Workflow
hooks들이 작동하는 것을 알게 된 후 NPM directory에 등록시킬 것이다.
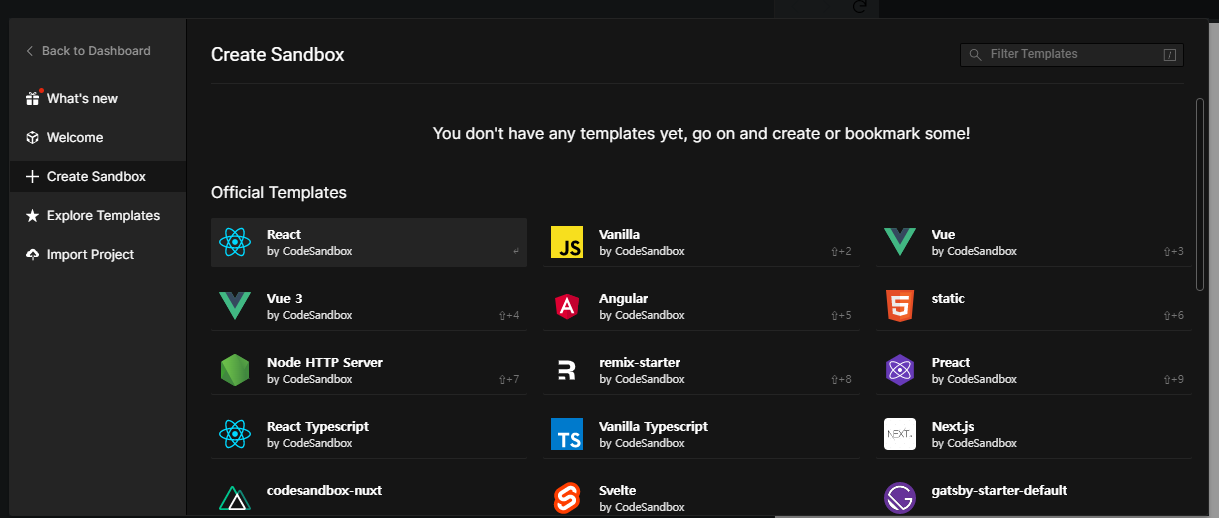
이를 위해 Code Sandbox에서 작업할 것이다.
이것은 SandBox를 만들 수 있는 꽤 좋은 웹사이트이다.
VSC와 server 등 모든 것이 준비되어 있는 환경이다.
이 케이스에는 Client Tempalets가 있다.

Online에서 가능한 cool한 프로젝트이다
- SandBox를 만들고 React를 클릭하라

이것만으로는 충분하지 않고 Ctrl + S 를 할 것이다
그러면 SandBox 가 fork 되고 다른 URL로 바뀔 것이다.

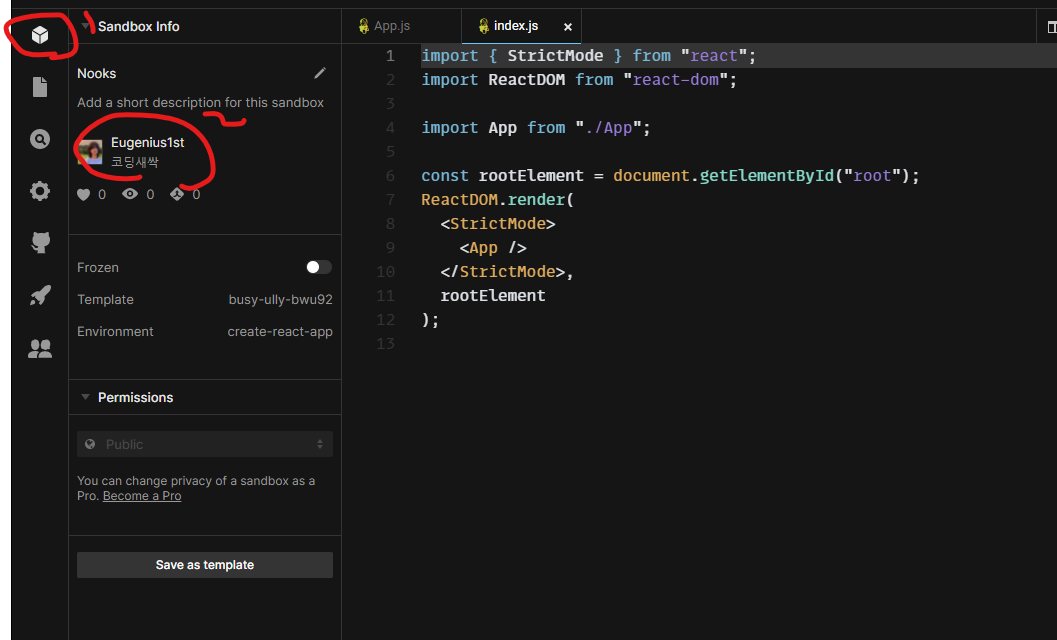
그리고 저장해라 그럼 나의 SandBox가 준비되고 자동으로 수정되고 저장된다. 만약 VSC에서 code 작업하기 싫다면 CodeSandBox에서 작업해도 문제 없다.
다음 이론 시간에는 hooks 코드를 붙여넣을 것이다.
