JSP를 이용해서 GET/POST 처리하기
JSP기술이 HTML 화면을 구성하기에 편리하므로 이를 이용해서 Get/Post 방식으로 데이터를 처리하는 코드를 작성
이 예제를 다루는 이유는 JSP위주로 개발할 때의 문제점을 살펴보기 위해서 !
GET 방식은 입력과 조회
계산 프로그램을 만드는 예제
1.브라우저에서 계산할 숫자를 입력하기 위해 호출하는 경로는 주소창에서 바로 입력되거나 링크를 통해서 접근하는 경로이므로 Get방식이라고 할 수 있다. 브라우저에서 직접 접근하는 Get 방식은 다음과 같은 경우에 주로 사용
- 원하는 데이터 조회
- 사용자가 입력할 수 있는 화면
프로젝트의 webapp 안에 calc라는 폴더를 만들고, input, jsp를 추가한다.

<form> 태그와 POST 방식
input.jsp에는 <form> 태그와 <input>태그를 이용해서 입력할 수 있는 화면을 구성한다.
input.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form>
<input type="number" name="num1">
<input type="number" name="num2">
<button type="submit">SEND</button>
</form>
</body>
</html>코드에는 form 태그가 사용되고 내부에 input태그 사용
form 입력양식을 의미하고, form태그를 이용해서 사용자각 입력하는 내용들을 전송하는 용도로 사용한다.
input태그는 문자나 숫자 등을 입력하는 용도로 사용한다. type이라는 속성을 이용해서 숫자 혹은 문자, 시간 등을 입력할 수 있다.
button 태그는 화면에 버튼을 보여주고 form 태그의 전송을 목적으로 하는 경우에는 type="submit"을 지정한다.
브라우저 주소창에 http://localhost:8080/calc/input.jsp 입력하면 화면을 GET 방식으로 볼 수 있게 된다.

쿼리스트링(query string)과 파라미터(parameter)
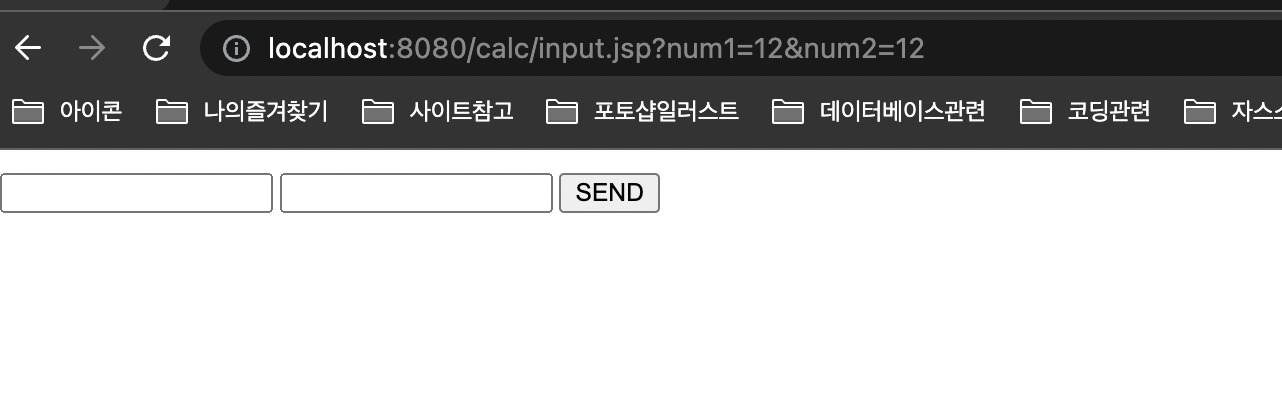
입력창에 숫자를 입력하고, send버튼을 클릭하면 주소창에 입력한 값이 나오게 된다.

SEND 버튼은 'type="submit"'으로 지정되어 있는데 이 경우 버튼을 클릭하면 form태그내에서 사용자가 입력한 값을 input 태그의 name속성값과 함께 전송하게 된다.
input 태그의 name 속성값이 num1,num2로 지정되어 있기 때문에 'num1=&-num2='와 같은 문자열을 구성하게 된다.
쿼리스트링
웹에서 주소창 뒤에 '?'로 시작하는 내용물을 쿼리스트링이라고 한다.
쿼리스트링을 번역하면 '질의 문자열'이라고 할 수 있는데 말 그대로 무언가를 요구하거나 물어보는 용도로 데이터를 전달하기 위해 사용한다.
쿼리 스트링은 '키와값'의 형태로 데이터를 전달하는데 여러 개의 데이터가 필요한 경우 '&'를 이용해서 연결한다. 이러한 '키=값' 형태를 흔히 '파라미터'이름과 값'이 라고 한다.
POST방식은 처리를 위한 용도
form 태그에는 action과 method라는 속성을 이용해서 말 그대로 '양식'을 어디에 어떤 방식으로 전송할 것인지를 결정할 수 있다.
input.jsp
action을 'calcResult.jsp'로 전송하고 , 전송방식은 method=post로 변경
<form action="calcResult.jsp" method="post">
<input type="number" name="num1">
<input type="number" name="num2">
<button type="submit">SEND</button>
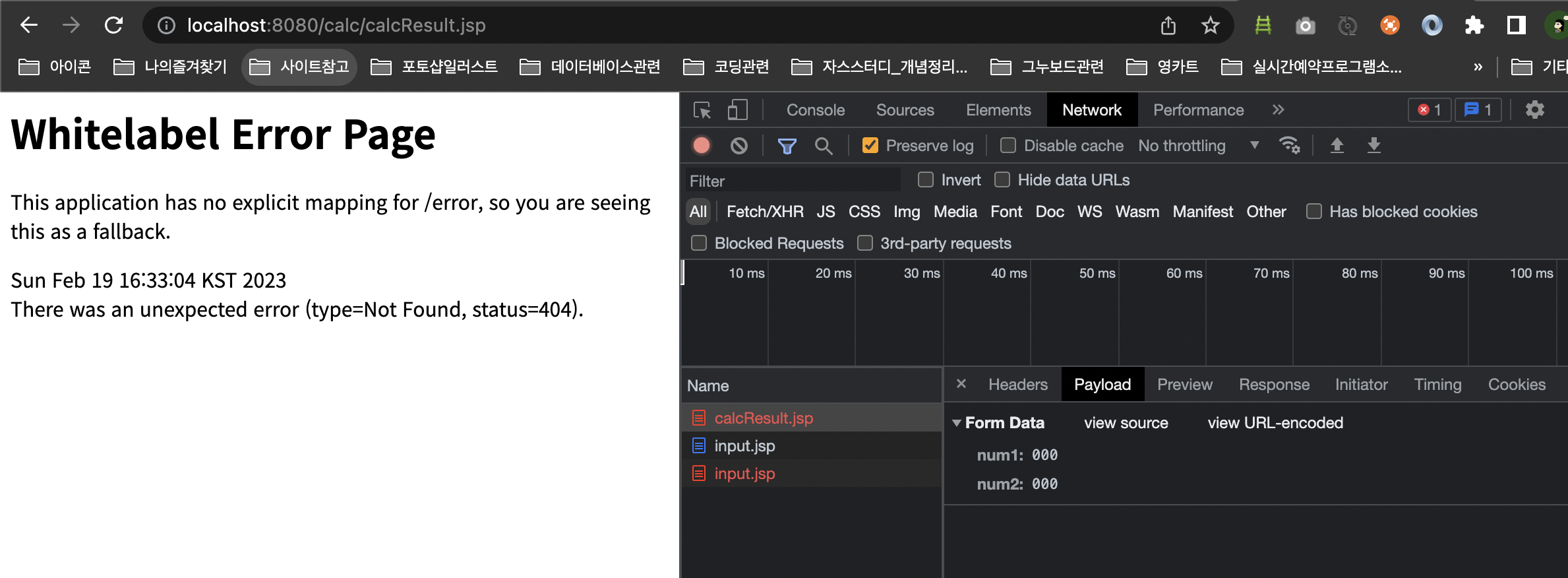
</form>calcResult.jsp를 만들지않아서 브라우저는 404이지만
내가 입력한 값은 제대로 들어간 걸 볼 수 있다.!

POST방식은 '등록/수정/삭제'와 같은 작업을 수행하기 위해서 사용한다.
POST방식은 GET방식과 달리 정보의 확산이 목적이 아니므로 굳이 하나의 문자열로 모든정보를 표현하지 않고, URL과 정보를 따로 구분해서 전달한다.
GET방식과 달리 POST 방식을 비교
| 구분 | GET | POST |
|---|---|---|
| 주 용도 | 조회 | 등록/수정/삭제와 같은 처리 |
| 구성 | url뒤에 '?'와 쿼리 스트링 | url 전달 후 HTTP 몸체(Body)로 쿼리스트링 |
| 효과 | 사용자가 손쉽게 사용할 수 있는 링크를 제공할 수 있음 | 단순조회가 아니라 원하는 작업을 처리할 수 있게 됨 |
| 한계 | - 브라우저에 따라 길이의 제한 - url 뒤의 쿼리 스트링으로 모든 정보가 전달되는 단점 - 쿼리 스트링 길이에 대한 제한(일반적으로 2kb 혹은 브라우저마다 차이 있음) | - GET방식에 비해서 많은 양의 데이터를 전송함 - 주소창만으로는 테스트가 어려움 |
calcResult.jsp
input.jsp에서 전달되는 num1/num2를 받아서 처리하는 calcResult.jsp 작성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>num1 : ${param.num1}</h1>
<h1>num2 : ${param.num2}</h1>
</body>
</html>calcResult.jsp의 내부에 '${}'로 처리된 부분이 존재하는데 JSP에서 사용되는 EL이라는 기술로, 서버에서 데이터를 출력할 수 있도록 해주는 기능이다.
EL을 사용할 때는 param 이라는 이름의 지정된 객체를 이용해서 현재 요청에 전달된 파라미터를 쉽게 추출할 수 있다. form태그에서 num1이라는 이름의 전송된 데이터는 ${param.num1} 같은 형태로 간편하게 사용할 수 있다.

웹의 파라미터는 모두 문자열
JSP가 브라우저에 전달하고 싶은 데이터를 구성하는 데는 편리하지만 복잡한 코드를 넣는 데는 적합하지 않다. 예를들어 num1과 num2처럼 전달되는 모든 데이터는 문자열로 처리되기 때문에 결과 데이터를 처리하기 위해서는 calcResult.jsp를 Integer.parseInt()를 이용해서 다시 ${}로 감싸서 처리해야한다.
calcResult.jsp
<h1>num1 : ${param.num1}</h1>
<h1>num2 : ${param.num2}</h1>
<h1>sum : ${Integer.parseInt(param.num1) + Integer.parseInt(param.num2)} </h1>
JSP 올바른 사용법
JSP는 기본적으로 GET/POST 방식의 호출을 구분하지 않기 때문에 POST 방식으로 접근해야하는 calcResult.jsp를 Get방식으로도 얼마든지 호출할 수 있다는 문제가 있다.
이 경우는 Integer.parseInt()에서 문제가 발생하면 오류 코드가 나온다.
이러한 이유로 최근에 JSP는 다음과 같이 제한적인 용도로 사용
- JSP에서 쿼리 스트링이나 파라미터를 처리하지 않는다.
- JSP에 서블릿을 통해서 처리 - JSP는 입력화면을 구성하거나 처리 결과를 보여주는 용도로만 사용
- 브라우저는 직접 JSP 경로를 호출하지 않고 서블릿 경로를 통해서 JSP를 보는 방식으로 사용
이러한 문제를 해결하기 위해 등장한 방식이 '웹 WEB' 방식으로 JSP결과만 출력하고, 처리는 서블릿을 이용하는 방식으로 변화했다.
