Form Validation
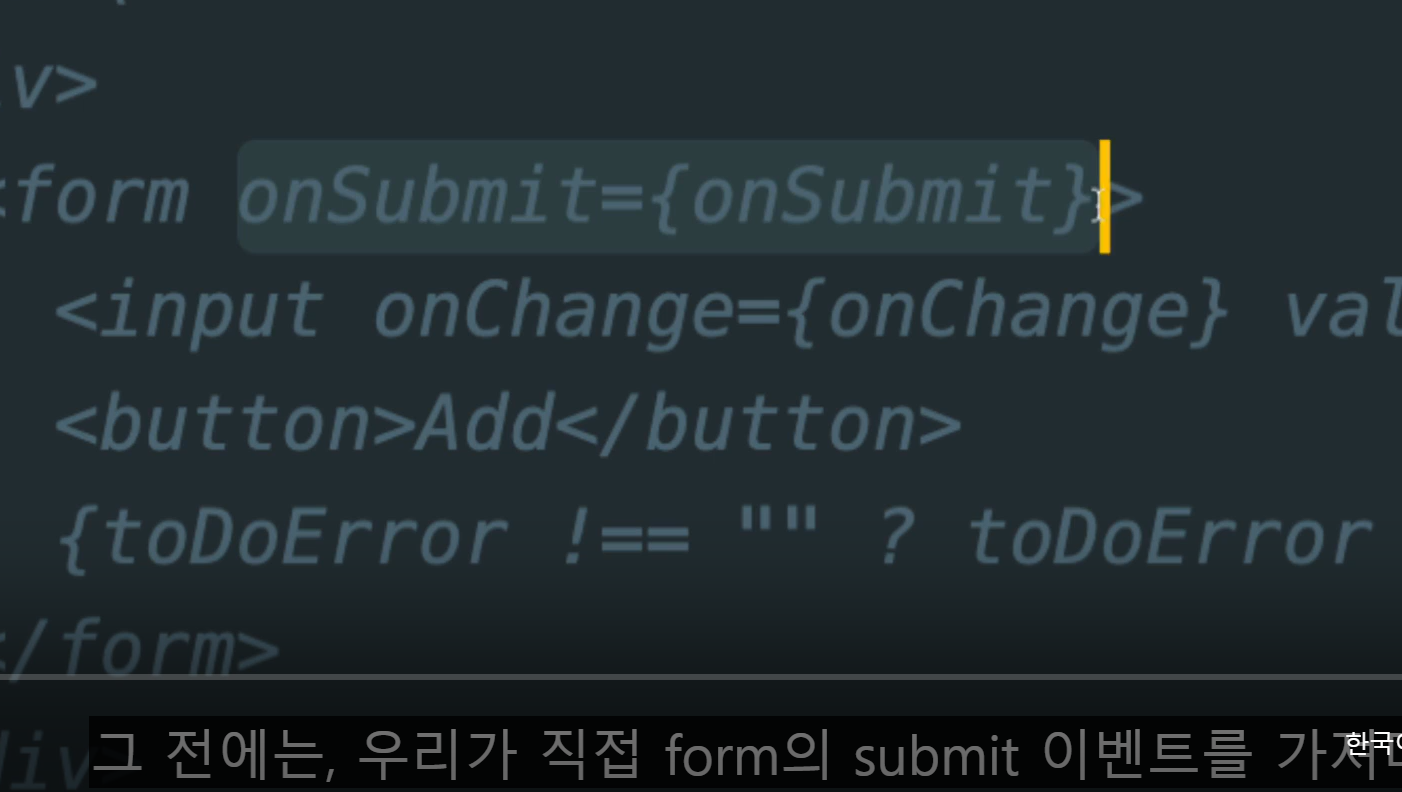
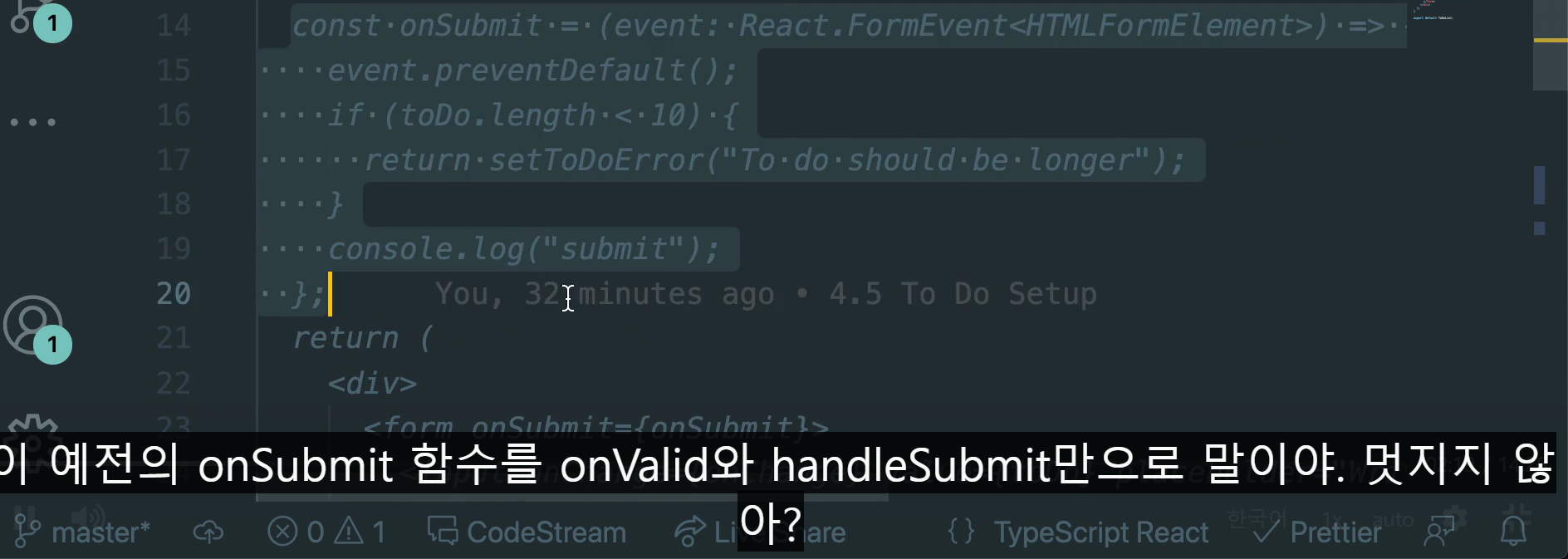
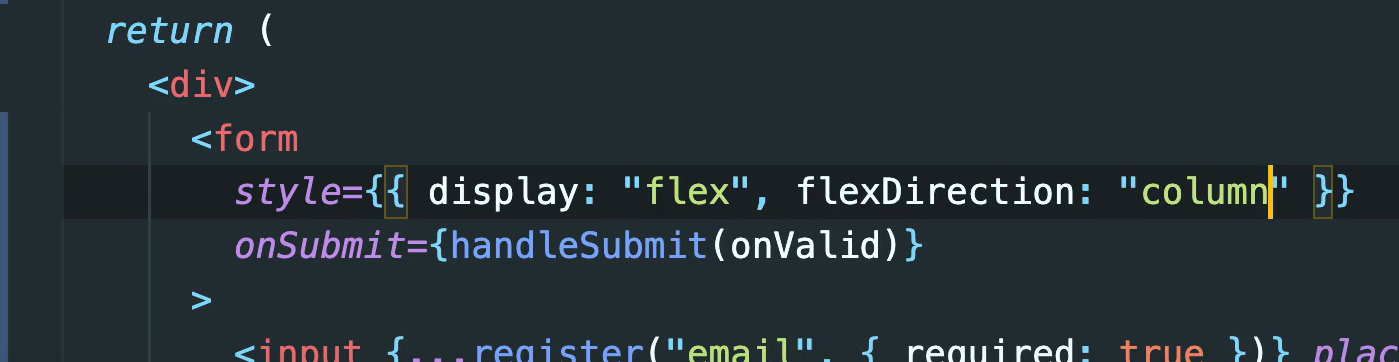
이제 onsubmit을 대체해보자

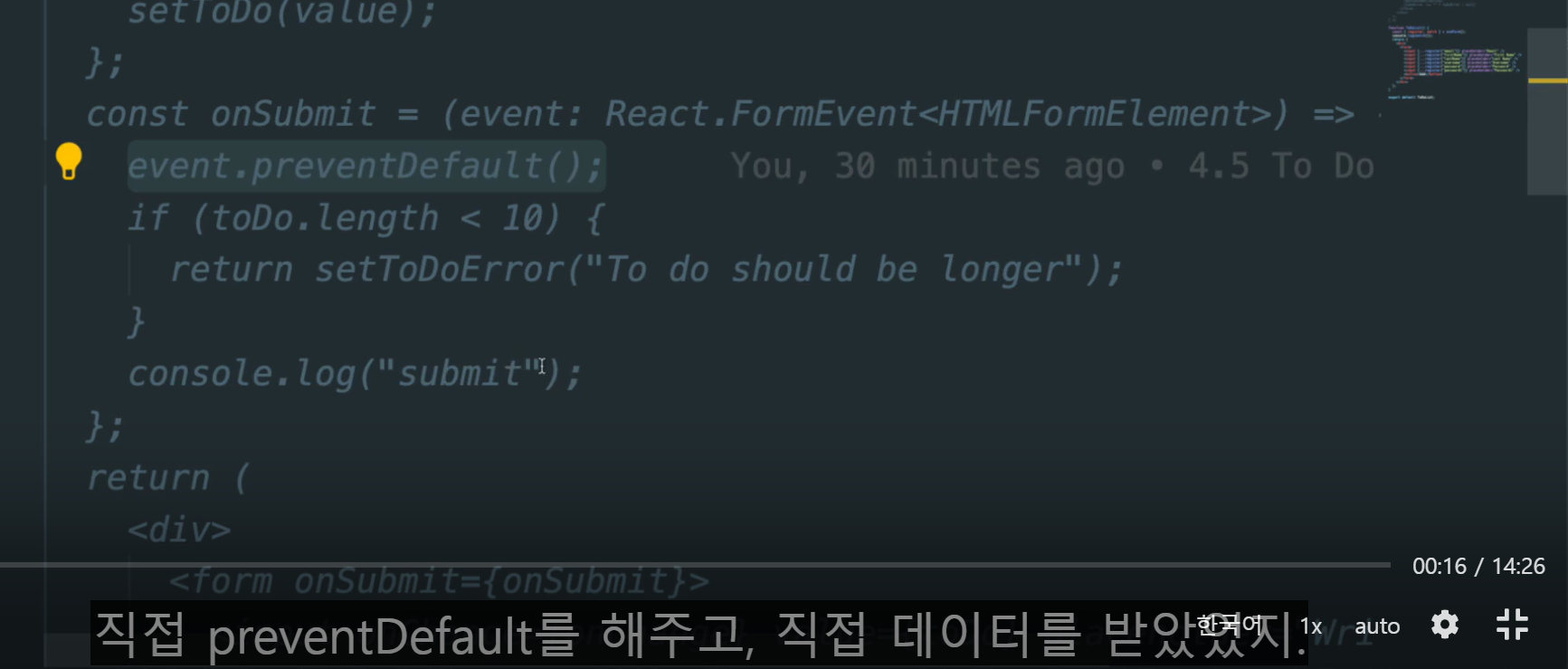
직접

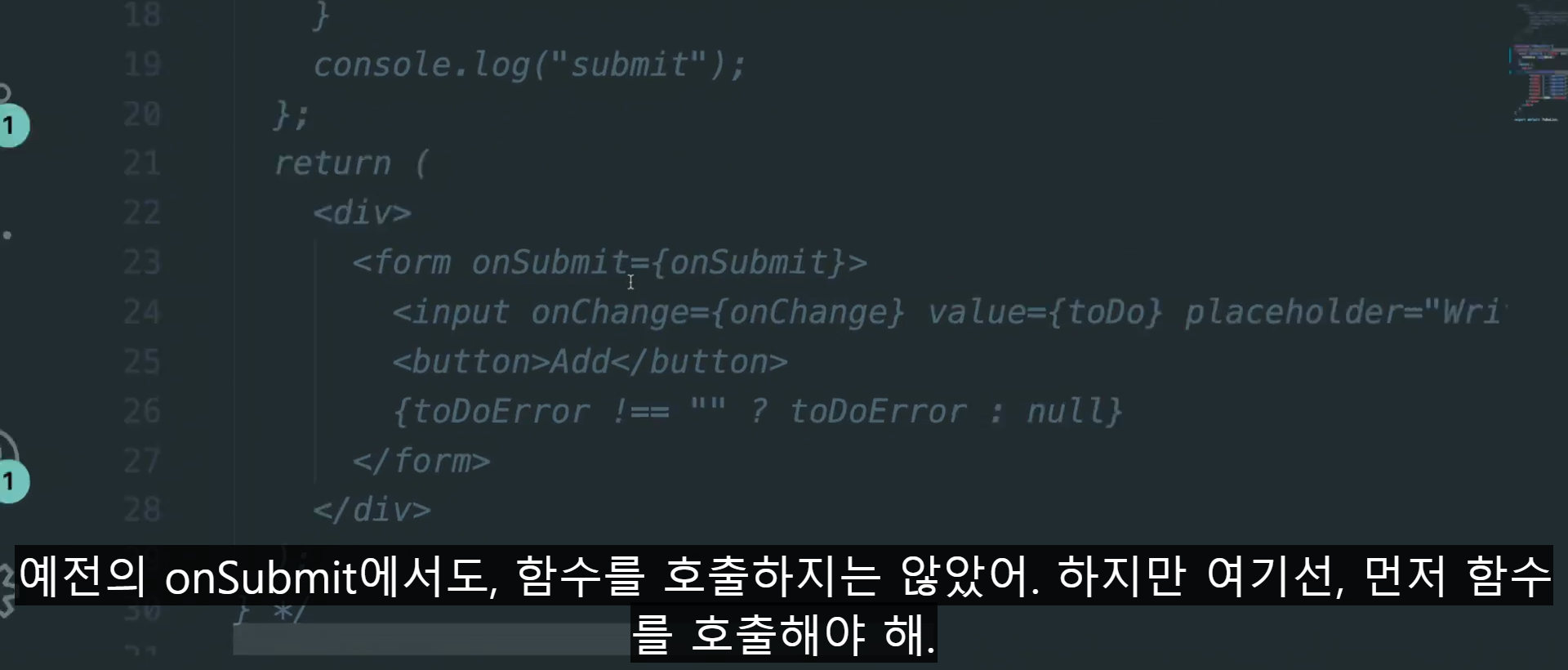
이게 예전 방식이다,.

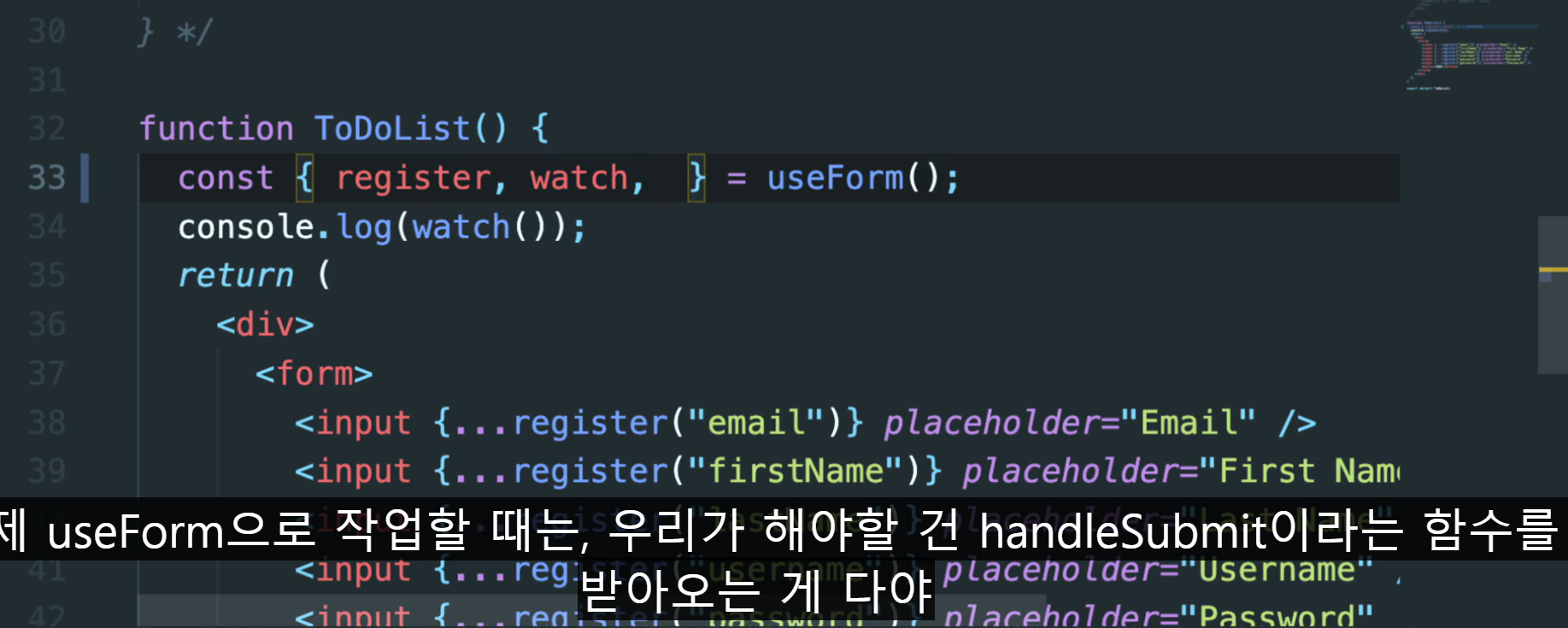
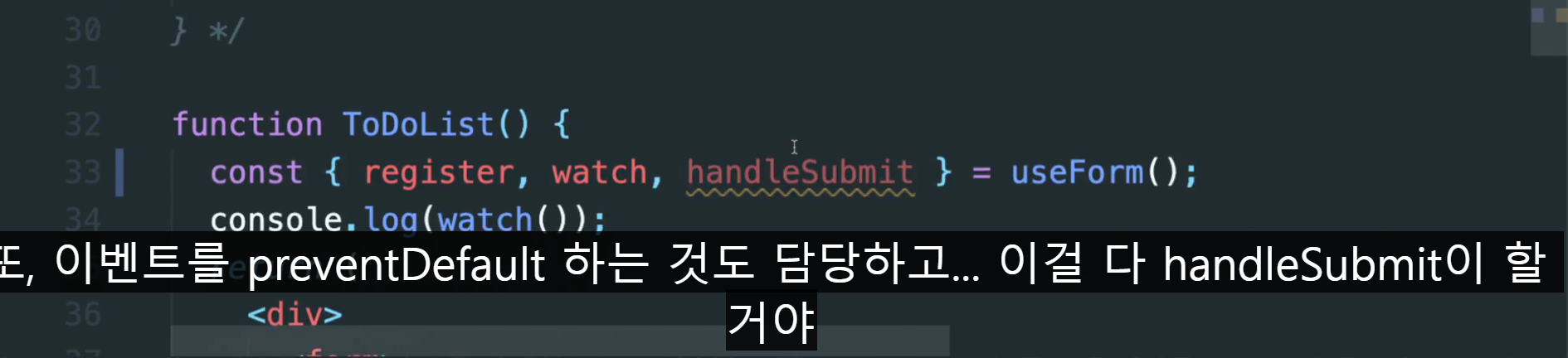
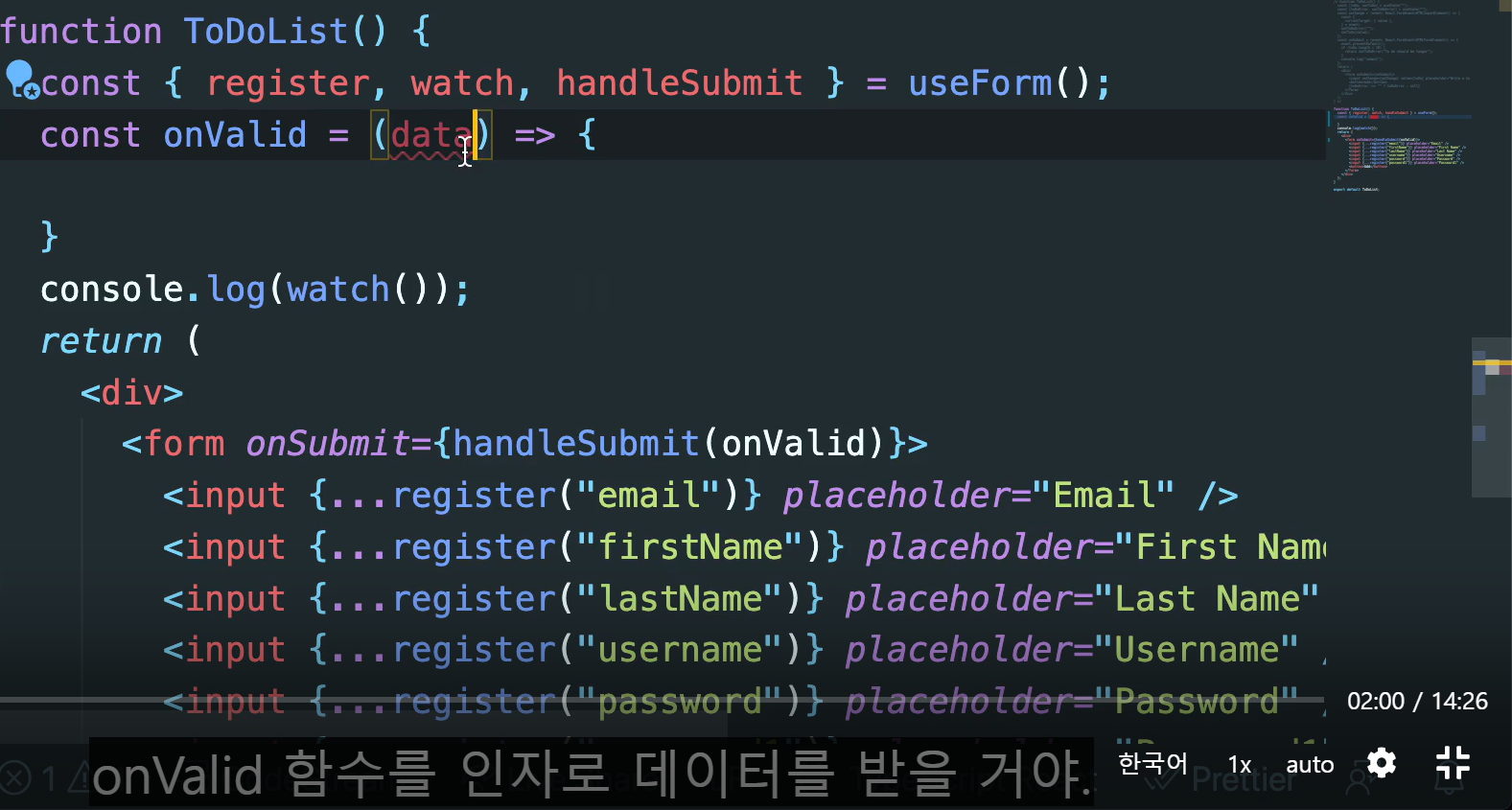
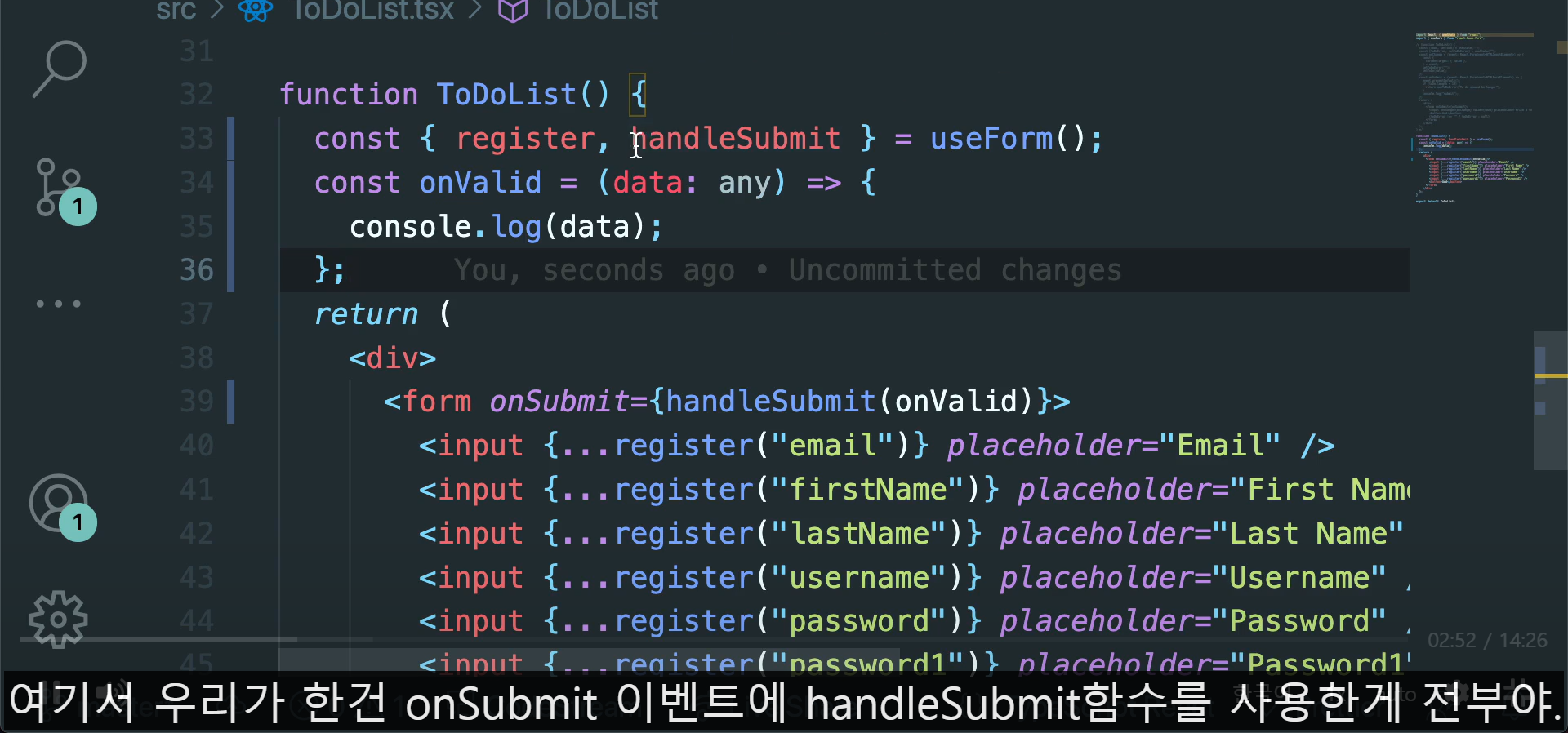
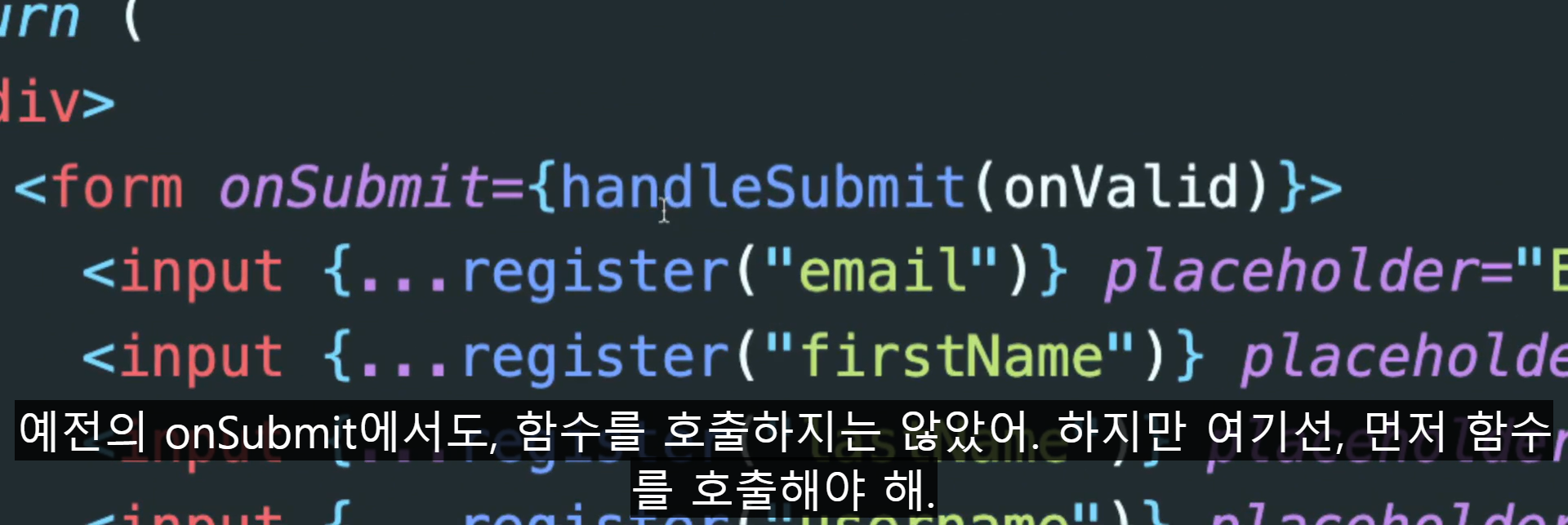
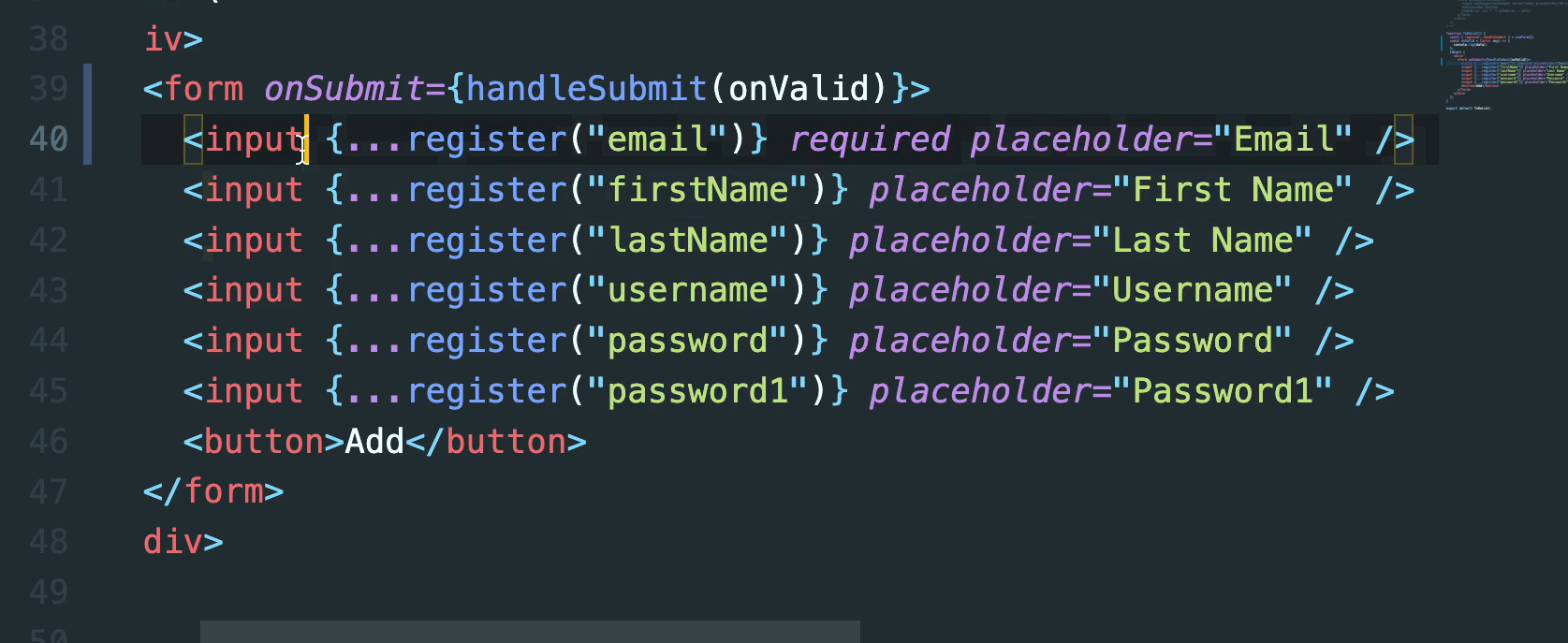
handleSubmit


이는 우리가 작성한 코드가 진행 될 수 있도록 해준다.



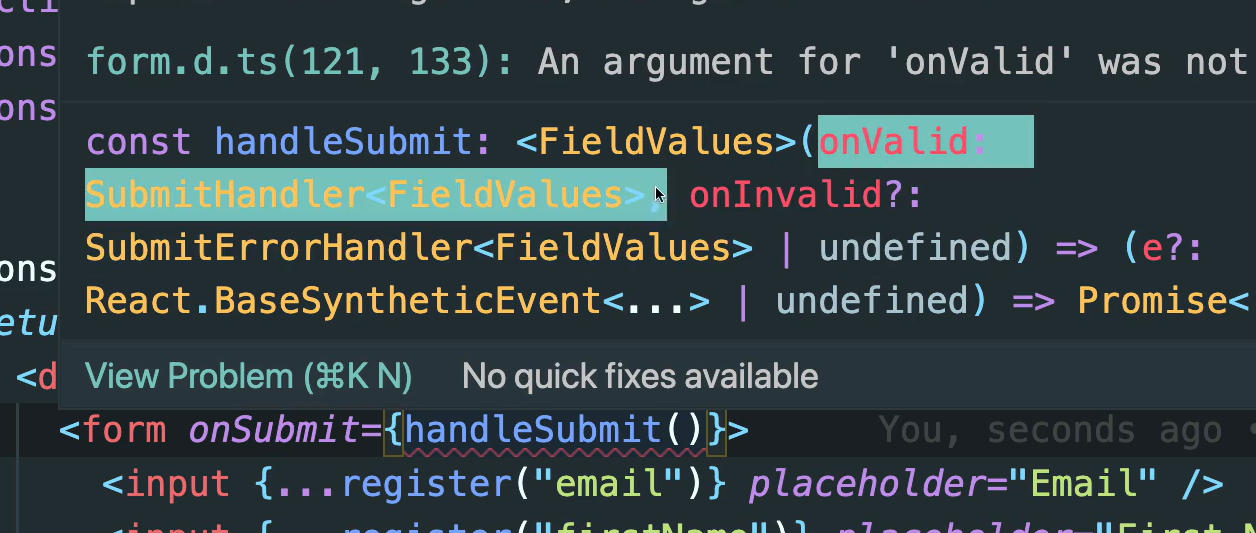
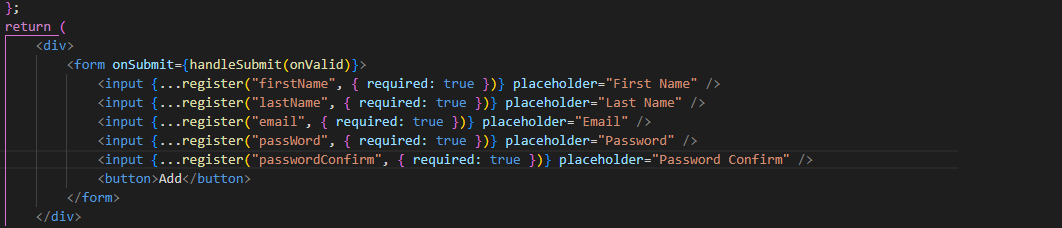
onSubmit 이벤트 안에 handleSubmit을 호출할 텐데 handleSubmit은 2개의 인자를 받는다.
하나는 데이터가 유요할 때 호출되는 함수이다.
또 다른 하나는 데이터가 유효하지 않을 때 호출되는 함수이다,.


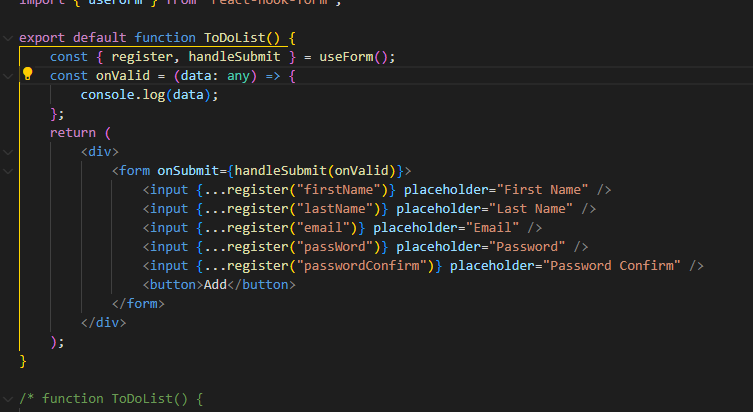
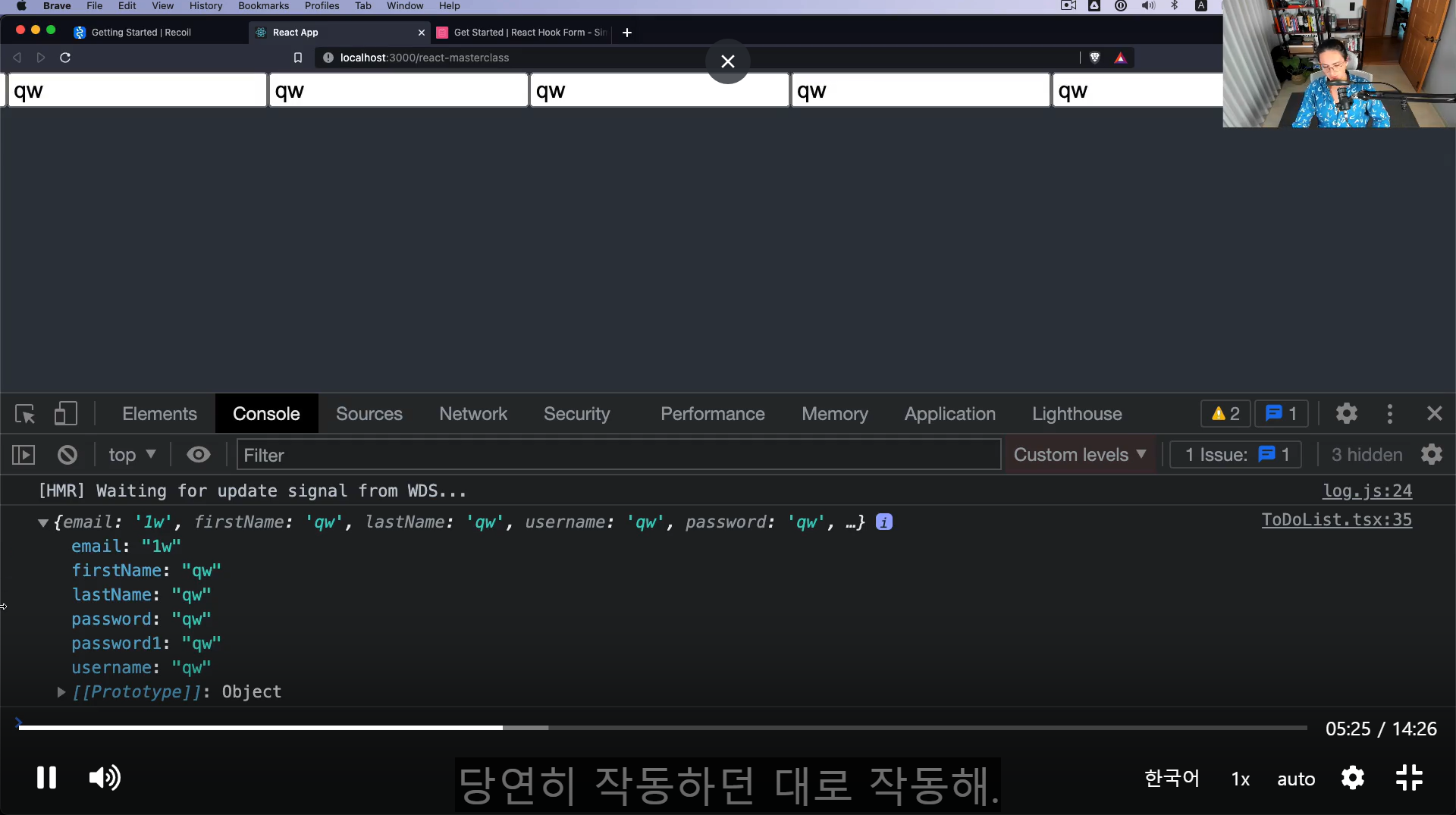
일단은 매개변수 타입을 any로 해주고 console로 확인해보자.
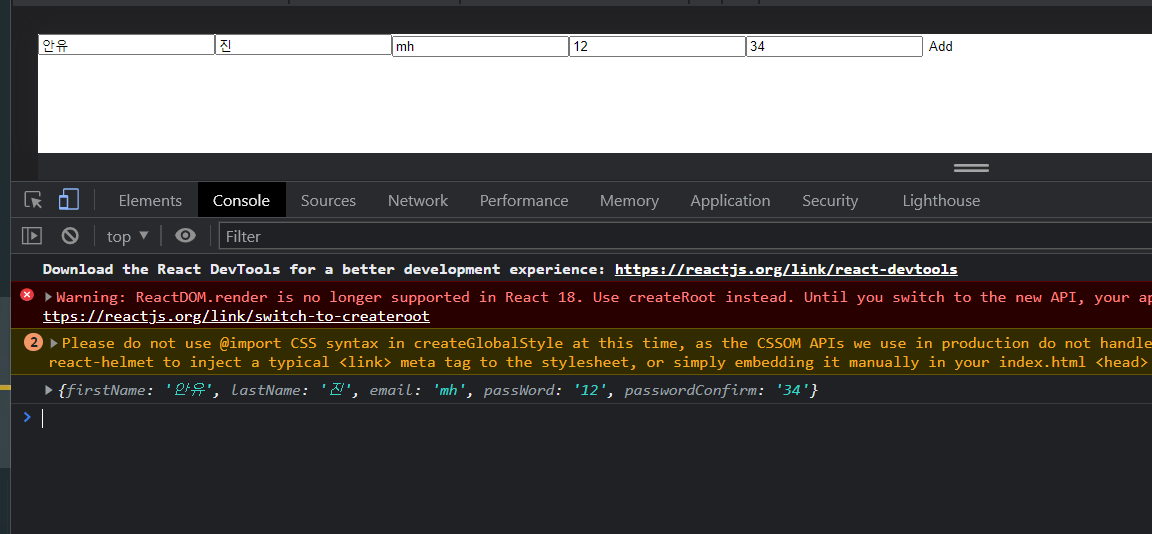
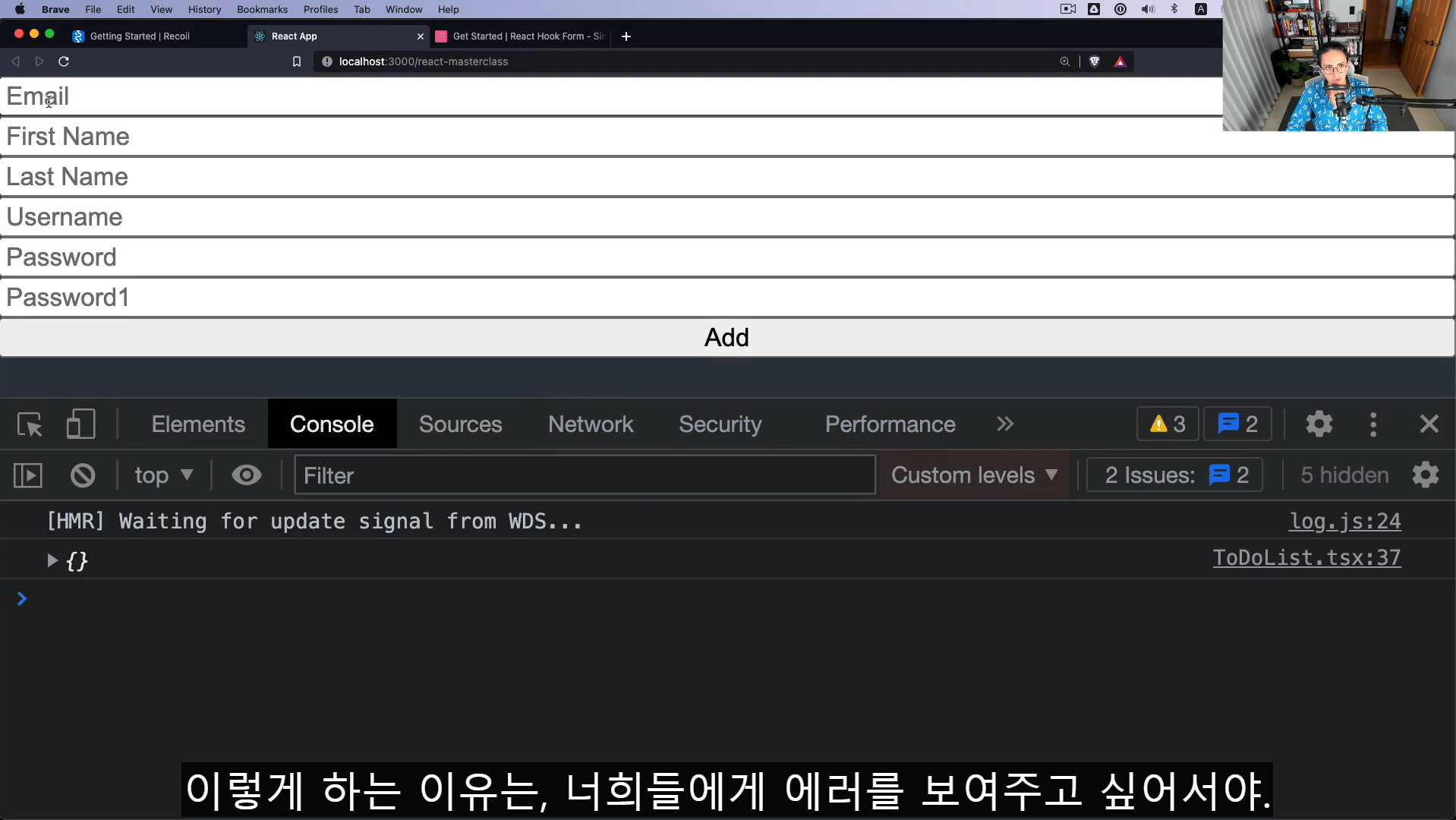
우리는



Add 버튼을 누르면 객체에 저장된다!!! 대박 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ



그리고 나서 실제로 유저가 submit하면
모든 검사를 마치고 우리의 데이터가 validate 유효 할 때만 함수를 호출 할 것이다,.
이제 하고 싶은거 form이 유효하지 않게 만들어 보는 것이다
invalidForm

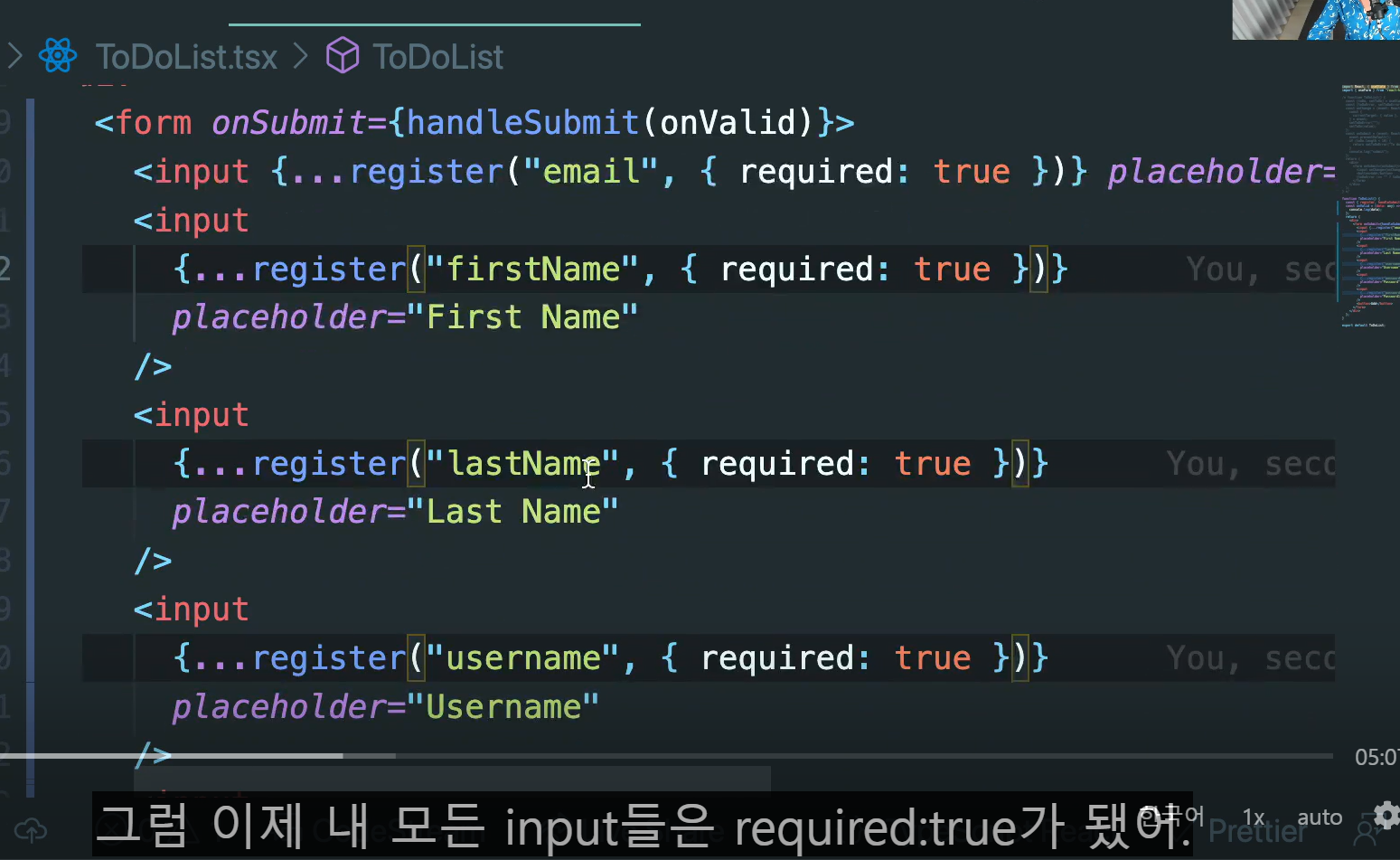
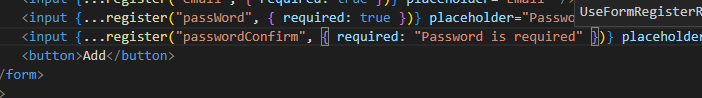
required 속성을 넣어볼까?
email제외하면

이는 HTML이 보호하는 것이다;,
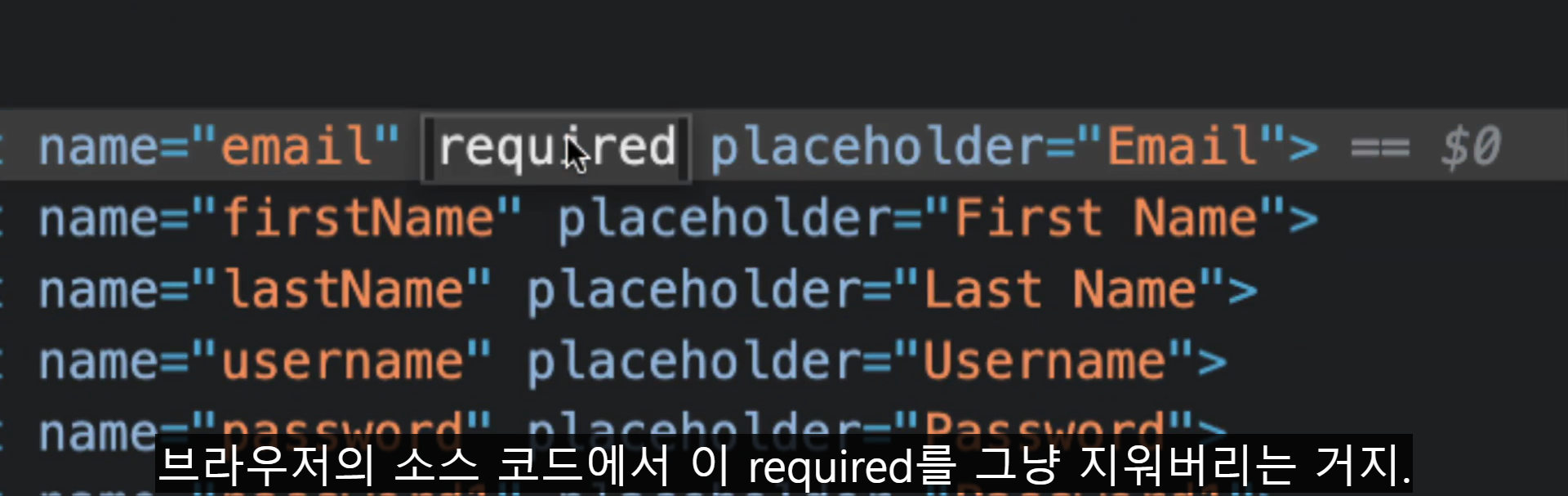
하지만 이는

브라우저 소스코드에서 지울 수 있다.
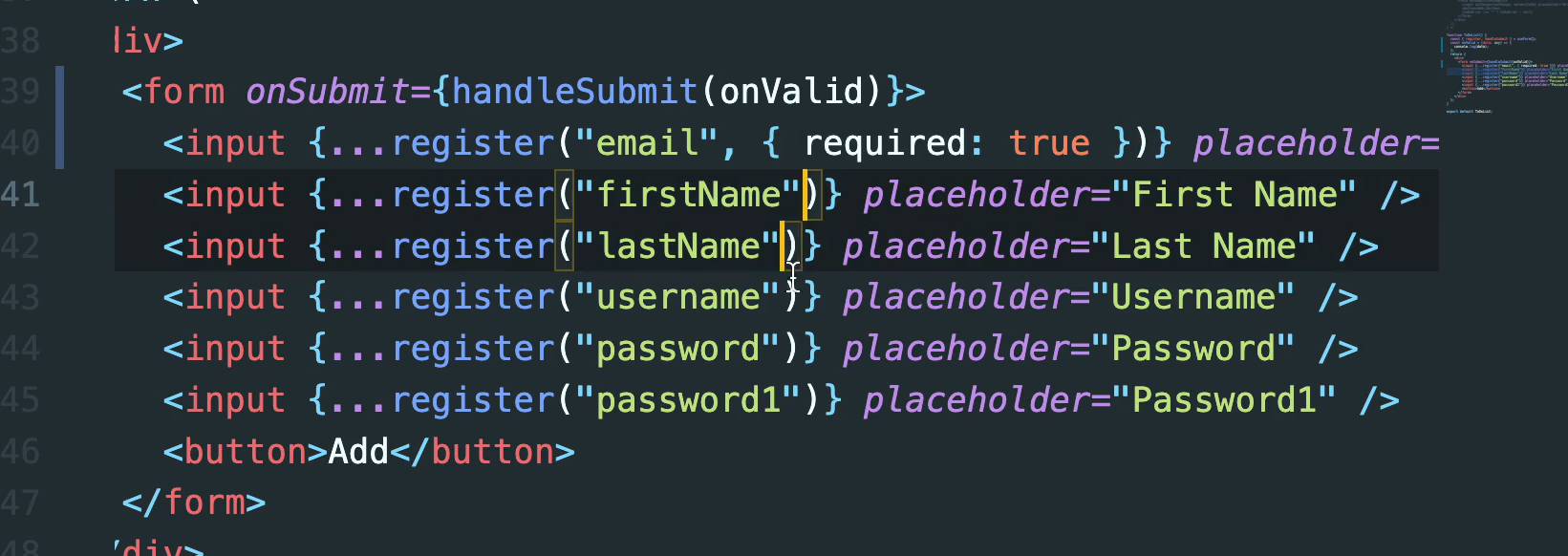
HTML 의 보호를 받는것은 좋지만, 누군가가 소스코드를 수정할 수도 있고 ... 지원하지 않을 수도 있다. 이때 자바스크립트에서 해주면 좋다,


그러면 HTML에 의존하는 것이 아니라 자바스크립트를 이용해서 validation을 실행할 수 있다.\
이제 다시 새로고침 하면

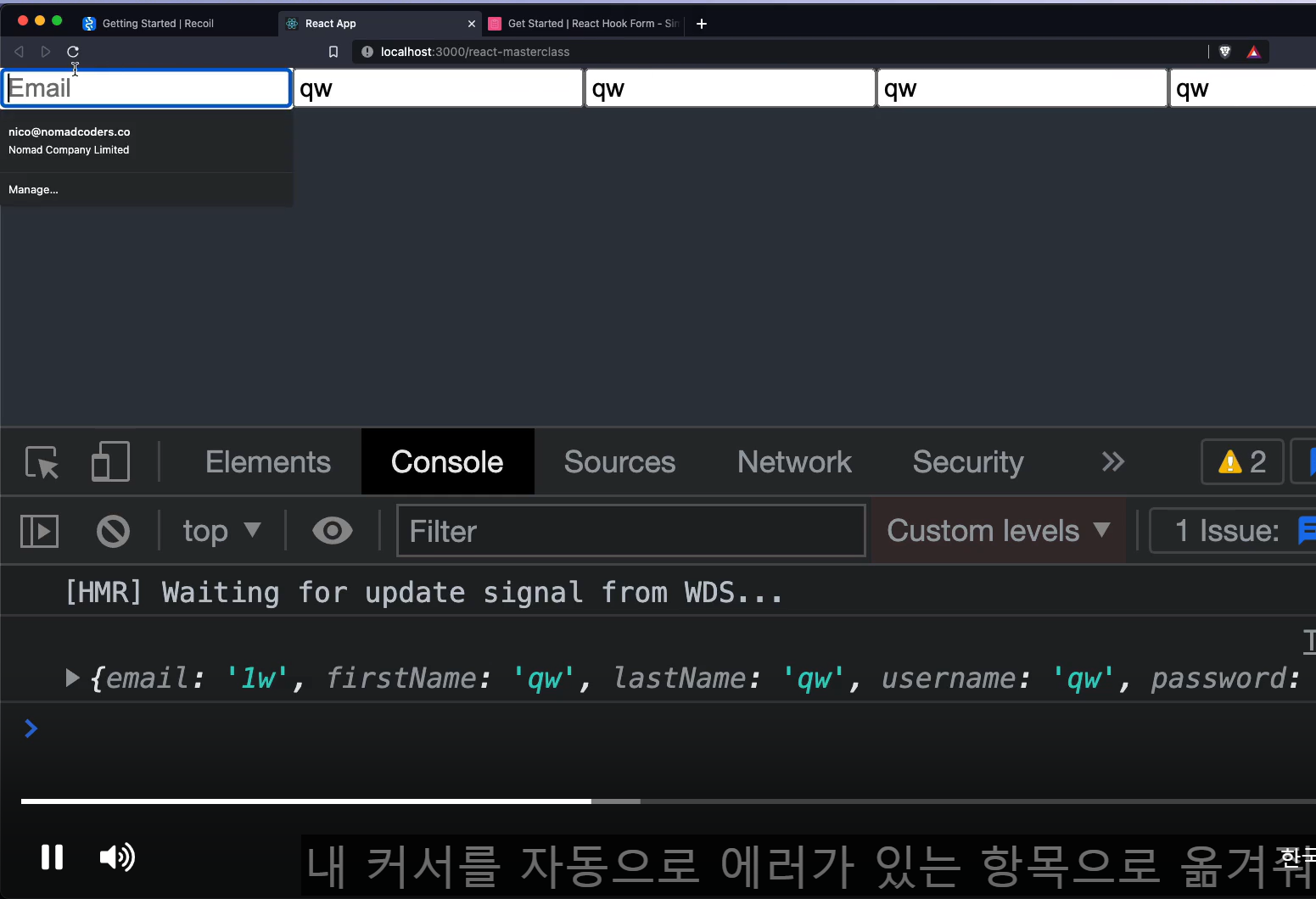
작동한다 하지만 지워보면

커서를 자동적으로 비어있는 항목으로 데려다 준다 !!
이게 바로 react-hook-form이다.
만약 두가지가 비어있다면 첫번째 항목으로 커서를 옮겨준다.
직접하려면 코드가 필요하겠지만, hook을 이용하면 쉽게 할 수 있다.
form에 보호 수단이 생겼다.

validation을 추가해보자.
이전에는 submit 이벤트에서 해 주었었다. todo가 10글자 이상이어야 한다고..

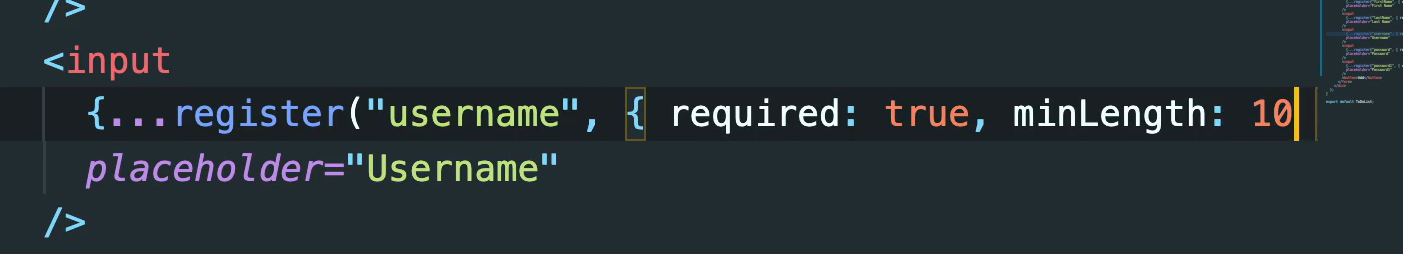
hook에서 사용자 명이 최소 10글자여야 한다고 써줘보자!!

이게 전부가 아니다. 스타일을 바꿔보자


다음으로 property를 하나 더 받아보자
formState라는 것이다


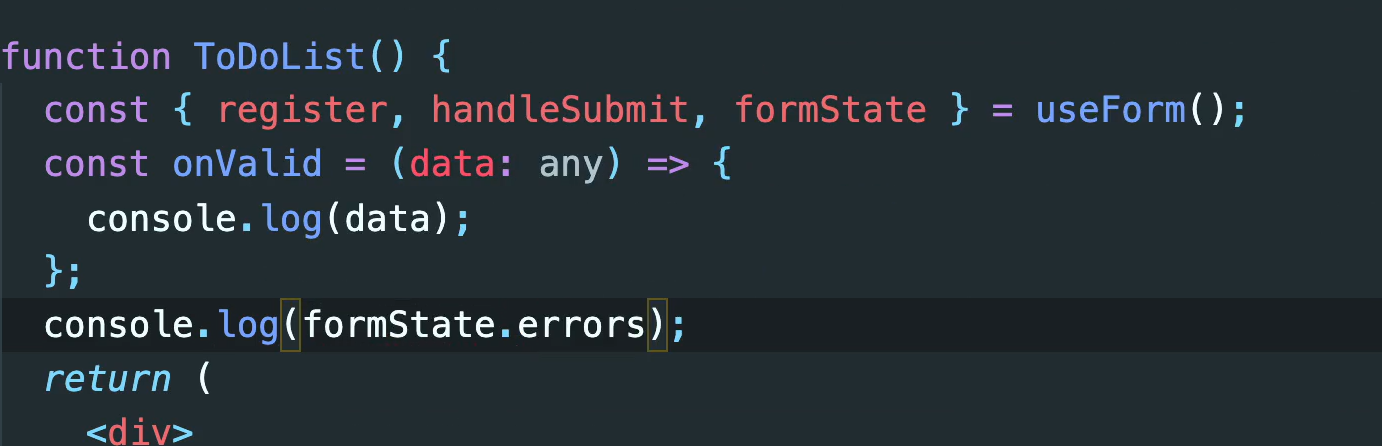
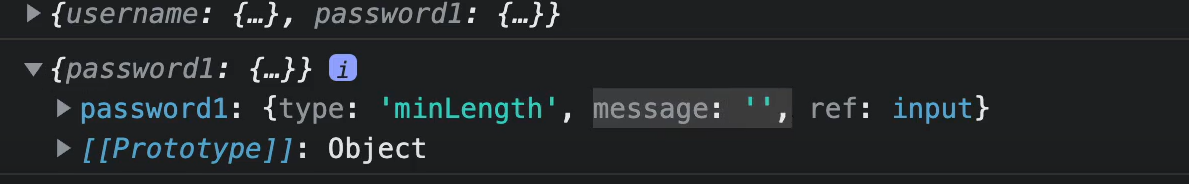
console.log 해보면

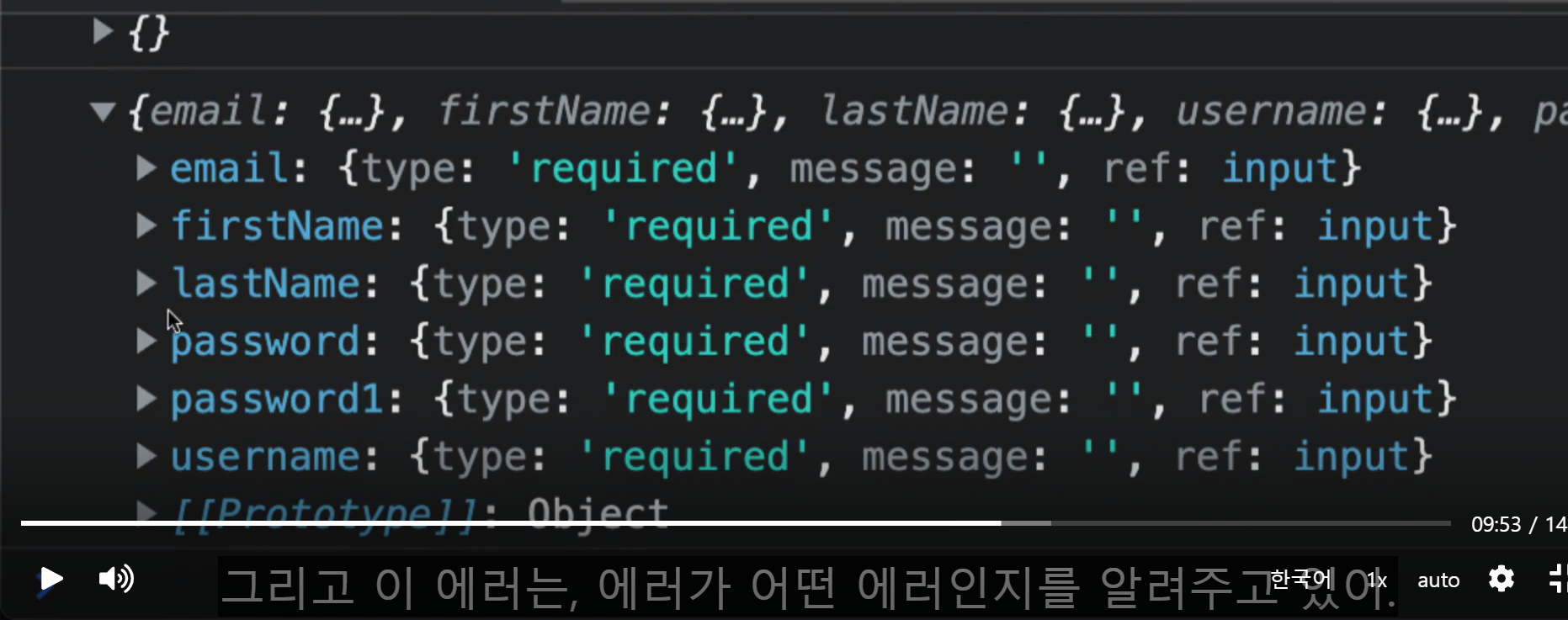
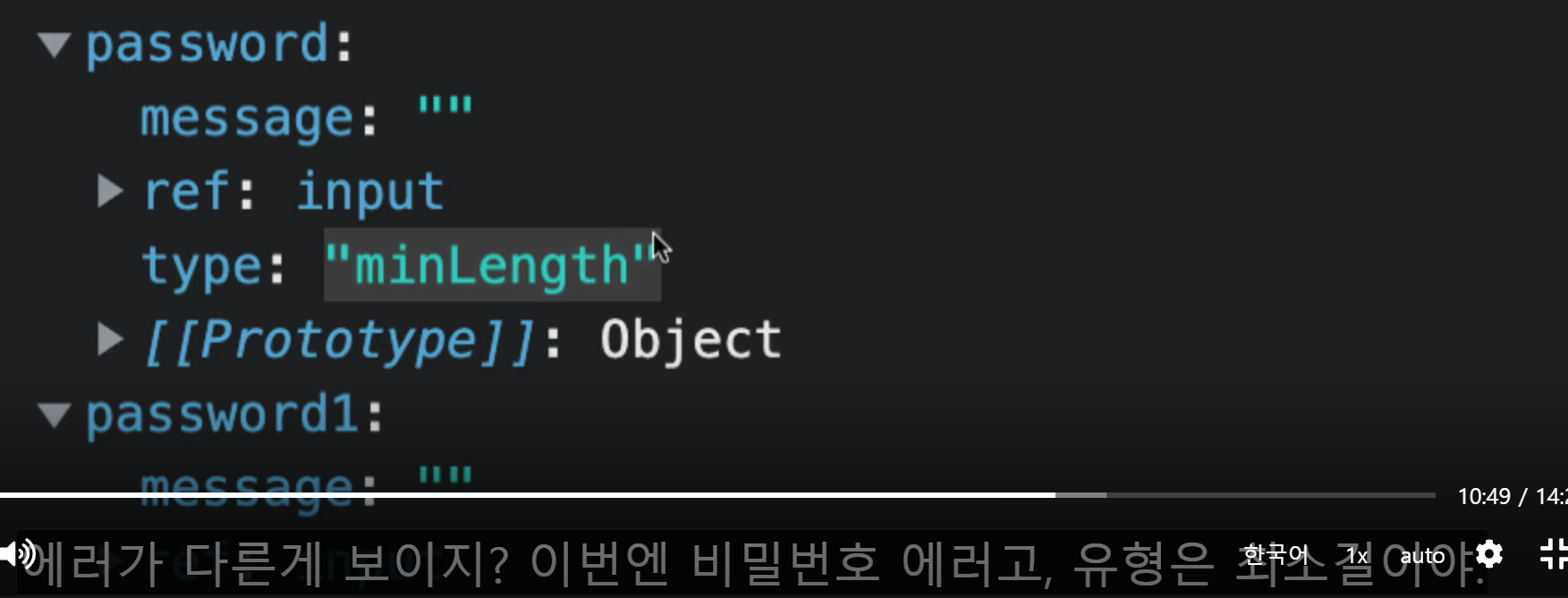
어떤 에러인지 알려주고 있다

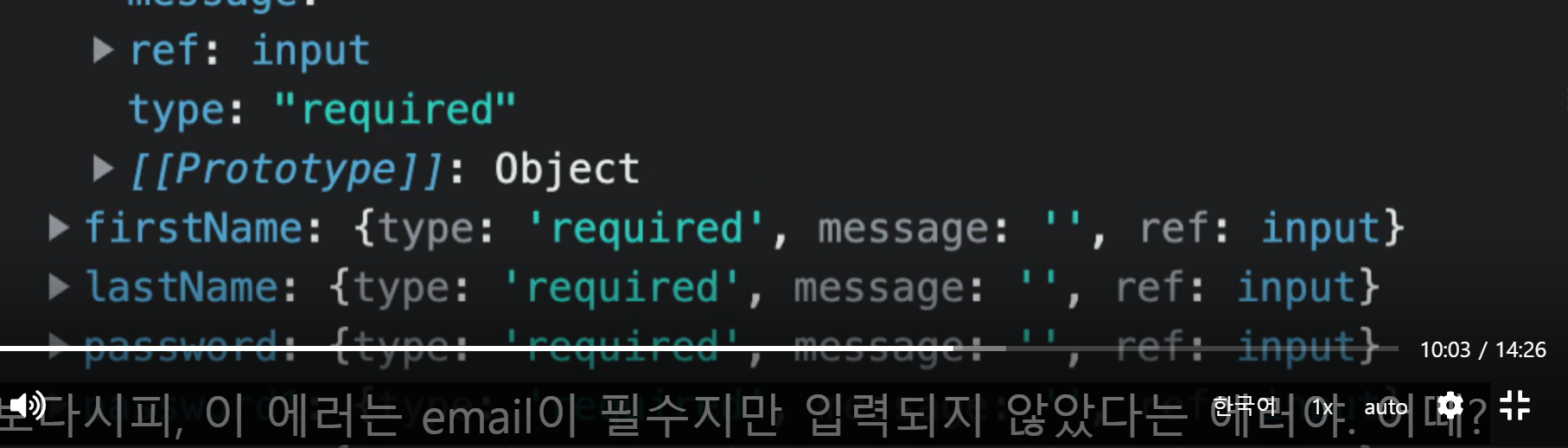
필수이지만 입력되지 않았다는 것 -> 즉 에러처리를 해준다,..
입력되지 않은것인지 글자가 부족한 것인지 등등...

add버튼을 누를때 마다 유효성을 검사하고 에러의 종류를 알려준다 !!
또한

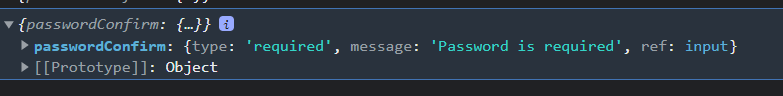
필수 항목일때 메세지를 보내줄 수도 있다!!


이제 문장까지 출력되는 것을 볼 수 있다 ㅠㅠㅠ
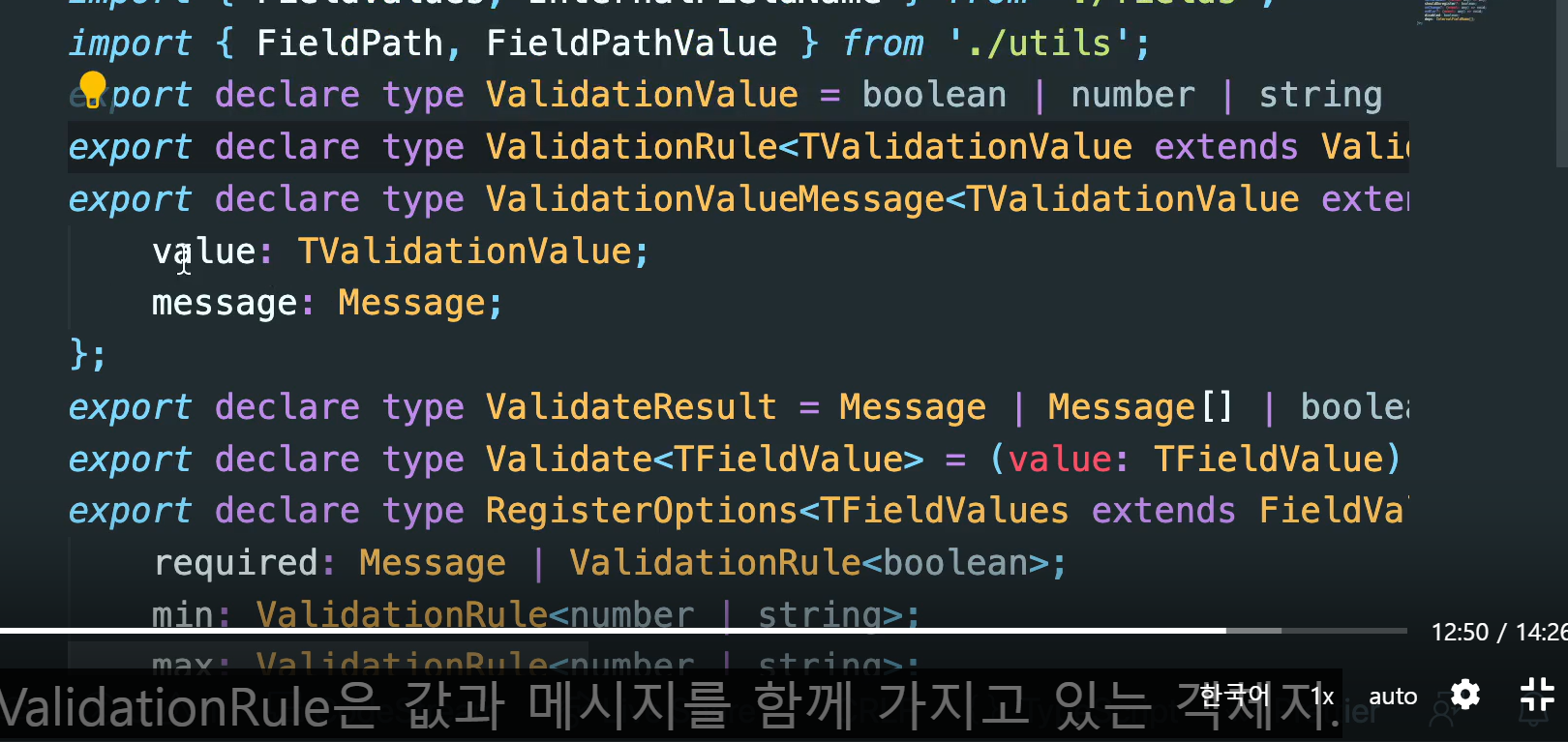
+) minLength의 type을 보면
문자열이나 숫자 아니면 다른 것도 보낼 수 있다.

ValidationRule 타입 정의를 보면 값과 메세지를 함께 갖고 있는데
이는 minLength에서도 응용 가능하다
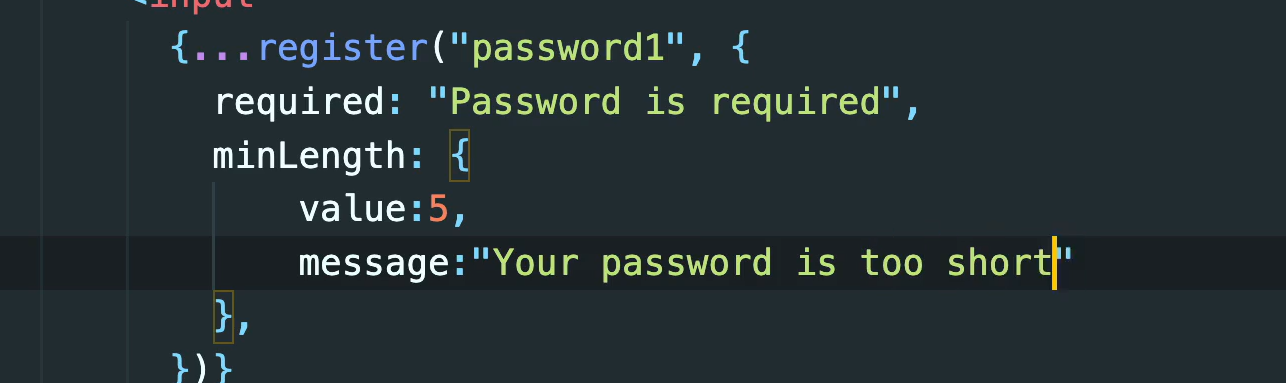
이는 객체를 만들어 value는 최소 5글자 이상으로 하고 메세지도 줄 수 있다


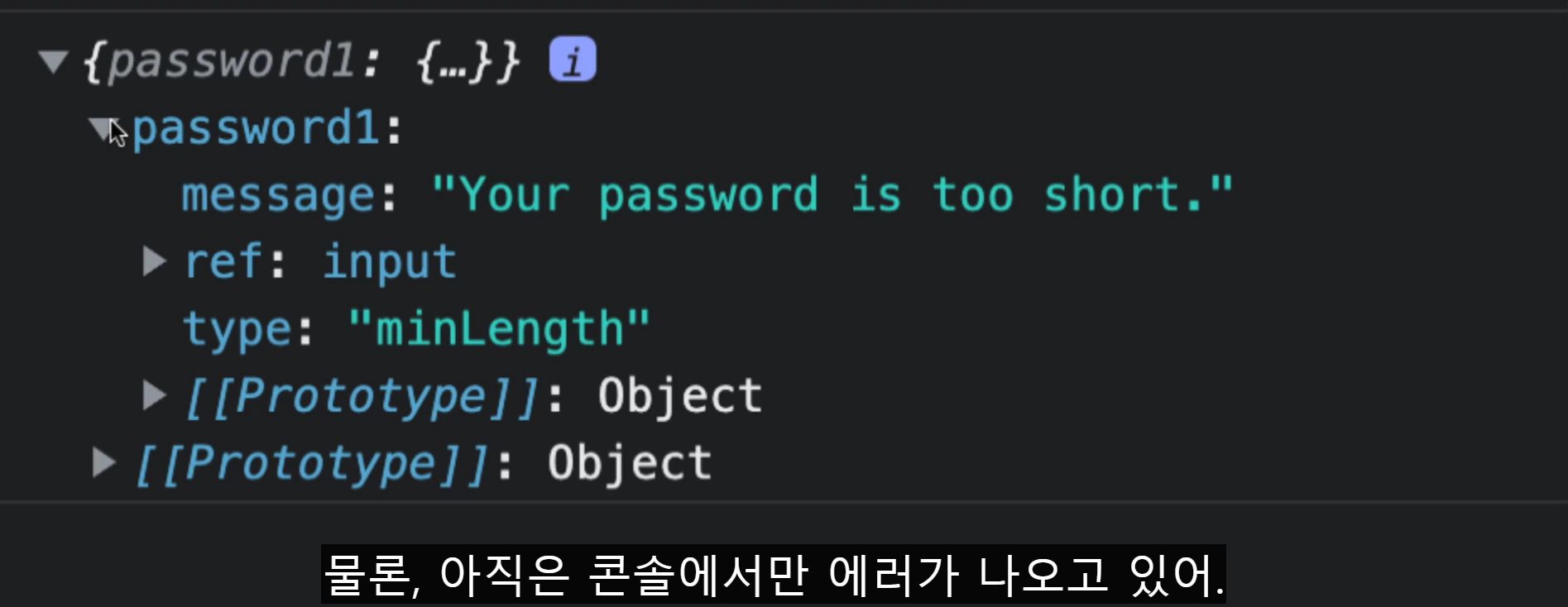
물론 아직은 콘솔에서만 에러가 나지만, 다음에 배울 것은 유저에게 출력하는 방법이다.
