웹팩 튜토리얼I
이 튜토리얼에서는 Shout Lorem Ipsum Once 웹 애플리케이션을 제작한다. 이름과 맞게 딱 한 번만 Lorem ipsum을 출력하는 애플리케이션이다.
https://ko.wikipedia.org/wiki/%EB%A1%9C%EB%A0%98_%EC%9E%85%EC%88%A8
딱 한 번만 출력하기 위해 자바스크립트 유명 라이브러리 lodash의 once 메서드를 적용해보고, 번들링을 해보자.
디렉터리 생성
먼저, 튜토리얼을 위한 디렉터리를 만든다
cd ~/Desktop
mkdir fe-sprint-webpack-tutorial //폴더 이름
cd fe-sprint-webpack-tutorial //폴더 이름이번 튜토리얼을 위해서는 npm이 필요하다.
npm init
npm init -ynpm init -y 로 npm을 활용할 준비를 해준다. 그러면 현재 디렉터리 상황에 맞게 package.json 파일을 생성해준다.
{
"name": "fe-sprint-webpack-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": ""
}위와 비슷한 package.json 파일이 생성되었다면 성공이다.
index.js 파일 생성
src/index.js 파일을 생성하고, 매개변수를 console.log 하는 간단한 함수를 하나 만듭니다. 아래 코드를 그대도 사용해도 괜찮습니다.
// src/index.js
const shout = (...sentences) => console.log(...sentences);lodash를 설치하기 전에, webpack의 작동원리를 파악을 위해 src/underbar.js에 once를 직접 구현해보자.
// src/underbar.js
const _ = {
once(func) {
// 아래 변수들은 아래 선언/리턴되는 함수 안에서 참조됩니다.
// 리턴되는 함수의 scope 내에 존재하므로, 리턴되는 함수를 언제 실행해도 이 변수들에 접근할 수 있습니다.
let result;
let alreadyCalled = false;
return function (...args) {
// TIP: arguments 키워드 혹은, spread operator를 사용하세요.
if (!alreadyCalled) {
alreadyCalled = true;
result = func(...args);
}
return result;
};
},
};
module.exports = _; // 다른 파일에서 사용할 수 있게 exportsrc/index.js 에서 _ 를 불러와서 사용해봅시다.
// src/index.js
const _ = require('./underbar.js')
const shout = (...sentences) => console.log(...sentences);
const loremIpsum = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis egestas feugiat elit, ac tincidunt neque vestibulum at. Mauris a eros sit amet urna efficitur tempus."
const shoutOnce = _.once(shout);
shoutOnce(loremIpsum);
shoutOnce(loremIpsum);
shoutOnce(loremIpsum);
shoutOnce(loremIpsum);node src/index.js명령어로 파일을 실행해보면, Lorem ipsum을 여러 번 출력을 시도했지만, 한 번만 출력한 것을 확인하실 수 있다.
터미널 출력 결과
웹팩 설치하기
이제 지금까지 만든 결과물을 웹팩을 이용하여 하나로 합친다. 웹팩을 사용하기 위해서는 npm으로 webpack, webpack-cli를 설치해야 한다. webpack은 이 프로젝트를 번들링하기 위한 라이브러리이긴 하지만, 실제 프로젝트에 사용하지 않기 때문에 devDependency 옵션을 설정하고 설치한다.
npm install -D webpack webpack-cliwebpack은 우선 번들링을 원하는 파일을 먼저 확인하고, import한 라이브러리나 코드가 있으면 해당 코드도 모두 인식하여 하나의 번들 안으로 모두 넣는다. 여기서 번들링을 원하는 파일의 위치를 entry, 번들링의 결과물을 output이라고 한다.
웹팩 config 파일 작성
webpack 설정 파일인 webpack.config.js 파일에 entry와 output 정보를 아래와 같이 적을 수 있다. 최근 webpack은 설정파일 없이도 작동할 수 있게 업데이트 되었지만, webpack 설정을 다룰 줄 알아야 향후 더욱 다양한 외부 리소스를 사용하기 편하다.
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'), // './dist'의 절대 경로를 리턴합니다.
filename: 'app.bundle.js',
},
};이제 첫 번들링을 할 준비가 되었다.
번들링하기
번들링을 하기 위해서는 아래와 같은 명령어를 입력해야 한다. 해당 명령어를 입력하고 번들링 결과를 확인한다.
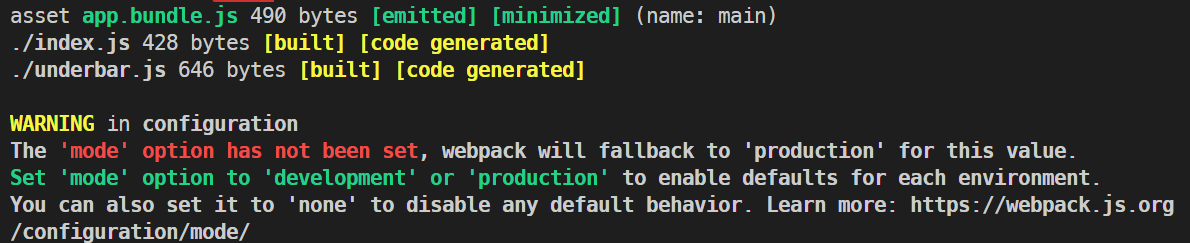
npx webpackdist/app.bundle.js 파일에 아래와 비슷한 이상한 코드를 보고 있으면 성공이다. webpack은 사용자가 프론트엔드 웹 애플리케이션을 빠르게 전달받을 수 있게 코드를 최소화(minifiy)합니다. 이렇게 minify한 코드는 악의적으로 편집하기 어렵기도 하다.
첫 번들링 결과
번들링이 잘 되었다면, 출력 결과물도 src/index.js 와 같아야한다. 번들링한 코드도
node dist/app.bundle.js로 실행해보자. 아래 결과가 잘 나왔으면 성공이다.
터미널 출력 결과
npm run build 설정하기
다른 개발자와 협업하는 경우, 지금까지의 여정을 간단하게 대신할 수 있는 스크립트를 만들어두면 좋습니다. npm script를 새롭게 만든다. 아래와 같이 작성하면 이제 npm run build 스크립트로 언제든 번들링을 할 수 있다.
{
"name": "fe-sprint-webpack-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack", // <-----here
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"devDependencies": {
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0"
}
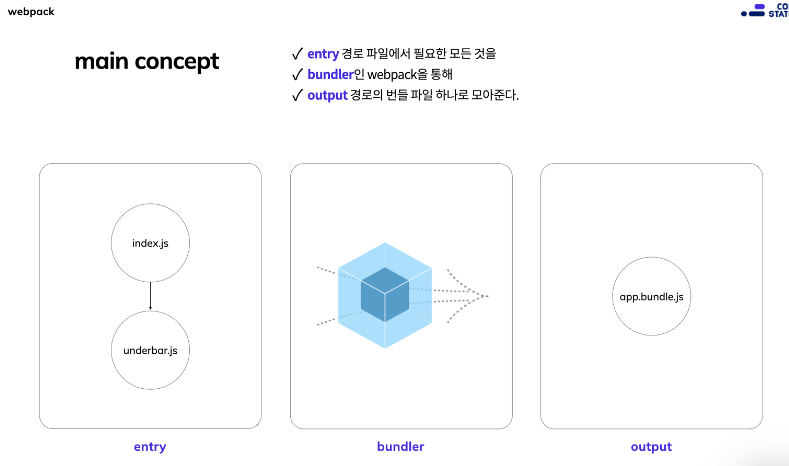
}webpack의 주요 컨셉 #1
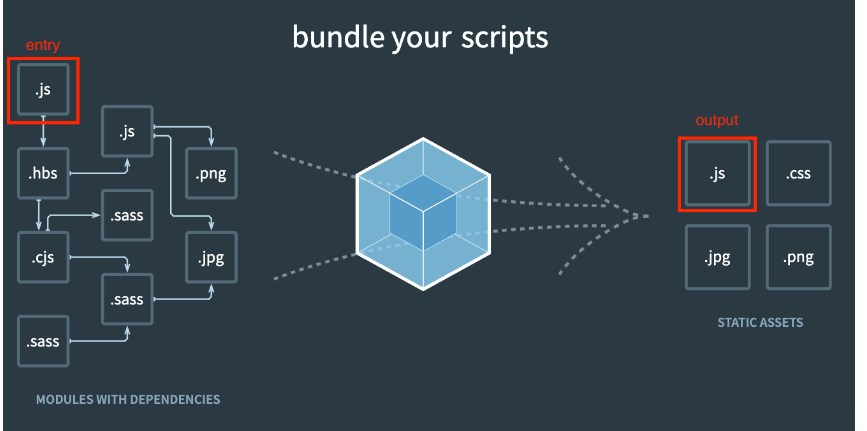
entry, output, bundle에 대해서 정리하겠다. 핵심은 아래와 같다.
entry파일이 필요한 모든 것을 webpack이 모아서 번들링을 해준다.- 번들링의 결과물이
output경로로 산출된다.

지금은 entry 경로의 index.js 파일이 필요한 디펜던시(dependency; 의존하는 파일, 라이브러리)가 underbar.js 하나밖에 없습니다. 이런 경우에는 사실 번들링은 불필요하다. 그러나 온전한 프론트엔드 애플리케이션을 위해 필요한 라이브러리는 가면 갈수록 많아지기 때문에, 이를 잘 번들링할 수 있어야 한다. 웹팩 공식문서의 아래 도면이 이를 잘 보여준다.

하나의 파일에 넣는 과정에서 자바스크립트의 특이점들을 극복하기 위해서 웹팩은 복잡다단한 과정을 거친다. 이 과정을 당장 자세히 알 필요는 없다.
다만, 이후 웹팩 공식문서의 why webpack 부분을 읽고 추가 학습을 권장한다.
https://webpack.js.org/concepts/why-webpack/