함수
학습 목표
- 함수가 "작은 기능의 단위"라는 것을 이해할 수 있다.
- 함수 선언을 위해 필요한 keyword, name, parameter, body에 대해 이해할 수 있다.
- 함수의 호출과 리턴에 대해서 이해하고, 실제 코드로 작성하여 활용할 수 있다.
- 함수 그 자체(func)와, 함수의 호출(func())를 구분하여 사용할 수 있다.
- 매개변수(parameter)와 전달인자(argument)를 구분하여 사용할 수 있다.
- 같은 기능을 하는 함수를 선언식, 표현식, 화살표 함수로 바꾸어 표현할 수 있다.
함수 선언
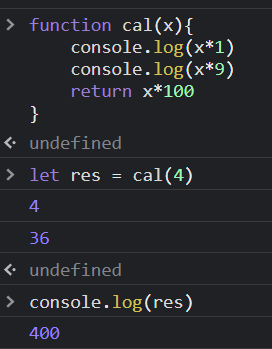
function cal(param1, param2){
console.log(param1 + param2);
return param1 * 10;
}함수 호출
let result = cal(10,20)이때 let result = 100 이 된다.

함수 선언 방법 (feat.익명함수)
- 함수 선언식
function getTriangleArea(base,height){
let triangleArea = (base * height) / 2;
return triangleArea
}- 함수 표현식(feat.익명함수)
const getTriangleArea = function(base, height){
//변수 선언 후 익명 함수 할당
let triangleArea = (base * height / 1);
return triangleArea
}- 화살표 함수
const getTriangleArea = (base,height) => {
// 변수 선언 후 function을 축약한 화살표 사용
let triangleArea = base * height;
return triangleArea;
}화살표 함수 기능 (feat.익명함수)
- 만약 함수 본문(body)에 return 문만 있는 경우
: return 과 {} 중괄호를 생략할 수 있다. but 함수 내의 표현식이 2줄 이상인 경우 return과 중괄호를 명시적으로 쓰는 것이 좋다.const getTriangleArea = (base,height) => base * height /2 ; //o, 정상작동 const gretTriangleArea = (base,height) => {base*height/2}; // x, undefined 리턴: return 문에서 소괄호를 사용할 수 있습니다const getTriangleArea = (base,height) => (base * height/2) // 0, 정상작동
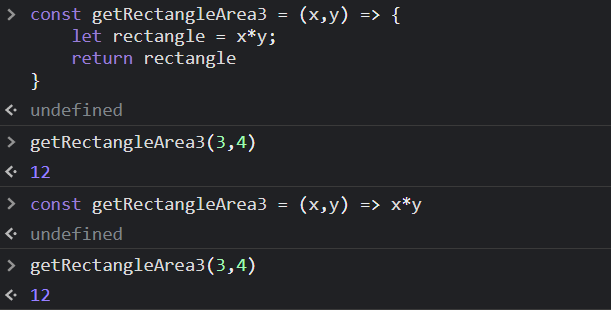
- 화살표 함수 정상 작동 예시
즉 , 함수가 한줄일 경우 위와같이
return 과 중괄호 생략 가능
화살표 함수의 좋은 코드와 나쁜 코드
//bad
const getEugene = arr => arr.filter(person => person.job ==='student').reduce((sum,person) => (sum + person.grade),0)
//good
const getEugene = arr =>{
return arr
.filter(person =< person.job === 'student')
.reduce((sum, person) => (sum + person.grade), 0)
}
parameter, argument
- parameter : 입력에 따라 바뀔 수 있음
- argument : 매개변수에 할당되는 값