UserController.java
맵핑주소에 "/auth/" 추가하기,
로그인해야하는 부분에서만 인증하고 그외엔 로그인하지 않아도 볼 수 있는 부분을 정하기 위해서
회원가입을 했는데 인증이 될 필요없는 없으니까 "/auth/" 입력
인증이 안된 사용자들이 출입할 수 있는 경로를 /auth/** 허용
1.주소가 "/" 인 주소를 index.jsp 허용
2.static 아래에 있는 /js/, /css/, /images/** 허용
UserController.java
@Controller
public class UserController {
//인증을 해야하니까
@GetMapping("/auth/joinForm")
public String joinForm() {
return "/user/join";
}
//인증을 해야하니까
@GetMapping("/auth//loginForm")
public String loginForm() {
return "/user/login";
}
}UserApiController.java
@PostMapping("auth/joinProc") //맵핑주소 변경
public ResponseDto<Integer> save(@RequestBody UserDto userDto){
//System.out.println("@@@@@ UserApiController");
userDto.setRole(RoleType.USER);
userService.join(userDto);
return new ResponseDto<Integer>(HttpStatus.OK.value(),1);
}login.jsp
기존에 있던 로그인 방식은 json으로 했지만 이번에 form안에 버튼을 넣고,
id값 대신 name으로 넣었다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form action="#" method="post">
<div class="form-group">
<label for="username">username:</label> <input type="text"
class="form-control" placeholder="Enter username" name="username" id="username">
</div>
<div class="form-group">
<label for=password>password</label> <input type="password"
class="form-control" placeholder="Enter password" name="passoword" id="password">
</div>
<div class="form-group form-check">
<label class="form-check-label"> <input name="remember"
class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button id="btn-login" class="btn btn-primary">로그인 </button>
</form>
</div>
<!-- <script src="/js/user.js"></script> -->
<%@ include file="../layout/footer.jsp"%><head>
header.jsp
로그인, 회원가입 "/auth/" 경로추가
<c:when test="${empty principal}">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"
href="/auth/loginForm">로그인</a></li>
<li class="nav-item"><a class="nav-link"
href="/auth/joinForm">회원가입</a></li>
</ul>
</c:when>user.js
기존에 있던 로그인 스크립트는 다 삭제. 시큐리티를 이용해서 로그인을 하기위해
let index = {
init: function() {
$("#btn-save").on("click", () => { //function를 사용하지않은 이유는 this를 바인딩하기 위해서
this.save();
});
},
save: function() {
// alert("user의 svae할수있음 ");
let data = {
username:$("#username").val(), //username이 들고있는값을변수에다가 바인딩을 한다.
password:$("#password").val(),
email:$("#email").val()
};
//console.log(data);
//ajax호출시 default가 비동기호출
//ajax 통신을 이용해서 3개의 데이터를 json으로 변경해서 insert 요청
$.ajax({
type:"POST",
url:"/auth/joinProc", //맵핑되는 주소랑 동일
data:JSON.stringify(data),
contentType:"application/json; charset=utf-8", //body 데이터가 어떤 타입 인지
dataType:"json" //요청을 서버로 해서 응답이 왔을 때 기본적으로 모든것이 문자열("json이라면 ?")
//회원가입 수행 요청
}).done(function(resp){
alert("회원가입이 완료되었습니다. ");
console.log(resp);
location.href="/";
}).fail(function(error){
alert(JSON.stringify(error));
});
},
}
index.init();
이제 설정패키지를 하나 생성한다.
config 디렉토리 구조
│ ├─ com.mystie.project.config
│ ├- SecurityConfig.java
공부를하다가 시큐리티 WebSecurityConfigurerAdapter 부분이 스프링 부트에서 지원되지않아서 구글링으로 다른방법을 찾아보았다.

@Bean(빈) 등록이란 ? 스프링 컨테이너에서 객체를 관리할 수 있게 하는 것
@Configuration //빈 등록(Ioc관리)
@EnableWebSecurity //시큐리티에 필터가 등록이 된다. 설정은 아래에서 하면된다.
@EnableGlobalMethodSecurity(prePostEnabled=true) // 특정 주소로 접근을 하면 권한 및 인증을 미리 체크하겠다. 요청을 수행하고 시큐리타가 수행하는게 아니라 특정주소로들어오면 실행하겠다 라는 어노테이션
public class SecurityConfig {
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
http
.authorizeRequests() //요청이 들어오면
.antMatchers("/auth/**").permitAll() // auth 로 들어오면 누구나 들어올수있다.
.anyRequest() // 이게아닌 모든 요청은
.authenticated() // 인증이 되어야 한다.
.and()
.formLogin()
.loginPage("/auth/loginForm"); // 인증이필요한곳으로 이동
return http.build();
}
}
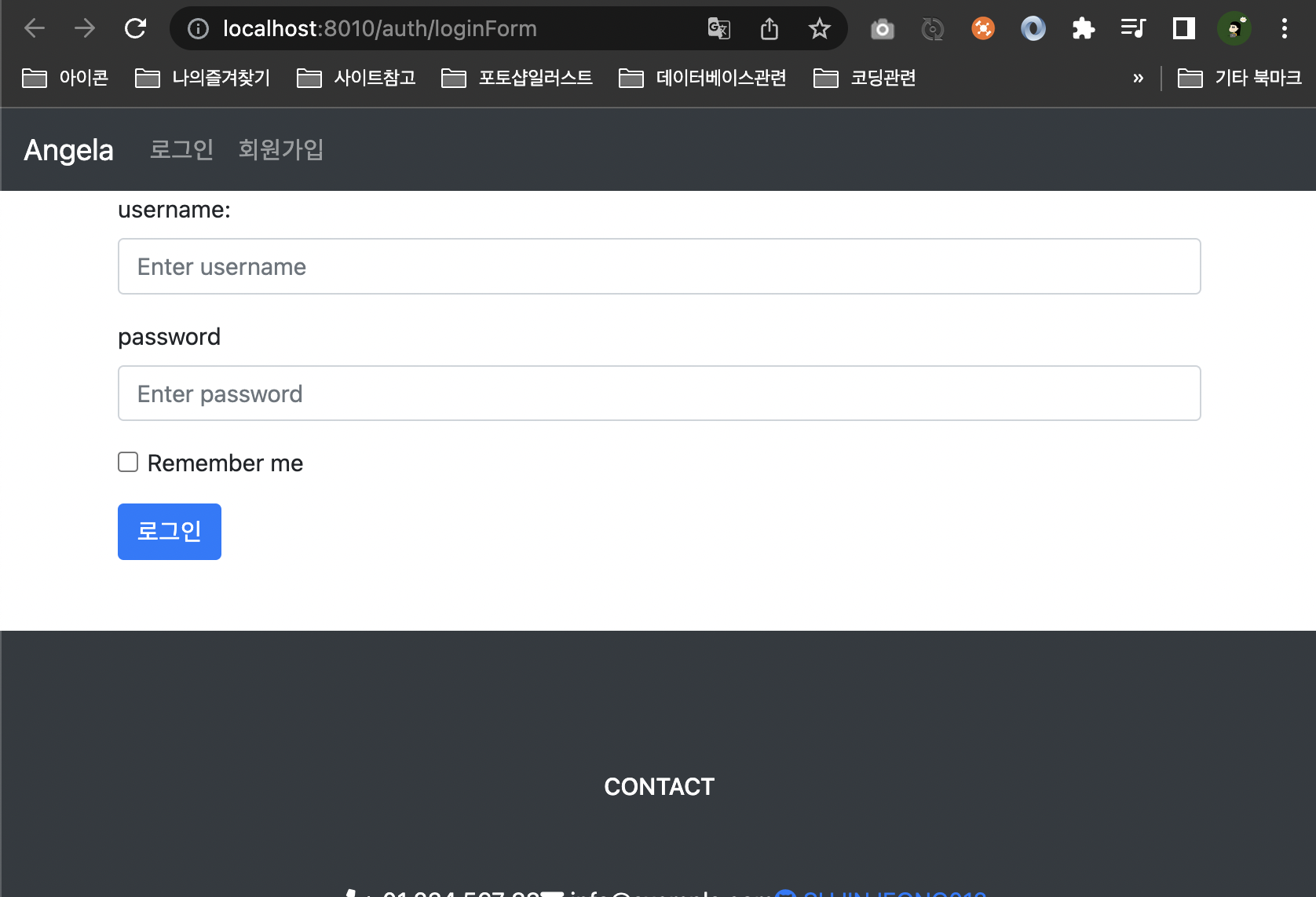
서버를 재실행하면 이제 "/"가 아닌 바로 로그인화면으로 이동되는걸 확인할 수 있다.