SPA 등장배경

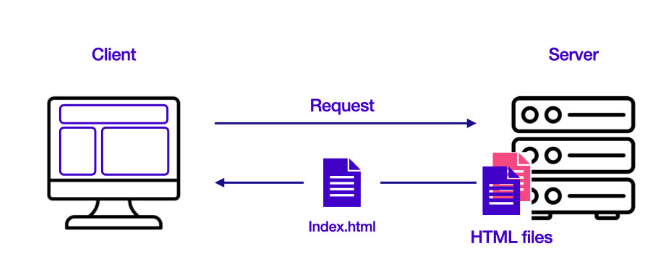
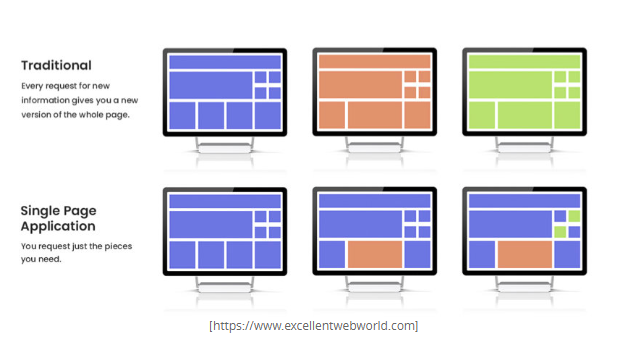
전통적인 웹사이트는 페이지 이동 시 매번 페이지 전체를 불러와야 했다.
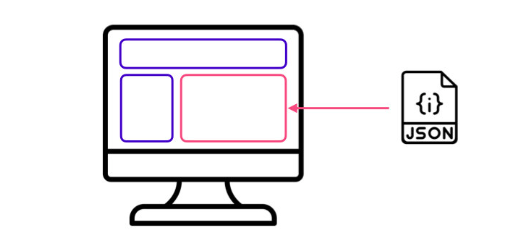
하지만 spa는 업데이트가 필요한 부분만 새로 불러온다.

웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었다.

전통적인 웹사이트는 중복 요소들을 매번 불러오는 것에 불필요한 트래픽을 발생시켰다.
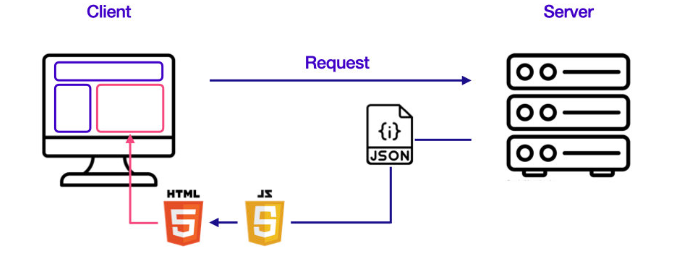
HTML 전체가 아닌 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JS가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용되기 시작했다.

이러한 개발 방식이 싱글페이지 어플리케이션, 즉 SPA이다.
SPA
SPA 란,
서버로부터 완전한 새로운 페이지를 불러오지 않고 페이지 갱신에 필요한 데이터만 받아 그 정보를 기준으로 현재의 페이지를 업데이트 함으로써 사용자와 소통하는 웹 어플리케이션이나 웹 사이트이다.

SPA의 장점

장점
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와의 interacrion에 빠르게 반응한다.
- 서버에서는 요청받은 데이터만 넘겨주면 되기에 서버 과부하 문제가 현저히 줄어든다.
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저 경험을 제공한다.
SPA의 단점

단점
- SPA의 경우 JS 파일의 크기가 크다. 때문에 이 JS 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
브라우저는 첫 화면 로딩시 HTML 파일을 읽어들인 후 그 안의 script 안의 JavaScript 파일을 다시 받아 오는 과정을 거친다. 이때 로딩 시 읽어들인 HTML파일은 거의 비어있고, 대부분의 코드는 JavaScript 파일 안에 있다보니 자연스레 JavaScript 파일이 무거워 진다. 때문에 이 JavaScript 파일을 기다리는 시간으로 첫 화면의 로딩이 길어진다.

- 검색 엔진 최적화(SEO)가 좋지 않다. 구글이나 네이버 같은 검색엔진은 HTML파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동한다. 하지만 SPA의 경우 HTML파일은 별 다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 못한다,
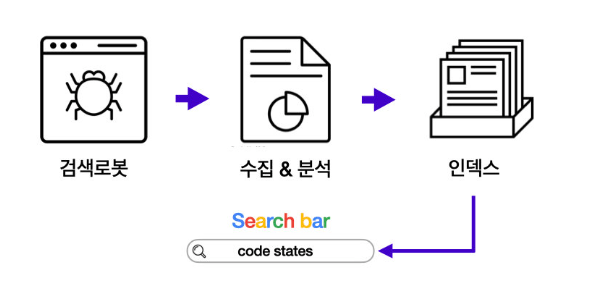
검색 엔진 최적화란 구글이나 네이버 같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻한다. 검색 엔진 작동 방식은, 검색 로봇이 웹 페이지에 있는 정보를 수집하고 분석해서 그 결괏값에 인덱슬르 만들어 보관하고 있다가 사용자가 입력하면 보관하고 있던 인덱스에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식으로 작동한다.
검색 로봇은 자료를 수집할 때에 웹 페이지의 URL은 물론이고 HTML 문서 내의 각종 태그나 링크등을 분석한다. SPA는 HTML이 거의 비어있다보니 충분한 자료를 수집하지 못한다.
이 때문에 검색 노출이 중요한 웹 애플리케이션은 검색엔진 최적화에 대한 대응책을 따로 마련해야 하고, 더불어 앱 안에서 브라우저의 앞 / 뒤로가기 등의 상태관리도 해야하기 때문에 개발의 복잡도가 더욱 늘어난다.
다만 SPA에서도 검색엔진 최적화에 대응할 수 있도록 검색엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세입니다.
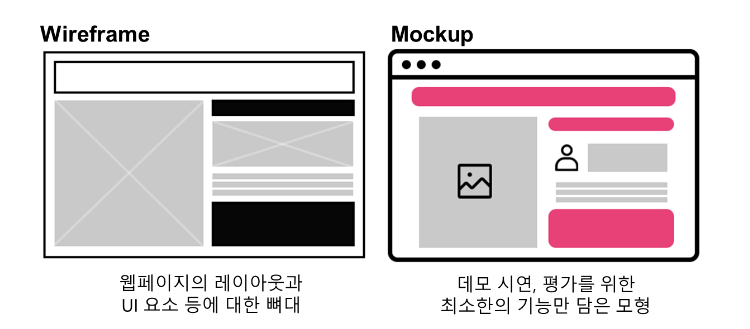
Wireframe 과 Mockup

React를 이용해 어떻게 애플리케이션을 만들고 설계할지 상상해보자.

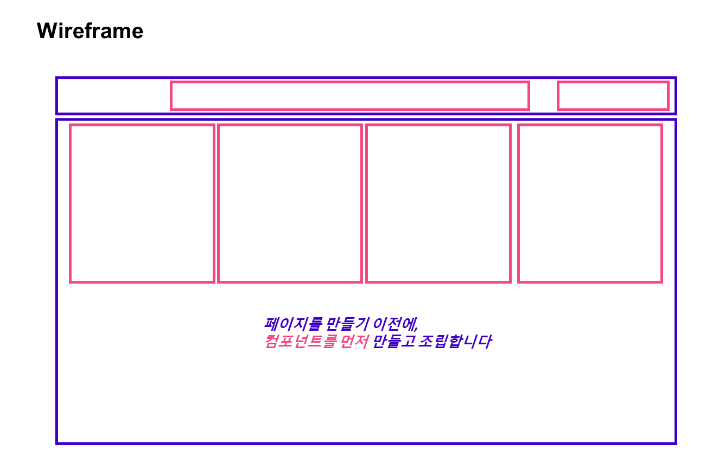
컴포넌트 기반 개발 방법을 학습하였기에. 페이지를 먼저 만들기 보다는 어떤 컴포넌트를 만들고 이들을조합할지 구상한다.

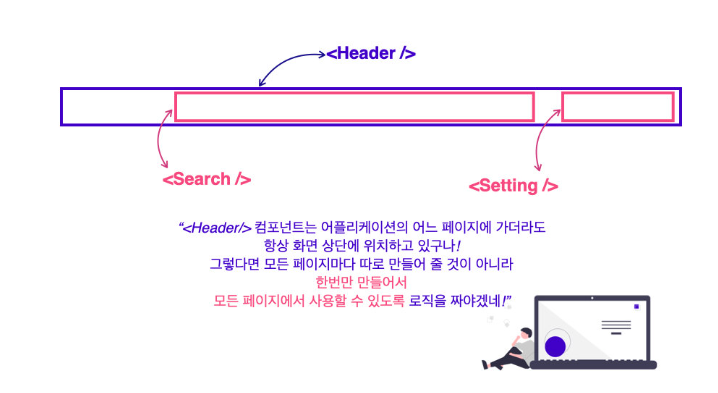
화면 상단의 경우, 상단 전체를 아우르는 Header 라는 컴포넌트가 있고, 그의 자식으로 Search와 Setting이라는 컴포넌트를 만들기로 한다.

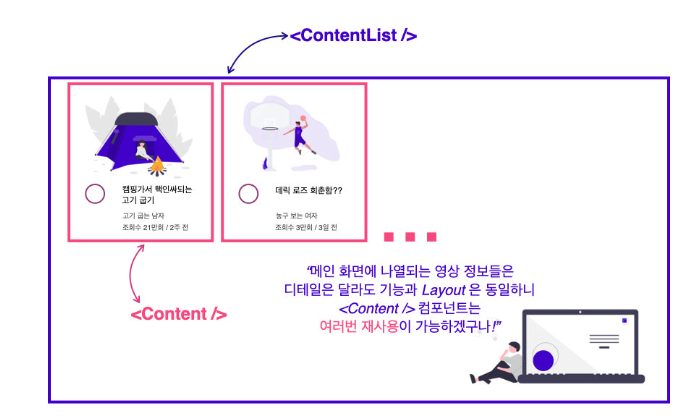
화면 중앙에는 ContentsList 라는 컴포넌트가 있고, 그 안에 반복적인 형태로 화면을 구성하고 있기 대문에 Content 라는 컴포넌트를 한번만 만들어 재사용 하기로 한다.

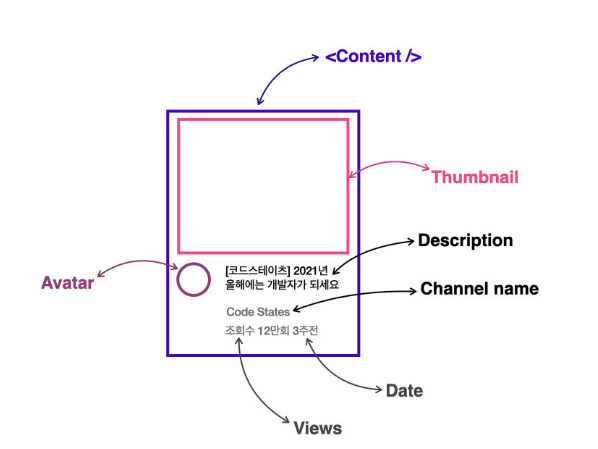
아직 끝이 아니다. 가장 작은 단위의 컴포넌트를 분석해보자
한눈에도 다양한 정보를 담고 있는 Content 컴포넌트를 한번 살펴보기로 하자.

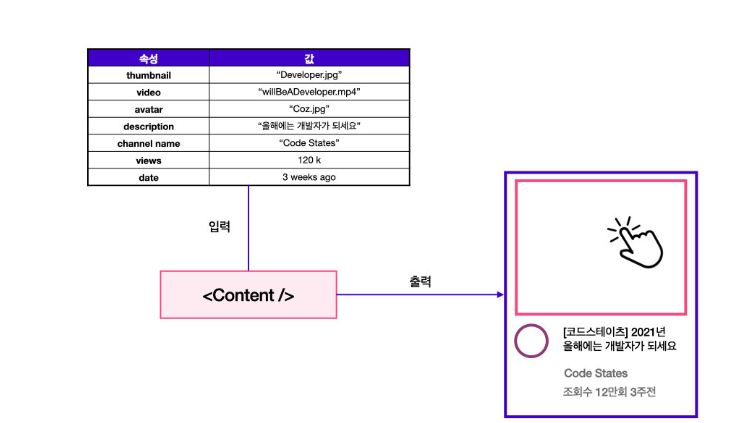
관련한 데이터를 입력받아 UI에 맞게 화면에 출력해준다.

컴포넌트가 UI의 필수 요소란 정의도 맞고, 각자 고유의 기능을 가지고 있다는 정의도 맞다. 하지만 더 고차원의 React 개발자라면, 애플리케이션 안에서 다뤄지는 데이터들을 컴포넌트끼리 보다 유기적으로 주고받을 수 있도록 설계해야 한다.
겁먹지 마라,
ReactRouter와 함께 컴포넌트 활용이 가능하다.
