useState
알지만 잠시 이야기...
useState 는 항상 2개의 값을 return한다.
첫번째는 value 이고 두번째는 value를 변경한다.

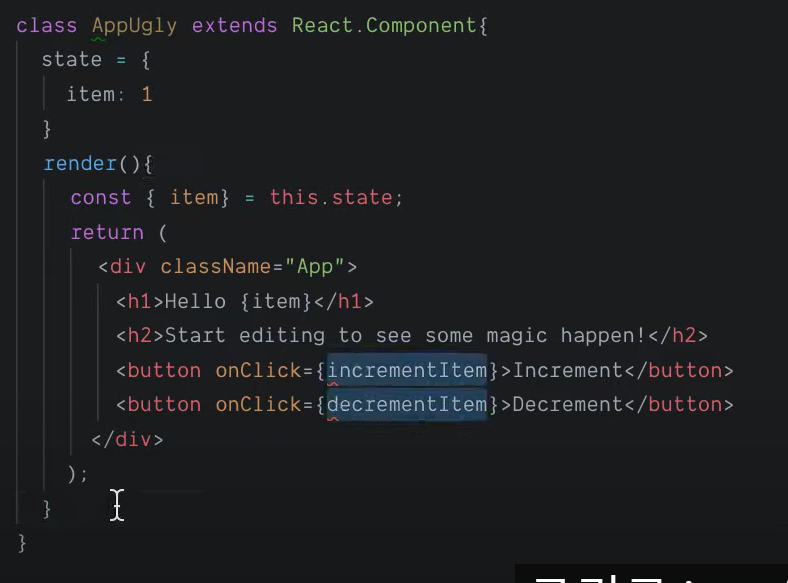
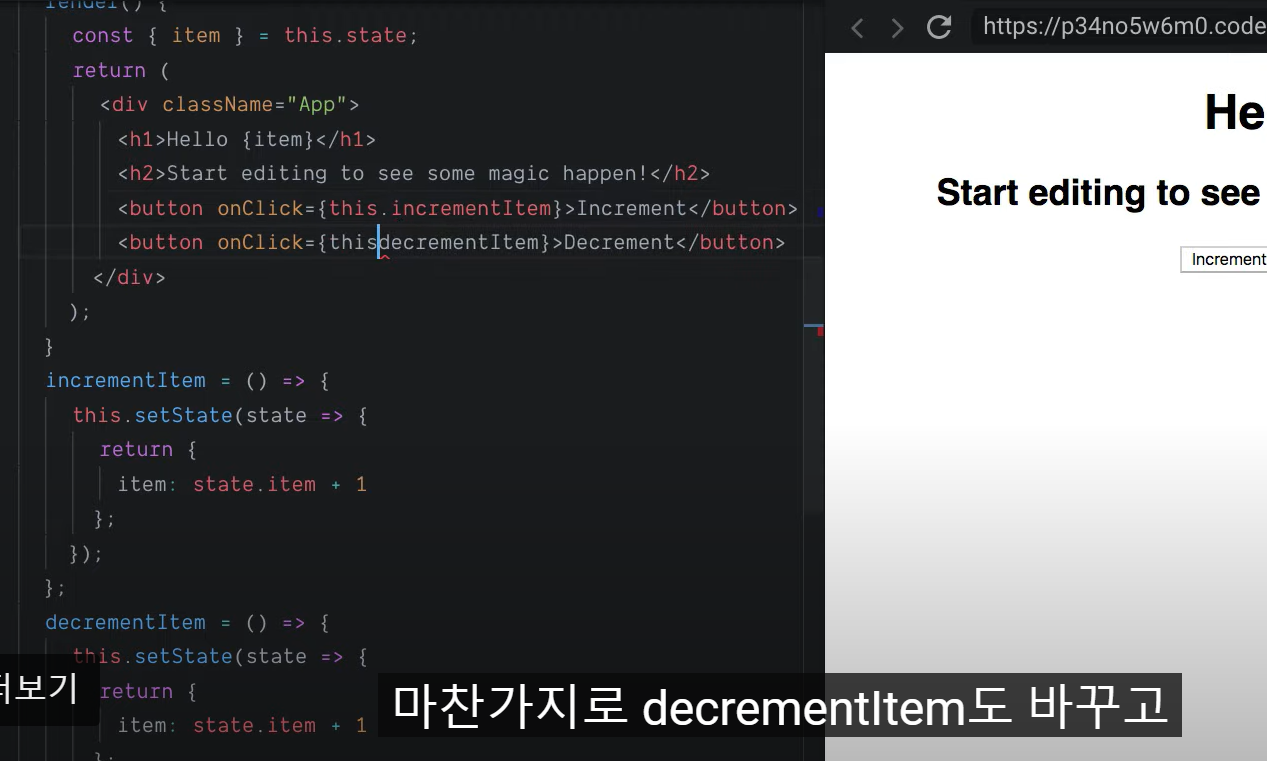
render 위에 함수 적어주고
그 아래 return에 넘겨주기만 하면된다. 기존의 방식은
얼마나불편했는지 아니??


봐 얼마나 기니?
문제없이 작동은 잘 한다.
hook으로 작성한 부분은 조금 더 훌륭하지?
한 10line에 끝났어
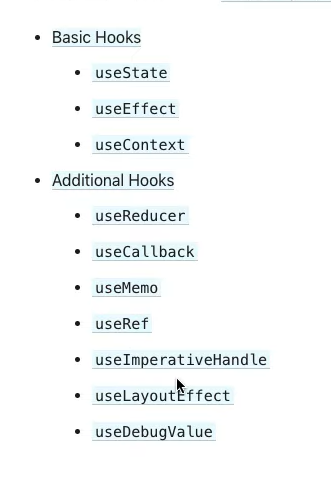
이건 react hook의 전부가 아니야.

굉장히 많아, 그리고 적용하기 쉽다는 것이야.