useScroll
때때로 유저가 지나쳤을 때 색상을 바꾸거나 한다.


import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
//onbefore은 뭐가 되었던 function이 될 거니까 확인하자
const useScroll = () => {
const [state, setState] = useState({
x: 0,
y: 0
});
const onScroll = (event) => {
setState({ y: window.scrollY, x: window.scrollX });
console.log(window.scrollY, window.scrollX);
};
useEffect(() => {
window.addEventListener("scroll", onScroll);
return () => window.removeEventListener("scroll", onScroll);
}, []);
return state;
};
export default function App() {
const { y } = useScroll();
return (
<div className="App" style={{ height: "100vh" }}>
<h1 style={{ posistion: "fixed", color: y > 10 ? "red" : "blue" }}>ff</h1>
</div>
);
}
scroll을 감지할 수 있다.
useFullscreen
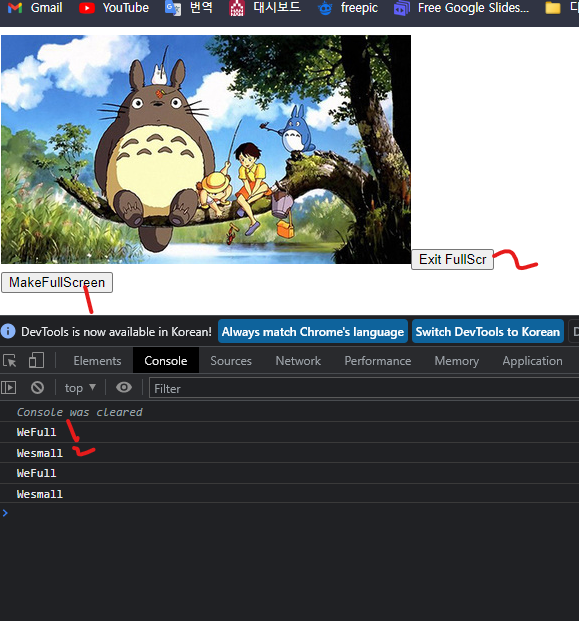
버튼 두개를 만들어서 fullscreen으로 만들어 줄 것이다.


import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
//onbefore은 뭐가 되었던 function이 될 거니까 확인하자
const useFullscreen = () => {
const element = useRef();
const triggerFull = () => {
if (element.current) {
element.current.requestFullscreen();
}
};
return { element, triggerFull };
};
export default function App() {
const { element, triggerFull } = useFullscreen();
return (
<div className="App">
<img
ref={element}
src="https://www.bizhankook.com/upload/bk/article/202003/thumb/19690-45330-sampleM.jpg"
/>
<button onClick={triggerFull}>MakeFullScreen</button>
</div>
);
}
다시 크기를 되돌려보자

import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
//onbefore은 뭐가 되었던 function이 될 거니까 확인하자
const useFullscreen = () => {
const element = useRef();
const triggerFull = () => {
if (element.current) {
element.current.requestFullscreen();
}
};
const exitFull = () => {
document.exitFullscreen();
};
return { element, triggerFull, exitFull };
};
export default function App() {
const { element, triggerFull, exitFull } = useFullscreen();
return (
<div className="App">
<div ref={element}>
<img src="https://www.bizhankook.com/upload/bk/article/202003/thumb/19690-45330-sampleM.jpg" />
<button onClick={exitFull}>Exit FullScr</button>
</div>
<button onClick={triggerFull}>MakeFullScreen</button>
</div>
);
}
이론을 가지고 해볼 수 있다usecallBack을 가지고..
fullscreen이 되면 reiggerFull 은 nonFullScreen으로 만들어주는 function이 되도록..

콜백을 passing 했고 상태를 console.log 했다
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
//onbefore은 뭐가 되었던 function이 될 거니까 확인하자
const useFullscreen = (callback) => {
const element = useRef();
const triggerFull = () => {
if (element.current) {
element.current.requestFullscreen();
if (callback && typeof callback === "function") {
callback(true);
}
}
};
const exitFull = () => {
document.exitFullscreen();
if (callback && typeof callback === "function") {
callback(false);
}
};
return { element, triggerFull, exitFull };
};
export default function App() {
const onFullS = (isFull) => {
console.log(isFull ? "WeFull" : "Wesmall");
};
const { element, triggerFull, exitFull } = useFullscreen(onFullS);
//여기서 callBack 받는다
return (
<div className="App">
<div ref={element}>
<img src="https://www.bizhankook.com/upload/bk/article/202003/thumb/19690-45330-sampleM.jpg" />
<button onClick={exitFull}>Exit FullScr</button>
</div>
<button onClick={triggerFull}>MakeFullScreen</button>
</div>
);
}
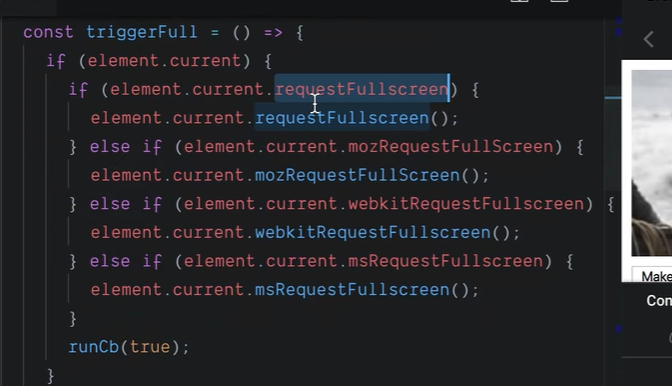
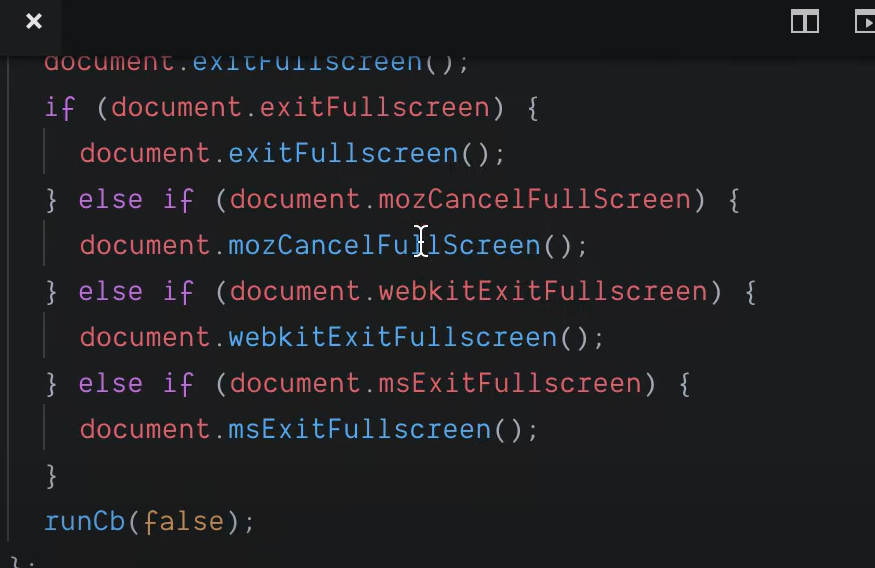
작동하는데 많은 호환성 에러가 있으므로 if else 를 많이써야한다.

단지 element가 function을 가졌는지 확인하는 것이다.
예를들어 파이어폭스는 requestFullScreen이 아니다.

이게 그들이 fullScreen으로 바꿔주는 function 이름이다.
