문서 작성 이력
- 2021.05.02 Rev_No.0 Today_I_Learned (1주차) 문서 초안 작성
- 2021.05.03 Rev_No.1 Today_I_Learned (1주차) 문서 컨텐츠 작성
- 2021.05.06 Rev_No.2 Today_I_Learned (1주차) CSS 기술 추가 작성
HTML
(Hyper Text Mark-up Language)
진행 목차 (INDEX)
1.HTML이란?
HTML (Hyper Text Markup Language) 은
하이퍼 텍스트 기반의 웹문서를 만드는 언어로
구조를 설계할때 사용되는 언어이며 웹 페이지를 위한 마크업 언어이다
HTML은 하이퍼링크 를 통해 페이지 간 이동을 하는데
HTTP 통신을 통해 W3(World Wide Web) 상에서 데이터를 주고 받을 수 있다
HTML 과 CSS 간의 관계를 비유한 사진
 [이미지1]
[이미지1]
출처_01 참조
2.HTML의 탄생 배경
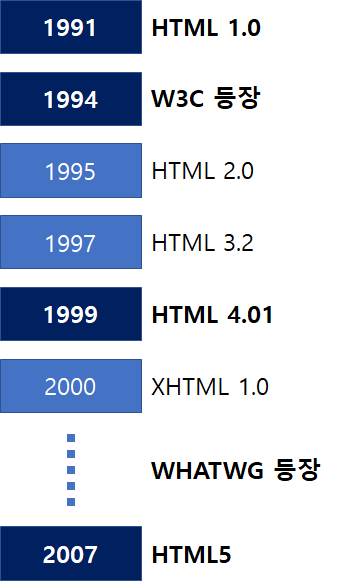
HTML 의 발전 과정
 [이미지2]
[이미지2]
출처_02 참조
HTML 이 탄생하게 된 배경에는
몇 가지 중요한 HTML 의 특징이 영향을 미쳤는데
하단에서 부가적으로 설명하겠지만
간략하게 설명하자면
웹페이지의 컨텐츠들을 다양한 환경(브라우저)에서 열람을 해도 동일하게 볼 수 있도록 하나의 표현 언어 의 필요성의 의해 생겨나게 되었다.
그 약속된 하나의 언어의 대표적인 것으로는
SGML(Standard Generalized Markup Language) 이 있는데
SGML 이란 문서용 마크업 언어를 정의하기 위한 메타언어이다.
( html도 엄밀히 말하자면 프로그램이 아니라 텍스트 기반의 웹 문서이다 )
SGML 문서 예시
 [이미지3]
[이미지3]
출처_03 참조
현재 사용되고 있는 HTML 예시
<!DOCTYPE html>
<html lang="KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>HTML의 기본적인 내용을 보게 되면
SGML과 문서 구조가 많이 유사한 것을 볼 수 있다
당시 웹페이지는 텍스트 정보와 간단한 이미지가 결합된 형태로 정보를 제공하는 것이 그 목적이었으므로 그 사용 용도가 조금은 심플했다.
따라서 이런 언어들을 표현하기에 알맞는 SGML이라는 것을 가져와서
그것을 웹에 알맞게 필요한 것만 정리한 것이 HTML이다.
-
HTML 1.0
HTML이 처음으로 등장하였고
이 때의 웹페이지는 텍스트로만 이루어진 웹페이지 형태였다. -
HTML 2.0 ~ HTML 3.2
웹의 표준을 정의하는 국제 컨소시엄(W3C) 의 등장으로
사용자들이 증가함에 따라 웹의 표준화를 해야할 필요성을 느끼게 되고, HTML도 다양한 브라우저에서 공통적으로 표현할 수 있도록
하나의 표준을 정의하기에 이른다.
현재도 사용하고 있는 실용적인 태그들이 이 때 등장하기 시작한다. -
HTML 4.0
HTML 의 안정기
HTML4 부터 CSS(Cascading Style Sheet)로
디자인적인 요소를 구분하게 되고,
HTML로는 웹페이지의 전반적인 구조만을 명시하는 것을
원칙으로 하게 된다. -
XHTML 1.0
흔히들 XML(eXtensible Markup Language) 이라고 표현하기도 하는데
정확히는 XML과 HTML을 합성하여 더 확장된 태그를 사용할 수 있으며,
문법은 정확히 지켜지지 않는다면 표현되지 않도록
문법 검사를 엄격하게 적용한 마크업 언어이다.
그러나 하위 호환성을 지원하지 않아서
이전의 태그들로 작성된 것들이 사용되지 않을 수 있다는
문제점이 있었고,
문법이 엄격하여 습득에 어려움을 느껴 외면 받게 되었다
그 뒤 다목적 마크업 언어 XML로 분리되어
주로 다른 종류의 시스템, 특히 인터넷에 연결된 시스템끼리
데이터를 쉽게 주고 받을 수 있게 하여
HTML의 한계를 극복할 목적으로 사용되고 있다.
( 해당 기술이 바로 비동기 방식의 자바스크립트 xml 기술인 AJAX이다 ) -
WHATWG
(Web Hypertext Application Technology Working Group)
HTML5의 시초로 보는 개념이며
큰 특징은 주요 웹 브라우저 기업들이 XHTML을 보고 이종 브라우저 간 호환이 되는 HTML을 계승하자는 취지에서 만들어지게 된다.
과거에는 Chrome Safari FireFox 간 HTML 태그가 지원이 되지 않아
웹 개발을 할 때 브라우저 별로 다른 HTML 소스로 개발을 하였다
(이 때 마이크로 소프트 사의 IE(Internet Explorer)은 빠진다.)
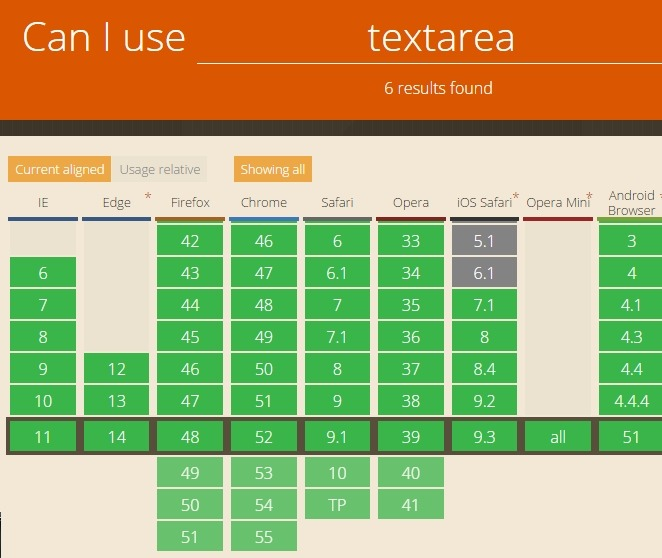
하위 버전에서 브라우저간 호환되는 태그에 대한 예시
 [이미지4]
[이미지4]
출처_04 참조
caniuse.com 이라는 사이트를 가보게 되면
각 웹 브라우저간 호환되는 태그를 확인해 볼 수 있다.
WHATWG을 토대로 HTML5 가 등장하게 되면서
웹 표준과 크로스 브라우징이 가능한 형태가 바로 잡히게 된다
- HTML5
완전한 표준의 정착
W3C 가 XHTML을 제외시키고 WHATWG 가 정의한 표준을 따르게 되면서
지금의 HTML5 표준이 완성되게 된다.
3.HTML의 특징
1. 운영체제의 영향을 받지 않으며 웹 브라우저 위에서 작동한다.
Windows 나 (MAC OS / 우분투 [둘 다 Linux 기반]) 상관없이
웹 브라우저만 있으면 작동한다.
대표적인 웹 브라우저로는 Chrome,Fire Fox,Safari,Edge 등이 있다.
- IE의 경우는 Micro Soft사에서도 더 이상 지원하고 있지 않음
2. 텍스트 기반의 웹 문서로 대소문자를 구분하지 않는다.
예시
<html></html> 이나 <HTML></HTML> 이나 상관없이 크게 동작에 영향을 받지 않는다.
3. 컴파일 방식이 아닌 인터프리터 방식이다.
부가 설명
컴파일 방식
소스 코드를 처음부터 끝까지 읽고 변환 하므로
도중에 에러가 발생하면 소스 코드 실행을 할 수 없음
인터프리터 방식
소스 코드를 한줄 한줄 실행하므로
도중에 에러가 발생하기 전까지는 정상적으로 실행되다가
오류가 발생한 부분에서만 문제가 발생하게 됨
4.HTML의 요소
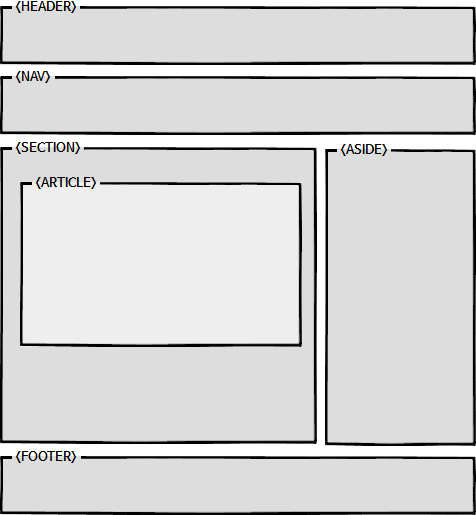
HTML 문서 작성 도식화
 [이미지5]
[이미지5]
출처_05 참조
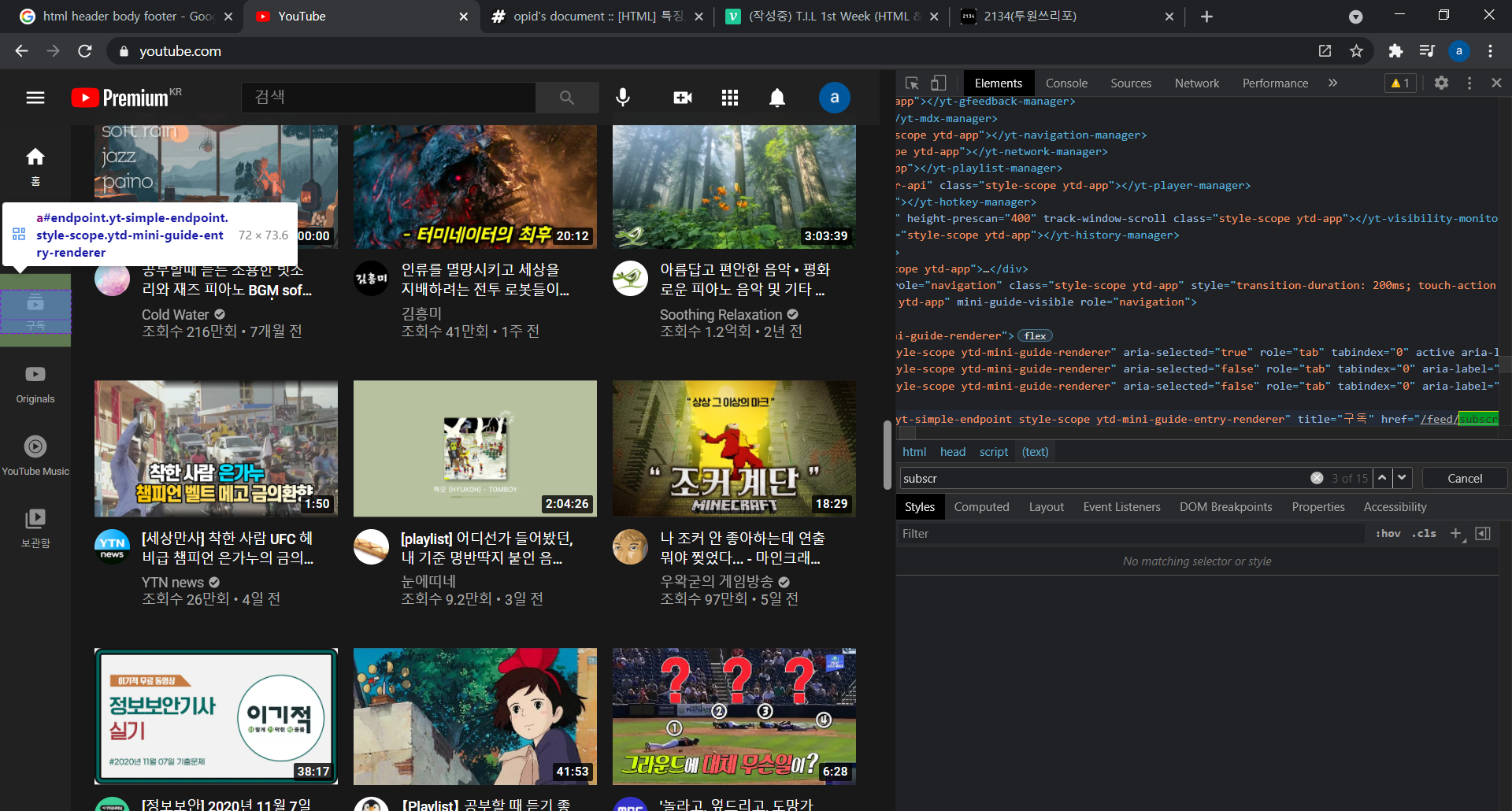
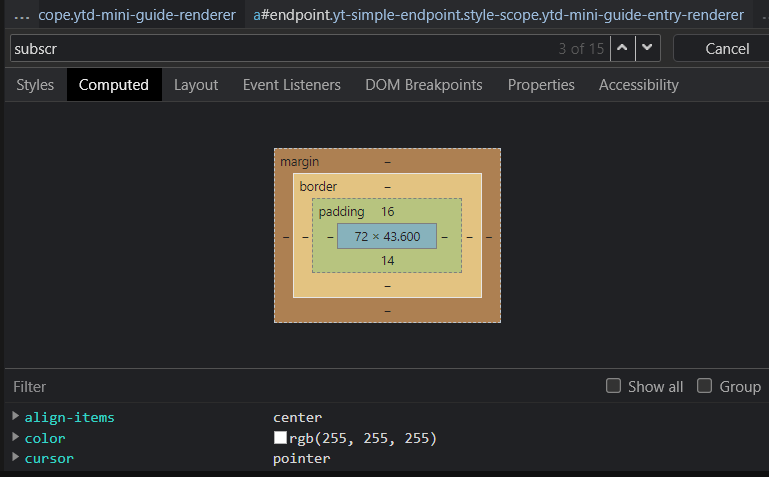
개발자 도구로 확인하는 HTML 요소 검사

 [이미지6]
[이미지6]
출처_06 참조
해당 요소에 대한 HTML 내용
<a id="endpoint" tabindex="-1" class="yt-simple-endpoint style-scope ytd-mini-guide-entry-renderer" title="구독" href="/feed/subscriptions">
<yt-icon id="icon" class="guide-icon style-scope ytd-mini-guide-entry-renderer">
<svg viewBox="0 0 24 24" preserveAspectRatio="xMidYMid meet" focusable="false" class="style-scope yt-icon" style="pointer-events: none; display: block; width: 100%; height: 100%;">
<g class="style-scope yt-icon">
<path d="M18.7 8.7H5.3V7h13.4v1.7zm-1.7-5H7v1.6h10V3.7zm3.3 8.3v6.7c0 1-.7 1.6-1.6 1.6H5.3c-1 0-1.6-.7-1.6-1.6V12c0-1 .7-1.7 1.6-1.7h13.4c1 0 1.6.8 1.6 1.7zm-5 3.3l-5-2.7V18l5-2.7z" class="style-scope yt-icon"></path>
</g>
</svg>
<!--css-build:shady-->
</yt-icon>
<span class="title style-scope ytd-mini-guide-entry-renderer">구독</span>
<tp-yt-paper-tooltip animation-delay="0" offset="4" position="right" class="style-scope ytd-mini-guide-entry-renderer" role="tooltip" tabindex="-1" hidden="" style="--paper-tooltip-delay-in:0ms;">
<!--css-build:shady-->
<div id="tooltip" class="style-scope tp-yt-paper-tooltip hidden">구독</div>
</tp-yt-paper-tooltip>
<yt-interaction class="style-scope ytd-mini-guide-entry-renderer">
<!--css-build:shady-->
<div class="stroke style-scope yt-interaction">
</div>
<div class="fill style-scope yt-interaction">
</div>
</yt-interaction>
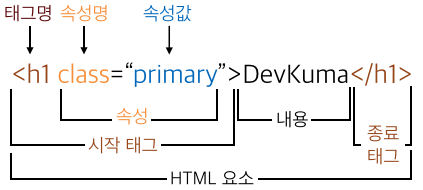
</a>HTML 요소에 대한 구조도
 [이미지7]
[이미지7]
출처_07 참조
상기 예시로 가져온 Youtube 페이지에 대한 요소는
여러 가지 요소적 측면들이 복잡하게 얽혀 있으므로
간단한 구조도로 설명하자면
html 요소에는
<시작태그>와 '내용' 그리고 </종료태그>로 나뉜다.
시작태그 <'h1'> 는 반드시 종료태그로<'/h1'> 닫아주어야 하며
종료 태그가 없을 경우 종료태그가 나오기 전까지 모든 내용을
HTML은 텍스트로 인식하여 보여주게 된다
시작 태그 안에는 속성을 정의할 수 있으며
속성에는 속성명="속성값"으로 내용을 표현한다.
속성 위치에 들어가는 인자값의 종류
1. CSS속성 (하위 버전 호환성때문에 CSS 내부 요소 사용 가능)
<p ><font size = "12pt"; color = "red">html test text</font></p>2. 선택자(class 혹은 id)
<p class="p_1"; id="param01" >html test text</p>3. UI 상의 이벤트 (자바 스크립트 호출)
<button onclick="clickEvent()">click here</button>4. 외부 url 자료 (이미지 나 동영상)
<div><img src="https://images.app.goo.gl/Ca1quRHmjrSn7vcF8" alt=""></div>HTML이 왜 프로그래밍 언어가 아닌가?
프로그래밍에는 몇가지 기본적인 요소가 있다
1) 입력과 출력 (IO);
2) 선택과 반복;
3) 처리결과;
프로그램의 특징을 설명할 때 가장 많이 사용되는
덧셈 하는 프로그램과 두 숫자를 비교하는 프로그램의 구조
1. 덧셈하는 프로그램 (반복에 대한 예시)
private int DoAdd(int a, int b) {
/* int a,b 를 parameter(파라미터) 혹은 전달인자라고 하며
DoAdd 라는 Function 혹은 메소드를 통해서
반환되는 값 sum 을 출력값이라고 한다
Java 계열의 객체 지향 함수에서는 반환되는 값의 데이터 형식과
받아서 처리하는 값의 데이터 형식이 일치해야 한다
*/
int sum = a + b;
// 출력
return sum;
}
int left = [1,3,5,7,9];
int right = [2,4,6,8,0];
// left 의 lenth
int count = 5 ;
// 만들어진 함수를 통해서 반복 수행
int Sum_Value = 0;
for(int i = 0; i < count; i ++) {
// 전달인자
int L = left[i];
int R = right[i];
// 반복문에 의한 처리
Sum_Value += DoAdd(L,R);
}
// 츨력
system.out.println(Sum_Value);2. 두 숫자를 비교하는 프로그램 (선택에 대한 예시)
private int DoCompare(int a, int b) {
// 선택
if(a > b) {
// a 가 크면 a 를 반환
return a;
} else {
// b 가 크면 b 를 반환
return b;
}
}
프로그램의 제일 중요한 기본 요소는 반복과 선택이다.
왜냐하면 프로그램이라는 것은 결국 반복적인 처리와
문제 해결을 위해 조건에 맞는 선택을 수행하는 과정이기 때문이다.
이러한 이유로 인해 HTML이 프로그래밍 언어가 아니라는 것이라고 생각한다.
부록(인용 자료)
출처_01 [이미지1] https://yojuyoon.medium.com/my-css-story-9515c1796698
출처_02 [이미지2] https://hyoje420.tistory.com/22
출처_03 [이미지3] https://images.app.goo.gl/iiK3Tst6NC8G2wc46
출처_04 [이미지4] https://doolyit.tistory.com/65
출처_05 [이미지5] https://webdir.tistory.com/310
출처_06 [이미지6] https://www.youtube.com/
출처_07 [이미지7] http://www.devkuma.com/books/pages/340
5.실습
HTML(CSS) 1주차 과제 산출물 진척도
월 - 0%_( HTML 기술블로그 내용 작성 )
화 - 40%_( HTML 페이지 레이아웃 구성 )
수 - 100%_( HTML 페이지 구성 및 CSS 작성 )
목 - 100%_( Github 페이지 로드 및 CSS 기술 블로그 내용 작성 )
금 - 100%_( )
토 - 100%_( )
일 - 100%_( )
HTML(CSS) 1주차 과제 산출물 URL
CSS
(Cascading Style Sheets)
진행 목차 (INDEX)
1.CSS란?
CSS (Cascading Style Sheets) 는
작성된 문서의 표현을 기술하기 위해 쓰이는 스타일시트 언어이다.
CSS 오픈 웹의 핵심 언어 중 하나이며
W3C 명세 에 따라 브라우저 표준을 맞춘다.
레벨 단위로 개발한 CSS1 은 더 이상 사용하지 않고,
다음 레벨인 CSS2.1 이 권고안이며
레벨보다 낮은 단위인 모듈로 나뉜 CSS3 은
표준화 과정을 밟고 있다.
MDN CSS: Cascading Style Sheets 자습서 내용 발췌 https://developer.mozilla.org/ko/docs/Web/CSS
2.CSS의 탄생 배경
CSS 스타일 시트가 HTML 문서와 분리 되기 전에는
스타일을 정의하려면
하기 예제와 같은 방법을 써야 했었다.
<!DOCTYPE html>
<html>
<head>
<title>CSS 예제</title>
<style>
div{
padding : 10px;
font-weight : bold;
color : #008000;
border : 3px dashed green;
display : inline-block;
}
</style>
</head>
<body>
<div>Hello CSS!</div>
</body>
</html>
<!--CSS의 역사와 문법 : 스마일서브 공식 블로그 [IDC HOWTO] 사이트 내용에서 발췌-->
<a href="https://idchowto.com/?p=18855"></a>- CSS 가 웹표준으로 채택되는 시점은 상기 HTML 파트에서
설명했듯이 HTML4 등장 시점에서 본격적으로 채택되기 시작하였는데
1998년 CSS2 권고안이 발표되기 전까지는 별다른 관심을 받지 못했다.
이유로는 CSS1 시점에는 표현 제약이 너무 많았고
빠른 네트워크 인프라를 가진 국내 같은 경우는
CSS 를 사용하기 보다 이미지를 사용하여 웹페이지를 표현하였다.

-
CSS 가 지금처럼 다양한 기능을 지원하지 않고
다양한 디바이스 (데스크톱,노트북,모바일,태블릿) 등으로 인해
반응형 웹페이지가 아직 등장하기 전에는 웹사이트는 그야말로
포트폴리오 성격이 강했기에 (CSS 로 구현할 기술적 한계도 분명했음)
이미지로 웹사이트를 구현하는 것이 당시에는 더 현실적이었다. -
CSS 에 미디어쿼리 지원 기능이 생기기 전에는
애니메이션 효과를 주기 위해 어도비 플래시 같은
플러그인을 필요로 했으며 이미지로 CSS를 대체하였기에
페이지 로딩 속도 문제나 플러그인 호환성 관련 문제가 발생하였다 -
어도비 플래시를 지원하지 않는 브라우저 에서는 생기는 호환성 문제
 [이미지1]
[이미지1]
출처_01 참조 -
현재는 CSS의 발전과 대부분의 웹 브라우저에서 그래픽 지원 기능이
발달하면서 2020년 이후로 어도비 플래시는 지원을 중단하였다.
-
HTML 페이지가 로드 될 때 CSS가 작동하는 방식
[이미지2]
출처_02 참조 -
HTML 과 CSS 가 분리되면
HTML 파싱과 CSS 파싱이 병렬로 진행되기 때문에
페이지 로딩 시 속도가 단축된다.
또한 이미지를 통해 페이지를 구현하는 것 보다
텍스트 형식의 CSS 파일을 사용하는 것이
더 적은 용량으로 웹사이트를 구현 할 수 있다. -
CSS 가 없었을 때는
HTML 로딩 과 HTML 파싱 과정에서
모든 작업을 진행하였기 때문에 스타일 요소가 많을 경우에는
페이지 로딩이 느릴 수 밖에 없었고
스타일 작성 역시 제약점이 많아 모든 것을 다 표현할 수는 없었다.
3.CSS 문법
/* 태그에 대한 코딩 예시 */
p {
font-size: 110%; /* Property : Value; */
font-family: garamond, sans-serif;
/* 여러 속성 병렬 입력 가능
대표적인 예시
margin : 10,10,10,10;
의미 (left,right,top,bottom)
*/
}
h2 {
color: red;
background: white;
}
/* 선택자에 대한 코딩 예시
"." Class 선택자
"#" Id 선택자 */
.highlight {
color: red;
background: yellow;
font-weight: bold;
}
#test_id {
color: blue;
background: white;
}CSS Priority Scheme
| 우선도 | CSS 원천의 종류 | 설명 |
|---|---|---|
| 1 | 중요성 | ‘!important’은 이전의 우선 타입들을 덮어쓴다. |
| 2 | 인라인 | HTML 'style' 속성을 통해 HTML 요소에 적용되는 스타일 |
| 3 | 미디어 타입 | 미디어 특정 CSS가 정의되어 있지 않다면 프로퍼티 정의는 모든 미디어 타입에 적용된다. |
| 4 | 사용자 정의 | 대부분의 브라우저가 접근성 기능을 갖추고 있다 사용자 정의 CSS |
| 5 | 셀랙터 특성 | 특정 컨텍스트 셀렉터(#heading p)는 일반 정의를 덮어쓴다. |
| 6 | 규칙 순서 | 마지막 규칙 선언은 가장 높은 우선 순위를 가진다. |
| 7 | 부모 상속 | 프로퍼티를 지정하지 않으면 부모 요소에 상속된다. |
| 8 | HTML 문서 안의서의 CSS 프로퍼티 정의 | CSS 규칙 또는 CSS 인라인 스타일은 기본 브라우저 값을 덮어쓴다. |
| 9 | 브라우저 기본값 | 가장 낮은 우선 순위: 브라우저 기본값은 W3C 초기값 사양에 정의되어 있다. |
CSS 작성 Tip_1.
(HTML파일에 CSS 적용하는 방법)
1. 로컬 CSS 파일 로드
<!-- 외부 CSS 파일 불러오는 예시 -->
<head>
<meta charset="UTF-8">
<meta name="viewport" user-scaleable="no">
<link rel="stylesheet" href="mypage.css" type="text/css">
<title>자기소개 페이지 (안희수)</title>
</head><link rel="stylesheet" href="mypage.css" type="text/css">
href (하이퍼 레퍼런스)에 .css 파일명을 지정
※ 주의 : 동일 폴더 경로 상에 있다면 파일명만 지정하면 되지만
실무에서는 css 파일만 관리하는 파일 경로를 분리하여 사용하며
이 때는 폴더 경로까지 명시해야 함
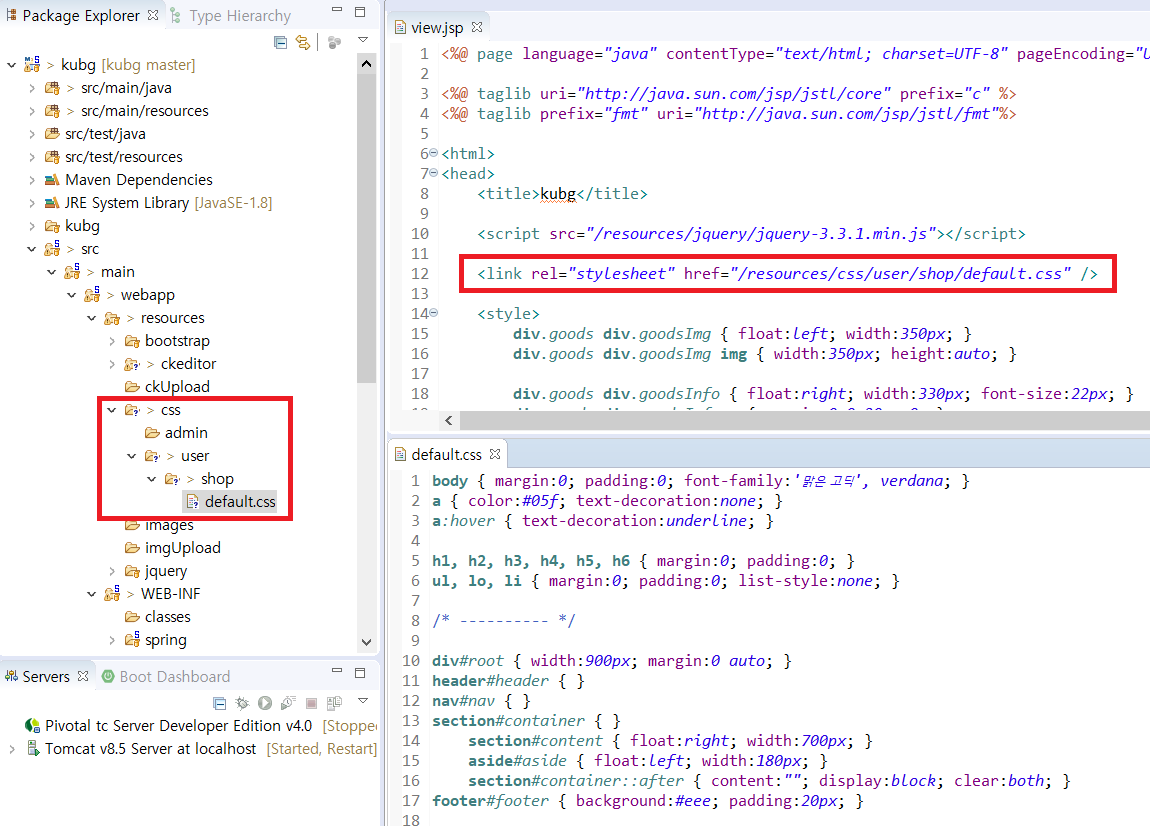
Spring Framework 에서 CSS 파일을 관리하는 방식 예시
 [이미지3]
[이미지3]
출처_03 참조
2. 외부 CSS 링크 지정
<!-- 외부 CSS 파일 불러오는 예시 -->
<head>
<meta charset="UTF-8">
<meta name="viewport" user-scaleable="no">
<!-- CSS only -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
<title></title>
</head>해당 href 가 바로 하단에서 추가로 설명할 Bootstrap 이다.
CSS 파일을 로드하게 되면 보안적으로 큰 문제가 생긴다.
사용자 PC에 CSS 파일을 저장 시켜서 로드하면
로컬 경로에서 파일을 로드하기 때문에
페이지 로딩 속도는 그만큼 빠르지만
사용자가 CSS 정보를 볼 수 있고
변조가 가능하여 악용될 여지가 있으며
이는 추후 작성할 자바스크립트 역시 마찬가지 이유로
참조 경로를 통해서 파일을 가져와서 로드하는 방식을 취하고 있다.
브라우저에 모든 파일을 로드하여 페이징 하는 경우를
CSR (Client Side Rendering) 이라고 하며
반대의 경우를
SSR (Server Side Rendering) 이라고 한다
CSS 파일 자체를 업로드 할 경우 CSS 원천 정보
 [이미지4]
[이미지4]
출처_04 참조
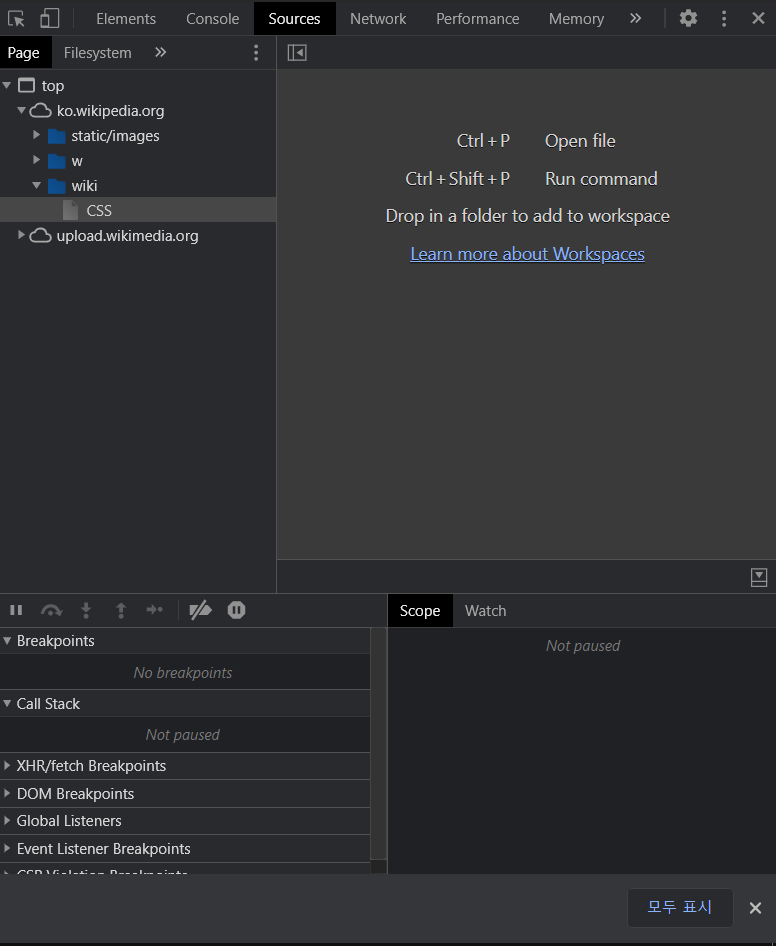
CSS 파일이 아닌 참조 경로를 통해 로드하는 경우
 [이미지5]
[이미지5]
출처_05 참조
CSS 작성 Tip_2.
(Bootstrap 소개)
부트 스트랩 주소 https://getbootstrap.com/
부트 스트랩 페이지의 화면
 [이미지6]
[이미지6]
출처_06 참조
Bootstrap 이라 것을 이해하기 위해서는
우선 프레임워크라는 것을 이해해야 하는데
Framework란 생산성을 높이기 위해서
오픈소스 제공자 들이
컴포넌트화 된 모듈을 만들어서 제공하는 것을 말하는데
Bootstrap 은 그중 HTML, CSS, JS 전반을 아우르는 프레임워크이다.
비슷한 예시로는 Javascript 프레임 워크 중 가장 유명한
제이쿼리(JQuery) 라는 것이 있는데
현재는 하기에 서술하는 이유로 잘 사용되지 않는다.
프레임워크는 생산성을 높일 수 있지만
필요하지 않는 많은 기능까지 포함되어 있어서 무겁고
사용자에 의한 기능 추가가 힘들다.
하지만 여러 사용자들을 통해서 기능이 검증되어 있고
이미 구현된 기능을 가져다 쓴다는 점에서 개발 기간도 단축 되므로
단기간 내 페이지 구축을 해야 한다면 사용해 볼 만한 가치는 충분하다.
CSS 작성 Tip_3.
(Selection 사용 방법)
지시자 혹은 선택자라고 지칭하는 Selection 은
CSS2 에서부터 생겨난 개념으로
Id > Class > Tag 의 우선 순위를 가지며
Parent > Child 의 우선순위를 가지고 있어
CSS 를 적용할 때 주의 깊게 배우고 들어가야 한다.
/* 부모 자식 관계 지시자에 대한 예시 */
div : p {
color : red;
font-weight : bold;
}
<!-- 의미하는 바 -->
<div>
<!--HTML 문서 전체를 대상으로 div 내 p 의 색상이 영향을 받음-->
<p>Hello HTML</p>
</div>/* id 지시자 대한 예시
Id 가 Class 보다 Class 가 Tag 보다 우선권을 가짐
*/
#banner {
width : 100vw;
height : 300px;
}
<!-- 의미하는 바 -->
<!--해당 div 만 너비 높이의 영향을 받음-->
<div id="banner">
<!--해당 div 는 너비 높이의 영향을 받지 않음-->
<div Class="banner"></div>
</div>/* Class 지시자 대한 예시
Class 가 Tag 보다 우선권을 가짐
*/
.banner {
width : 100vw;
height : 300px;
background-color : red;
}
div {
width : 100vw;
height : 300px;
}
<!-- 의미하는 바 -->
<!--해당 div 만 red 의 영향을 받음-->
<div Class="banner"></div>
<!--div 너비 높이 내용만 영향 받음-->
<div></div>CSS 작성 Tip_4.
(미디어 쿼리 사용 방법)
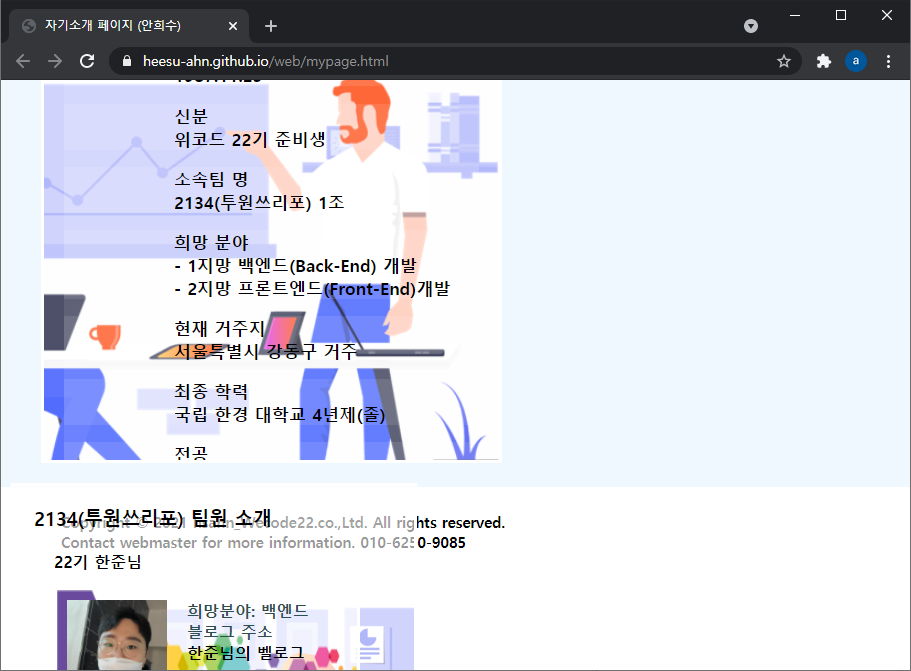
CSS 반응형 페이지에 대한 예시

[이미지7]
출처_07 참조
 해당 화면은 CSS 반응형 미디어 쿼리를 적용하지 않았을 경우 발생하는
해당 화면은 CSS 반응형 미디어 쿼리를 적용하지 않았을 경우 발생하는
가장 일반적인 사례로 페이지가 최소 사이드로 줄어들면서 우측 컨텐츠가 하단으로 밀려 내려간 것을 확인할 수 있다.
미디어 쿼리란
페이지가 줄어들면서 화면이 쏠리는 현상을 야기시키는 것을
방지하는 목적으로 주로 사용된다.
/*
ALL - 모든 미디어 또는 기기에 해당됩니다.
PRINT - 프린터사용시 해당됩니다.
SCREEN - 스크린에 사용되는것 PC화면,태블릿화면,모바일화면등
*/
@media all and (max-width: 425px) {
}
출처: https://nimolove.tistory.com/43 [Chaeni_vlog 🌈]보통은 all (대소문자 구분 없음)을 표기하는 것이 기본이며
ALL 다음에는 최초 사이즈를 지정할 수 있다.
부록(인용 자료)
출처_01 [이미지1] https://images.app.goo.gl/b4gHJhzCaiT4GHSCA
출처_02 [이미지2] https://mdn.mozillademos.org/files/11781/rendering.svg
출처_03 [이미지3] https://images.app.goo.gl/4Di2EKrtLvfv3NMZ8
출처_04 [이미지4] https://images.velog.io/images/anhesu11/post/19ad324e-de1f-4691-89d6-d67b838f6f0b/image.png
출처_05 [이미지5] https://images.velog.io/images/anhesu11/post/c6944bdd-58d4-41b6-901e-35738d95804d/image.png
출처_06 [이미지6] https://getbootstrap.com/
출처_07 [이미지7] https://nimolove.tistory.com/43
