
튜토리얼III
튜토리얼을 이어서 진행하겠습니다. 이번 튜토리얼에서는 HTML도 번들에 포함하는 작업해보겠다. 따로 생성해줬던 dist/index.html을 src 디렉터리로 옮기고 작업을 시작하겠다.
폴더 경로
.
├── LICENSE
├── dist
│ └── app.bundle.js
├── package-lock.json
├── package.json
├── src
│ ├── index.html # here
│ ├── index.js
│ ├── style.css
│ └── underbar.js
└── webpack.config.js
2 directories, 9 files
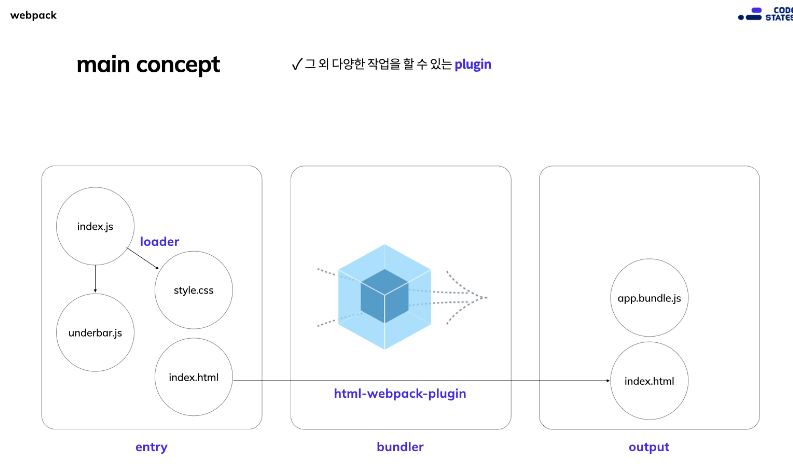
이번에는 html-webpack-plugin 을 설치해보겠다. 플러그인은 로더처럼 자바스크립트 파일로 불러오는 작업은 아니지만, 번들링에 유용한 다양한 툴을 적용할 수 있다.
npm i -D html-webpack-plugin
설치 후 webpack.config.js 파일에 해당 플러그인을 적용한다. 잘 적용되었으면, npm run build 로 결과를 확인한다.
const path = require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "app.bundle.js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html")
})]
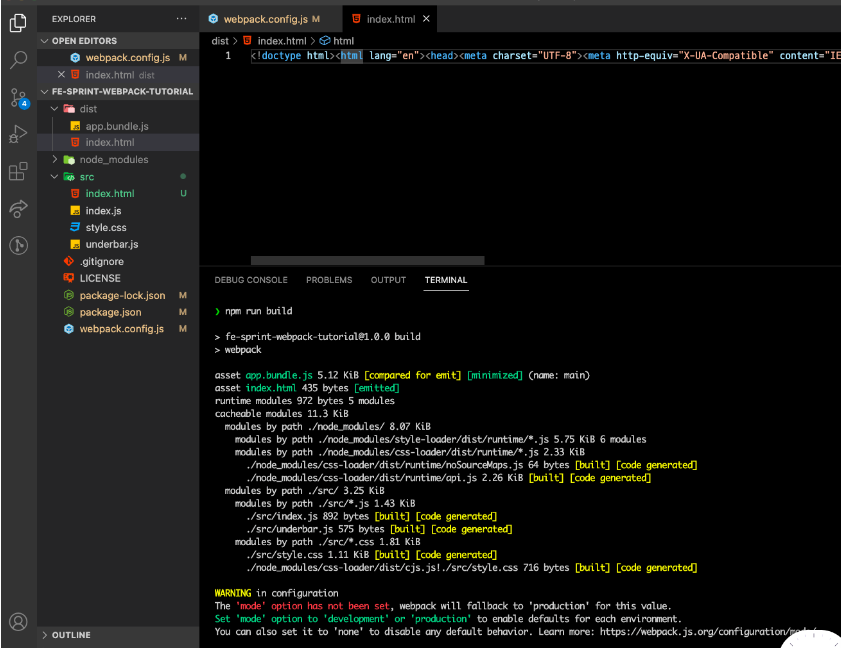
};아래와 같이 src/index.html 파일을 번들링하여 dist/index.html 파일을 새로 생성한 것을 볼 수 있다.

최소화한 HTML을 보기 쉽게 바꾸면 아래와 비슷한 index.html 파일을 확인할 수 있다. CSS는 app.bundle.js 파일에서 넣어주고, JavaScript는 html-webpack-plugin이 자동으로 <script defer="defer" src="app.bundle.js">``</script> 스크립트 요소를 추가해준 모습을 볼 수 있다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Shout Lorem Ipsum Once</title>
<script defer="defer" src="app.bundle.js"></script>
</head>
<body>
<main>
<h1>Shout Lorem Ipsum Once</h1>
<div id="app"></div>
</main>
</body>
</html>webpack의 주요 컨셉 #3
플러그인에 대해서 정리하겠다.
플러그인은 번들링 과정 중에 개발자가 원하는 다양한 작업을 할 수 있도록 도와준다.
그 중 html-webpack-plugin은 번들링 과정 중 html 파일을 자신이 원하는 형태로 가공하여 번들에 포함할 수 있게 돕는다.

로더와 다르게, 플러그인은 명칭 하나로 해당 플러그인의 역할을 파악하기 애매하다. 이런 경우는 사용량을 기준으로 많이 사용하는 플러그인이 왜 많이 사용되는지 먼저 찾아보는 방식으로 학습의 우선순위를 정하는게 좋다. 물론, 사용량이 높다고 자신이 원하는 플러그인이 아닐 수도 있다. 개발 환경을 구성할 때, 내가 필요한게 무엇인지를 정확하게 구분하는게 중요한 이유이다.
플러그인은 각자 기능이 천차만별이기 때문에, 내가 정말 필요한지 알아보고 적용해야 합니다. 여러 기술을 혼합해서 쓰다가, 필요없는 파일을 생성하거나, 효율성이 떨어지는 코드를 생성하여 번들에 넣는 경우가 없어야 한다.
지금까지 튜토리얼의 결과는 아래 깃허브에서 확인 가능하다.
https://github.com/codestates-seb/fe-sprint-webpack-tutorial
