
pom.xml
<!-- 시큐리티 사용 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<!-- jsp에서 시큐리티 사용하기 위한 태그라이브러리 -->
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-taglibs</artifactId>
</dependency>
UserController.java
@Controller
public class UserController {
@GetMapping("/joinForm")
public String joinForm() {
return "/user/join";
}
@GetMapping("/loginForm")
public String loginForm() {
return "/user/login";
}
}
UserController.java 에서 맵핑주소를 변경했기때문에
header.jsp에 연결부분도 변경한다.
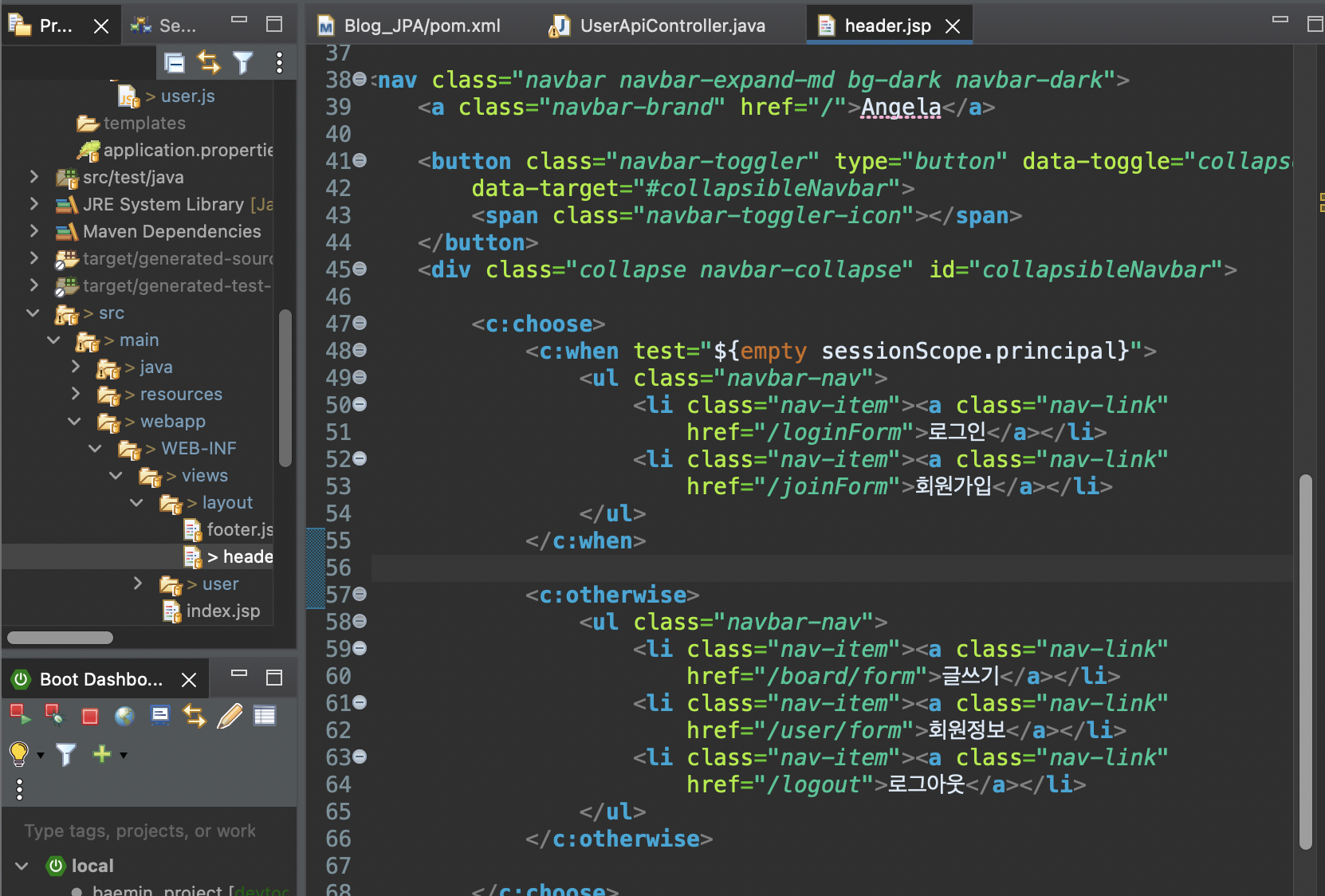
header.jsp
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<c:choose>
<c:when test="${empty sessionScope.principal}">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"
href="/loginForm">로그인</a></li>
<li class="nav-item"><a class="nav-link"
href="/joinForm">회원가입</a></li>
</ul>
</c:when>
<c:otherwise>
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"
href="/board/form">글쓰기</a></li>
<li class="nav-item"><a class="nav-link"
href="/user/form">회원정보</a></li>
<li class="nav-item"><a class="nav-link"
href="/logout">로그아웃</a></li>
</ul>
</c:otherwise>
</c:choose>
</div>그리고 서버를 재시작하면
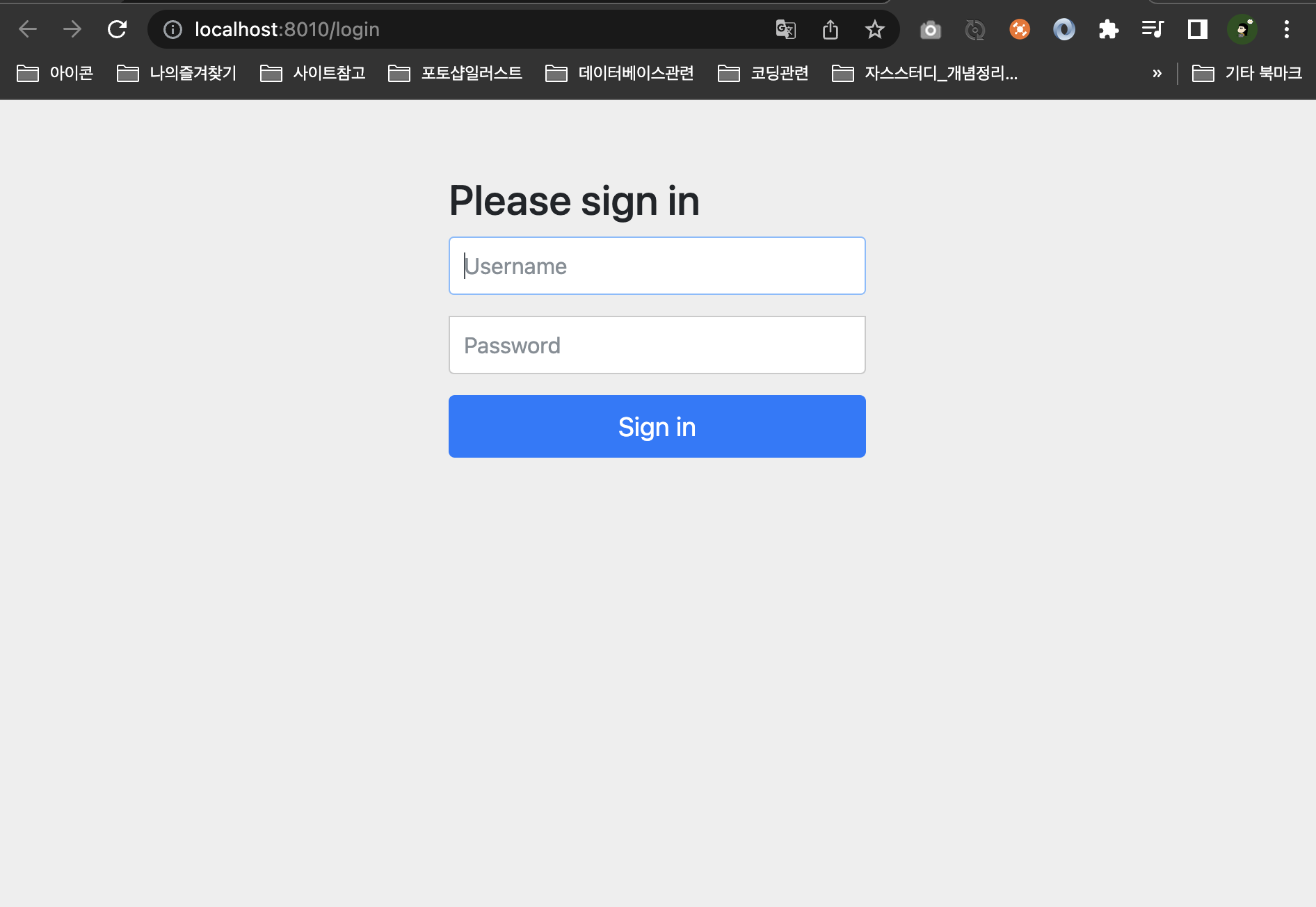
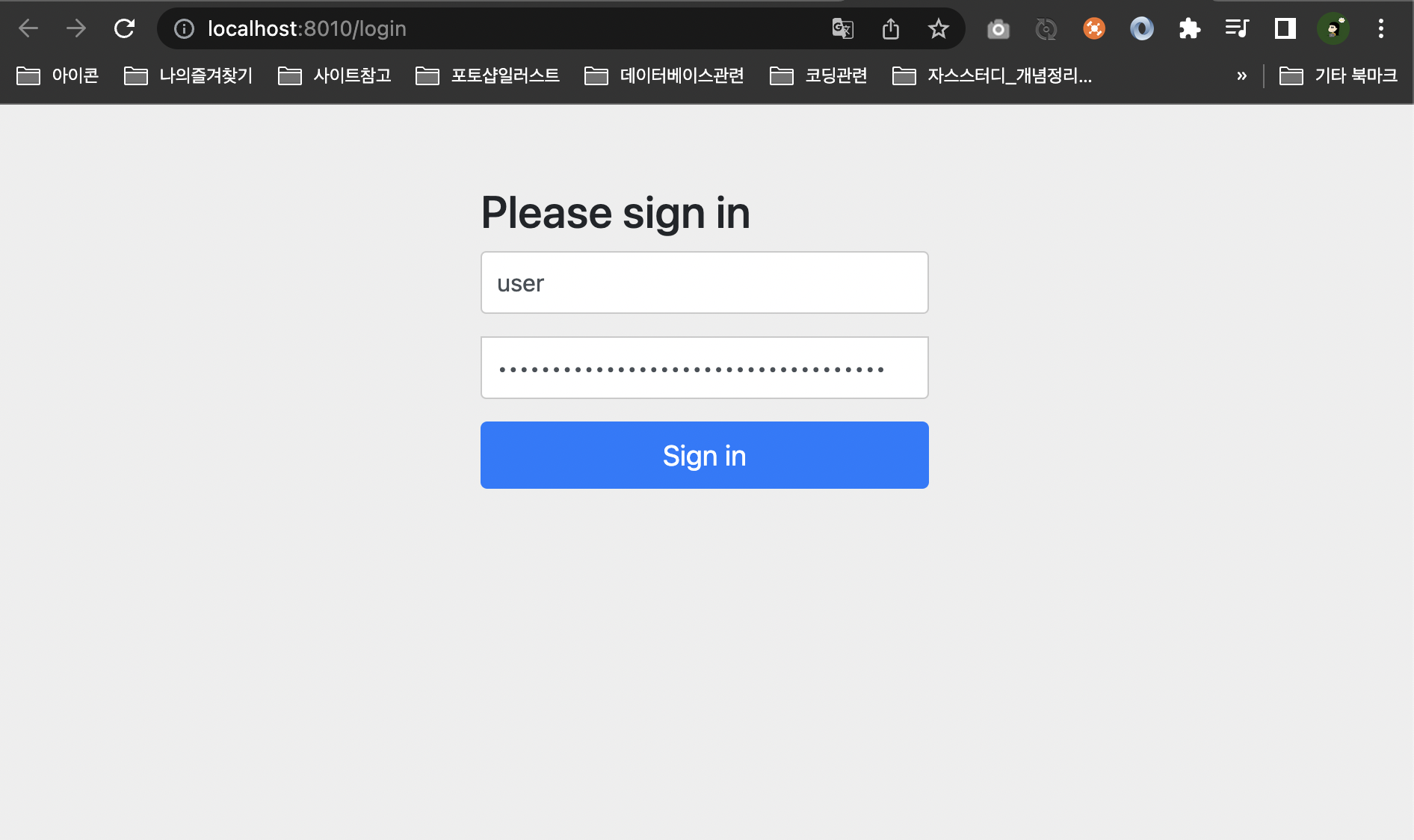
첫화면이 이화면이 나온다. 시큐리티 자체에서 가로채서 로그인을 강제적으로 하게 만들어서 이렇게 보임.

로그인
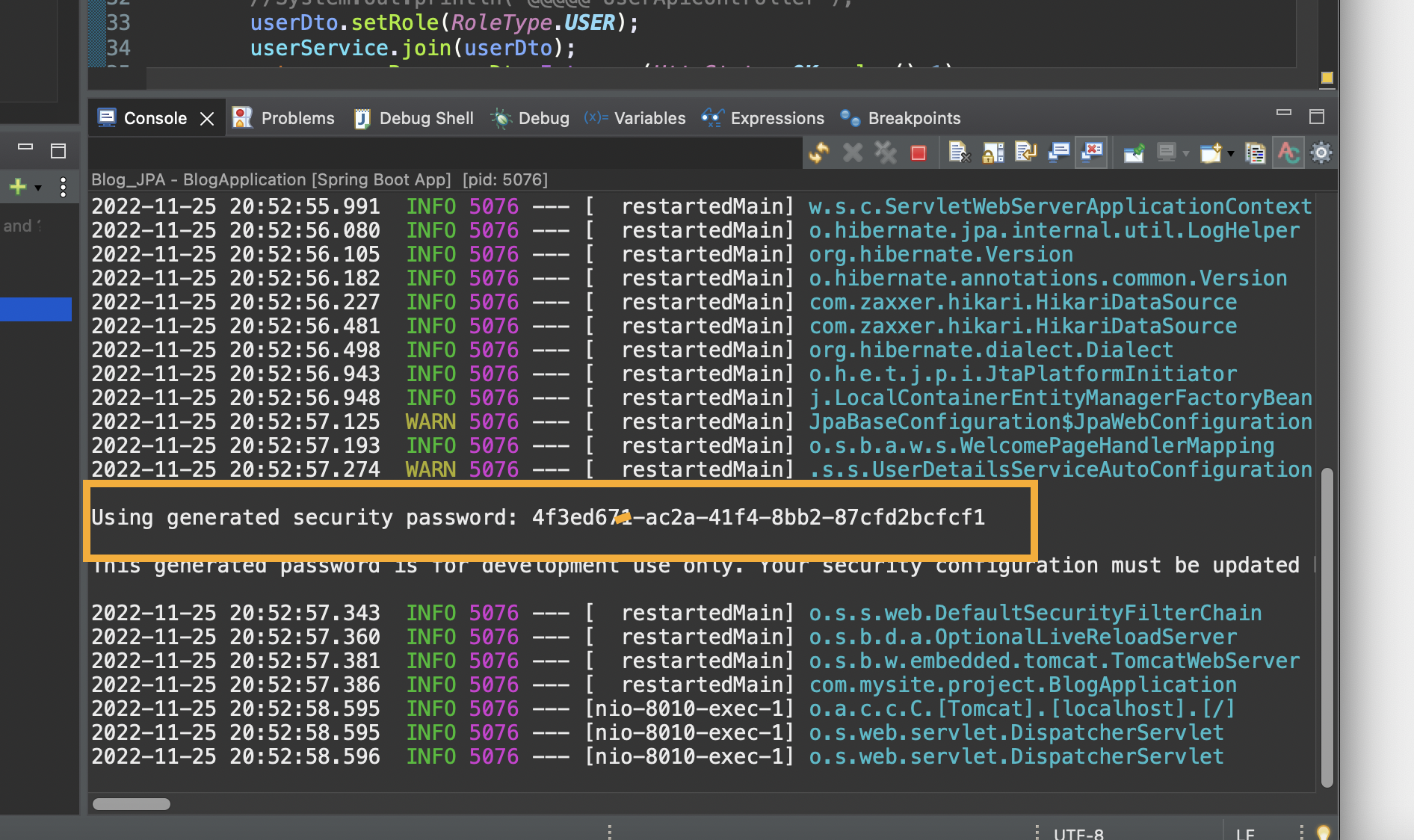
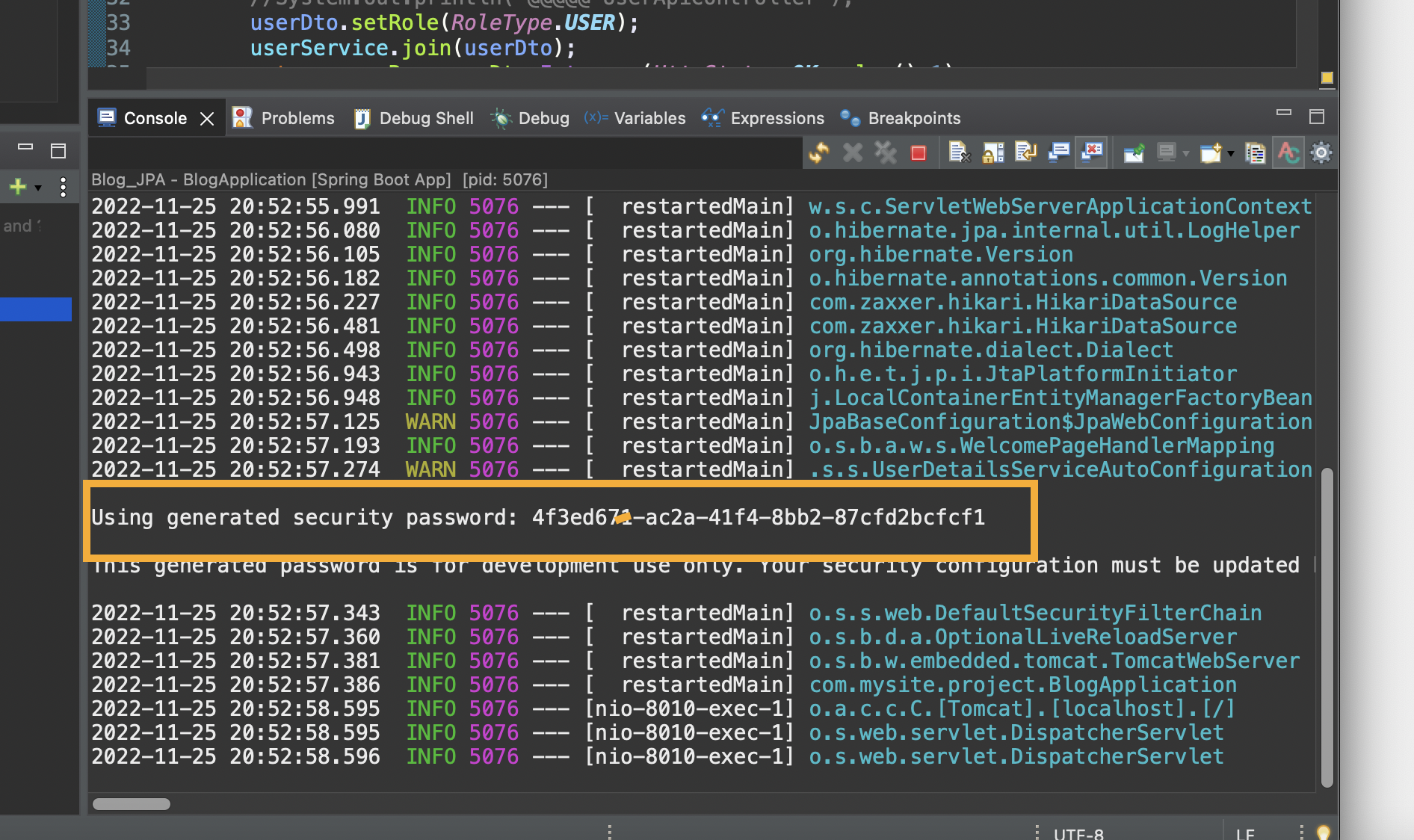
아이디 : user
비밀번호 : 콘솔창에 비밀번호를 입력해준다.

비밀번호를 입력한 후, 확인하면 정상적으로 로그인이 된다.!

시큐리티로 로그인 후에는 스프링이 기본으로 세션을 만들어서 저장을 해준다.
그 값이 principal 에 들어있다.

그리고 header.jsp 부분에서
${empty sessionScope.principal} 이 부분을 변경하기 위해

상단에 pom.xml에 추가했던 라이브러리를사용할거다.
그러기 위해선 홈페이지에 들어가서 관련 사용글을 들고 온다.
spring-security-taglibs 홈페이지에서 들어가보면 아래와 같이 적힌 부분을 header.jsp에 입력해서 시큐리티 인증부분을 적용해본다
Declaring the Taglibs
<%@ taglib prefix="sec" uri="http://www.springframework.org/security/tags" %>access Expressions
<sec:authorize access="!isAuthenticated()">
Login
</sec:authorize>
<sec:authorize access="isAuthenticated()">
Logout
</sec:authorize>header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!--필요한 라이브러리 추가-->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="sec" uri="http://www.springframework.org/security/tags" %>
<!-- 로그인이 됐다면 -->
<sec:authorize access="isAuthenticated()">
// 해당페이지에서 사용할 수 있도록 변수로 등록 => var="principal"
<sec:authentication property="principal" var="principal"/>
</sec:authorize>
principal 란?
Allows direct access to the principal object representing the current user
📝 정리하면 현재 사용자를 객체에 직접 접근할 수 있다는 말 !
header.jsp
<!-- 변경 전 -->
<c:when test="${empty sessionScope.principal}">
<!-- 변경 후 -->
<c:when test="${empty principal}">
로그인 부분을 코드를 다시 보면
<c:when test="${empty principal}">
이부분이라면 로그인이 되지않은거고, 저부분이 아니라면 로그인 되었다는 의미 !
<c:choose>
<!-- 로그인 전 -->
<c:when test="${empty principal}">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"
href="/loginForm">로그인</a></li>
<li class="nav-item"><a class="nav-link"
href="/joinForm">회원가입</a></li>
</ul>
</c:when>
<c:otherwise>
<!-- 로그인 후 -->
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"
href="/board/form">글쓰기</a></li>
<li class="nav-item"><a class="nav-link"
href="/user/form">회원정보</a></li>
<li class="nav-item"><a class="nav-link"
href="/logout">로그아웃</a></li>
</ul>
</c:otherwise>
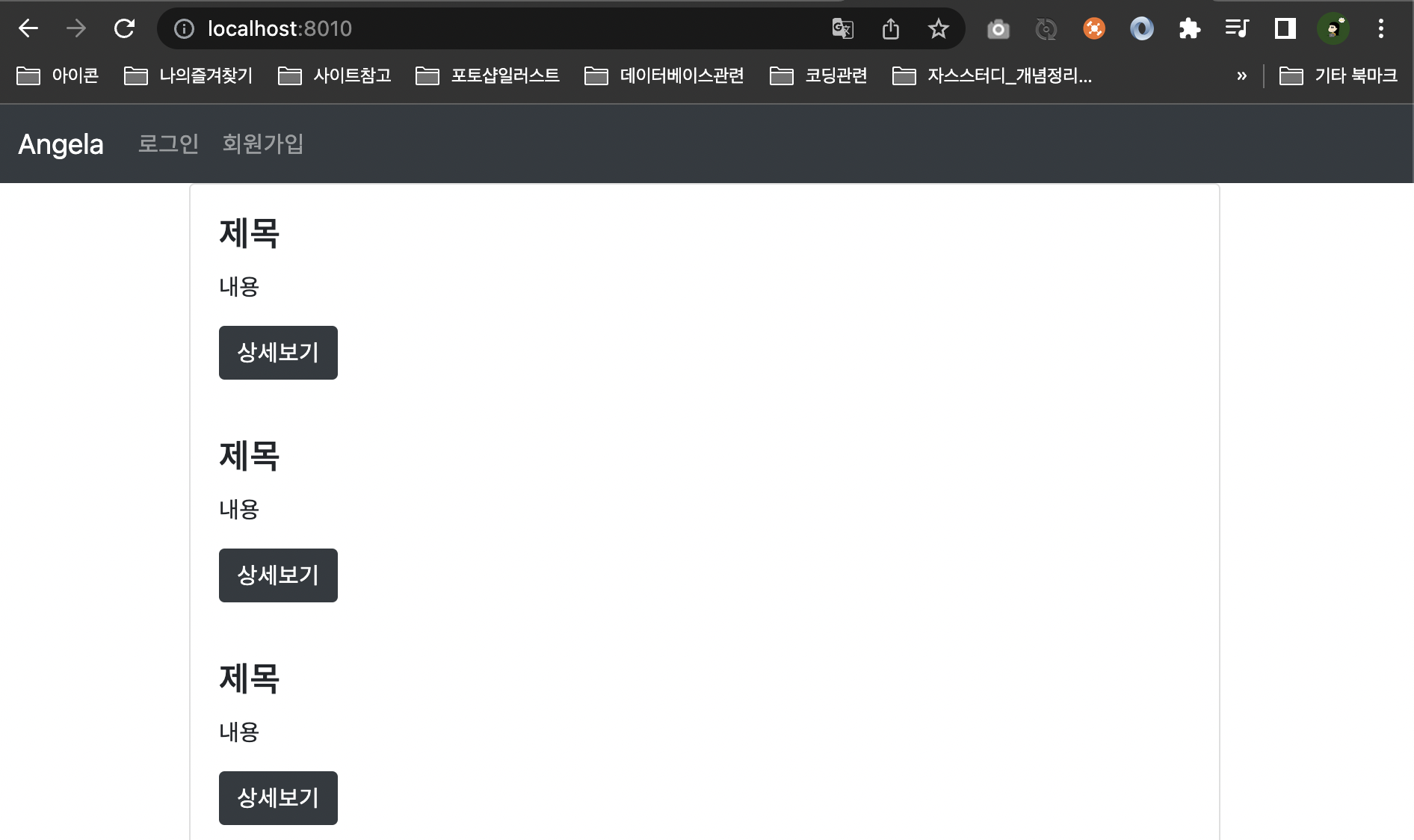
</c:choose>제대로 되는지 다시 한번확인 !
시큐리티 처음 로그인했을 땐 글쓰기 ,회원정보가, 로그아웃 부분이 나오지 않았는데
<c:when test="${empty principal}"> 이 부분을 적용하고 다시 실행해보면, 제대로 나오는걸 볼 수 있다.