번들링
번들링은 이런 여러 사례와 같이 실질적으로 여러 제품이나, 코드, 프로그램을 묶어서 패키지로 제공하는 행위를 의미한다.
그렇다면 프론트엔드 개발자에게 번들링은 무엇일까? 현대 웹 개발에서, 프론트엔드 개발자에게 번들은 “사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음"이다.
사용자가 브라우저를 열고 주소를 입력하면, 해당 주소에서 프론트엔드 개발자가 번들링한 여러 파일을 받는다. 이 파일을 브라우저가 실행하여 멋진 웹 애플리케이션을 사용자에게 제공하게 된다.
그런데 꼭 번들링을 해줘야만 할까? 내가 작성한 HTML, CSS, JavaScript 파일을 그대로 전송하는 것이 무슨 문제가 있을까? 문제는 없다. 하지만, 아래와 같은 상황들이 일어나 어려움에 처할 수 있다.
- 두 개의 .js 파일에서 같은 변수를 사용하고 있어서, 변수 간 충돌이 일어났다.
- 딱 한 번 불러오는 프레임워크 코드가 8MB라서, 인터넷 속도가 느린 국가의 모바일 환경에서 사용자가 불편을 호소한다.
- 번들 파일 사이즈를 줄이기 위해서 파일의 공백을 모두 지웠는데, 가독성이 너무 떨어져서 코딩하기기 어렵습니다. 결국 그대로 공백을 되돌려서 코딩한다.
- 배포 코드가 너무 읽기 쉬워 개발을 할 줄 아는 사용자가 프론트엔드 애플리케이션을 임의로 조작하여 피해가 발생했습니다.
- 위 어려움은 프론트엔드 개발에서만 생기는 일은 아니다. 게임에서도 충분히 생길 수 있는 일이다.

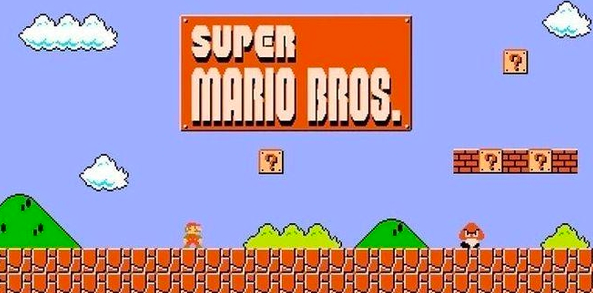
위 사진은 png 파일로 용량이 228kb입니다. 그런데 실제 패미컴으로 발매되었던 닌텐도의 유명 게임인 슈퍼 마리오 브라더스는 40kb로 이보다도 적은 용량을 가지고 있습니다. 가정용 오락기 패미컴에서 플레이 가능하게 하기 위해서 게임 용량을 극도로 줄여서 배포야만 했기 때문이다.
물리적인 한계에 맞춰 게임을 매우 작은 용량으로 줄이기 위해 개발자들은 머리를 굴려야 했다. 기존에 만든 그래픽 패턴을 재사용 한다거나, 색 표현 범위를 최소화하는 등 최적화 절차를 거쳐야만 했다. 이런 슈퍼 마리오 브라더스의 사례처럼, 번들링 작업에서는 필연적으로 용량을 줄이고 파일을 통일하는 툴링 작업이 필요하게 된다. 즉, 소프트웨어를 잘 만들어도 사용자에게 배포하기 위해 번들링이 꼭 필요하다.