React-Hook-Form Recap
step 1
useForm import

step 2
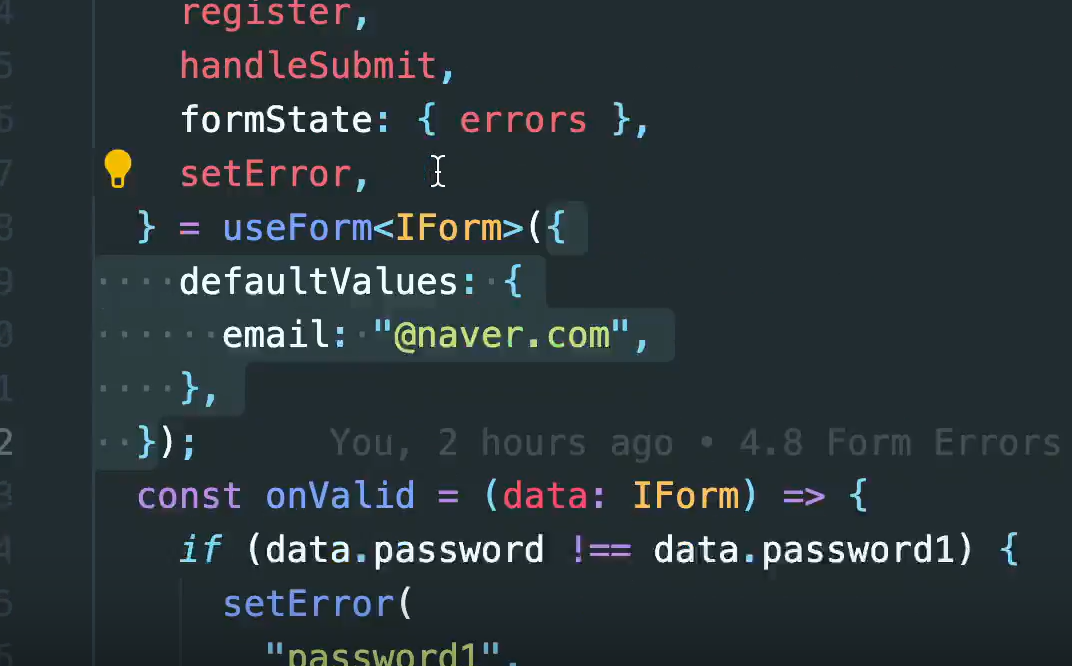
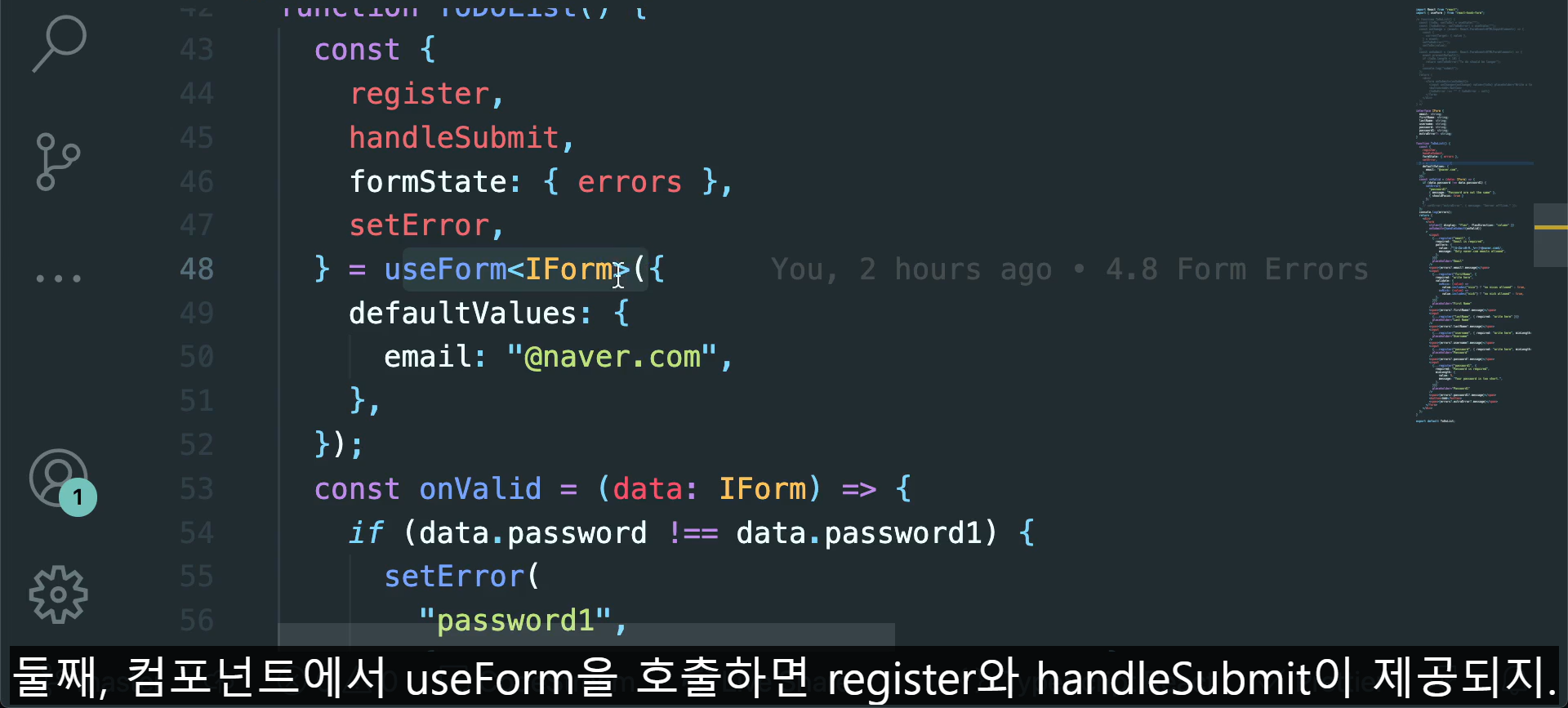
call useFrom


step 3
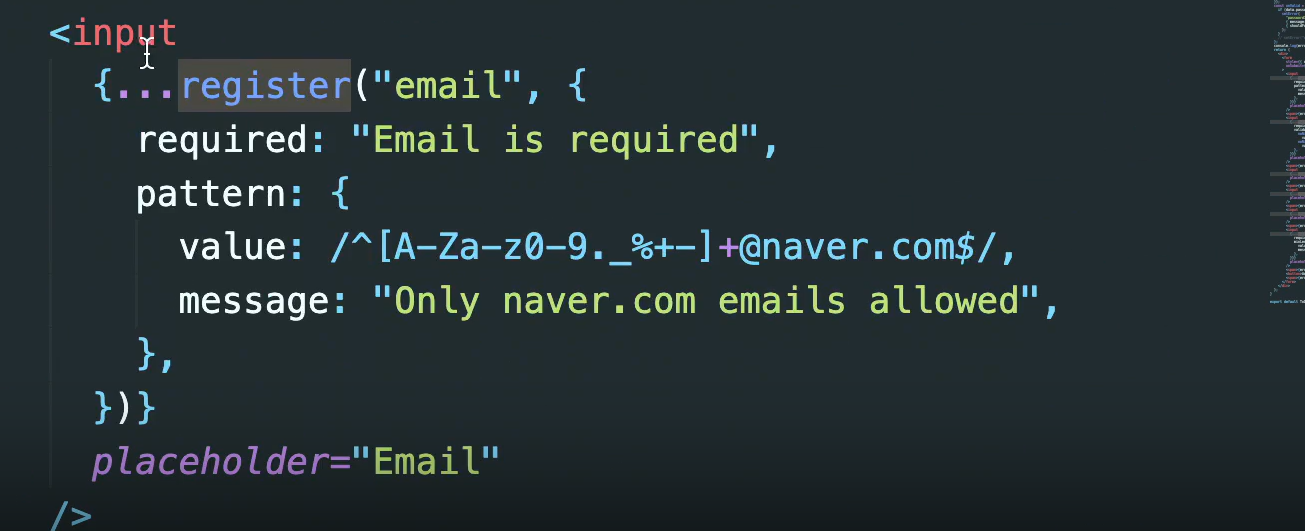
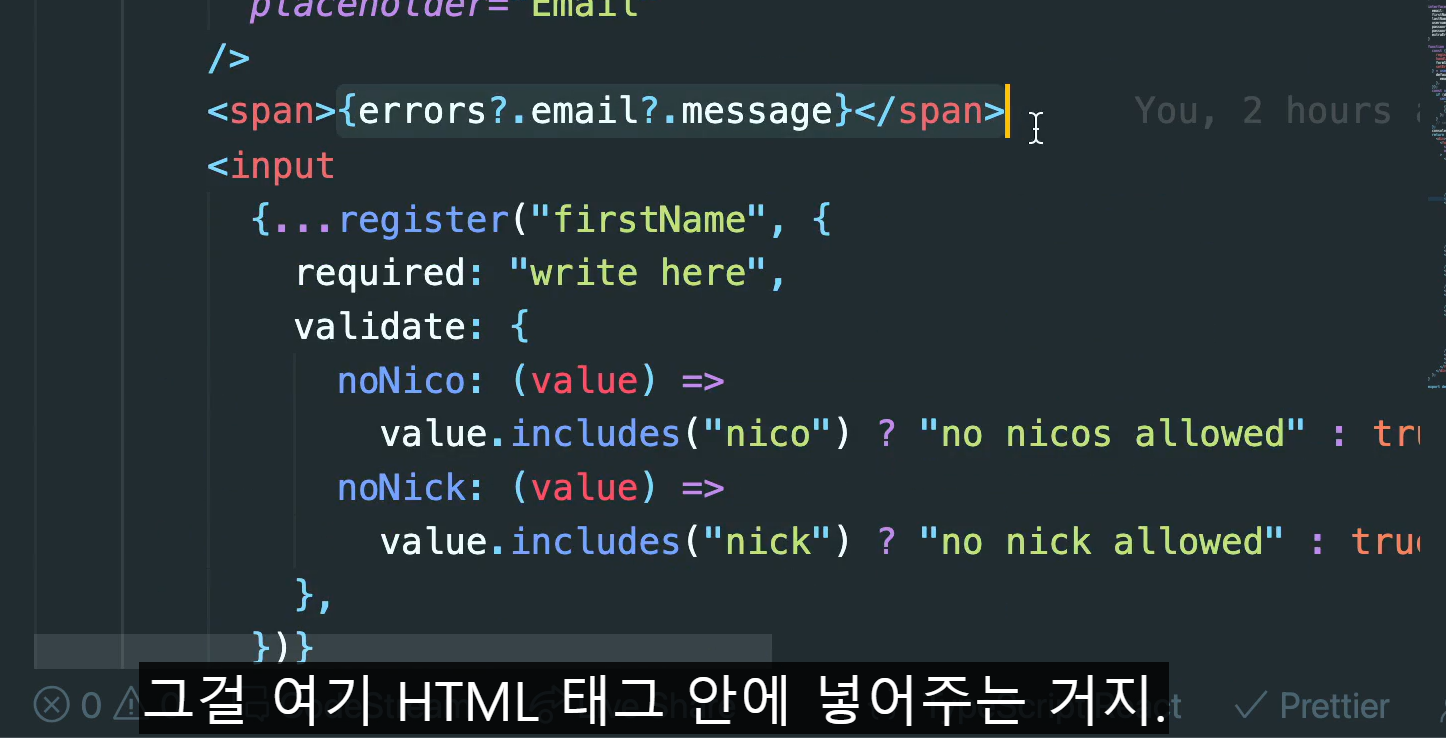
register 함수를 form에 있는 모든 input에서 호출

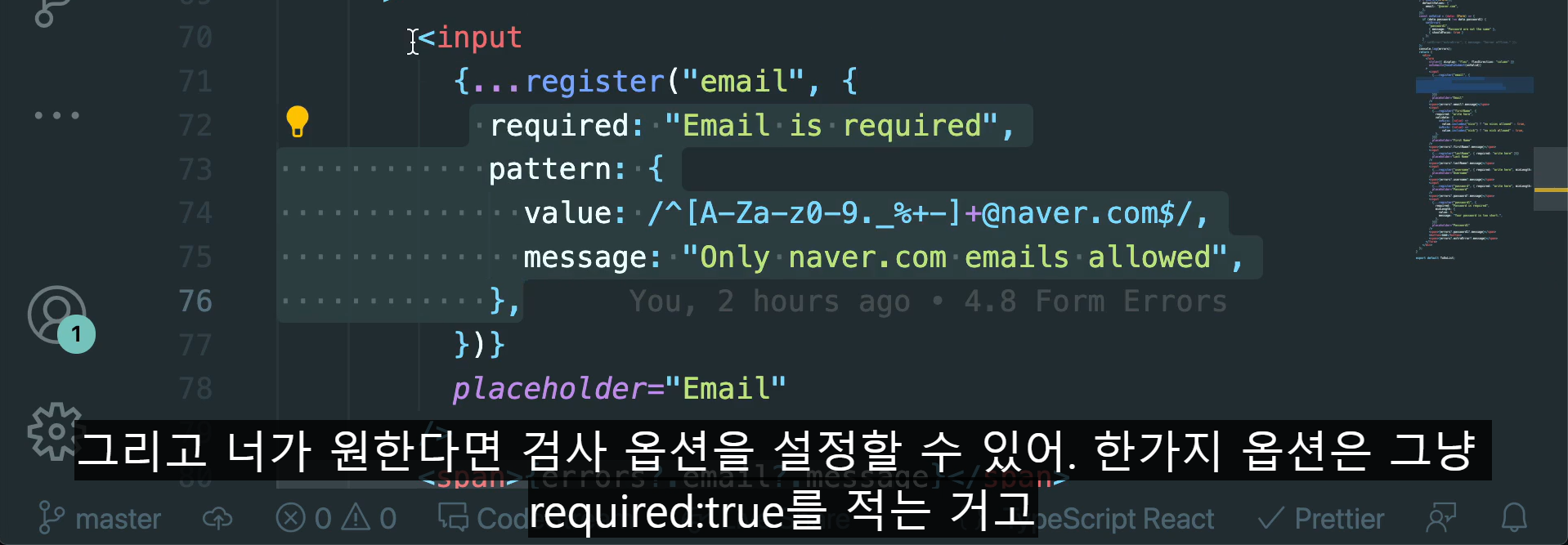
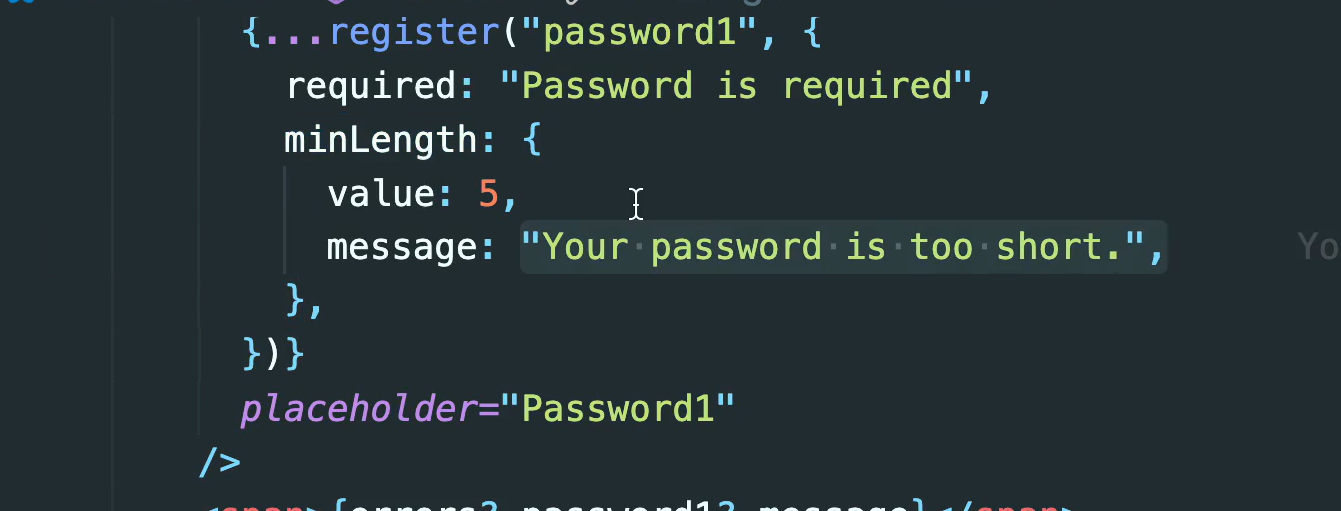
원한다면 검사 옵션 설정 가능.

true 혹은 메세지 보내기 가능

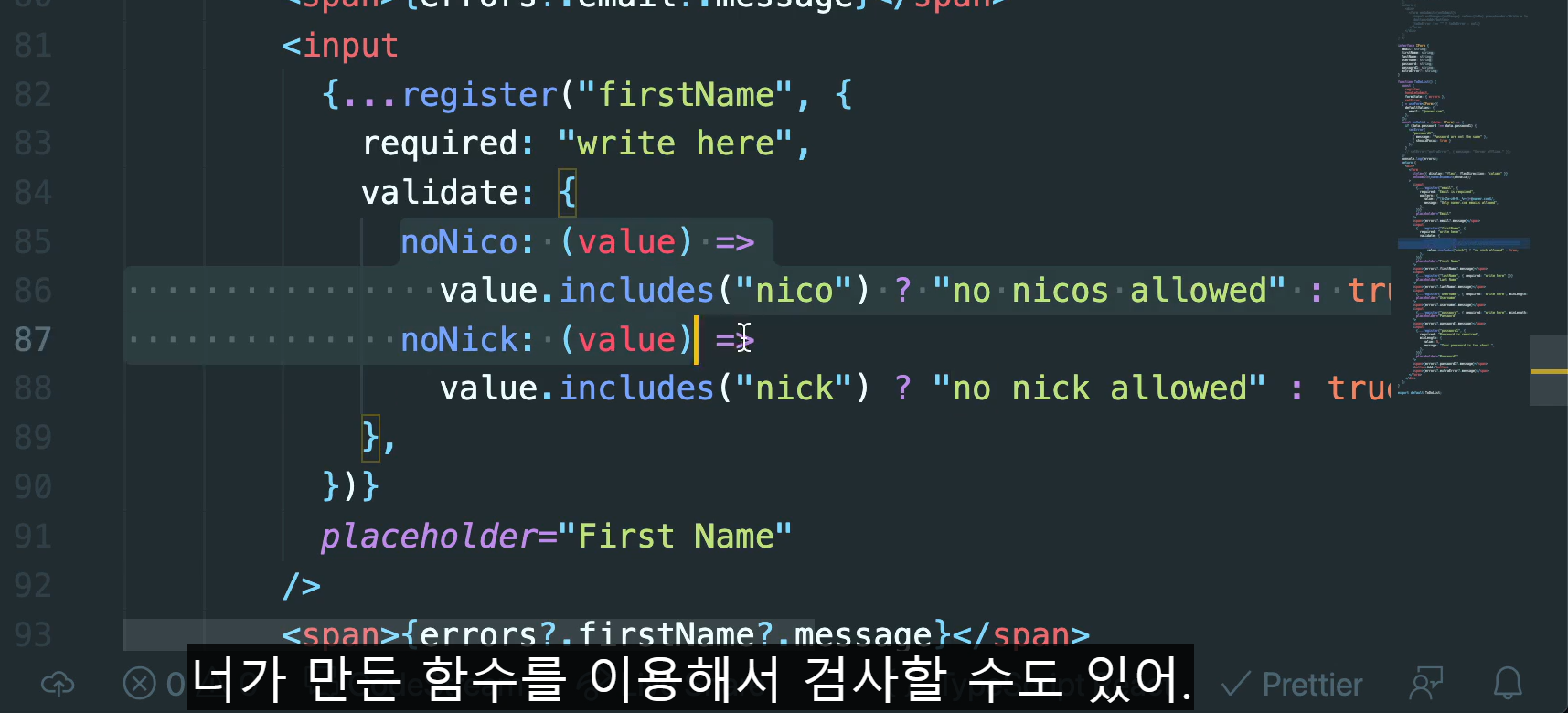
만든 함수를 이용해서 검사도 가능하다.

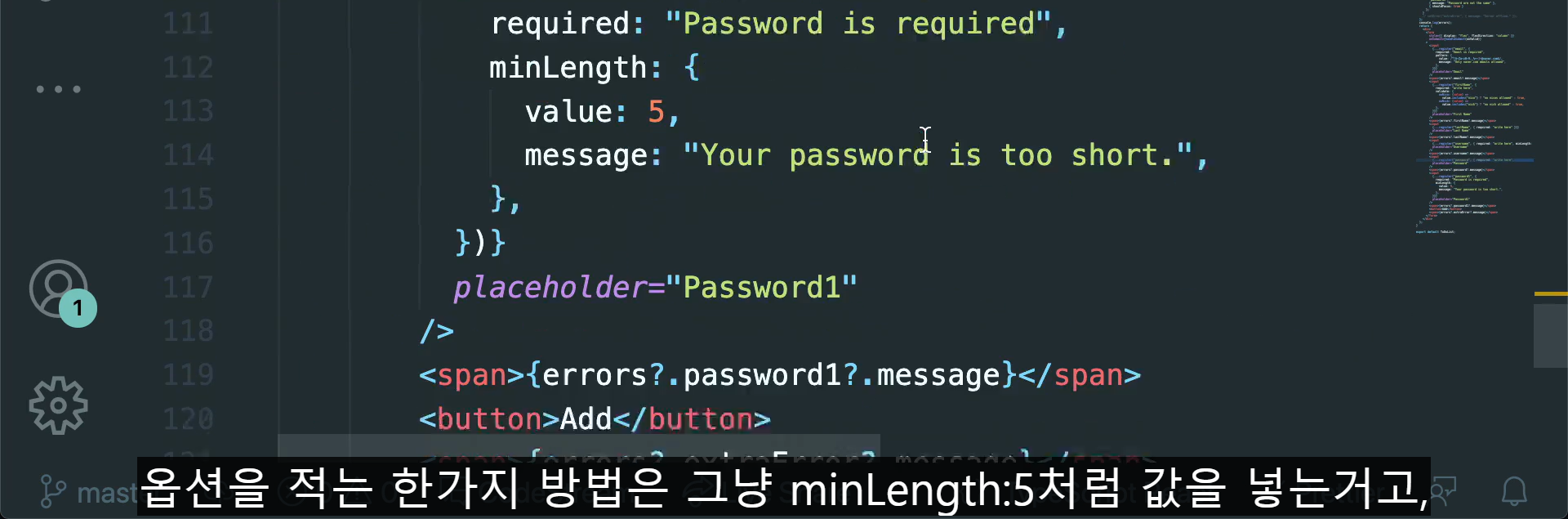
옵션을 적는 한가지 방법은 그냥

다른 하나는 객체 리터럴을 사용해서 value 와 메세지를 주는 것이다

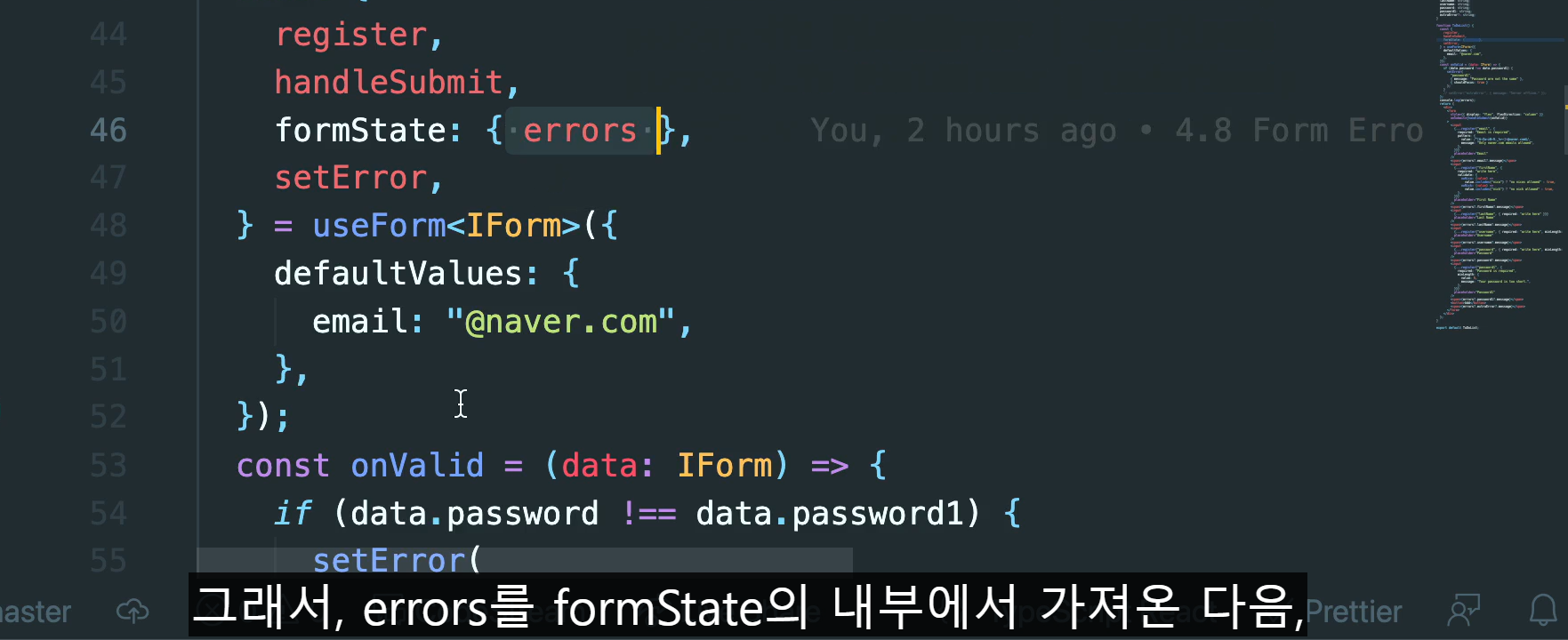
에러 객체
이는 formState 안에 존재한다.
그 중에 error객체를 활용한다


HTML 태그에 넣어준다.
default value라고 기본값을 저장해 주는 방법도 있다.
원하는 항목만 적어주면 된다
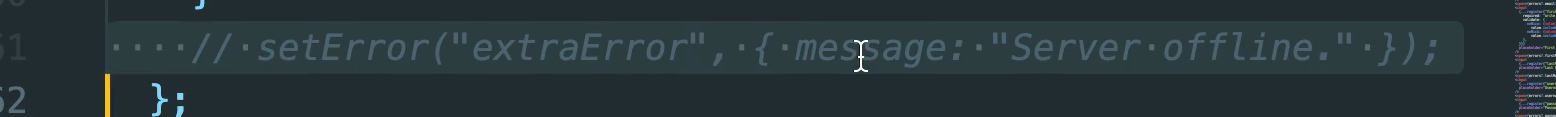
setError 함수
코드에서 에러를 발생시킬 때 유용하다(사용자가 잘못된 정보 입력시) + 서버 에러시

어떤 특정한 항목에 에러를 발생시키고 싶다면 그 항목의 이름을 적고 메세지를 보내면 된다.

should focus 란 사용자가 form 을 submit 할 때 에러를 발생시키면 커서를 해당 input에 focus 시켜주는 것이다. 그럼 빨리 고칠 수 있다.
장점
이는 form을 관리하기 쉽고
이는 validation 하는 데 시간을 절약해준다
react-hook-form
추가
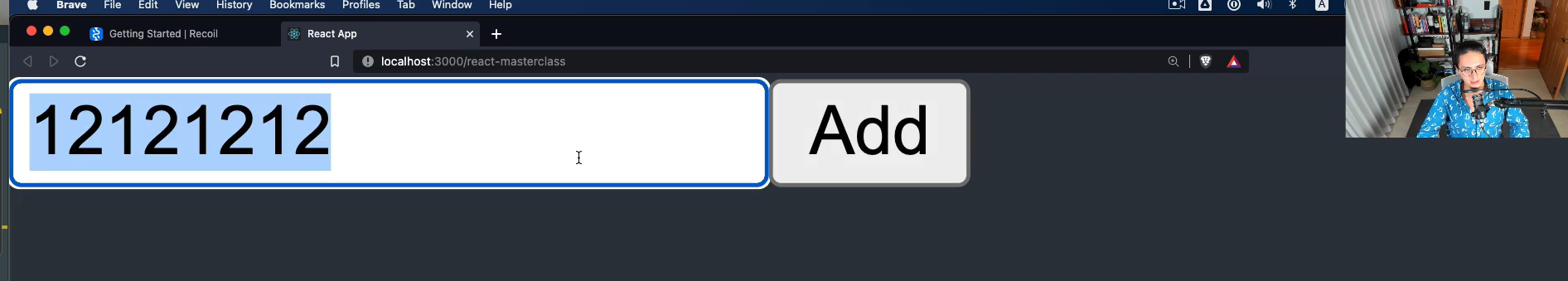
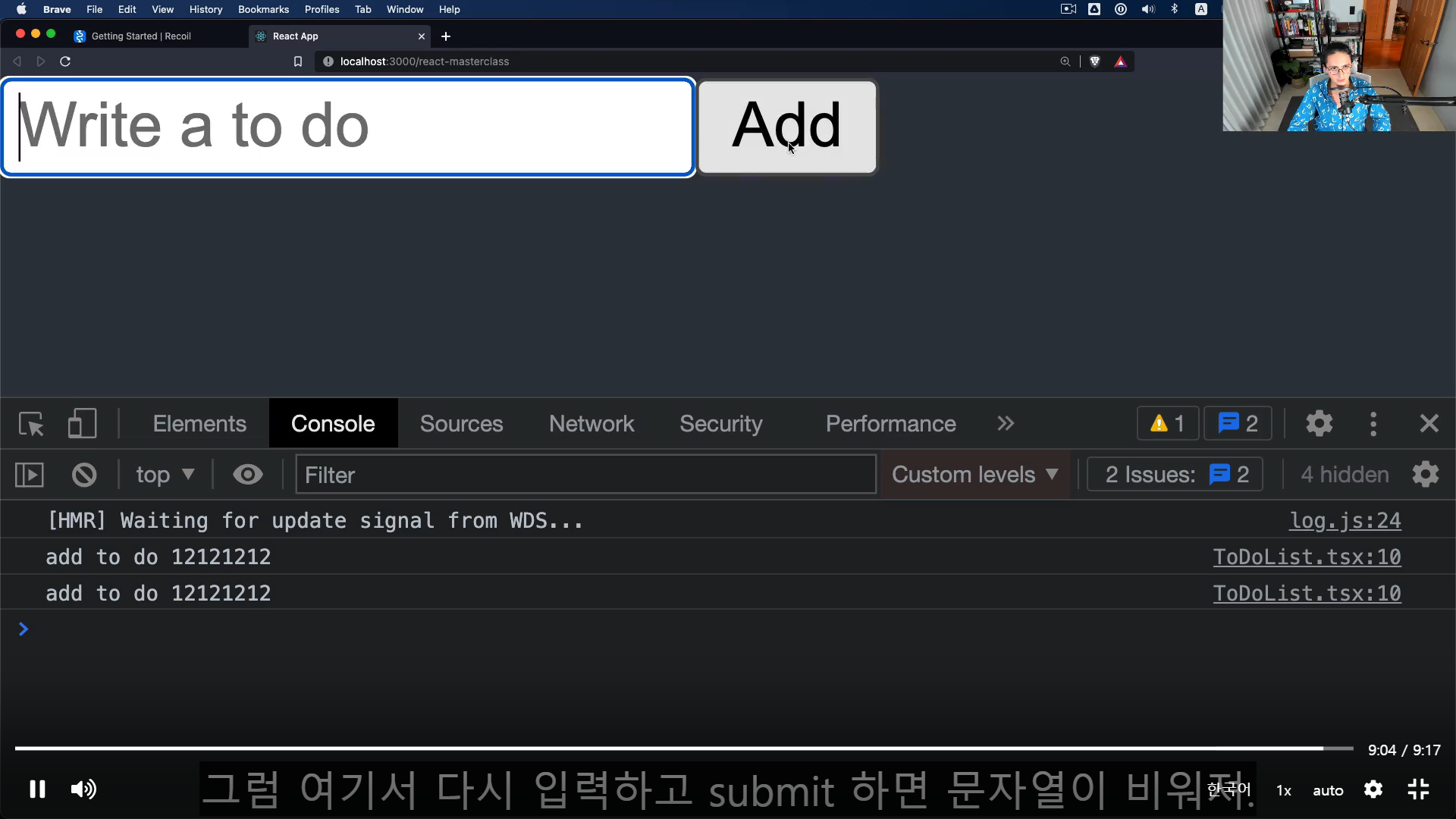
input 값 비우는 방법


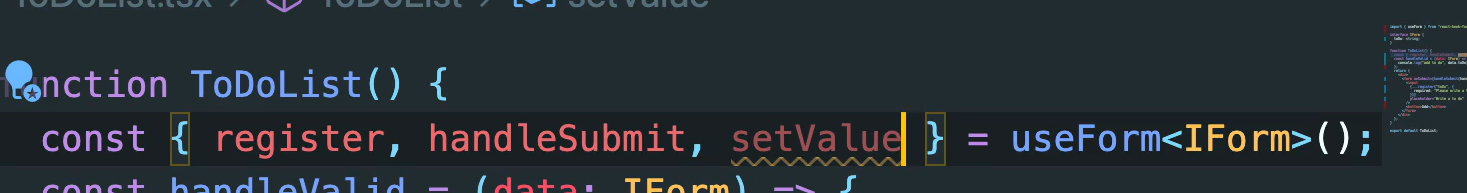
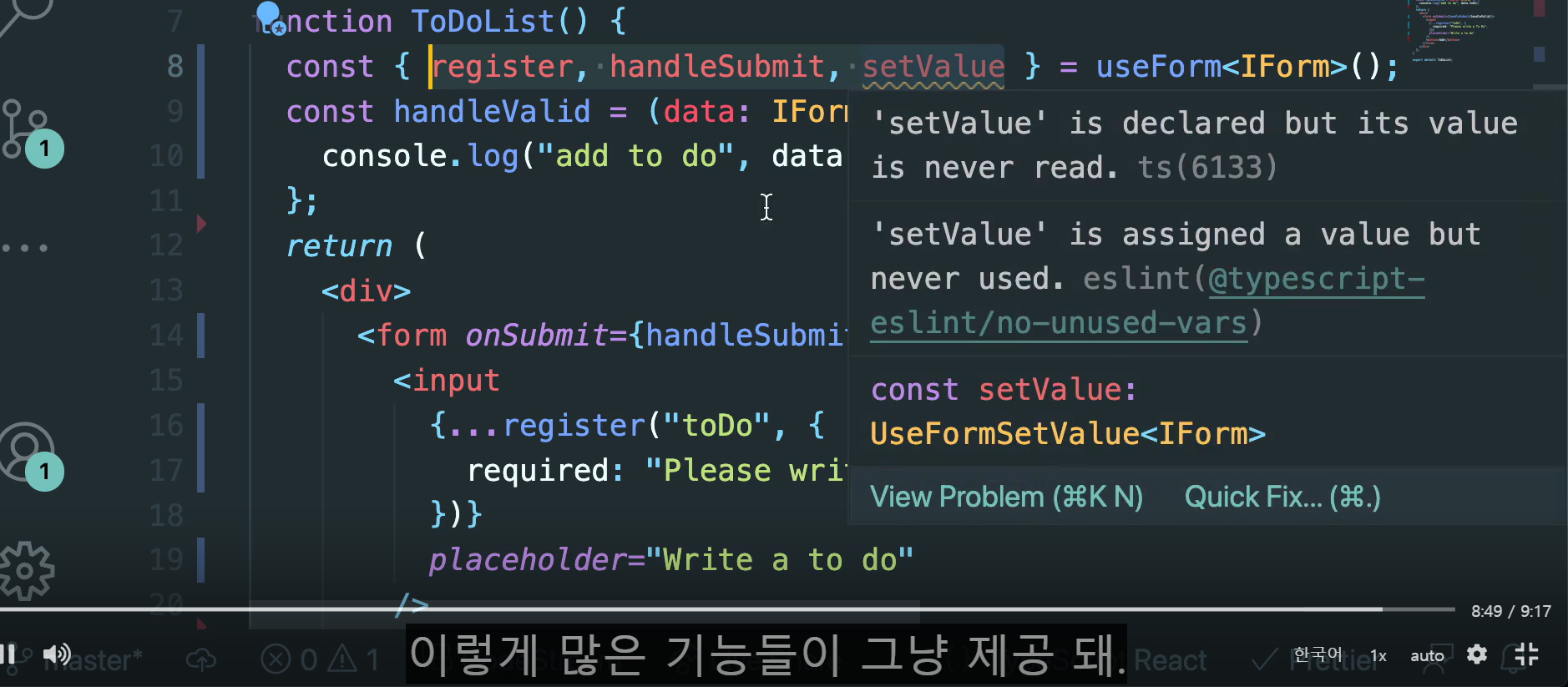
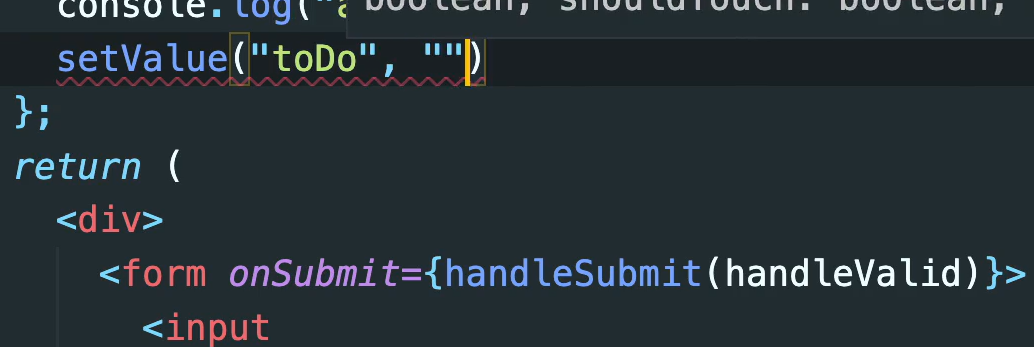
setValue 라는 기능이 또 존재한다.


setValue를 그냥 빈 문자열로 저장해 주면 되는 것이다.