
반응형 웹
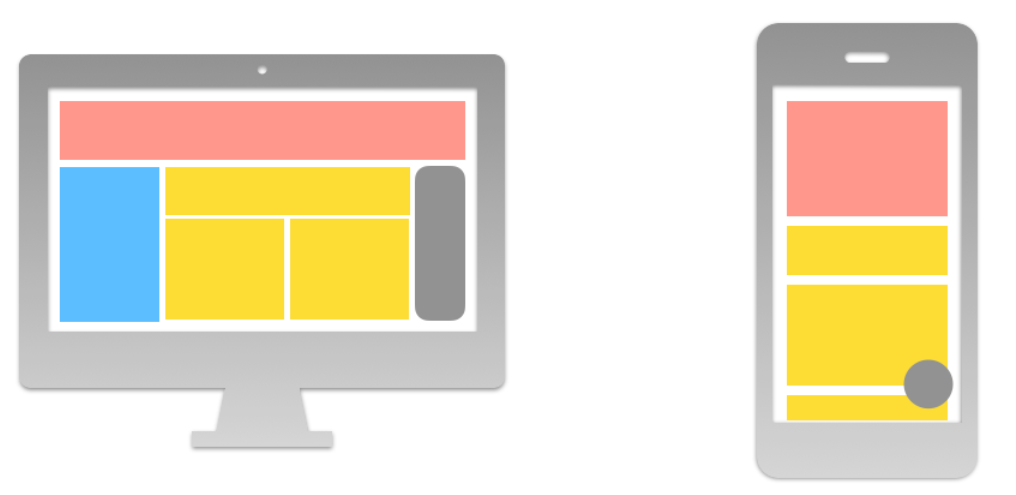
반응형 웹 디자인이란 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서 또는 사이트로써 브라우저의 크기(스크린의 크기, 디바이스의 종류)에 실시간으로 반응하여 크기에 따라 레이아웃이 변하는 웹 사이트를 의미한다. 즉, 하나의 소스 코드로 모든 스크린에 최적화된 웹 사이트를 구축할 수 있는 방법론, 디바이스 종류에 따라 웹페이지의 크기가 자동적으로 재조정되는 것이다.
그래서 사이트를 이루는 소스 코드는 하나지만 접속하는 스크린 사이즈에 따라 레이아웃을 유동적으로 달리 보여준다.
최초의 반응형 웹 사이트는 2002년에 론칭한 아우디닷컴(Audi.com)이다. 애플사가 최초로 아이폰을 선보인 것이 2007년 6월이고, CSS 미디어 쿼리와 같은 핵심적 기술들이 2009년 초반이 되어서야 정착되기 시작했음을 고려하면 최초의 반응형 웹 사이트가 이례적으로 빠른 시기에 등장했음을 알 수 있다.

이제는 모바일 기기에서 어떻게 보일 지를 먼저 고려하며 웹을 디자인하게 되었다.
반응형 웹에서 빼놓을 수 없는 개념은 모바일 퍼스트라는 개념이다. 모바일 퍼스트(mobile first)란 (Luke Wroblewski)가 최초로 주장한 철학이자 전략이며, 사용자 경험(UX)을 디자인할 때 모바일일 경우에 최우선으로 초점을 맞춰 디자인하는 것이다.
현재는 데스크탑 유저보다 모바일 유저가 공유하는 정보가 많다는 것은 부정할 수 없는 사실이다. 실제로 일부 마케터들은 이미 모바일 유저를 겨냥한 서비스를 지원하고 있다. 그렇다고 모바일 웹 버전을 늘리는 수준으로만 데스크탑 웹을 구축해서는 안 된다. 따라서 현재 보다 효율적으로 PC부터 아이패드, 태블릿PC, 스마트폰까지 총망라하는 반응형웹을 구조하는 기술력이 주목받고 있다.
반응형 웹의 특징

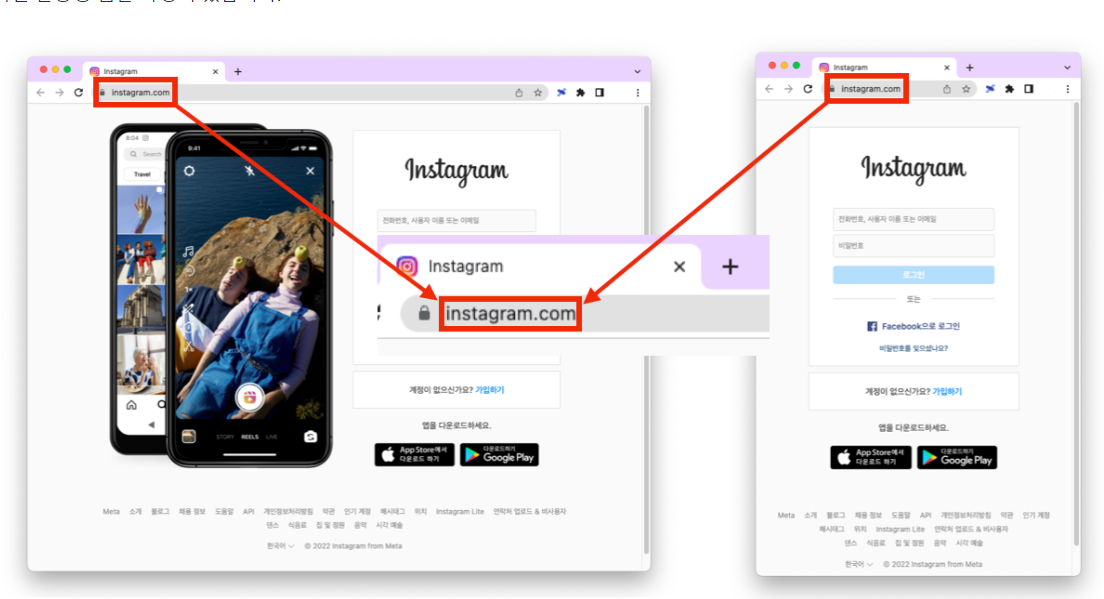
[그림] 인스타그램 : 하나의 URL을 기반으로 화면이 바뀌는 대표적인 예시
반응형 웹은 위의 예시처럼 하나의 URL을 기반으로 화면이 바뀐다. 반응형 웹 디자인은 유연한 레이아웃에 대응하여 항상 최적의 화면을 제공함으로써 다양한 스크린 사이즈를 지닌 디바이스에 적응할 수 있다.

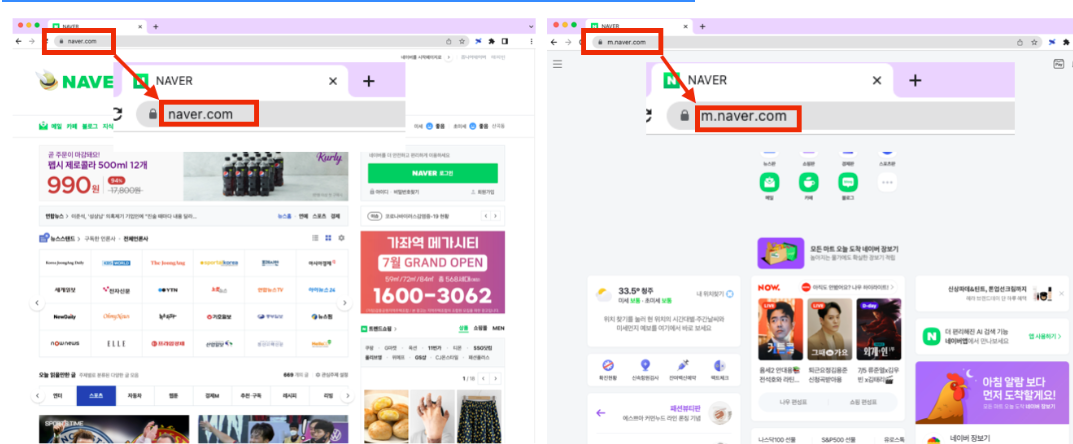
[그림] 네이버 : 특정 장치에 최적화된 페이지로 연결되는 별도의 URL이 있는 대표적인 예시
그러나 위의 예시처럼 특정 장치에 최적화된 페이지로 연결되는 별도의 URL이 있다면 반응형 웹이라고 부르지 않는다. 특정 장치에 연결이 되는 별도의 URL은 모바일의 경우 대개 m.domainname.com 같은 식으로, 도메인 앞에 모바일을 의미하는 “m”을 붙임으로써 구분한다. 특정 장치에 연결이 되는 별도의 URL과 화면이 구비된 웹 사이트의 경우, 데스크탑 버전의 웹 사이트를 띄운 브라우저를 줄였을 때 반응하지 않는다는 특징이 있다.
이러한 반응형 웹에는 장점과 단점이 동시에 공존하고 있다.
장점,
-
효율적인 유지보수
하나의 콘텐츠에 오직 하나의 HTML 소스만 있기 때문에 하나의 소스를 수정하면 모든 스크린 사이즈에 맞춰 컨텐츠가 최적화되기 때문에 유지보수가 효율적 이다. 웹페이지 내용을 수정해야 할 때도 하나의 페이지에서만 적용해도 동일하게 반영되고, 하나의 소스 코드로 관리가 가능하기 때문에 초기 개발 비용 및 유지 관리 비용의 절감 효과를 가져올 수 있다. 또한 사용자 입장에서도 기기에 구애받지 않고 항상 최적의 화면을 경험할 수 있게 된다. -
검색엔진(SEO) 최적화 유리
검색엔진 최적화(SEO)에 유리해 검색 결과에서 상위권에 나타나게 할 수 있다. 반응형 웹은 하나의 URL을 기반으로 화면이 바뀌므로 PC용 URL과 모바일용 URL이 동일하다. 따라서 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있다.
단점
-
사이트의 속도 저하
그러나 이런 모바일 환경에서도 적응하게끔 만들어진 반응형 웹은 모바일을 전용으로 하는 사이트에 비해 무겁다. 반응형 웹 디자인은 읽어들여야 할 소스가 많아 불필요하게 많은 데이터를 소비하기 때문에 이는 사이트 속도와 직결이 된다. 로딩의 속도나 이미지 리사이징의 문제로 성능이 떨어질 수 있으며, 실제로 사용하지 않은 자원을 전송 받거나 실제 사용되는 이미지보다 더 큰 이미지를 사용할 수 있다. -
웹브라우저 호환성 문제
웹 브라우저의 호환성의 문제가 있을 수 있다. 현재 존재하는 웹 브라우저는 스펙 및 사양이 제각기 다르기 때문에 하나의 웹 브라우저에서는 잘 반응하던 HTML 소스가 다른 웹 브라우저에서는 디자인이 깨지는 경우가 발생할 수 있다. 또한 CSS3의 특성상 인터넷 익스플로러(IE) 8 버전 이하에서는 사용이 불가능 해진다. 이런 문제 때문에 디자인의 자유도가 떨어지며, 100% 맞춤 디자인이 어렵다는 점이 발생한다.
반응형 웹은 장점이 매우 많으나 단점 또한 존재하는 기술이다. 따라서 훌륭한 프론트엔드 엔지니어가 되기 위해서는 항상 사이트 속도를 향상시키기 위해 이미지를 최적화 해야 하며, 효율적인 네비게이션 제공 방법 외에도 다양한 사항들을 고려해야만 한다.
미디어 쿼리
CSS2.1 부터 미디어 타입으로 단말기 종류에 따라 각각 다른 스타일을 적용시키는 게 가능해졌다. 그러나 기기의 특성을 정확히 판단하기 어렵다는 단점 때문에 널리 사용되지 않았으나, CSS3부터는 이 미디어 타입을 개선하여 좀 더 구체적인 조건으로 필요한 스타일을 적용할 수 있도록 하였다. 이런 미디어 쿼리는 반응형 웹 디자인의 핵심 부분이다. 뷰포트(브라우저 창)의 크기에 따라 서로 다른 조판을 생성할 수 있기 때문이다.
미디어 쿼리 적용법
미디어 쿼리를 적용하는 방법에는 다음 방법들이 있다.
<link href="css파일이름.css" media="screen and (min-width: 400px) and (max-width: 1000px)" rel="stylesheet">CSS 파일을 HTML 파일에 적용하던 것처럼 <head>태그 안에 <link>태그를 위치 시킨다. 다른 css 파일을 적용할 때와 다른 점은 미디어 속성을 사용하여 조건을 지정한다는 점이다. 미디어 속성 내 해당 조건을 만족할 때에만 해당 css 파일을 불러오게 된다.
<style type="text/css" media="screen and (min-width: 400px) and (max-width: 1000px)">
/* 여기 css를 작성합니다. */
</style>HTML 파일 내 <head>태그 안에서 <style>태그를 열어 미디어 쿼리를 작성할 수도 있습니다. 이 방법도 미디어 속성 내 해당 조건을 만족할 때에만 해당 스타일을 적용하게 된다.
CSS 파일 혹은 태그 안에서 직접 미디어 쿼리 작성
혹은 CSS 파일 안 또는 태그 안에서 직접 미디어 쿼리를 작성하여 해당 미디어 쿼리의 조건을 만족할 때 스타일을 적용시키는 방법도 있다.
이제 미디어 쿼리를 어떻게 작성해야 하는지 살펴보겠다.
미디어 쿼리 구문
@media 미디어 타입 (조건(너비 및 높이)) {
(CSS 입력하는 부분)
}
--예제
@media screen (max-width: 400px) {
body {
color: red;
}
}미디어 쿼리의 기본적인 구조는 다음과 같다.
- 미디어 타입 : 코드가 어떤 미디어를 위한 것인지 브라우저에 알려준다.
- 조건(너비 및 높이) : 지정한 창의 너비나 높이를 기준으로 기준이 만족되면 스타일이 적용되고, 만족되지 않으면 적용되지 않는다.
- CSS 입력하는 부분 : 조건문을 통과하고, 미디어 타입이 올바른 경우 스타일이 적용 된다.
미디어 타입(Media Type)
지정할 수 있는 미디어 타입은 여러 종류가 있다.
- all : 모든 미디어 타입
- print : 프린터
- screen : 컴퓨터 화면
- speech : 스크린 리더
이 외에도 다양한 타입이 있으나 실무에서 자주 쓰이는 타입은 all, print, screen 정도이며, 그 중에서도 screen이 대부분이다. 화면을 출력하는 디스플레이가 있는 미디어들은 대개 screen 타입에 속하기 때문에 현실적으로 고려해야 하는 미디어는 전부 여기에 해당하기 때문이다.
조건(너비 및 높이)
반응형 디자인을 만들기 위해 가장 많이 사용하는 기능은 뷰포트 너비이며, min-width와 max-width, width 등의 미디어 기능을 활용해 뷰포트가 특정 너비 이상 또는 이하인 경우 CSS를 적용할 수 있다.
@media screen and (width: 600px) {
body {
color : red;
}
}width(혹은 height)는 브라우저의 창 크기에 사용할 수 있다. 따라서 min- 혹은 max- 접두사를 붙이게 되면 최소값인지 최대값인지 표시할 수 있다.
@media screen and (max-width: 400px) {
body {
color: blue;
}
}예를 들어 뷰포트가 400px 보다 좁은 경우 색을 파란색으로 만들기 위해 이런 식으로 max-width 를 사용할 수 있다.
방향성
세로 모드인지 가로 모드인지 검사하여 CSS 스타일을 주고 싶은 경우, orientation으로 검사 할 수 있다.
@media (orientation: landscape) {
body {
color: rebeccapurple;
}
}예를 들어 장치가 가로 방향인 경우, 해당 코드를 통해 본문의 텍스트 색상을 변경할 수 있다.
복잡한 미디어 쿼리
반응형 웹을 구축하다 보면 더 복잡한 미디어 쿼리를 활용하고 싶을 때가 있다. 미디어 쿼리를 결합하거나, 쿼리 목록을 만들거나 하는 식으로 미디어 쿼리를 좀 더 깊이 있게 사용할 수 있다.
논리곱(and) 미디어 쿼리
and를 사용해 미디어 기능을 합칠 수 있다.
@media screen and (min-width: 400px) and (orientation: landscape) {
body {
color: blue;
}
}여기서 HTML 본문 텍스트가 파란색이 되는 유일한 경우는 뷰포트의 너비가 최소 400픽셀 이상이고 장치가 가로 모드인 경우에만 해당한다. 두 조건을 모두 만족해야지 쿼리 안의 CSS 스타일이 적용 된다.
논리합(or) 미디어 쿼리
콤마로 분리를 한다면 미디어 쿼리의 해당 조건 중 어느 하나를 만족시킬 때 CSS 스타일을 적용시킬 수 있다.
@media screen and (min-width: 600px), screen and (orientation: landscape) {
body {
color: blue;
}
}이런 식으로 뷰포트의 넓이가 600px 이상이거나, 장치가 가로 방향인 경우 텍스트는 파란색이 된다. 이 중 하나라도 조건을 만족한다면 쿼리 안의 CSS 스타일이 적용 된다.
부정(not) 미디어 쿼리
not 연산자를 사용하게 되면 미디어 쿼리의 의미를 반대로 적용시킨다.
@media not all and (orientation: landscape) {
body {
color: blue;
}
}이 예시는 방향이 세로인 경우에만 텍스트가 파란색으로 적용이 되게 된다.
