웹 MVC의 구조를 살펴보고 서블릿과 JSP를 이용하는 방식
JSP를 이용한 개발 방시의 경우 유지보수나 URL변경 등은 유연하지 못하다는 단점이 부각되면서 2000년대 중반 이후의 개발은 거의 MVC형식으로 서블릿과 JSP를 같이 이용하는 형태로 개발
MVC구조와 서블릿/JSP
서블릿 코드의 경우 자바코드를 그대로 이용할 수 있고, 상속이나 인터페이스의 처리도 가능하다.
하지만 HTTP로 전달된 메시지를 구성하는 HTML을 처리할 때는 상당히 많은 양의 코드를 작성해야한다.
JSP의 경우 반대로 HTML 코드를 바로 사용할 수 있으므로 HTTP 메시지 작성에는 적합하지만, 그 안에 자바 코드를 재사용하는 문제나 자바 코드와 HTML이 혼재하는 것과 같은 여러문제가 존재.
이를 절충해서 다음과 같은 구조를 이용하게 된다. 브라우저의 요청은 해당 주소를 처리하는 서블릿에 전달되고, 서블릿 내부에서는 응답에 필요한 재료 데이터들을 준비한다.
서블릿
- 응답 Response에 필요한 데이터 완성
- 다른 객체들 연동 협업 처리
- 상속이나 인터페이스의 활용
- 코드의 재사용
서블릿은 준비한 데이터들을 JSP로 전달하고, JSP에서는 EL을 이용해서 최종적인 결과 데이터를 생성한다.
JSP
- EL을 이용해서 데이터 출력
- HTML 코드 활용
- 브라우저로 전송할 최종결과 완성
요청(Request) > 서블릿 > JSP > 응답(Response)
JSP를 이용해서 생성된 결과화면을 톰캣을 통해서 브라우저로 전송된다.
웹 MVC라는 구조는 Model - View - Controller 의 역할을 분리해서 처리하는 구조로 데이터는 컨트롤러에서 결과는 뷰에서 처리한다.
서블릿이 컨트롤러 역할이고, jsp가 뷰 역할
MVC구조를 익히기 위해서 앞의 계산 프로그램을 다시 설계
- 브라우저의 호출은 반드시 컨트롤러 역할을 하는 서블릿을 호출하도록 구성
- JSP는 브라우저에서 직접 호출하지 않도록 하고 Controller를 통해서만 JSP에 접근하도록 구성
GET 입력화면의 설계
- 브라우저 /input과 같이 특정한 주소를 호출한다.
- /input에 맞는 서블릿을 InputController로 작성하고, GET방식일때만 동작하도록 작성
- InputController의 화면 처리는 input.jsp를 이용하도록 지정
- input.jsp에는 HTML 코드를 이용해 브라우저에서 볼 수 있도록 결과를 생성
입력화면의 경우 브라우저의 호출 '/input'이고, 컨트롤러는 InputController, 뷰는 input.jsp 가 된다
POST 처리의 설계
- input.jsp의 form 태그의 action을 '/calcResult'와 같이 변경하고, 이에 해당하는 CalcResultServlet 서블릿을 컨트롤러로 작성
- CalcResultServlet은 form으로 전달되는 num1,num2 데이터를 읽어내서 결과 데이터를 만들어야 한다.
- 만들어진 결과를 calcResult.jsp와 같이 JSP로 전달해야 하고, JSP에서는 결과 데이터를 출력한다.
컨트롤러에서 뷰(View) 호출
GET방식으로 처리
- 예제프로젝트MVC구조를 적용하기 위해서 패키지에 calc라는 패키지 추가하고, InputController.java 파일 생성
InputController에 GET방식으로 '/calc/input' 경로를 호출했을 때를 처리하는 컨트롤러로 HttpServlet을 상속해서 구성한다.
package org.sujin.w1.calc;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//Get 방식 호출
@WebServlet(name ="inputController", urlPatterns="/calc/input")
public class InputController extends HttpServlet{
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("InputController....do Get");
RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/calc/input.jsp");
dispatcher.forward(req, resp);
}
}
기존에 사용했던 input.jsp와 calcReult.jsp는 calc폴더와 함께 WEB-INF 경로 밑으로 이동시킨다. WEB-INF는 브라우저에서 직접 접근이 불가능한 경로는 특별한 경로이다. WEB-INF 밑에 jps파일을 둔다는 의미로 브라우저에서 jsp로 직접 호출이 불가능하다는 것을 의미한다.
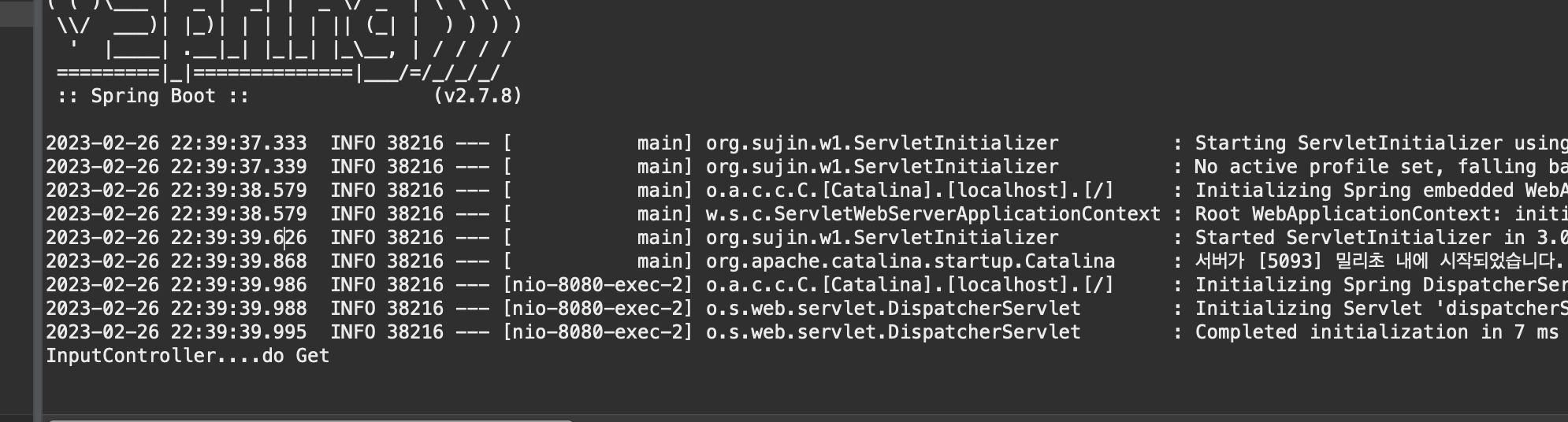
프로젝트를 재시작해서 브라우저에서 '/calc/input'을 호출하면 다음 그림과 같이 input.jsp의 실행 결과를 그대로 확인할 수 있다.
중요한 사실은 InputController라는 서블릿이 실행된 결과라는 것.(서버가 실행된 로그를 보면 'Input-Controller')메세지가 출력된걸 볼 수 있다.

POST방식을 통한 처리 요청
CalcController.java
서블릿은 doPost()라느 메서드를 오버라이드해서 POST방식으로 들어오는 요청(Request)을 처리할 수 있기 때문에
기존의 InputController에 doPost()를 추가해도 되지만, CalcController와 같이 새로운 서블릿을 생성해서 doPost()를 작성
@WebServlet(name = "calcController", urlPatterns = "/calc/makeResult")
public class CalcController extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String num1 = req.getParameter("num1");
String num2 = req.getParameter("num2");
System.out.println("CalcController....do Post");
System.out.printf(" num1 : %s" , num1);
System.out.printf(" num2 : %s" , num2);
//resp.sendRedirect("/index");
}
}
calcReuslt.java
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>num1 : ${param.num1}</h1>
<h1>num2 : ${param.num2}</h1>
<h1>sum : ${Integer.parseInt(param.num1) + Integer.parseInt(param.num2)} </h1>
</body>
</html>input.jsp
<form action="/calc/makeResult" method="post">
<input type="number" name="num1">
<input type="number" name="num2">
<button type="submit">SEND</button>
</form>
콘솔창에 입력한 값이 나오는걸 볼 수 있다.

sendRedirect()
POST방식의 처리는 가능하면 빨리 다른 페이지를 보도록 브라우저 화면을 이동시키는 것이 좋다.
처리가 끝난 후에 다른 경로로 이동하게 하는것이 일반적이다. 이때 사용하는 메서드가 HttpServletResponse의 sendRedirect()이다.
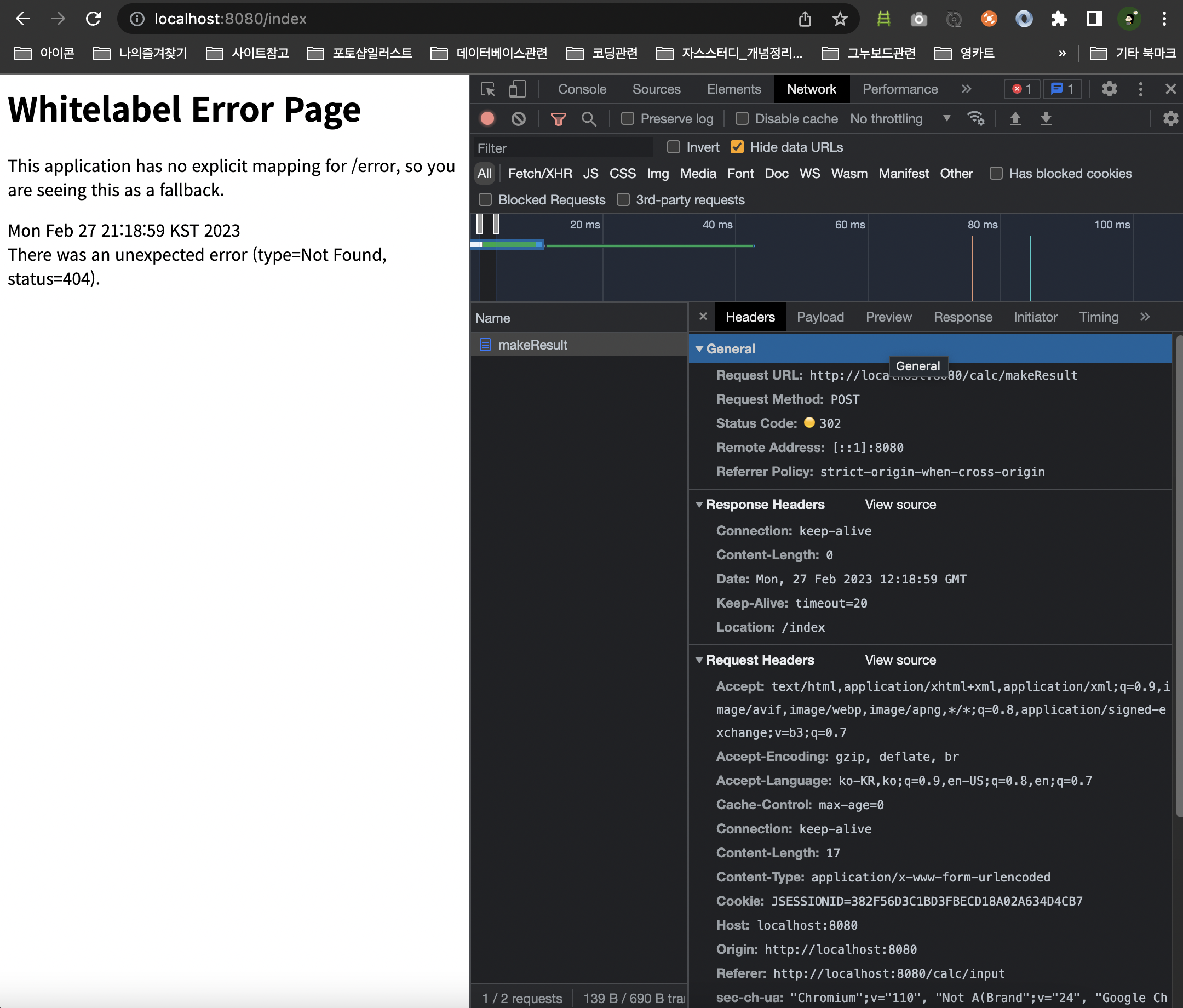
위에 CalcController.java파일에 주석처리 한걸 풀고 실행하면
resp.sendRedirect("/index");이렇게 나오는 이유는 CalcController의 응답이 브라우저에서 '/index' 경로로 가도록 했고,
브라우저는 '/index'경로를 호출했기 때문
브라우저는 응답헤더에 'Location'이 포함되면 브라우저의 주소창을 변경하고 해당 주소를 호출하게 된다.(Get방식으로 호출)
지금은 '/index'에 해당하는 컨트롤러가 존재하지 않기 때문에 404에러가 발생하는게 되는 것