


atom 사용 방법


위 함수는 빈 베열을 받는다.
아래 함수는 atom 값을 변경할 수 있다.
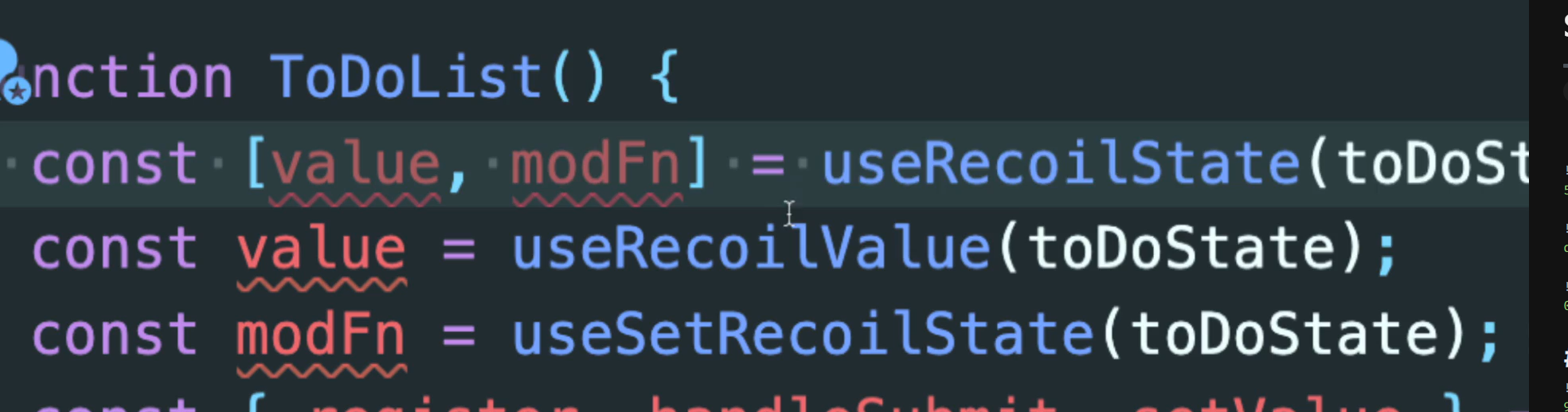
이렇게 두 개 함수를 따로 쓰는 것 보다 다른 방법으로 useRecoilState 함수로 더 편하게 atom을 받을 수 있다.

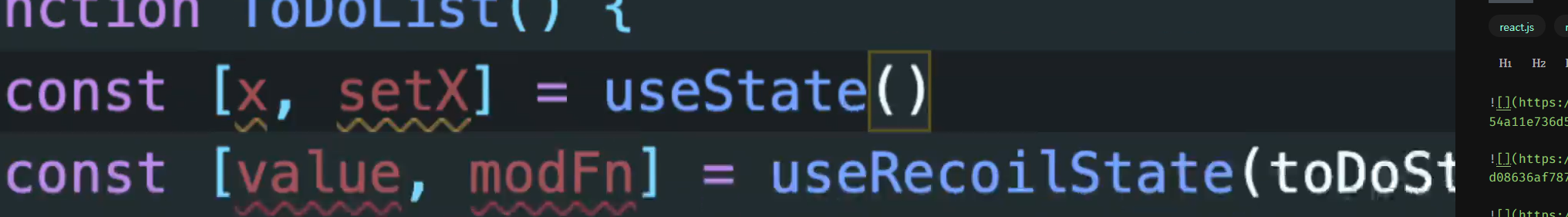
이는 
useState와 비슷하다.
첫번째 인자는 값 저장, 두번째 인자는 값 변경이 되는 것이다
toDo 리스트를 만들기 위함은
recoil state도 자바스크립트와 같다
ToDoList.tsx
import { useForm } from "react-hook-form";
import { atom, useRecoilState, useSetRecoilState } from "recoil";
import { useRecoilValue } from "recoil";
interface IForm {
toDo: string;
}
interface IToDo {
text: string;
id: number;
category: "TO_DO" | "DOING" | "DONE"; //string;
//위 문자열만 받도록 제한한다.
}
const toDoState = atom<IToDo[]>({
//atom 타입이 toDo의 배열임을 알려준다.
key: "toDo",
default: [],
});
export default function ToDoList() {
const [toDos, setToDos] = useRecoilState(toDoState);
// 위 함수는 아래 두개 함수 사용한 것과 같다. 이름은 중요하지 않다.
// const value = useRecoilValue(toDoState);
// const modFn = useSetRecoilState(toDoState);
const { register, handleSubmit, setValue } = useForm<IForm>();
const handleValid = ({ toDo }: IForm) => {
setToDos((oldToDos) => [{ text: toDo, id: Date.now(), category: "TO_DO" }, ...oldToDos]);
};
console.log("toDo", "");
return (
<div>
<form onSubmit={handleSubmit(handleValid)}>
<input
{...register("toDo", {
required: "Please write a To Do",
})}
placeholder="Write a to do"
/>
<button>Add</button>
</form>
<ul>
{toDos.map((toDo) => (
<li key={toDo.id}>{toDo.text}</li>
))}
</ul>
</div>
);
}
