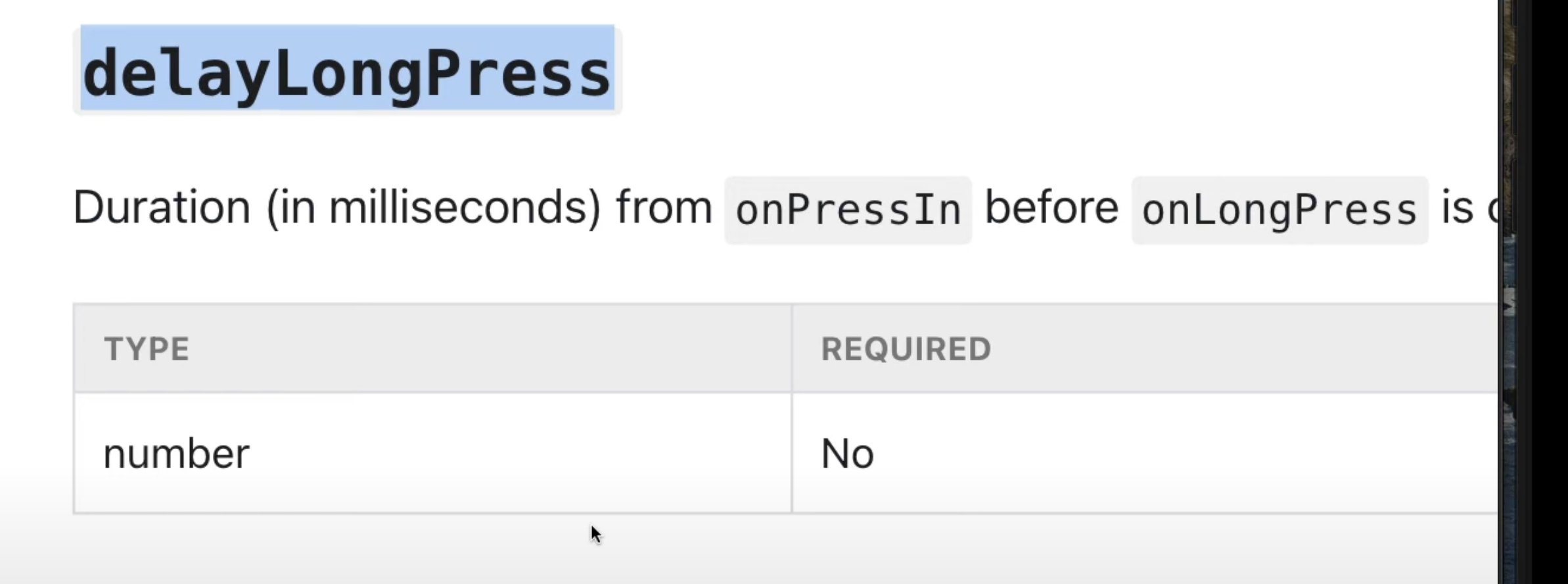
얼마나 길게 누르는지 또한 조정할 수 있다.

이는TouchableOpacity 에는 없는 효과이다.
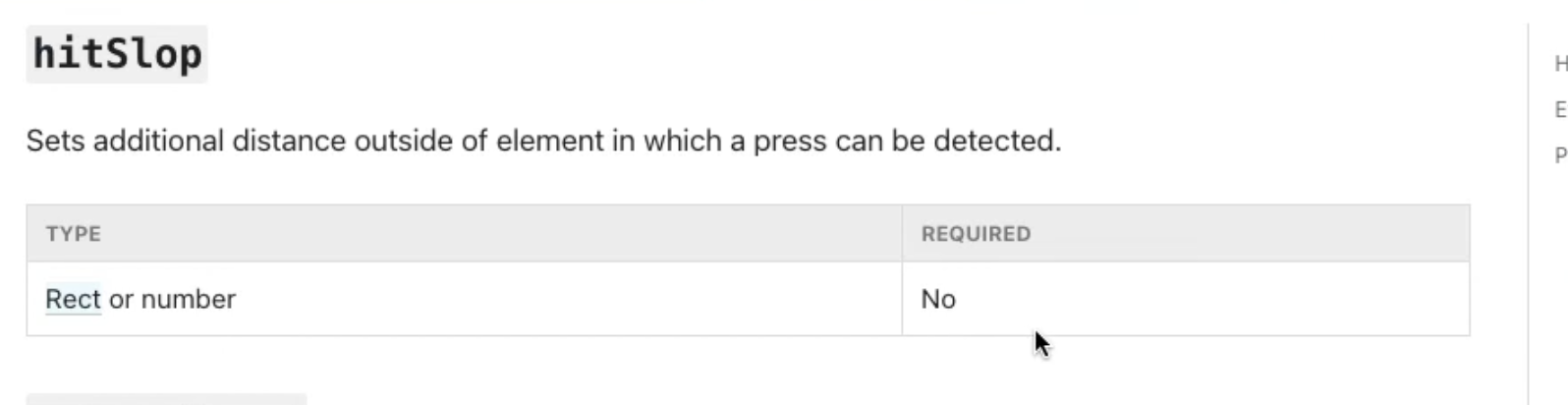
또한

hitSplot은 바깥 어디까지 누르는 영역으로 정할지에 대한 부분이다.
엄지손가락 크기를 고려하여 크게 만드는 것이 좋다고 한다.
즉 Pressable를 이용하면 더 섬세한 설정이 가능하다.
