installation

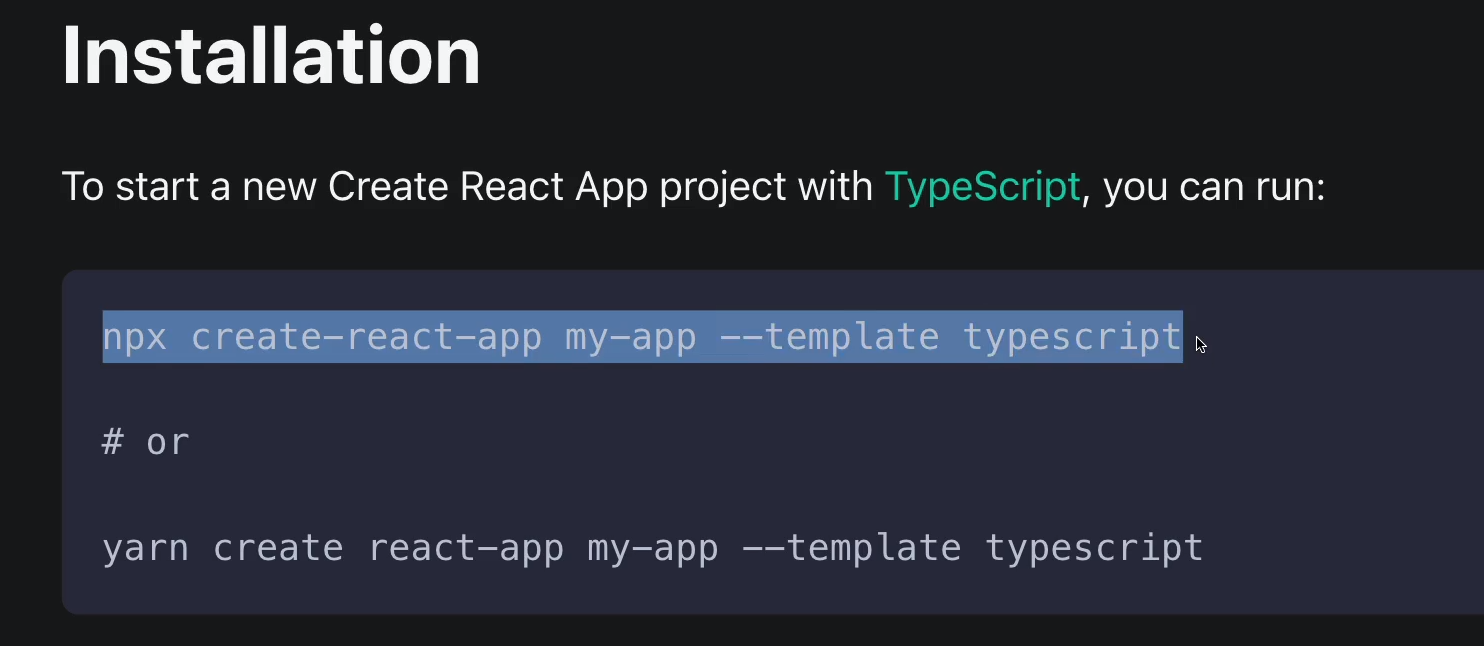
creare-react-app 을 이용해서 새로운 react app 을 만들기
뒤에 typescript만 추가된 것이다.
https://create-react-app.dev/docs/adding-typescript/
터미널에 입력한다
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
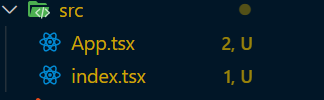
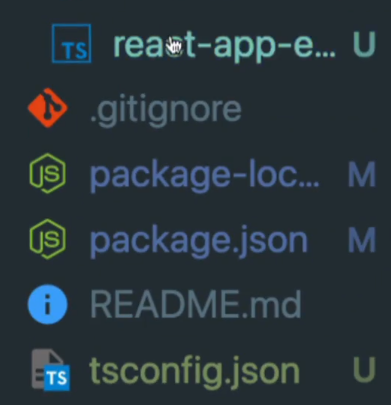
또한 typescript 사용 중이므로 확장자를 변경해준다

그리고 서버를 재시작 하라

그럼 typescript는 똑똑해서 ts 파일들을 몇개 생성할것 이다
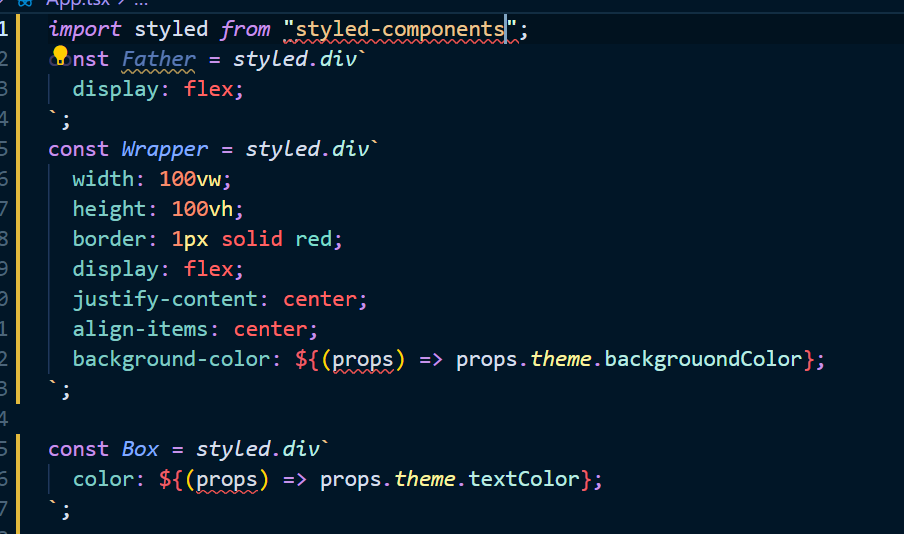
그리고 오류가 하나 발생하게 되는데, TypeScript는 StyledComponent 의 props 가 뭔지 몰라서 에러를 발생시킨다.

우리가 알아야 할 것은 어떤 것들은 javaScript 기반이지, TypeScript 기반이 아니라는 것이다. 따라서 TypeScript로 만들어지지 않은 라이브러리를 import 해줘야 한다는 것이다.

따라서 해당 명령을 install 해주면 TypeScript는 이제 Styled-Component가 무엇인지 알게 된다.
이제 투덜대지 않는다는 것이다.

타입스크립트에게 가끔 알려줘야 하는 것들이 있다.
TypeScript에 설명해줘야 하는 것들이다.
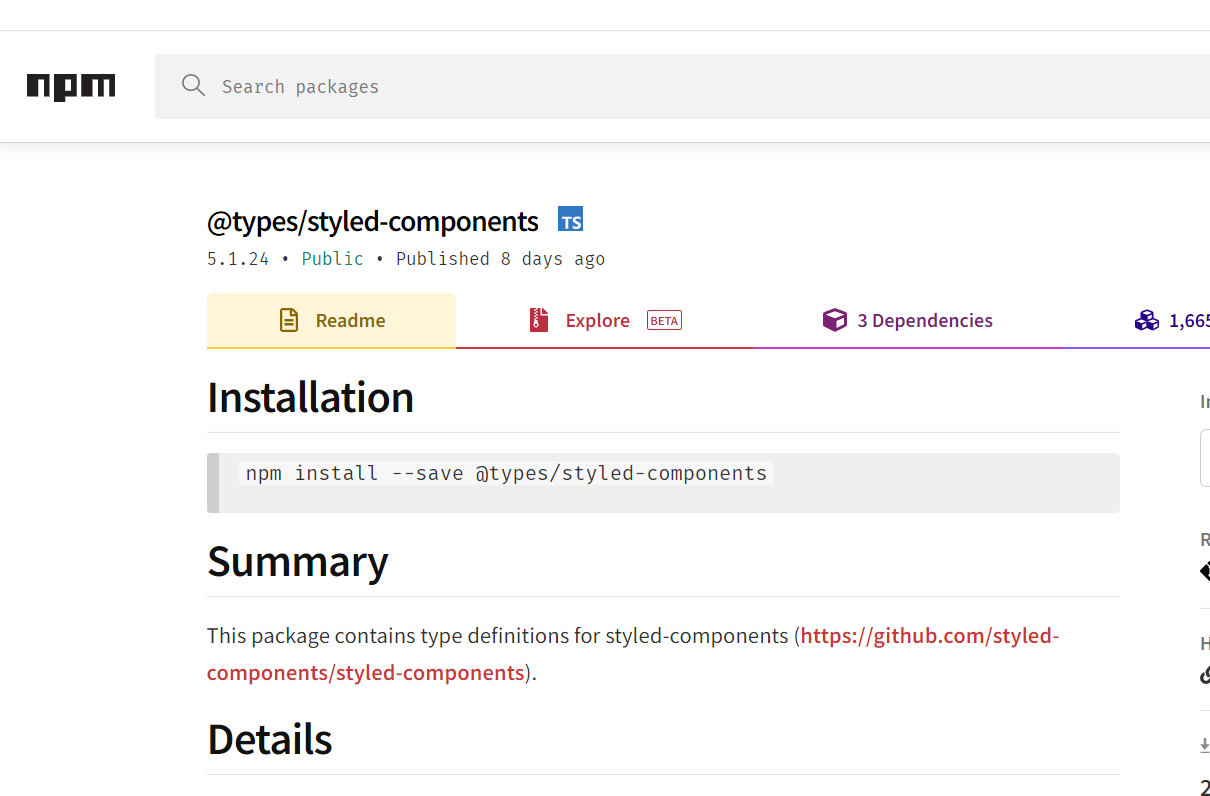
https://www.npmjs.com/package/@types/styled-components
이게 Typescript에게 Style Component가 무엇인지 알려주는 것이다.
https://github.com/styled-components/styled-components
TypeScript용 설명서 인 것이다.
그래서 우리가 한 것은, TypeScript에게 Definitely Type Community를 이용해 TypeScript에게 Styled-Component가 무엇인지 알려준 것이다.

