Form Errors
또 사용할 수 있는 것은
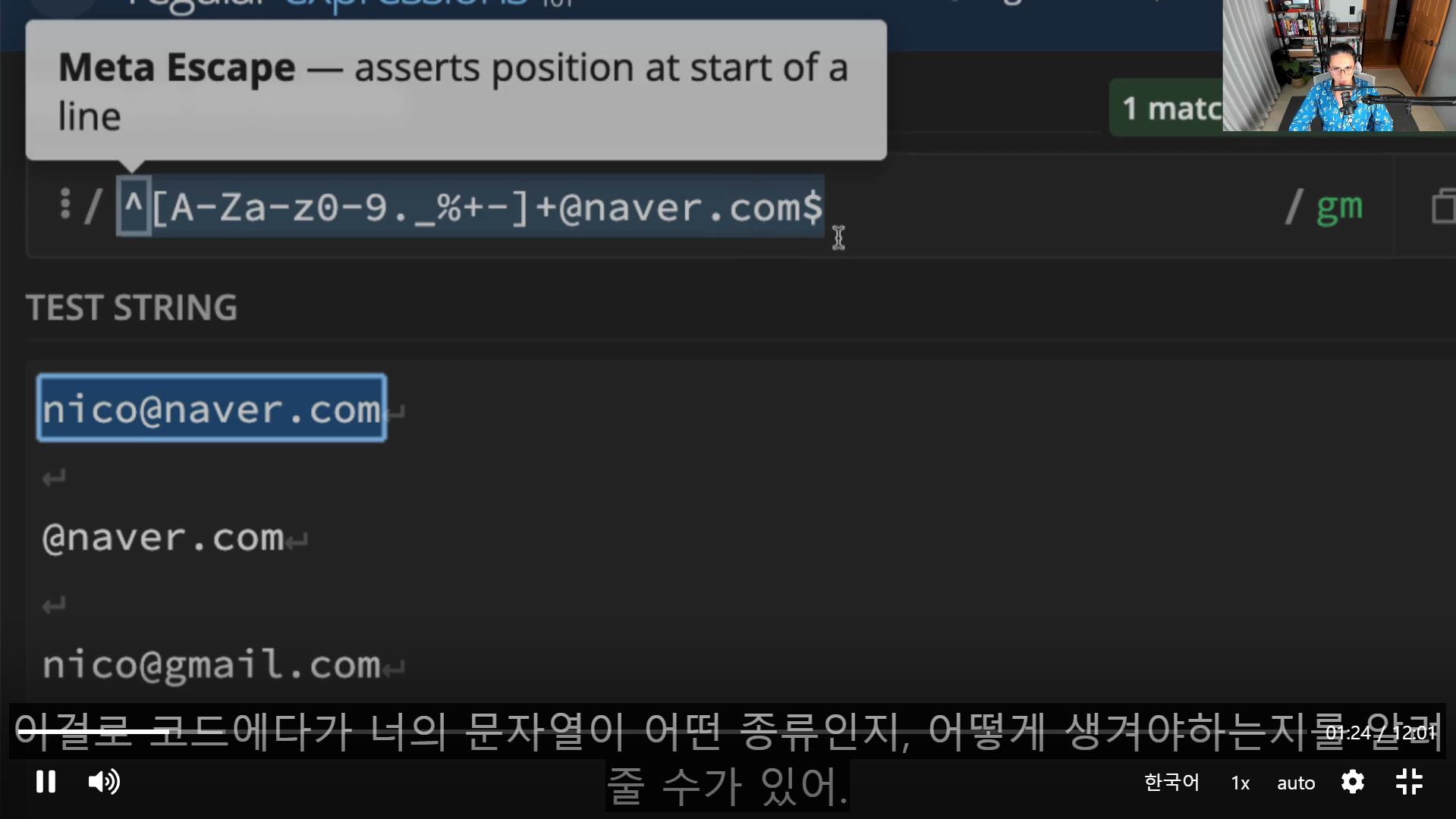
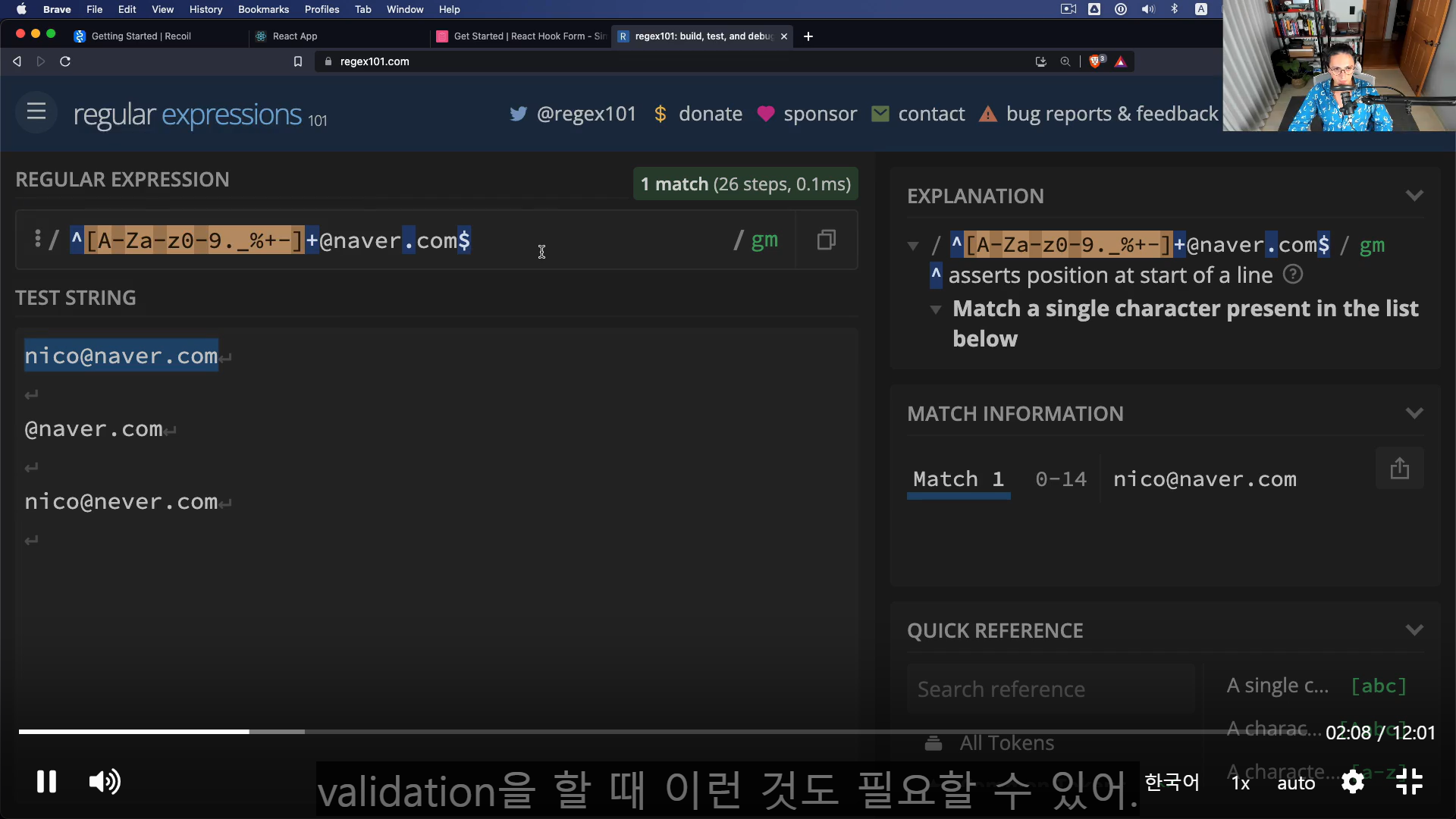
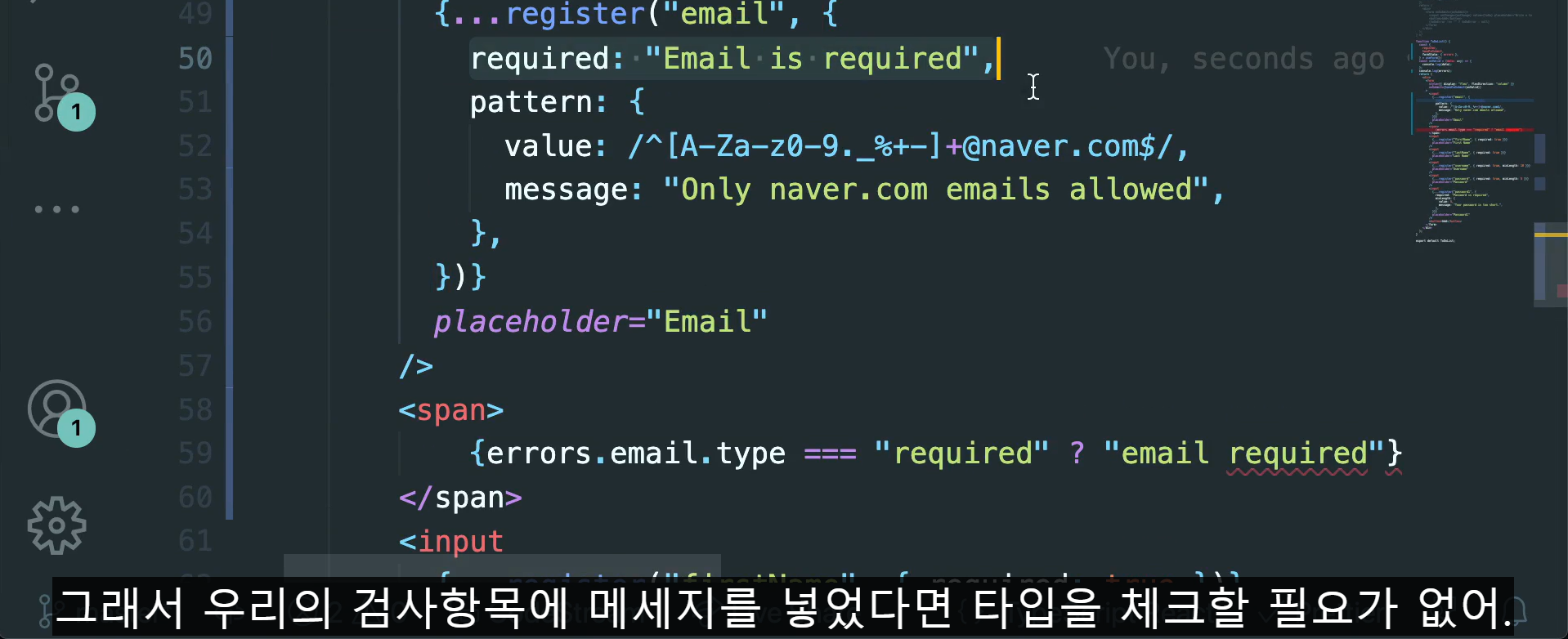
REGULAR EXPRESSION이다.

이걸로 코드에다가 나의 문자열이 어떤 종류인지 알 수 있다.


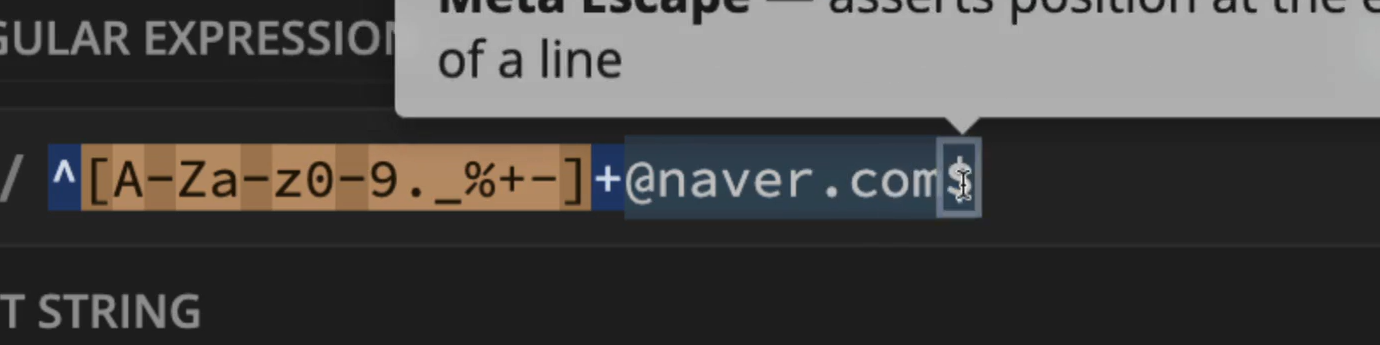
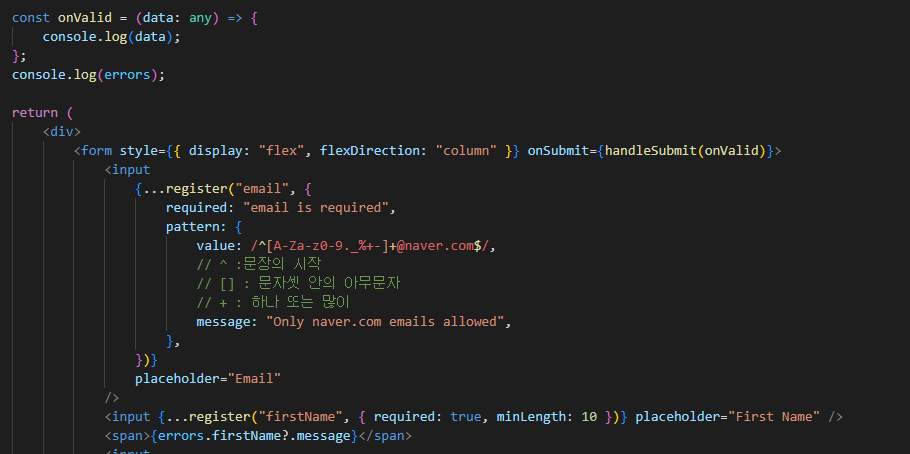
뒤는 naver.com을 포함하겠다는 것이다.

위는 조건이다.

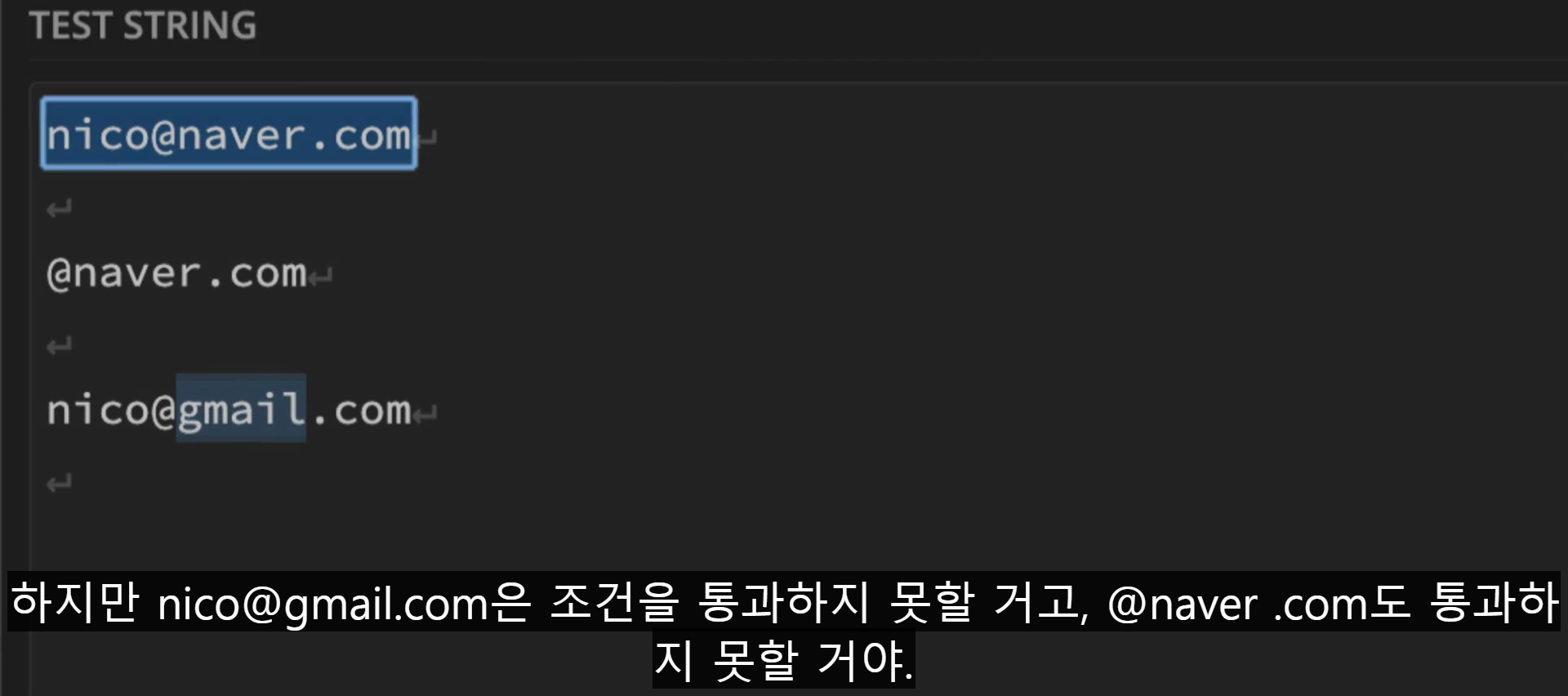
이 모든 것을 정규식을 통해 사용할 수 있다. 정규식 조건을 통과한 문자열만 가능하다.
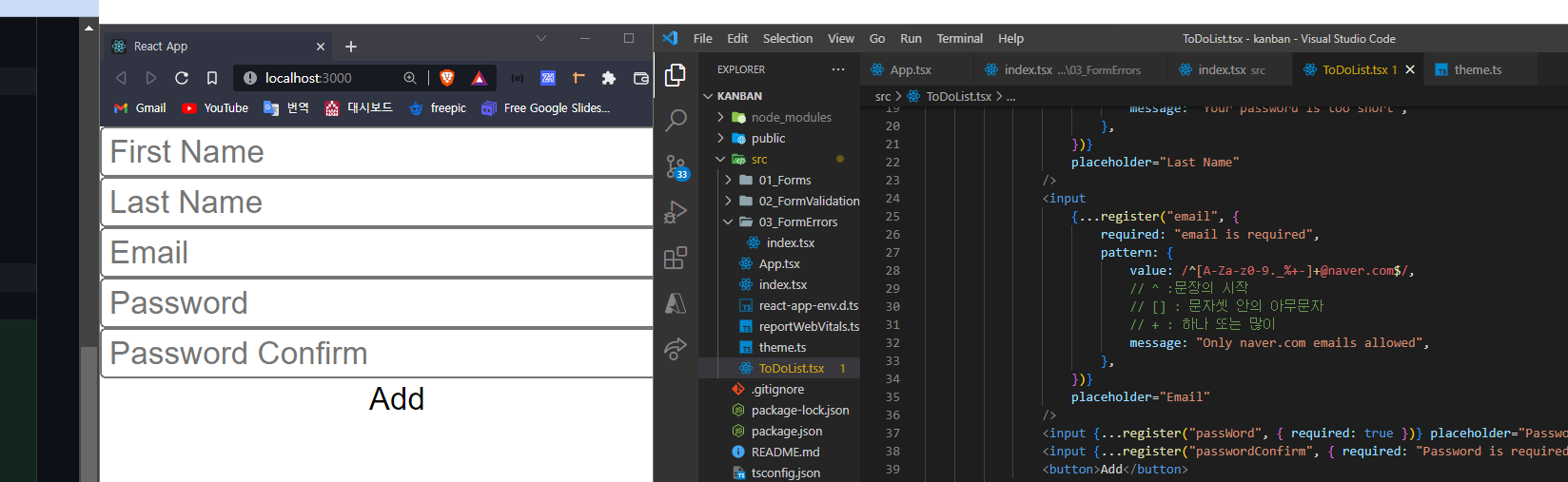
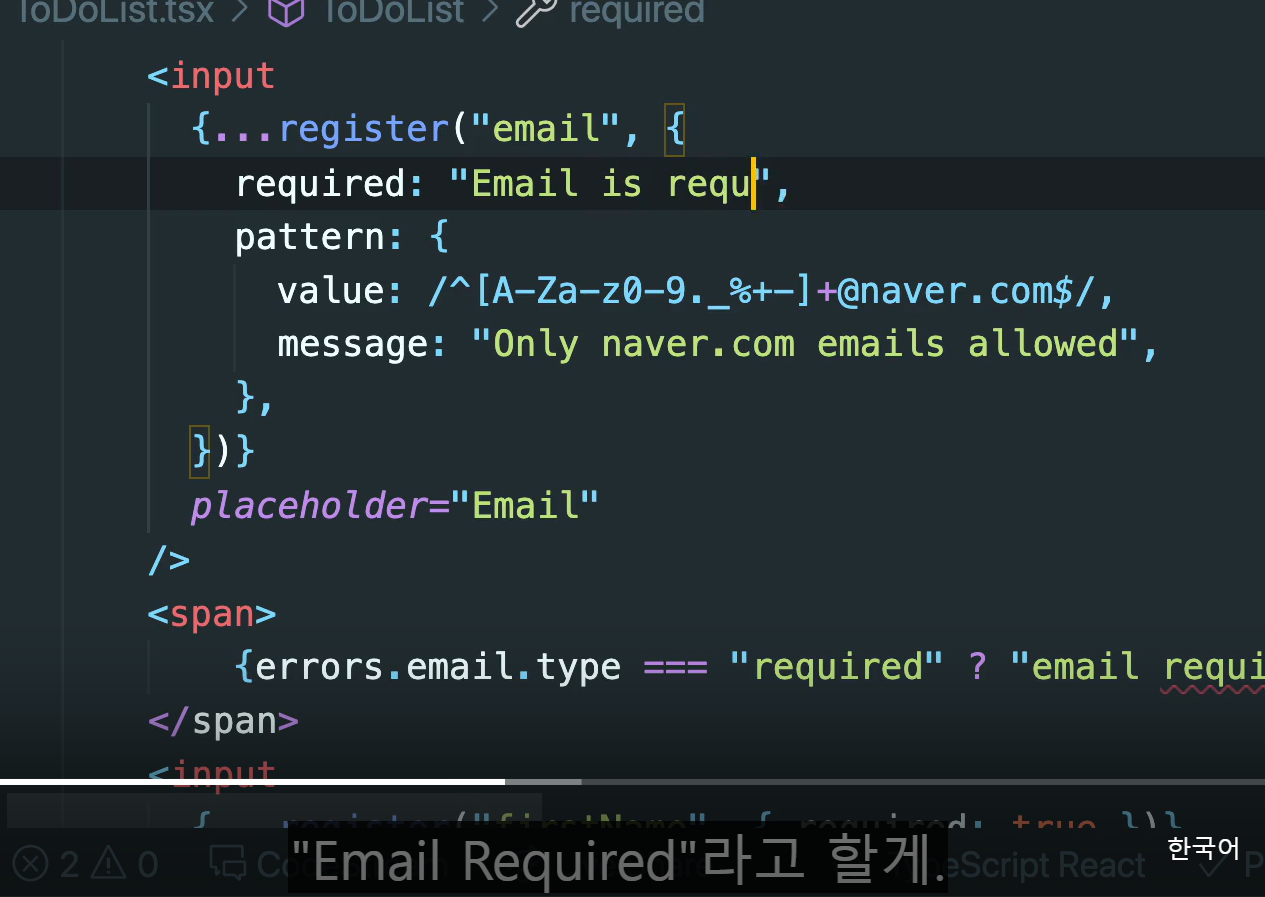
Pattern 이라는 것을 이용해 정규식을 사용한다.

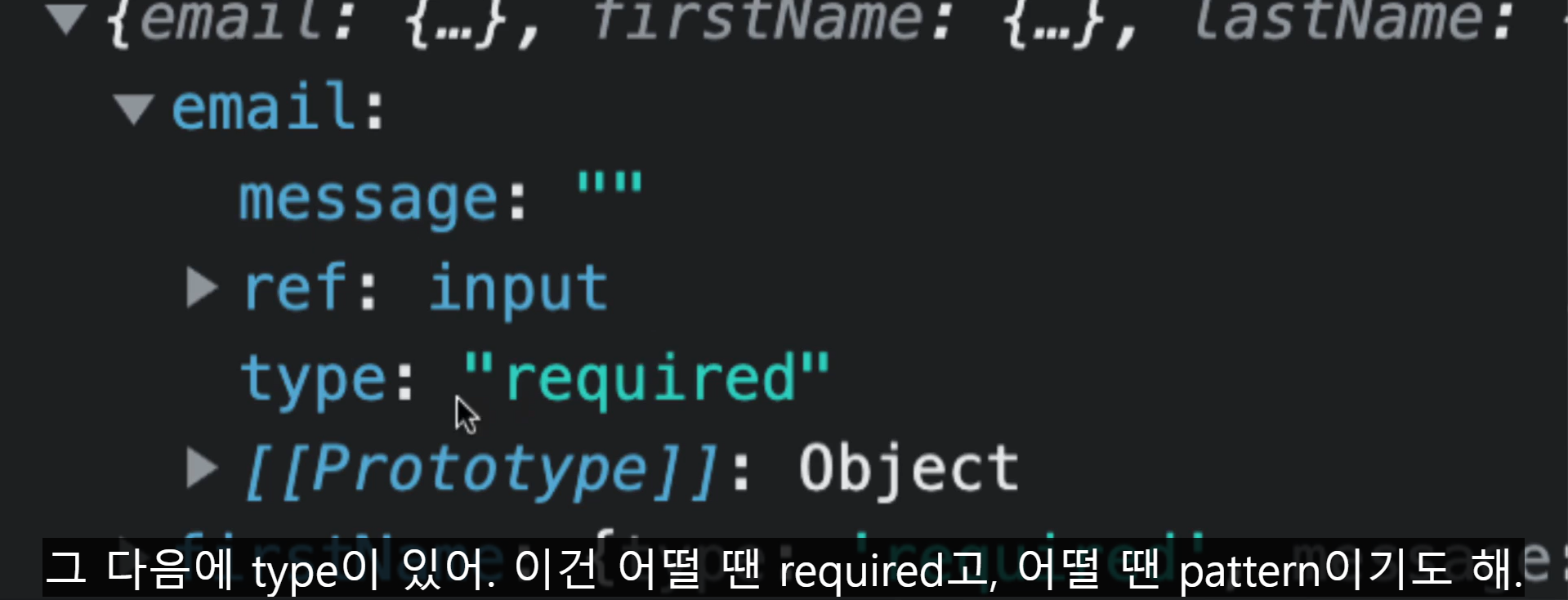
에러 출력



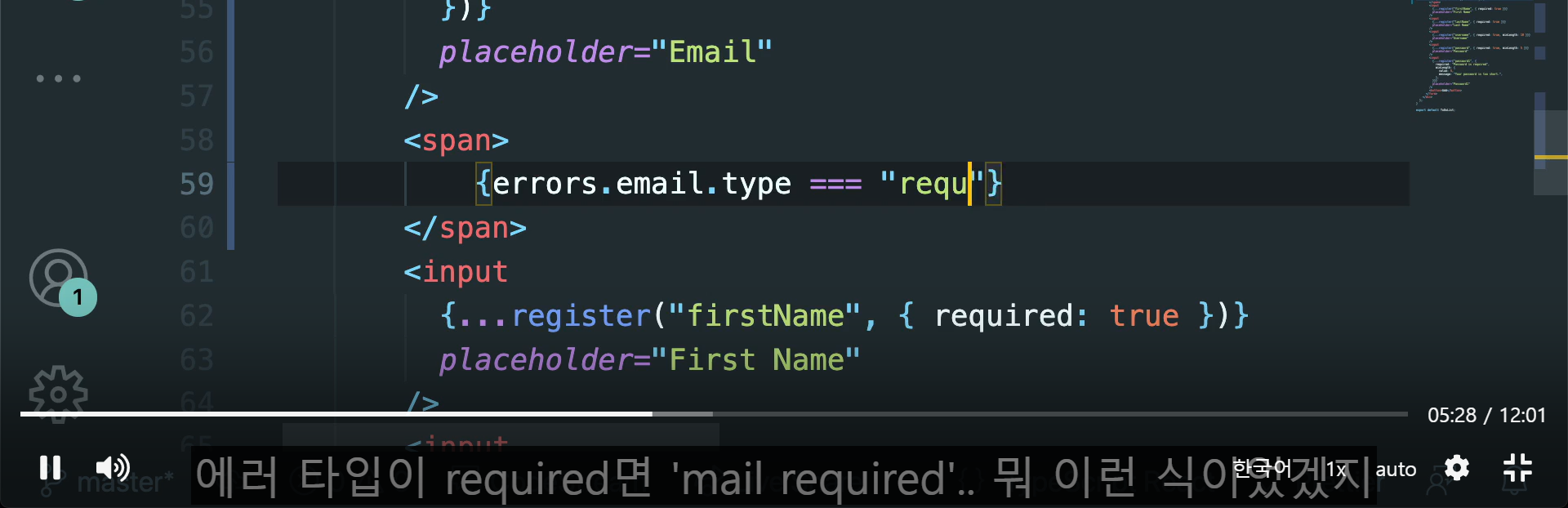
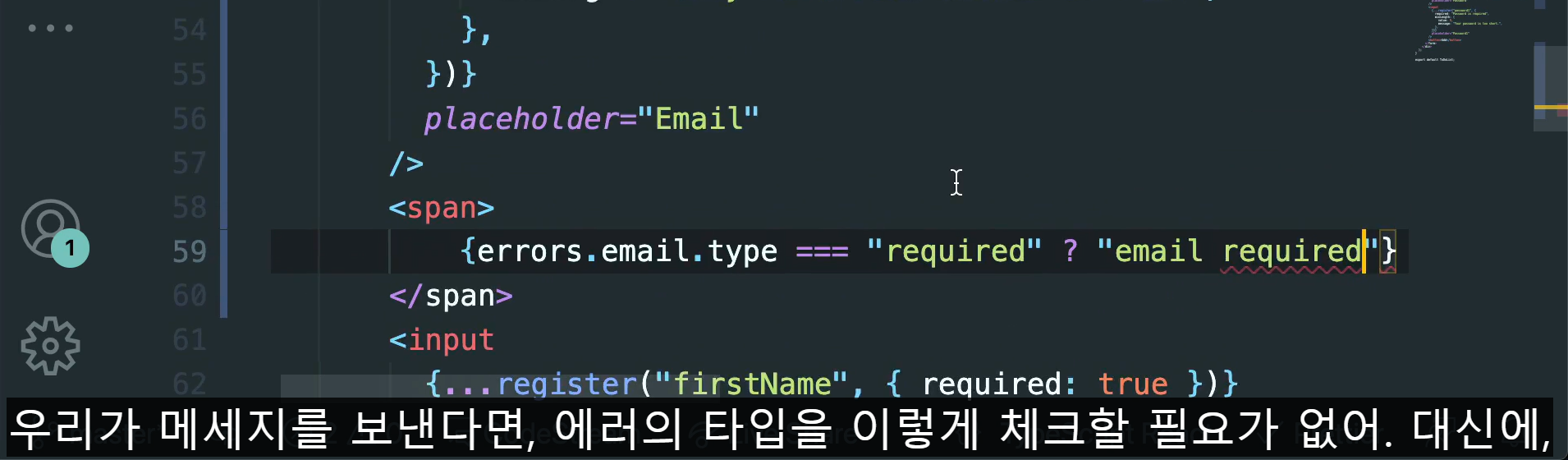
에러 타입은 다양하다.


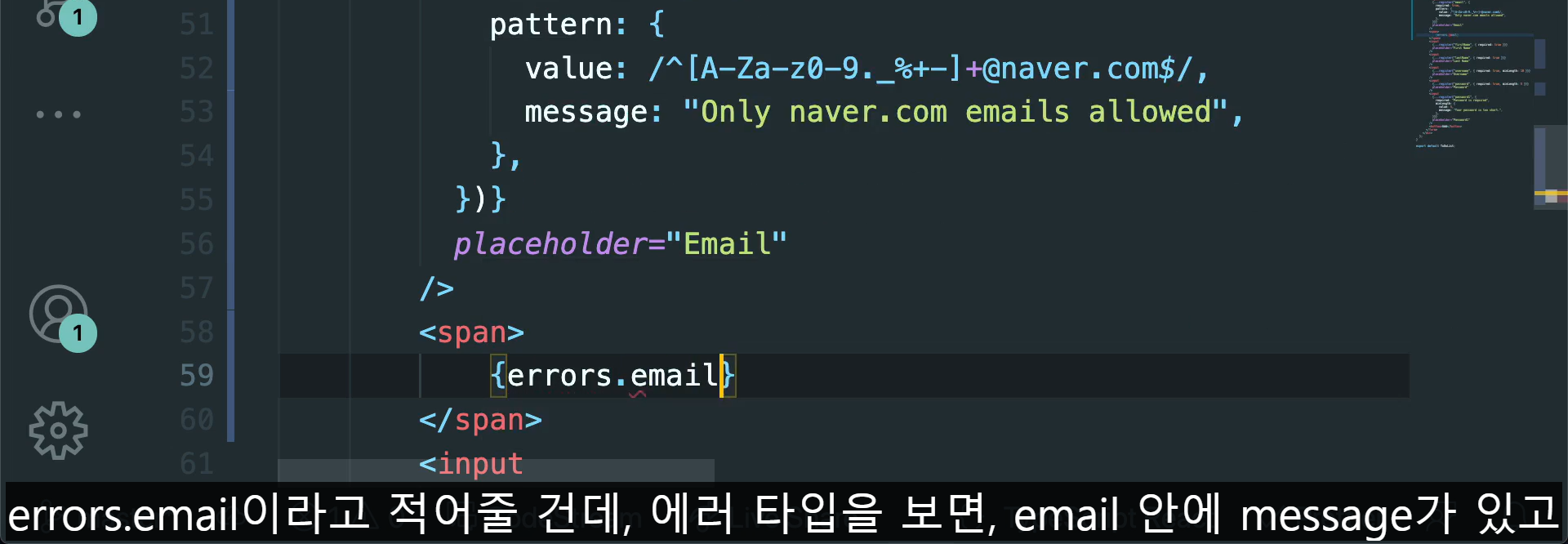
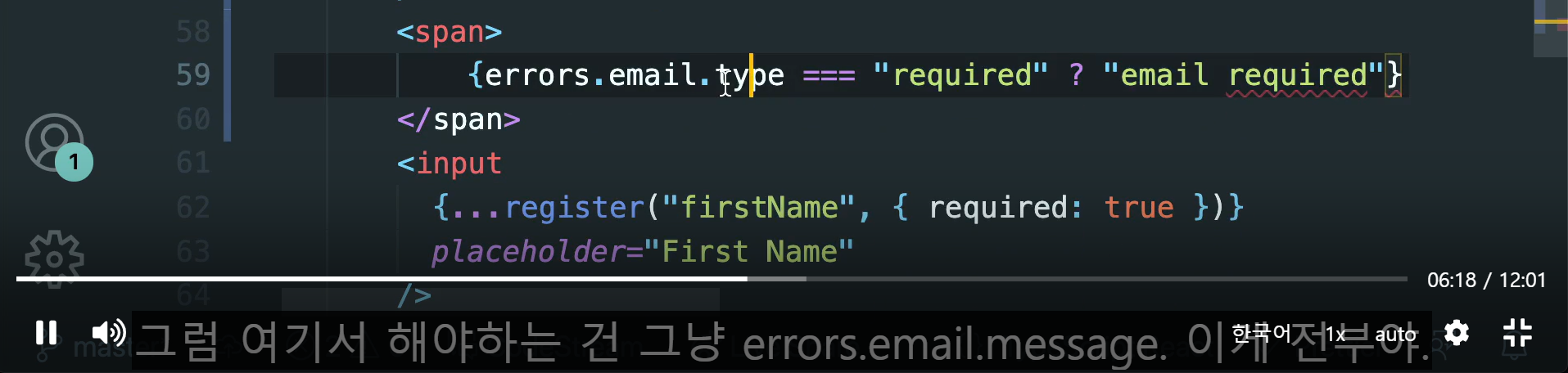
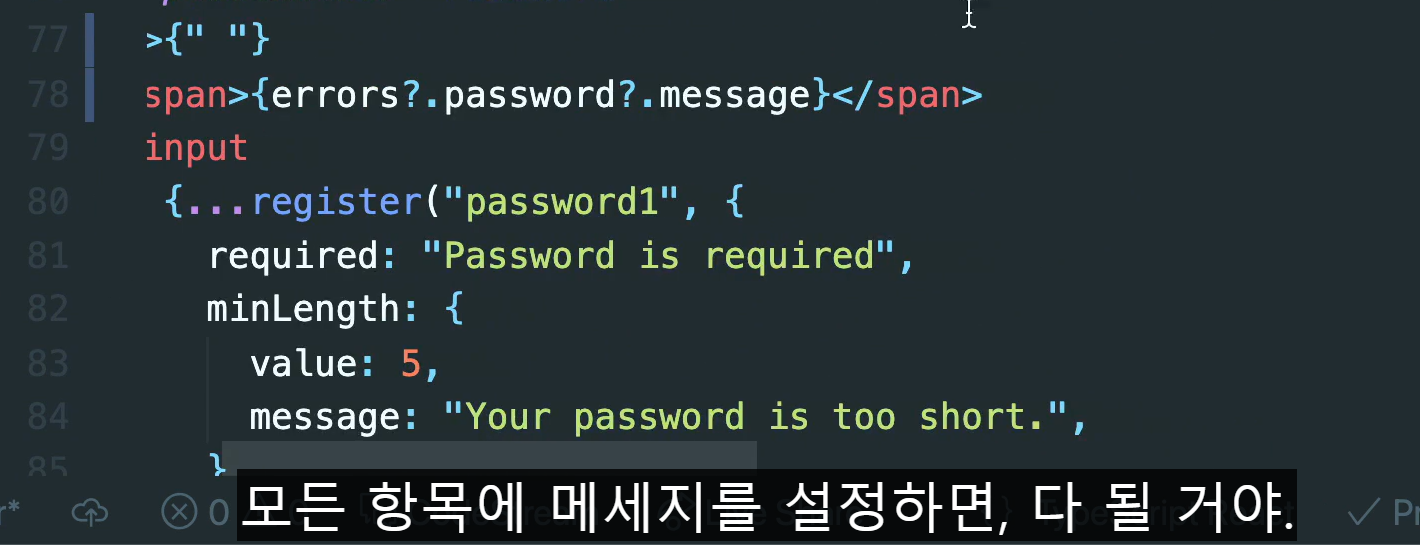
메세지를 스팬에 넣어보자.

타입은 항상 바뀌므로 messtae에 집중한다.


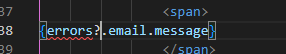
이메일 안에 아무것도 없을 수 있으므로

?를 넣어준다.
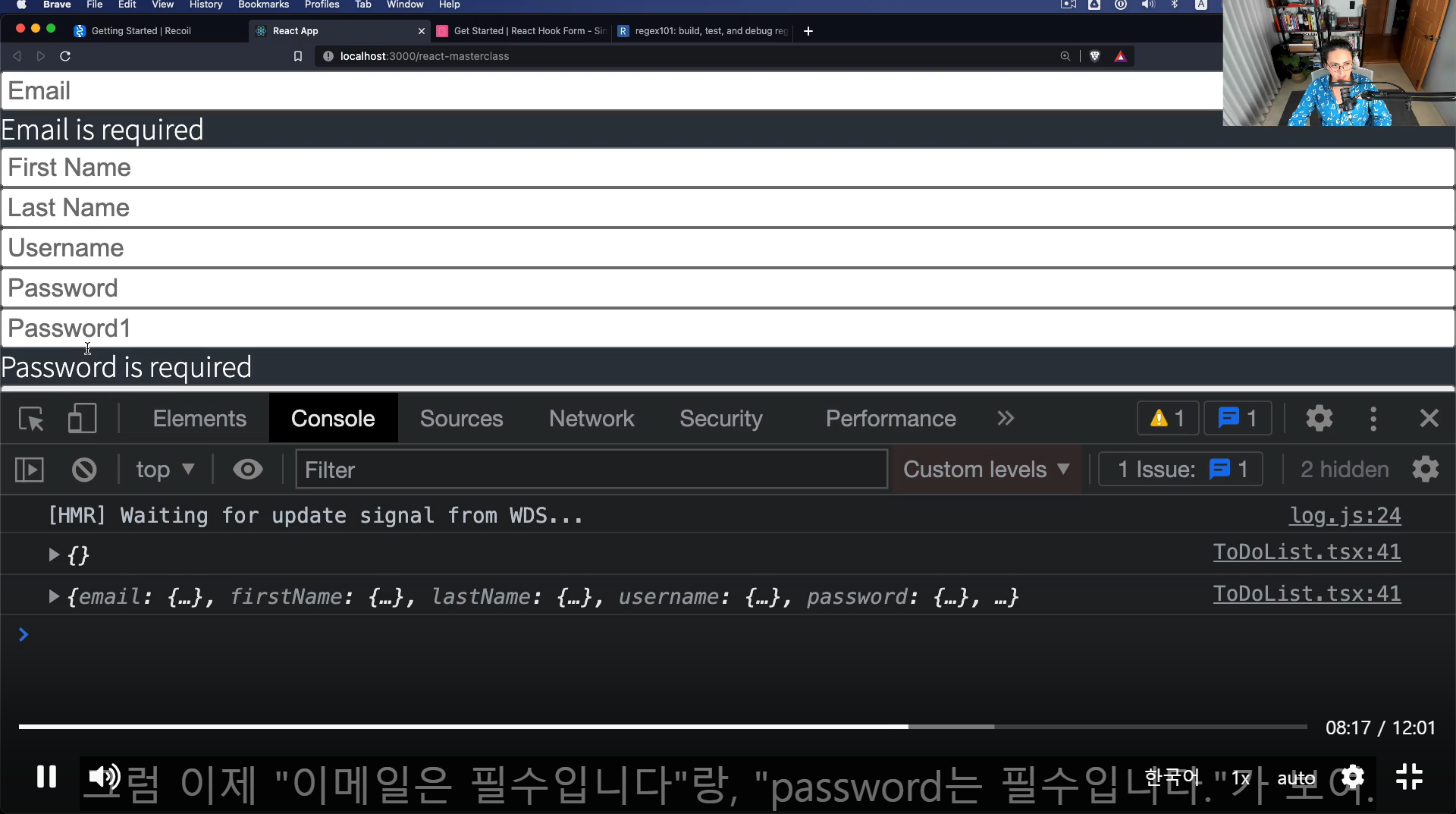
사용지기 제출하고 에러가 있을 떼 react-hook이 검사를 통해 에러를 출력한다.
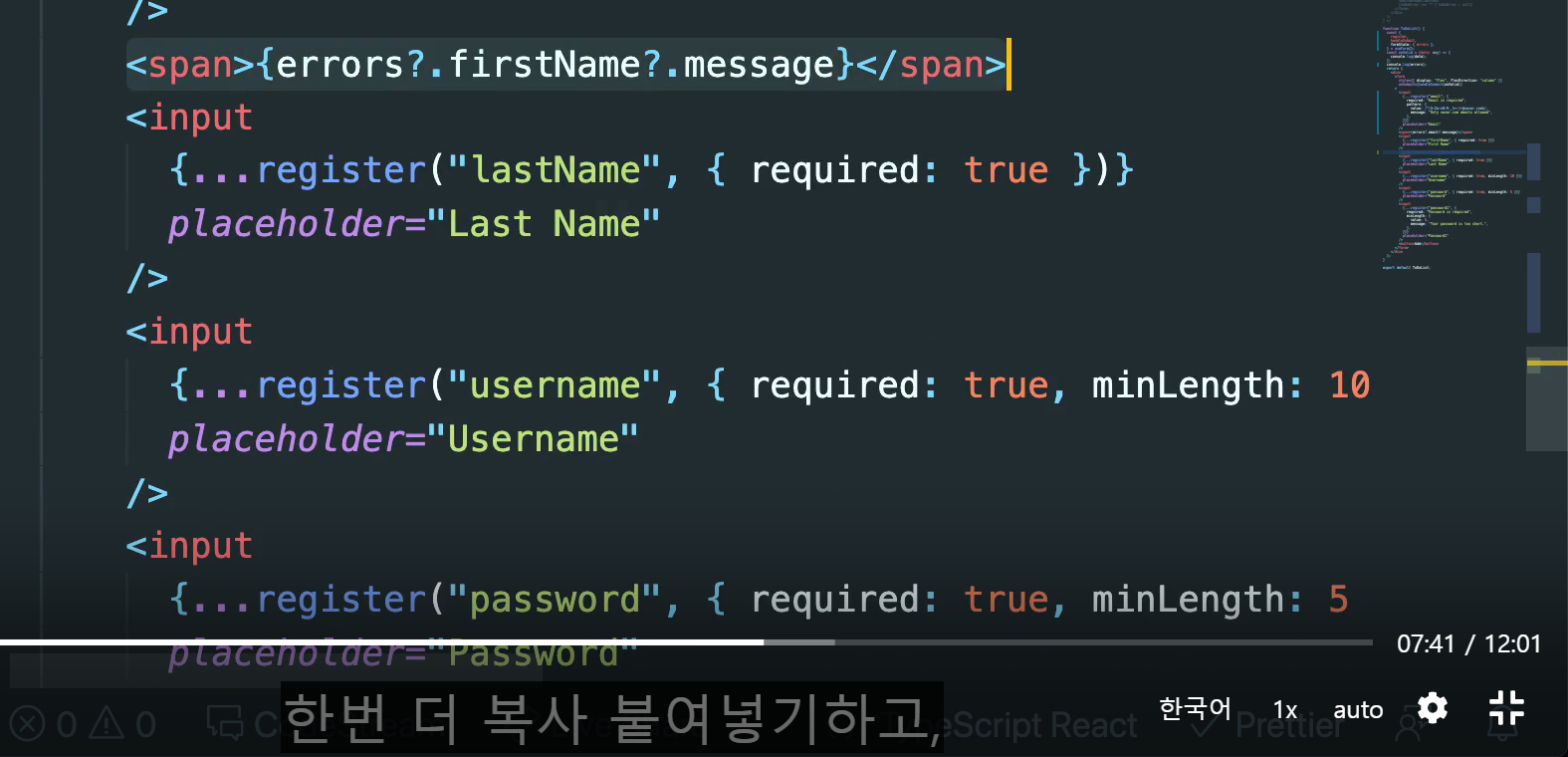
이제 다른데에서도 해주면 된다,



원한다면 에러 컴포넌트도 만들 수 있겠지 !!'

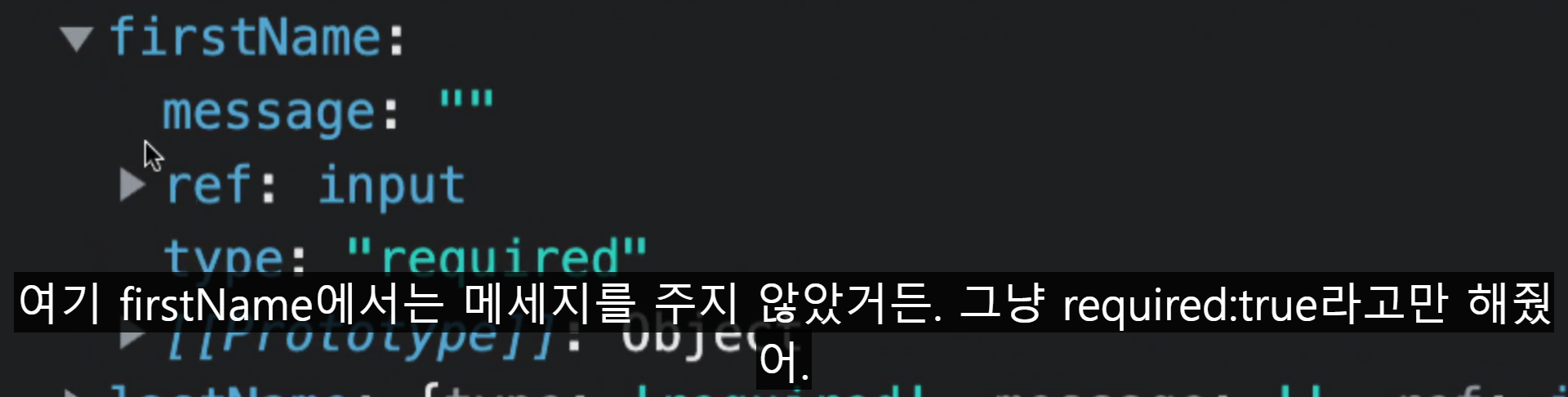
다른건 왜 안보이는 걸가??
그 이유는!!


ToDoList.tsx
import React from "react";
import { useForm } from "react-hook-form";
export default function ToDoList() {
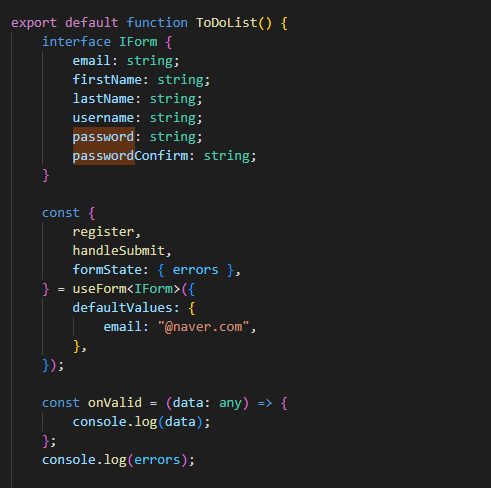
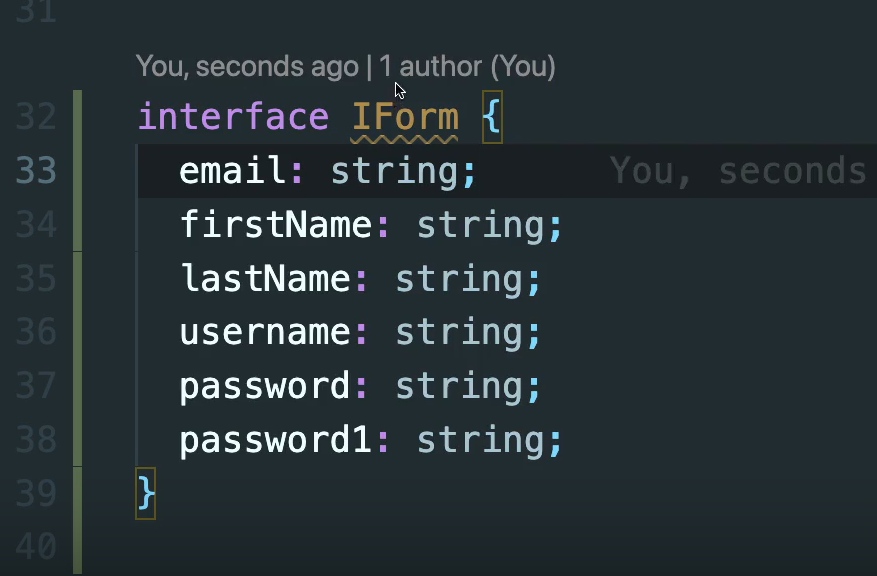
interface IForm {
email: string;
firstName: string;
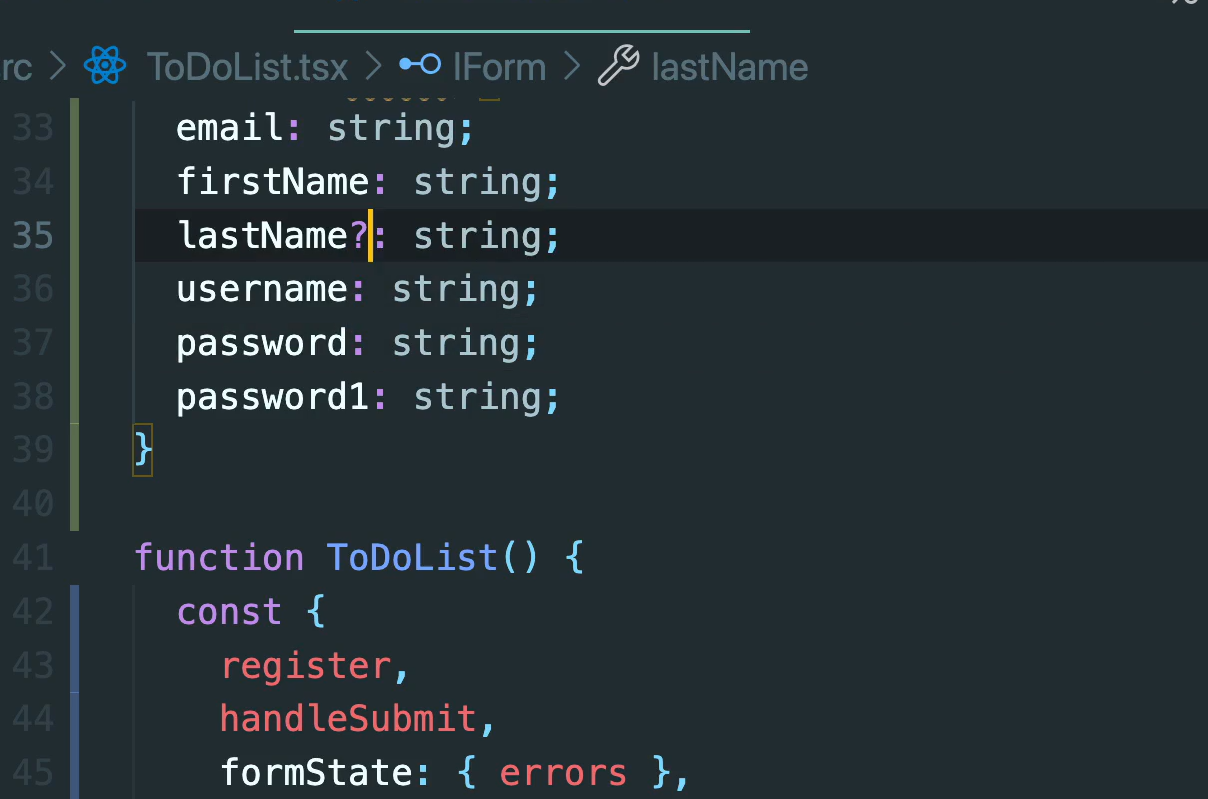
lastName: string;
username: string;
password: string;
passwordConfirm: string;
}
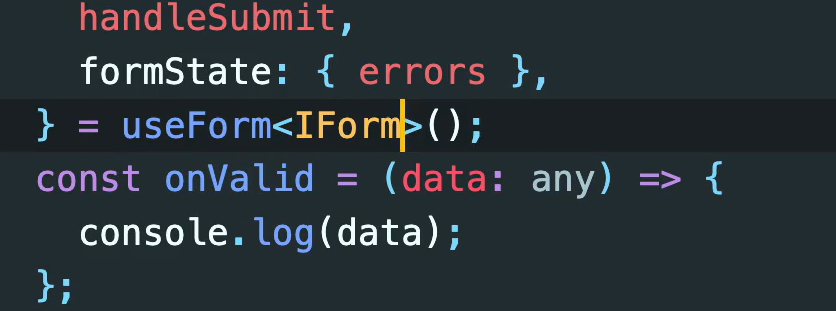
const {
register,
handleSubmit,
formState: { errors },
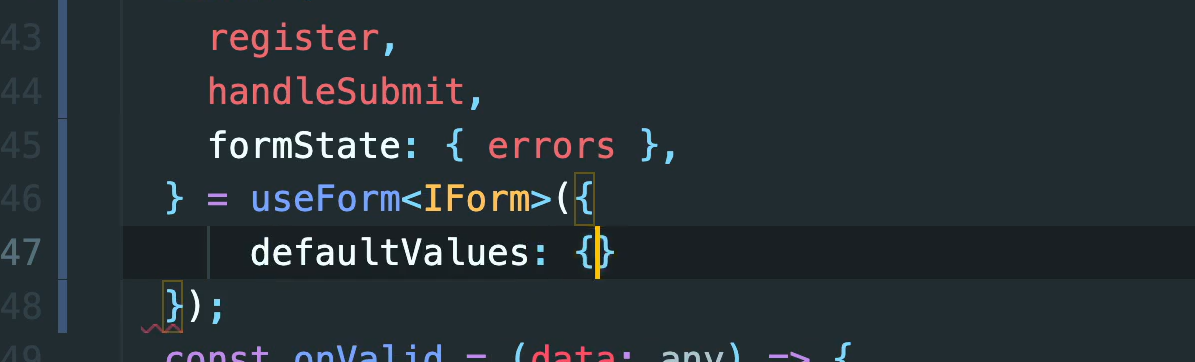
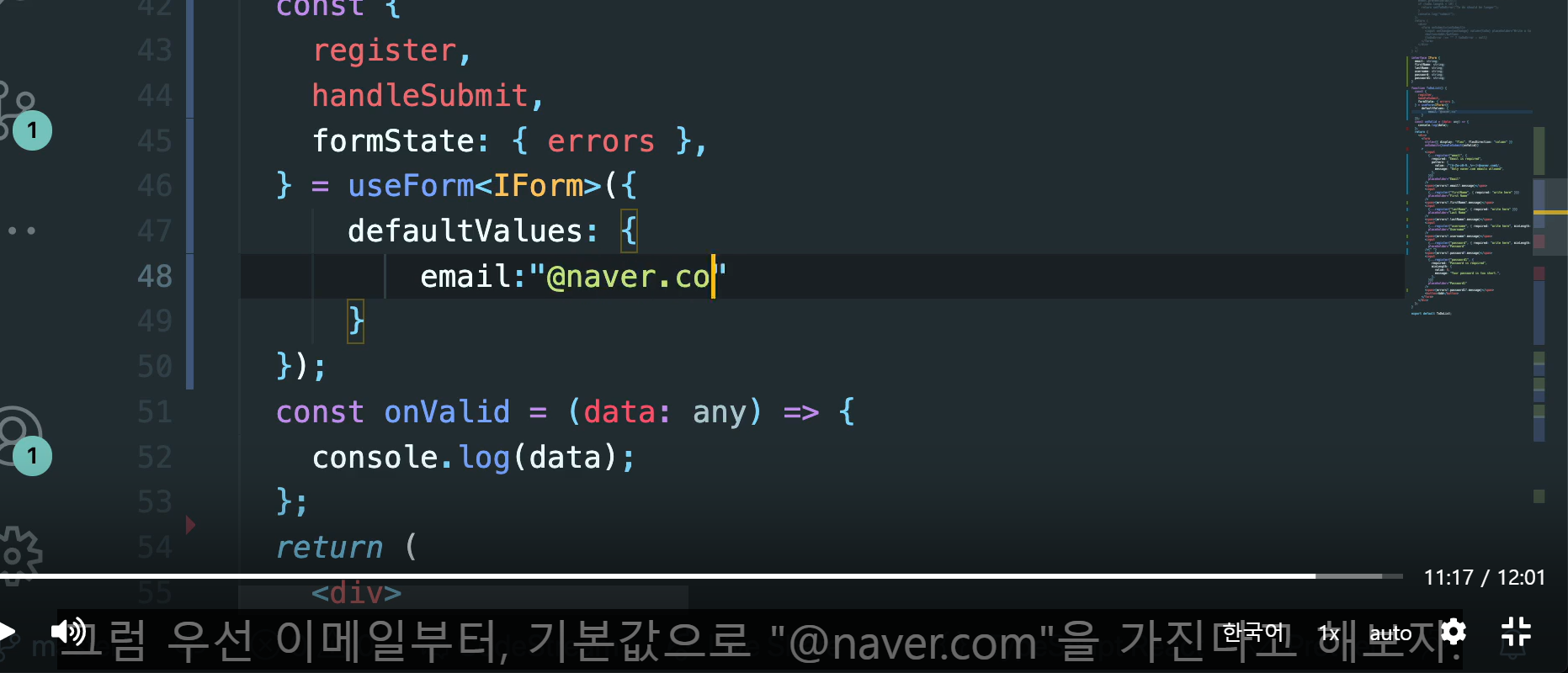
} = useForm<IForm>({
defaultValues: {
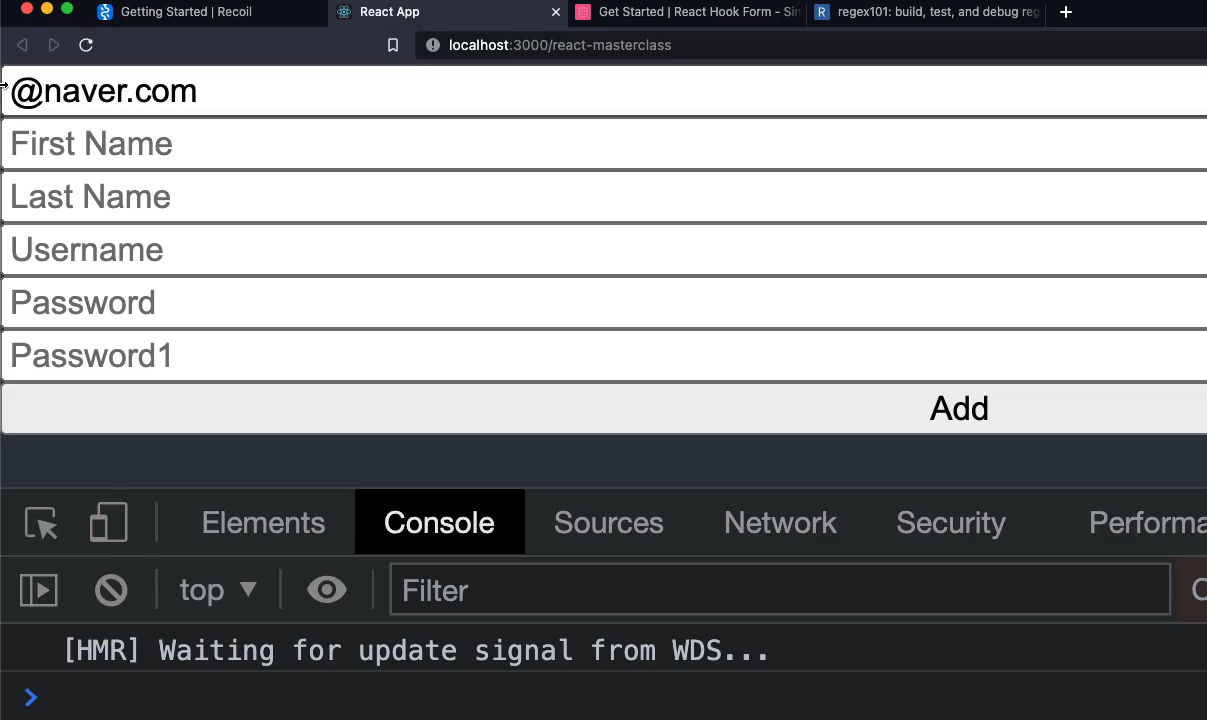
email: "@naver.com",
},
});
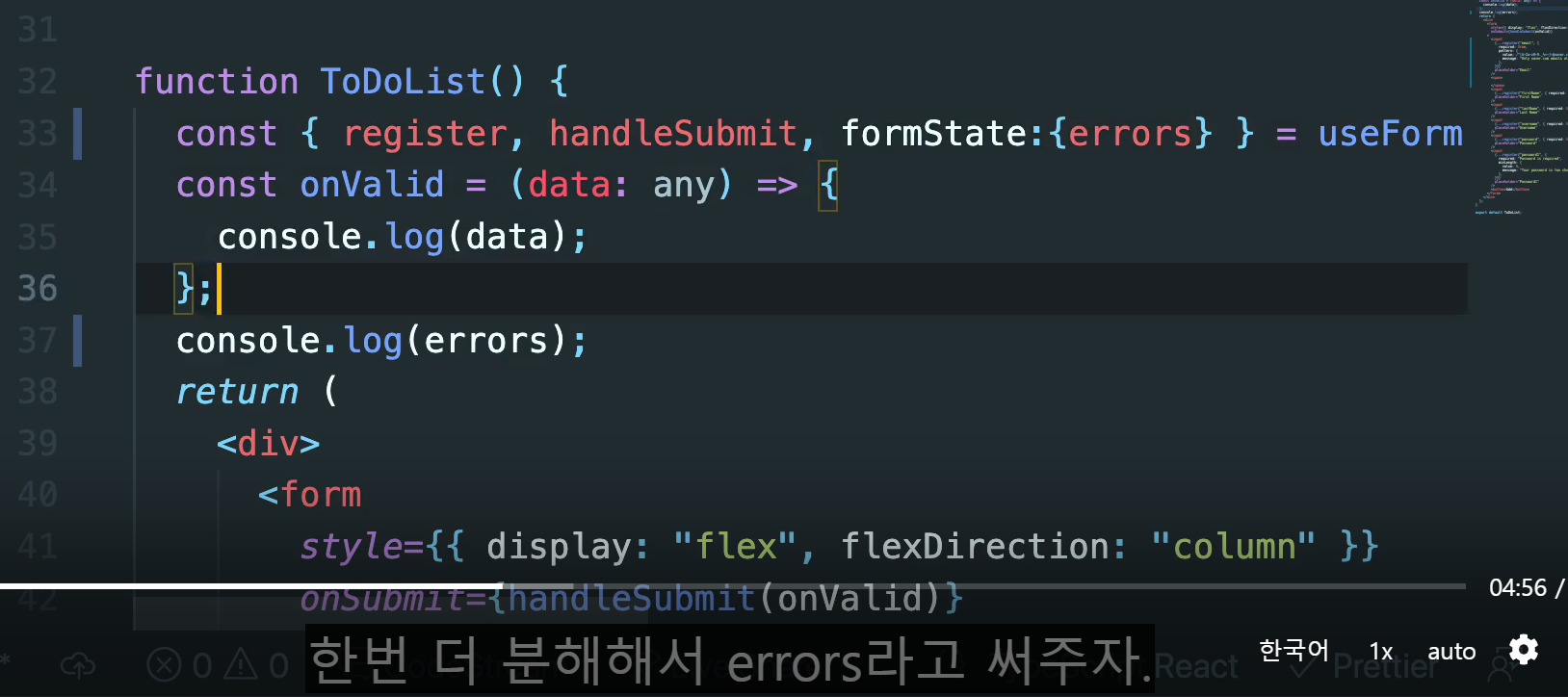
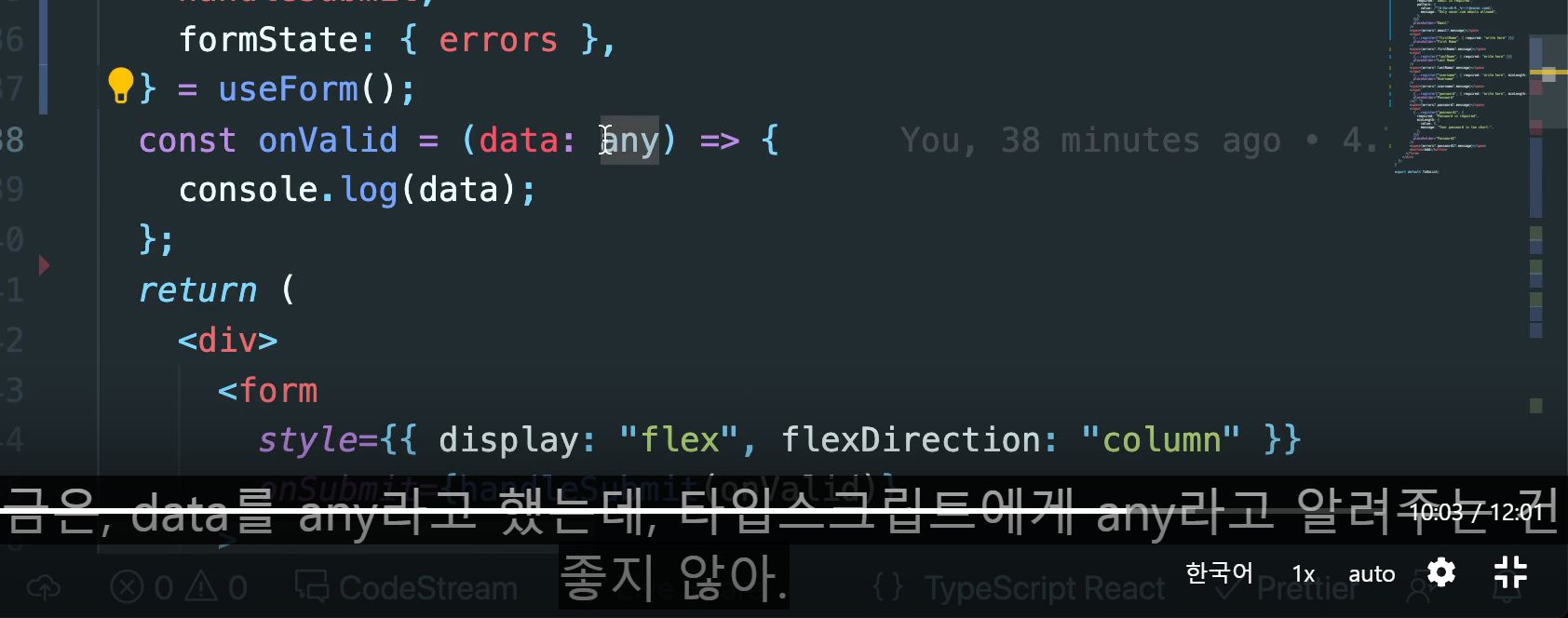
const onValid = (data: any) => {
console.log(data);
};
console.log(errors);
return (
<div>
<form style={{ display: "flex", flexDirection: "column" }} onSubmit={handleSubmit(onValid)}>
<input
{...register("email", {
required: "email is required",
pattern: {
value: /^[A-Za-z0-9._%+-]+@naver.com$/,
// ^ :문장의 시작
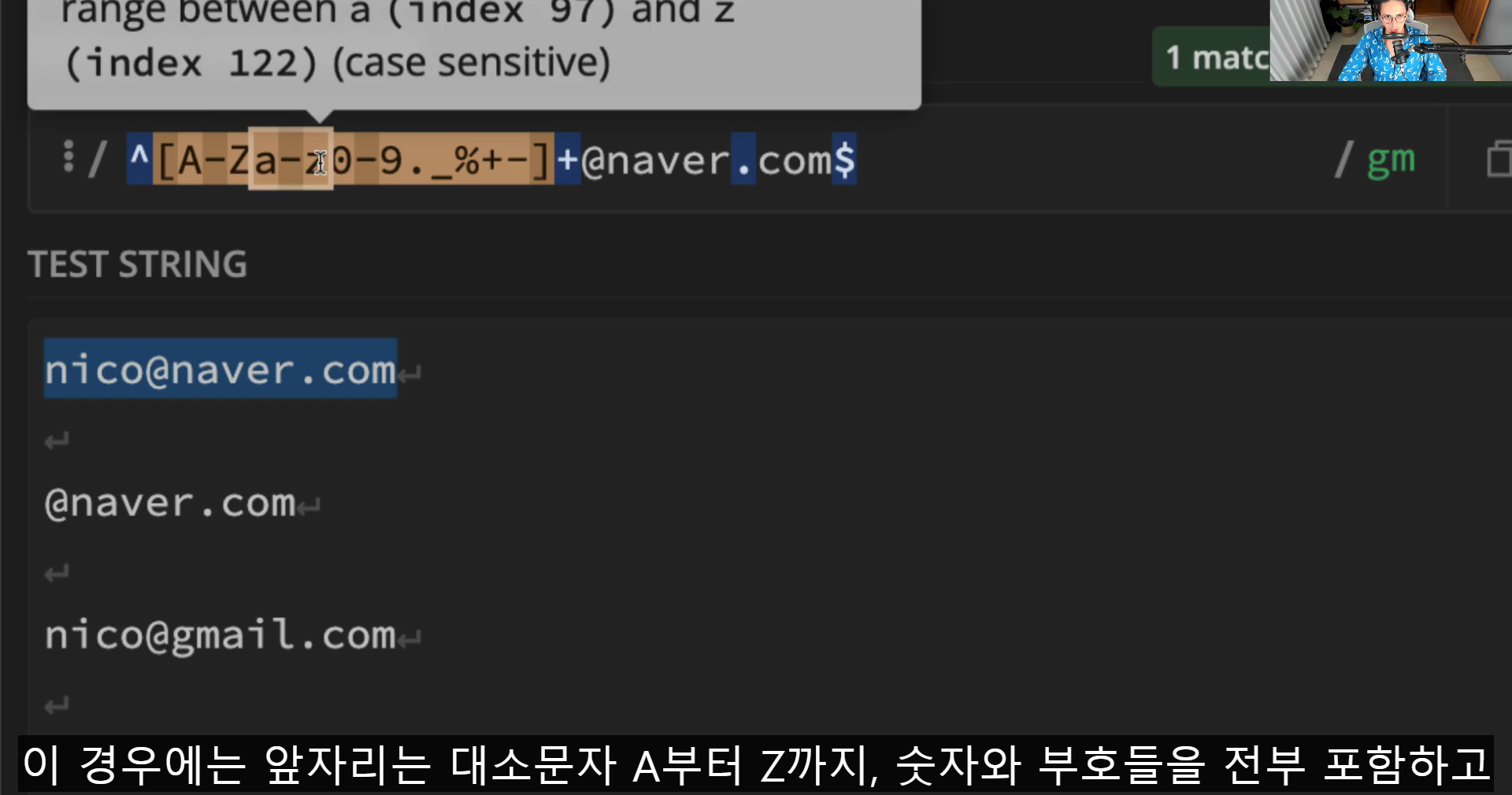
// [] : 문자셋 안의 아무문자
// + : 하나 또는 많이
message: "Only naver.com emails allowed",
},
})}
placeholder="Email"
/>
<input {...register("firstName", { required: true, minLength: 10 })} placeholder="First Name" />
<span>{errors.firstName?.message}</span>
<input
{...register("lastName", {
required: true,
minLength: {
value: 5,
message: "Your password is too short",
},
})}
placeholder="Last Name"
/>
<span>{errors?.lastName?.message}</span>
<span>{errors?.email?.message}</span>
<input {...register("password", { required: true })} placeholder="Password" />
<span>{errors?.password?.message}</span>
<input {...register("passwordConfirm", { required: "Password is required" })} placeholder="Password Confirm" />
<span>{errors?.passwordConfirm?.message}</span>
<button>Add</button>
</form>
</div>
);
}


register 덕분에 거의 자바스크립트를 쓰지 않고 있다.
에러 처리를 직접 하지 않고 쉽게 가능하다.
validation 과 error를 직접 하기 가능하다
react-hook-form 이 이런 것이다.
타입스크립트에게 form의 모양을 가르쳐 주는 방법

보호기능을 사용하기 위해선 최대한 any는 쓰지 않는 것이 좋다.

이메일, 성, 이름 ...비밀번호 확인 까지

여기서 필수 항목이 아닌 것이 있다면

물음표를 붙여주면 되고

제네릭을 사용해주자.


기본값을 줄 수 있다.


기본값이 항목에 채워져있다.
이는 사람들이 쉽게 작성할 수 있도록 돕는다.
다음시간에는 form을 submit하는 것을 배워보자
- 비밀번호 같은지 검사
- 같지 않다면 에러 발생
