useNotification
알람이 실행되는 것을 만들어 볼 것이다.

이런것 처럼!!
notification을 추가한다
notification API를 사용하고 갖는 것
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
const useNotification = (title, options) => {
if (!("Notification" in window)) return;
};
export default function App() {
return (
<div className="App">
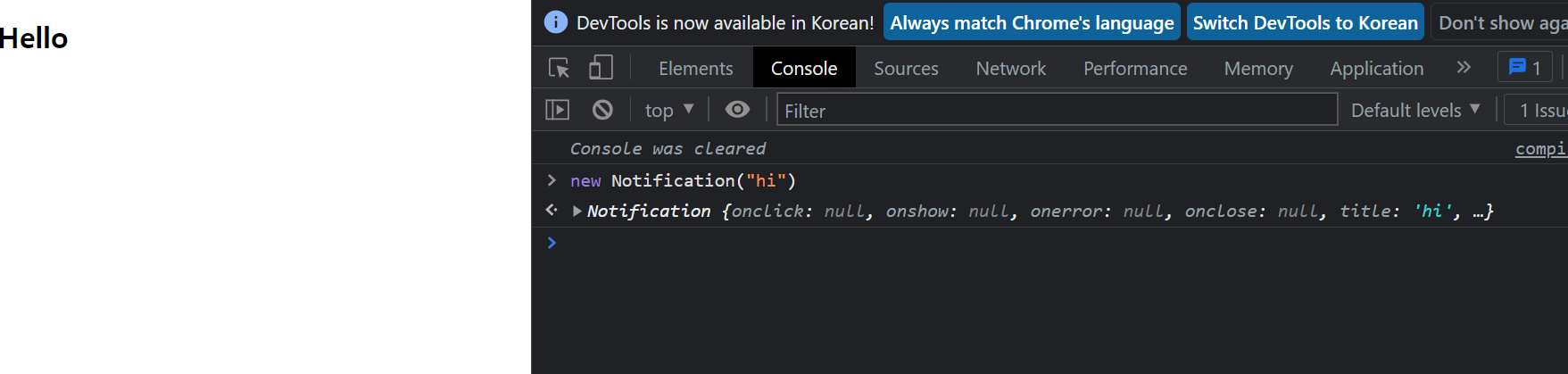
<h1>hi</h1>
</div>
);
}


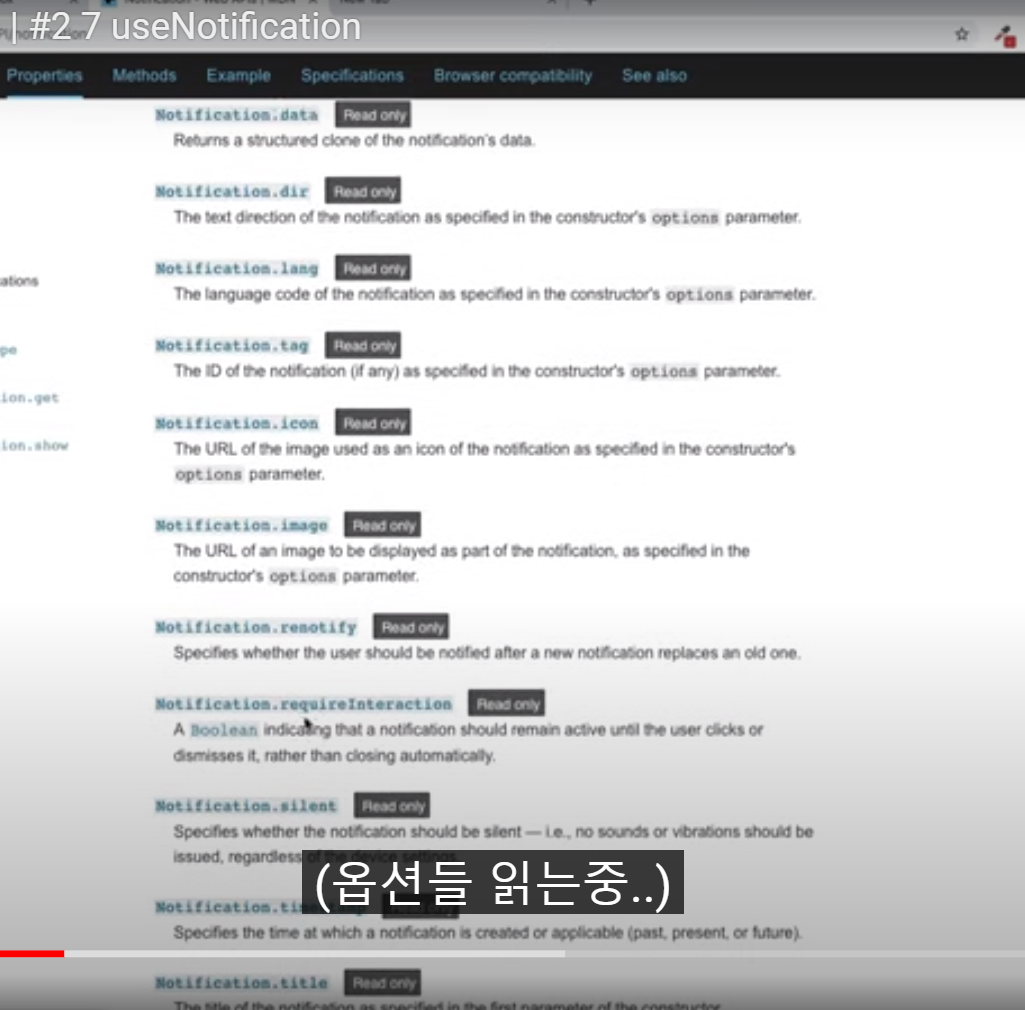
옵션이 다양하게 있다..
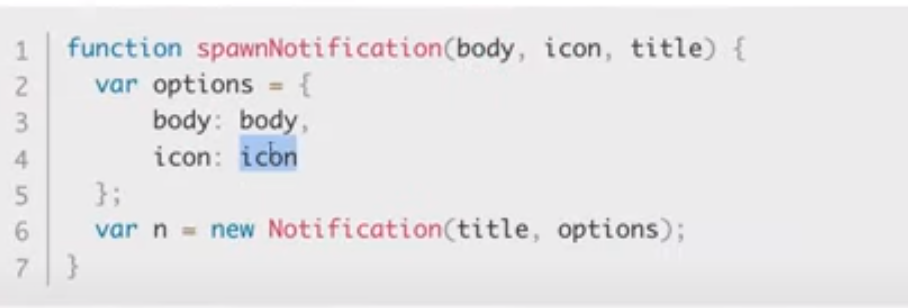
사람들이 title과 option을 전해 줄 것이다.
그러면 우리는 확인해야 한다.

Notification 사용 법이 맞는지 확인한다.
body 와 icon 맞네

버튼을 누르면

이렇게 떠야 되는데 나는 안되네 ㅎㅎ ;;
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
const useNotification = (title, options) => {
if (!("Notification" in window)) {
return;
//윈도우가 아니면 안되므로
}
const fireNotif = () => {
//여기서 permission을 요구할 것이다.
if (Notification.permission !== "granted") {
Notification.requestPermission().then((permission) => {
if (permission === "granted") {
new Notification(title, options);
} else {
return;
}
});
} else {
new Notification(title, options);
}
return fireNotif;
};
};
//permission을 요청하고 싶다. default 경우에는 모든 알람이 허용되지 않는다
// default는 사용자의 선택을 알 수 없어서 browser는 value가 denied인 것 처럼 행동한다
export default function App() {
const triggerNotif = useNotification("Can I steal", { body: "I love you" });
return (
<div className="App" style={{ height: "1000vh" }}>
<button onClick={triggerNotif}>hi</button>
</div>
);
}
나 정말 꾸역꾸역 듣고 있는데.. 이래도 될까...
하 진짜 복습이 중요하다...
오늘 진짜 최악이네
