React_Create-react-app
create-react-app을 사용하면 단 하나의 명령만으로 자신만의 리액트 프로젝트를 시작할 수 있다. 개발자는 빌드에 신경쓰지 않고, 곧바로 작업에 집중할 수 있다.
터미널 입력 한번으로 리액트 개발 시작하기

create-react-app 이란?
create-react-app이란 리액트 SPA(Single Page Application)를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다.

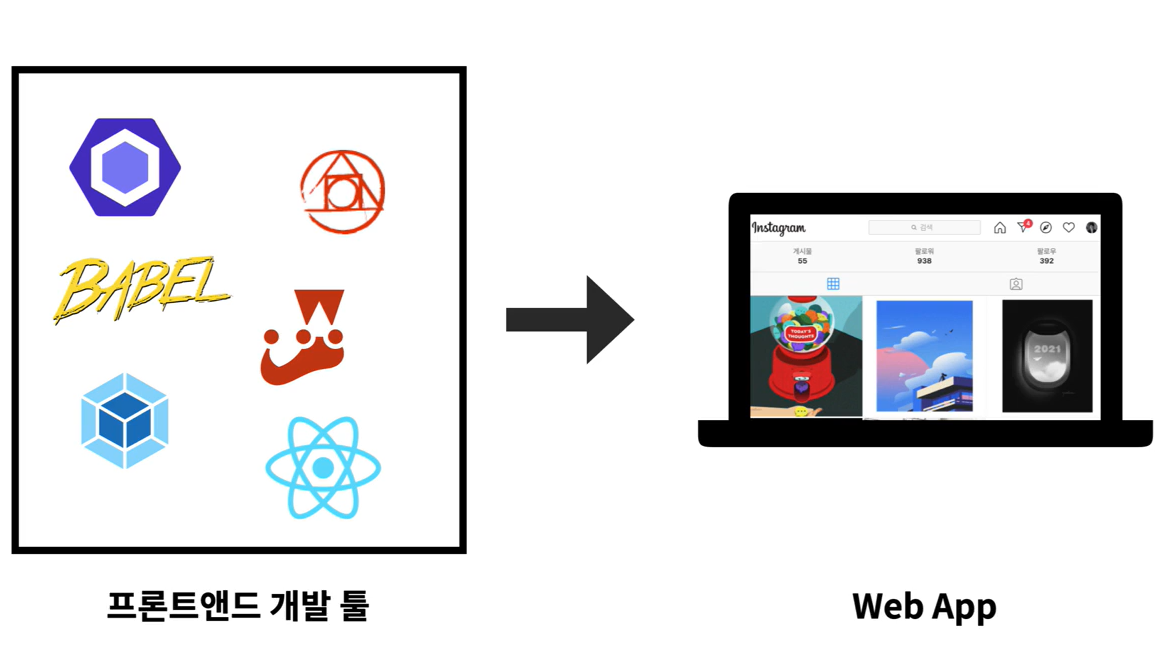
왼쪽에 보이는 것은 여러 개발 툴이다.
웹 애플리케이션을 만들기 위해서는 많은 node.js 패키지들이 필요하다.
- jsx를 자바스크립트로 반환해 주는 Babel,
- 테스트를 돕는 제스트
- CSS 트랜스파일러 postCSS
- 이를 포함한 다양한 패키지를 묶어주는 모듈 번들러 webPack까지
...
create-react-app 으로 툴체인을 만들어 이 복잡한 개발세팅을 미리 하는 것이 가능하다.
터미널 실습

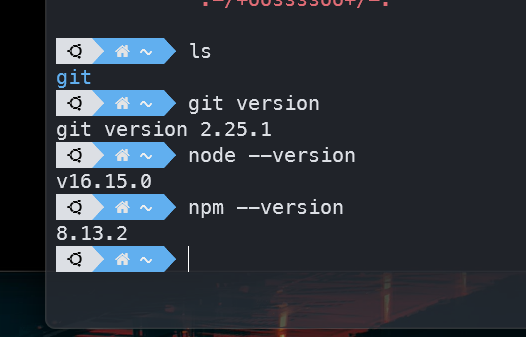
일단 버전들을 확인하여 설치를 확인한다.
원하는 디렉터리로 이동한다.
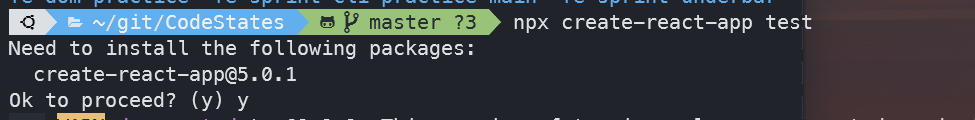
create-react-app 은 npx라는 명령어와 함께 사용된다.
이는 npm을 활용하는 명령어 중 하나이다.

이때 다양한 패키지를 설치한다.

리액트 뿐만아니라
리액트를 브라우저 DOM에 실제로 렌더링할 수 있게 도와주는 react DOM,
Single Page Application 구현과 복잡한 모던 프론트엔드 기술 세팅이 준바ㅣ되어있는 react-script, 등등 관련 패키지들을 설치하는 모습을 확인할 수 있다

happy hacking!이란 문구가 보이면 성공적으로 설치된 것이다.
