TypeScript에게 무엇인지 설명해주는 시간이다.

object 에게 type을 설명해주는 시간이 필요하다.
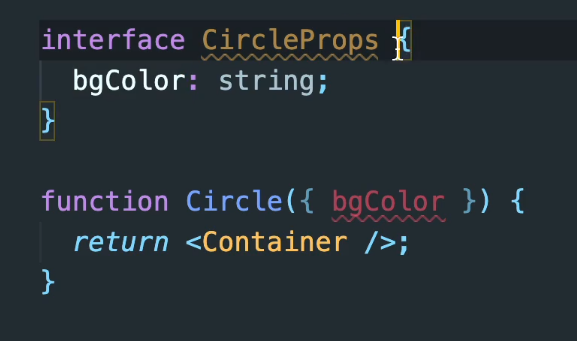
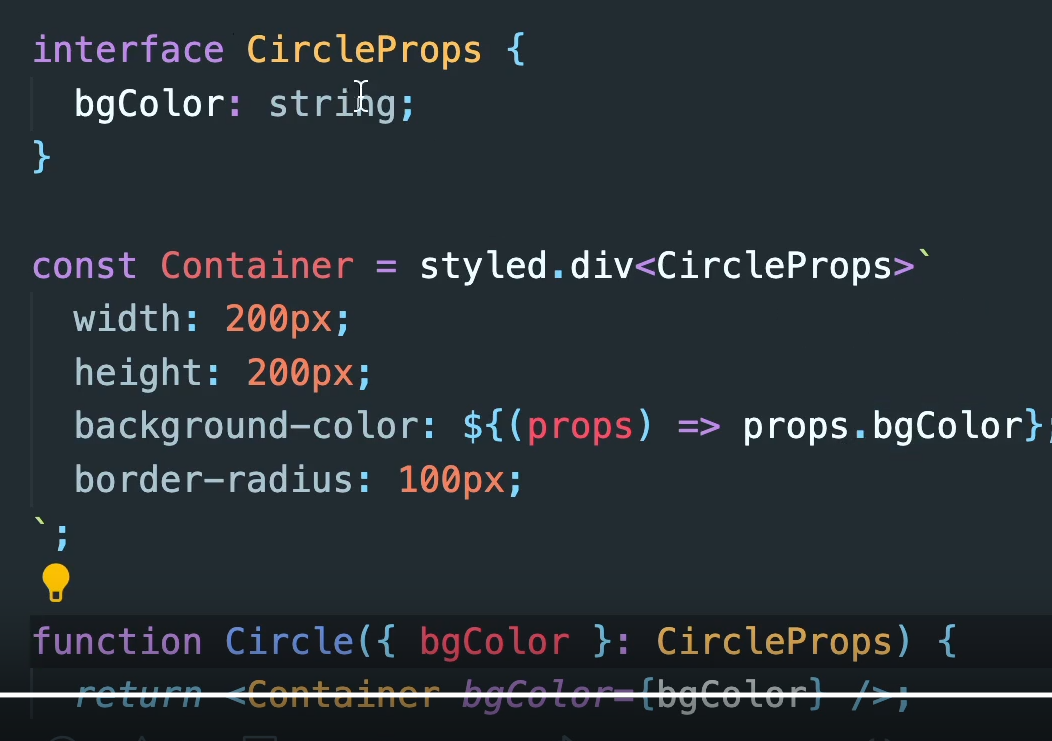
interface 안에 설명해준다.

그 후

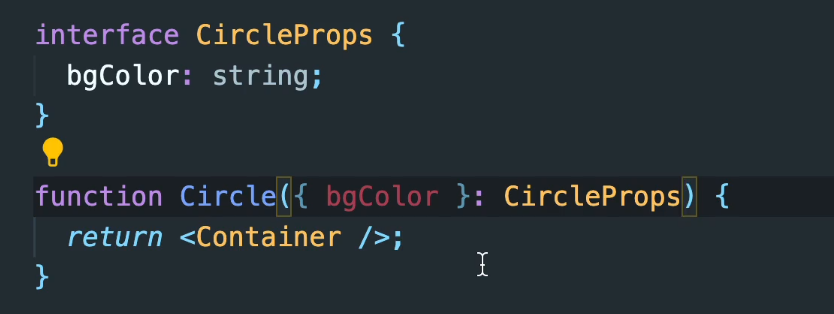
bhColor 의 타입이 CircleProps 즉, string 이라는 것을 써주면 된다.
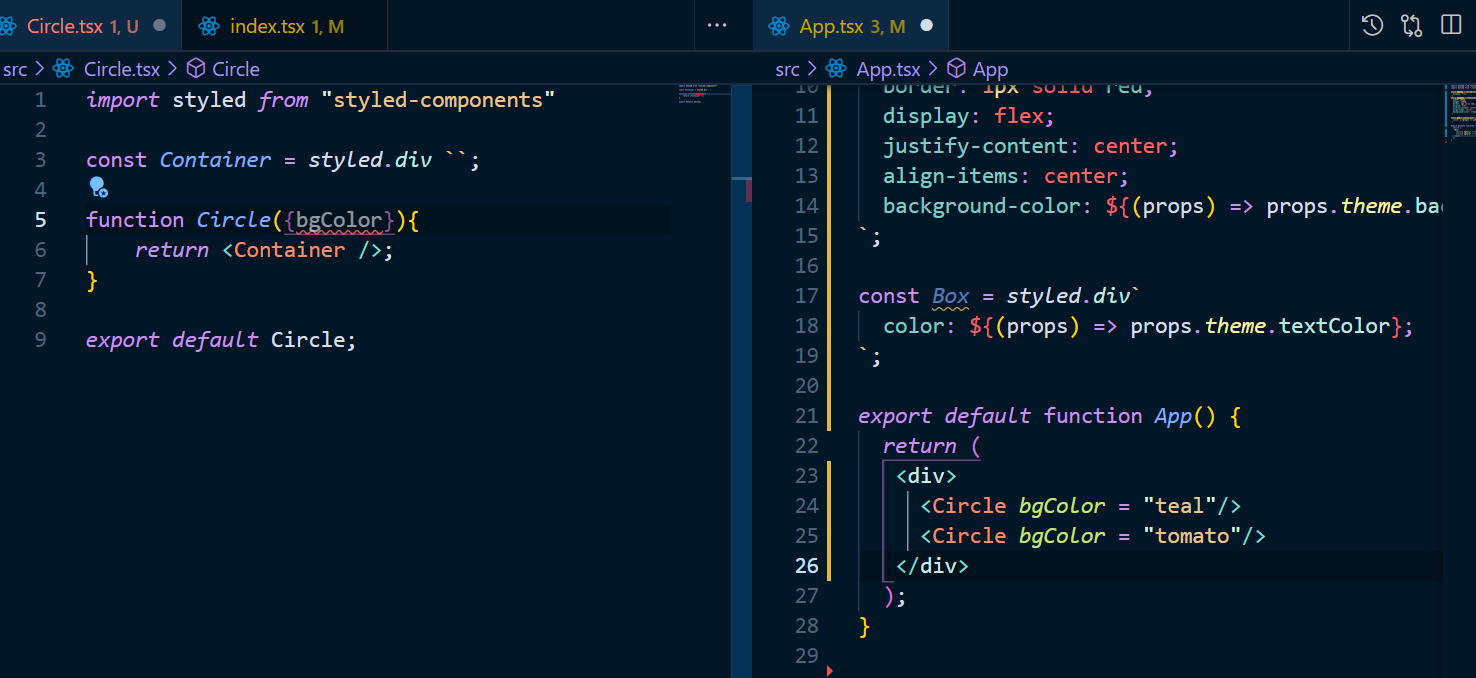
- App 에서 Circle component에 bgcolor을 보낸다(2개)
- Circle component에서 bgColor를 받아 container로 보낸다
- 여기서 Container 는 TypeScript가 봤을 때 div 이다. 그래서 어떤 props도 받고 있지 않다. 그래서 TypeScript에게 bgColor를 styled-component에게도 보내고 싶다고 말해야한다.
- 또 다른 interface를 만든다. ContainerProps라고. 이제 TypeScript에게 Container 가 bgColor를 받을 거라고 이야기 하려면
- 를 붙여줘야 한다
Circle
import styled from "styled-components";
interface ContainerProps {
bgColor: string;
}
const Container = styled.div<ContainerProps>`
width: 500px;
height: 500px;
background-color: ${(props) => props.bgColor};
`;
interface CircleProps {
bgColor: string;
}
function Circle({ bgColor }: CircleProps) {
return <Container bgColor={bgColor} />;
}
export default Circle;App
import styled from "styled-components";
import Circle from "./Circle";
const Father = styled.div`
display: flex;
`;
const Wrapper = styled.div`
width: 100vw;
height: 100vh;
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
background-color: ${(props) => props.theme.backgrouondColor};
`;
const Box = styled.div`
color: ${(props) => props.theme.textColor};
`;
export default function App() {
return (
<div>
<Circle bgColor="teal" />
<Circle bgColor="tomato" />
</div>
);
}
배운 것
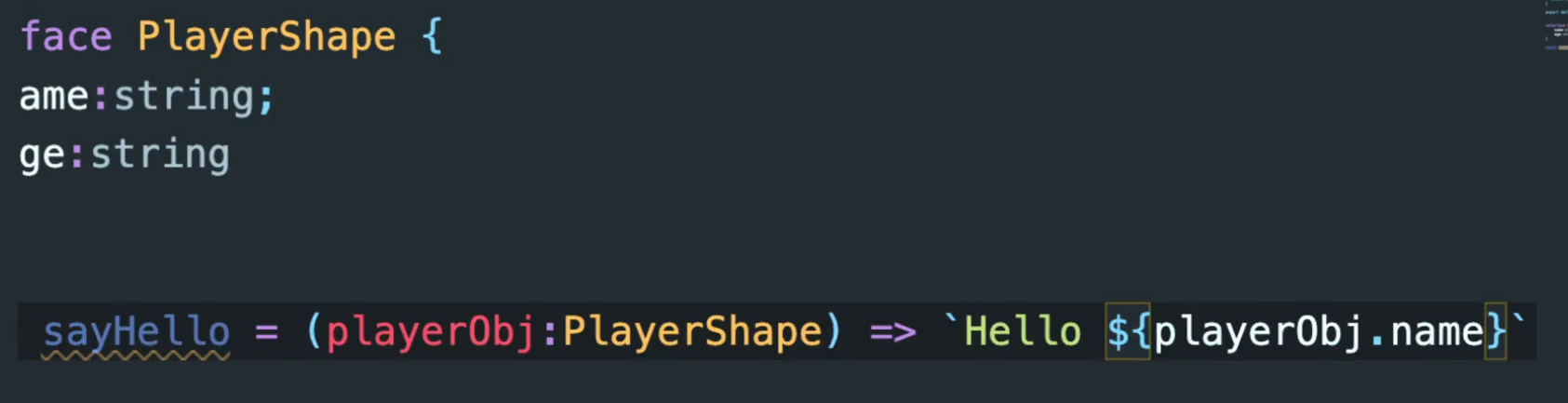
- interface를 활용하여 Object를 보호하는 법

이제 어디서든 sayHello 를 사용할 수 있다.
- 코드 실행 전에 error를 볼 수 있다.
+) 조금 더 깔끔하게 하고 싶다면

CircleProps로 통일하면 된다.
