
Storybook
Component Driven Development 가 트렌드로 자리 잡게 되면서 이를 지원하는 도구 중 하나인 Component Explorer (컴포넌트 탐색기) 가 등장했다. Component Explorer에는 많은 UI 개발 도구가 다양하게 있는데 그중 하나가 Storybook이다.
Storybook이란?
Storybook은 UI 개발 즉, Component Driven Development를 하기 위한 도구이다. 각각의 컴포넌트들을 따로 볼 수 있게 구성해 주어 한 번에 하나의 컴포넌트에서 작업할 수 있다. 복잡한 개발 스택을 시작하거나, 특정 데이터를 데이터베이스로 강제 이동하거나, 애플리케이션을 탐색할 필요 없이 전체 UI를 한눈에 보고 개발할 수 있다.
Storybook은 재사용성을 확대하기 위해 컴포넌트를 문서화하고, 자동으로 컴포넌트를 시각화하여 시뮬레이션할 수 있는 다양한 테스트 상태를 확인할 수 있다. 이를 통해 버그를 사전에 방지할 수 있도록 도와준다. 또한 테스트 및 개발 속도를 향상시키는 장점이 있으며, 애플리케이션 또한 의존성을 걱정하지 않고 빌드할 수 있다.
Storybook 과 같은 UI 개발 도구를 왜 사용할까?
Storybook은 기본적으로 독립적인 개발 환경에서 실행된다. 개발자는 애플리케이션의 다양한 상황에 구애받지 않고 UI 컴포넌트를 집중적으로 개발할 수 있다.
아래 예시처럼 회사의 내부 개발자들을 위해 문서화(documentation)를 하여 회사의 UI 라이브러리로써 사용하거나, 외부 공개용 디자인 시스템(Design System)을 개발하기 위한 기본 플랫폼으로 사용할 수 있다.
shopify UI 라이브러리
Storybook에서 지원하는 주요 기능은 다음과 같다.
- UI 컴포넌트들을 카탈로그화하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
Storybook으로 컴포넌트들을 문서화해서 관리하는 방법
우선 Create React App을 활용해서 리액트 프로젝트를 만든 상황이다.
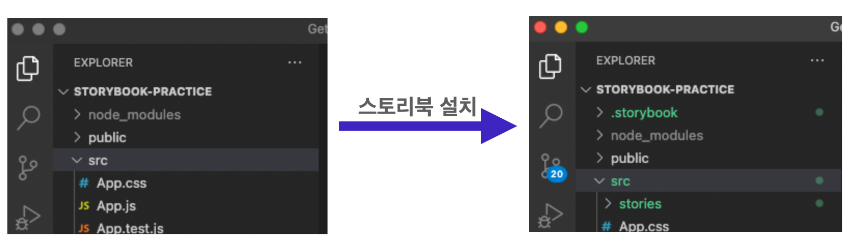
npx create-react-app storybook-practice폴더가 생성되면, 폴더 안에서 다음 명령어를 입력하여 Storybook을 설치한다.
npx storybook init설치가 완료되면

폴더가 생성되었다.
다음 터미널 창에 명령어를 입력하여 실행해보자
npm run storybook
실행시키면 상태를 변경하는 과정을 거치지 않아도 상태 변화에 따른 컴포넌트의 변화를 확인할 수 있다.
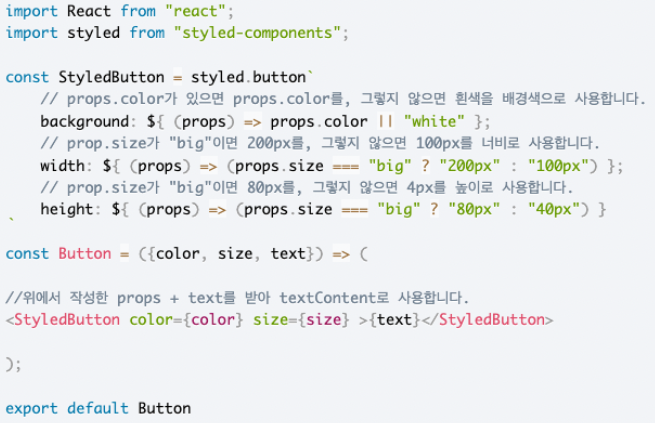
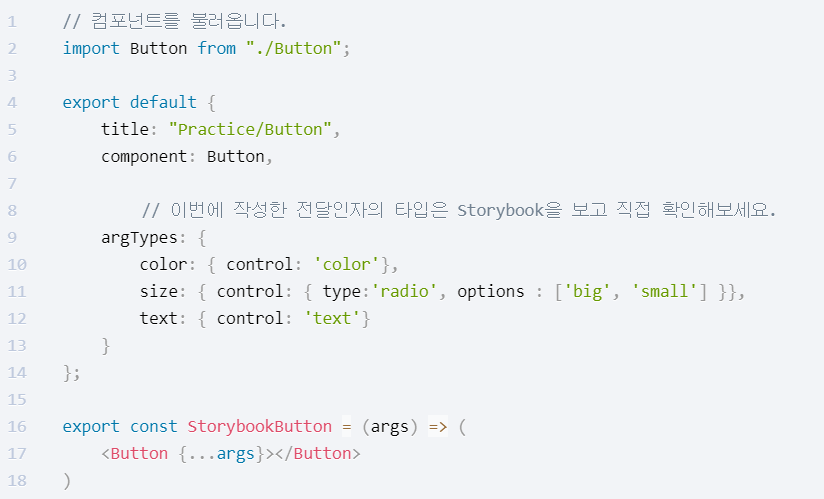
버튼 컴포넌트 예시


Storybook 공식문서
https://storybook.js.org/docs/react/get-started/introduction
