useAxios

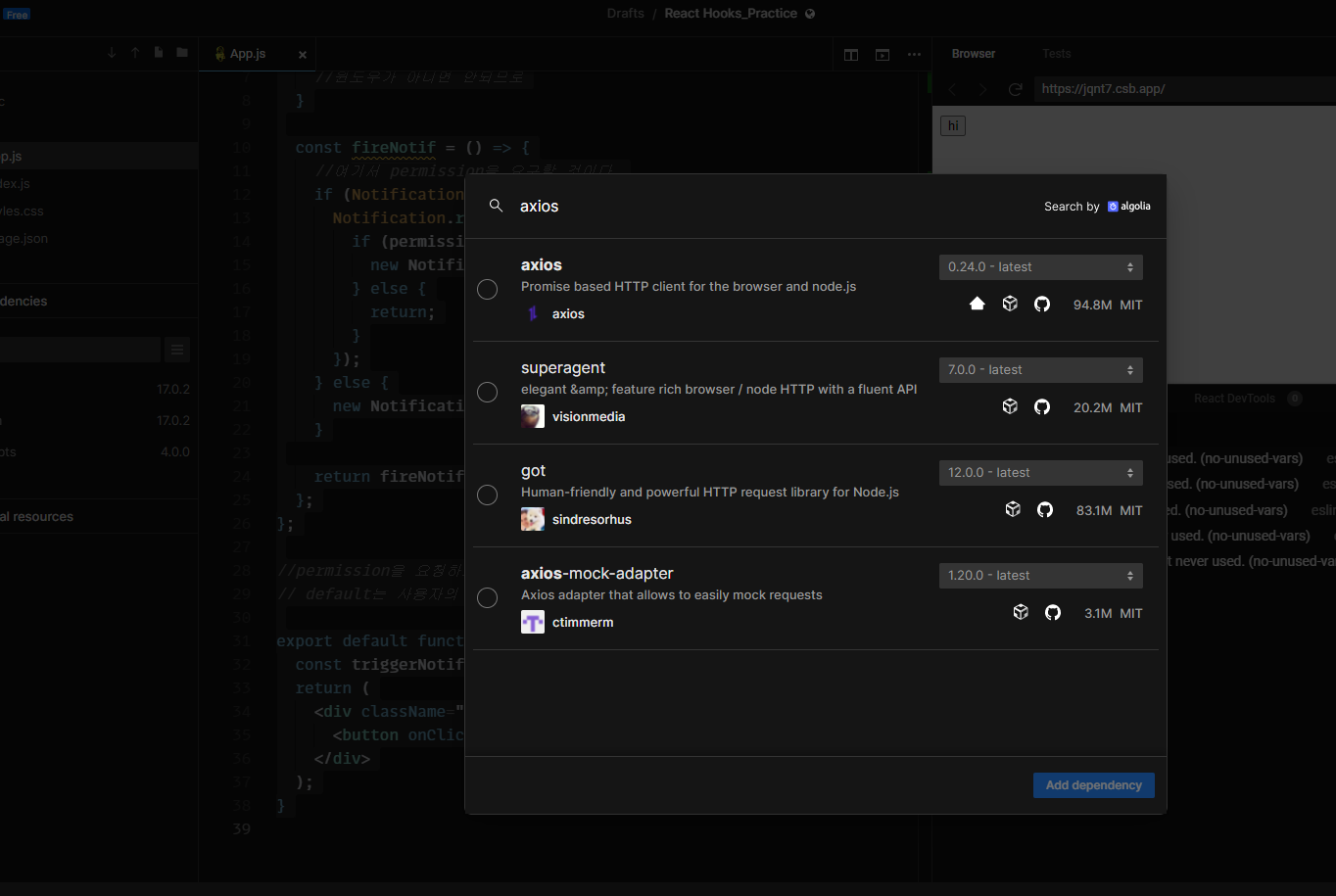
먼저 axios 를 AddDependenct 해준다.
이것은 npm을 설치하는것과 같다,
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
import useAxios from "./useAxios";
export default function App() {
const { loading, data, error } = useAxios({
url:
"https://cors-anywhere.herokuapp.com/https://yts.am/api/v2/list_movies.json"
});
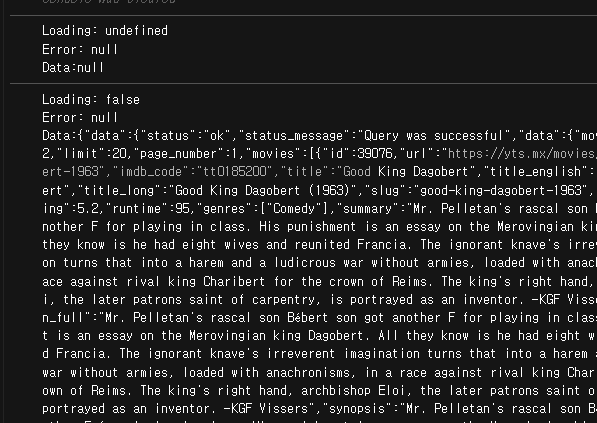
console.log(
`Loading: ${loading}\nError: ${error}\nData:${JSON.stringify(data)}`
);
return (
<div className="App" style={{ height: "1000vh" }}>
<button>hi</button>
</div>
);
}
이렇게 정보를 받는다.
refetching 하는 방법
useEffect를 다시 하게 만들어서 refetching(다시 가져오기)를 해보는 것이다.
어떻게 useEffect를 실행해 볼까?
[] 에 어떤것을 넘겨주면 바꿀것이고 useEffect의 access request를 다시 할 것이다.

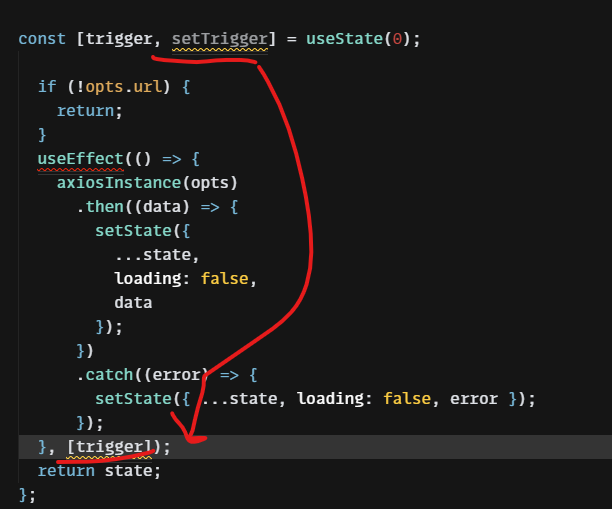
이제 trigger 가 변하게 만들어 주자
state만 return 하는 대신에 ...state와 새로운 function울 return 해 줄것이다.
이름은 refetch이다.
trigger를 속여서 refetch를 작동시킨다
useAxios
import defaultAxios from "axios";
import { useEffect, useState } from "react";
const useAxios = (opts, axiosInstance = defaultAxios) => {
const [state, setState] = useState({
lading: true,
error: null,
data: null
});
const [trigger, setTrigger] = useState(0);
if (!opts.url) {
return;
}
const refetch = () => {
setState({
...state,
loading: true
});
setTrigger(Date.now());
//Date.now()이것은 새로운 숫자를 랜덤 생성한다. 그래서 우린 setTrigger에 넣어줄 것이다
}; //트리거가 변경되면 useEffect 가 다시 실행될 것이다.
useEffect(() => {
axiosInstance(opts)
.then((data) => {
setState({
...state,
loading: false,
data
});
})
.catch((error) => {
setState({ ...state, loading: false, error });
});
}, [trigger]);
return { ...state, refetch };
};
export default useAxios;
App.js
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
import useAxios from "./useAxios";
export default function App() {
const { loading, data, error, refetch } = useAxios({
url: "https://yts.am/api/v2/list_movies.json"
});
return (
<div className="App" style={{ height: "1000vh" }}>
<h1>{data && data.status}</h1>
<h2>{loading && "Loading"}</h2>
{/* //loading 일때는 이렇게 되야 한다. */}
<button onClick={refetch}>refetch</button>
</div>
);
}
