
Styled-Components
CSS 코드를 다룰 때 다음과 같은 불편함을 느껴보신 적 있는가?
- class, id 이름을 짓느라 고민한 적이 있다.
- CSS 파일 안에서 내가 원하는 부분을 찾기 힘들었다.
- CSS 파일이 너무 길어져서 파일을 쪼개서 관리해본 적이 있다.
- 스타일 속성이 겹쳐서 내가 원하는 결과가 나오지 않은 적이 있다.
이 외에도 여러가지 어려움이 있을 수 있는데요. 이런 불편함을 CSS를 컴포넌트화 시킴으로써 해결해주는 라이브러리가 있다. 바로 React 환경에서 사용 가능한 Styled Components 라는 라이브러리이다.

CSS in JS 라이브러리를 사용하면 CSS도 쉽게 Javascript 안에 넣어줄 수 있으므로, HTML + JS + CSS까지 묶어서 하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있게 된다.
사용방법
1. Styled Components 설치하기
터미널에 아래 명령어 한줄 입력
# with npm
$ npm install --save styled-components
# with yarn
$ yarn add styled-componentsStyled Components는 package.json에 다음 코드를 추가하도록 권장하고 있다.
아래의 코드를 추가하면 여러 버전의 Styled Components가 설치되어 발생하는 문제를 줄여준다.
{
"resolutions": {
"styled-components": "^5"
}
}그 다음 Styled Components를 사용할 파일을 불러오면 완료이다.
import styled from "styled-components"Styled Components 문법
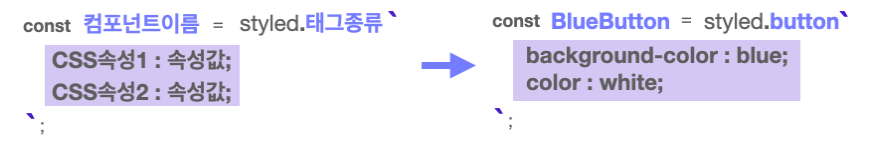
1. 컴포넌트 만들기

Styled Components는 ES6의 Templete Literals 문법을 사용합니다. 즉, 따옴표가 아닌 백틱을 사용한다.
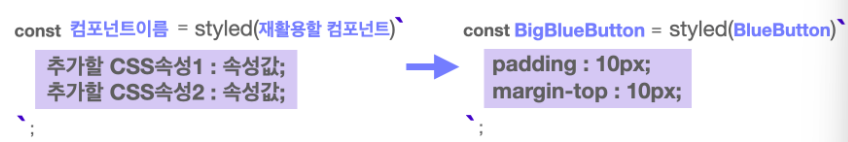
2. 컴포넌트를 재활용하여 새로운 컴포넌트 만들기

이미 만들어진 컴포넌트를 재활용해서 새로운 컴포넌트를 만들 수도 있다. 컴포넌트를 선언하고 styled() 에 재활용할 컴포넌트를 전달해준 다음, 추가하고 싶은 스타일 속성을 작성해주면 된다.
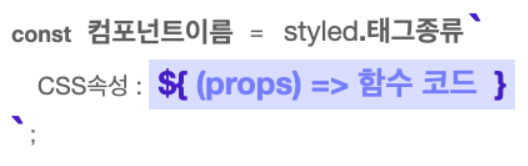
3. Props 활용하기
Styled Component로 만든 컴포넌트도 React 컴포넌트처럼 props를 내려줄 수 있다. 내려준 props 값에 따라서 컴포넌트를 렌더링하는 것도 가능하다.

Styled Components는 템플릿 리터럴 문법( ${ } )을 사용하여 JavaScript 코드를 사용할 수 있습니다. props를 받아오려면 props를 인자로 받는 함수를 만들어 사용하면 된다.
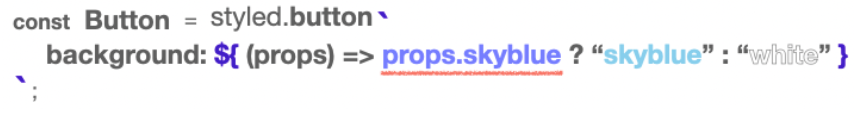
1) Props로 조건부 렌더링하기

위 코드의 경우는 삼항연산자를 활용해 <Button> 컴포넌트에 skyblue 라는 props가 있는지 확인하고, 있으면 배경색으로 skyblue를, 없을 경우 white를 지정해주는 코드이다. 이 코드에 따라 렌더링된 <Button> 컴포넌트는 아래 그림과 같을 것이다.
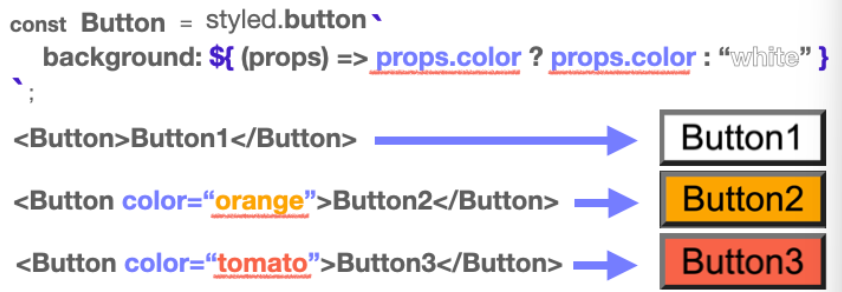
2) Props 값으로 렌더링하기
3번과 비슷하게, props의 값을 통째로 활용해서 컴포넌트 렌더링에 활용할 수 있다.

똑같이 삼항연산자를 사용하고 있지만, 이번에는 props.color 가 없다면 white를, props.color 가 있다면 props.color의 값을 그대로 가져와서 스타일 속성 값으로 리턴해주고 있는 것을 볼 수 있습니다. 그 결과 color 라는 이름으로 받은 props의 값으로 배경색이 지정된 것을 확인할 수 있다.
4. 전역 스타일 설정하기
우선 전역 스타일을 설정하기 위해 Styled Components에서 reateGlobalStyle함수를 불러온다.
import { createGlobalStyle } from "styled-components";그다음 CSS 파일에 작성하듯 스타일을 작성한다.
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}이렇게 만들어진 <GlobalStyle> 컴포넌트를 최상위 컴포넌트에서 사용해주면 전역에 스타일이 적용된다.
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>
);
}