
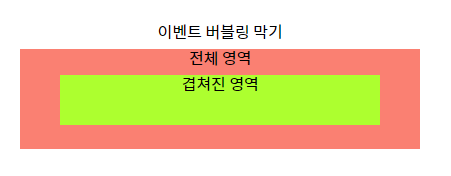
겹쳐진 정역을 클릭하면 전체 영역의 이벤트도 발생하는 경우!
이벤트 버블링 막는 법

event의 stopPropagation() 함수를 이용하면 간단하게 해결된다.
해당 함수는 현재 발생한 이벤트 이후의 이벤트들을 막아주는 함수이다~
이제 stopPropagation()을 넣어주면 겹쳐진 영역을 클릭해도 자기가 가지고 있는 이벤트만 실행되고 끝이난다.
<div onClick={(e) => e.stopPropagation()}> //이부분 참고하라!!!!!
<WhiteBtn
content="알림 전송"
func={() => setIsShow(true)}
/>
{isShow ? (
<div className="fixed flex justify-center items-center top-0 left-0 w-screen h-screen bg-[rgba(0,0,0,0.5)] border border-red-100 z-[60]">
<div className="fixed bg-egWhite-default z-[70] w-[30rem] p-4 rounded-lg">
<div className="flex justify-between mx-2 mb-4">
<div className="mb-2 text-xl font-bold">알림 메세지 전송</div>
<CgClose onClick={() => setIsShow(false)} />
</div>
<div className="flex justify-start mb-2">
{tabList.map((el, idx) => (
<div
key={idx}
onClick={() => setTab(el)}
className={`px-4 py-2 ml-2 rounded-md ${tab === el ? activeTab : inactiveTab}`}
>
{el}
</div>
))}
</div>
<div>
{alramInfo.map(
(el, idx) =>
el.title === tab && (
<textarea
key={idx}
name="opinion"
cols={40}
rows={4}
maxLength={30}
value={el.message}
readOnly
placeholder="사유는 30글자 내로 작성하세요"
className="w-11/12 p-2 my-4 text-lg border rounded-md bg-egPurple-superLght border-egPurple-default"
></textarea>
)
)}
</div>
<div className="flex justify-end mt-4">
<WhiteBtn
content="취소"
func={() => setIsShow(false)}
/>
<PurpleBtn
content="보내기"
func={() => setIsShow(false)}
/>
</div>
</div>
<button
onClick={() => setIsShow(false)}
className="absolute top-0 z-0 w-screen h-screen"
></button>
</div>
) : (
<></>
)}
</div>