Optional Props
앞서 배웠던 친구는 반드시 props가 팔요했다. 하지만 선택적으로 바꾸려면?

있을 수도 있고 없을 수도 있다는 의미이다.
Circle
import styled from "styled-components";
interface ContainerProps {
bgColor: string;
borderColor: string;
}
const Container = styled.div<ContainerProps>`
width: 500px;
height: 500px;
background-color: ${(props) => props.bgColor};
border-radius: 50%;
border: 5px solid ${(props) => props.borderColor};
`;
interface CircleProps {
bgColor: string;
borderColor?: string;
}
function Circle({ bgColor, borderColor }: CircleProps) {
return <Container bgColor={bgColor} borderColor={borderColor ?? "bgcolor"} />;
}
export default Circle;
CircleProps 에서 borderColor에 ?를 붙여서 undefined 될 수 있음을 명시한다.
하지만 ContainerProps에서는 borderColor를 string으로 설정하므로 Container 에서는 bordercolor 를 required 상태로 만들어준다.
CSS 에선 Optional 상태로 두는 것이 아닌 것이다. 따라서

undefined 일 경우에는 defualt 값을 bgcolor로 설정한다.
App
import styled from "styled-components";
import Circle from "./Circle";
const Father = styled.div`
display: flex;
`;
const Wrapper = styled.div`
width: 100vw;
height: 100vh;
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
background-color: ${(props) => props.theme.backgrouondColor};
`;
const Box = styled.div`
color: ${(props) => props.theme.textColor};
`;
export default function App() {
return (
<div>
<Circle borderColor="yellow" bgColor="teal" />
<Circle bgColor="tomato" />
</div>
);
}
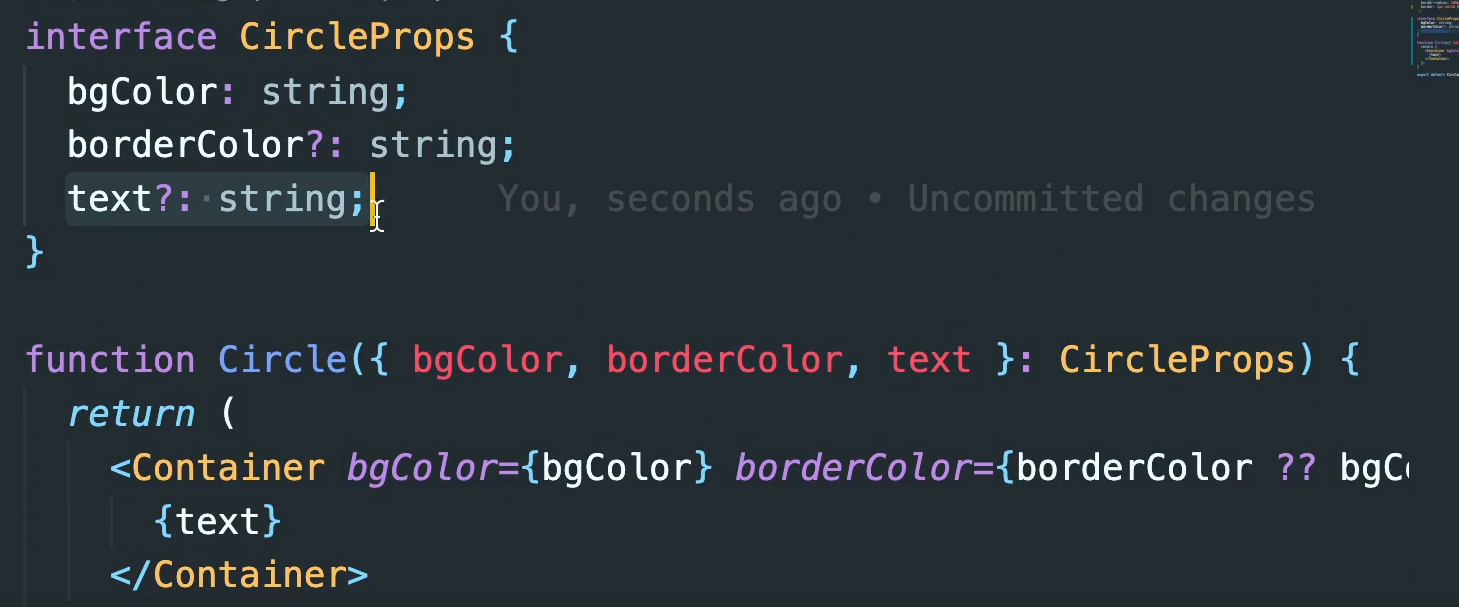
Circle 에서 TypeScript는 string 또는 undefined 된다는 것을 알고 있지만 그 안의 Container 에서는 borderColor는 항상 string 이라고 생각하므로 에러가 난다. 이를 수정해주기 위해 ??를 이용해 초기값을 설정한다. 이러한 것들이 optional props이다.
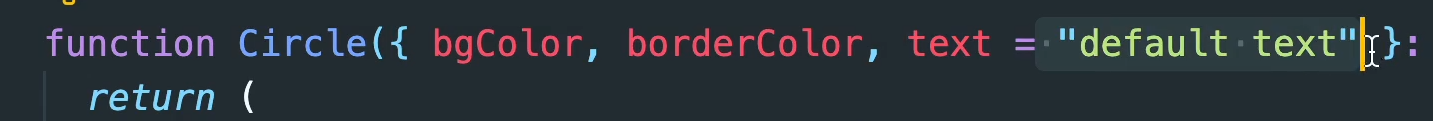
default 값을 argument에서 설정하기

default 값을 주고 싶다면

이렇게 설정하면 된다.
알아두면 유용 (ES6 문법임)
required 여부를 물음표를 이용해 설정해준다.
default 값을 설정하는 법도 배웠다.
