TIL
1.T.I.L INTRO

This is "Today I Learned" Intro Page
2.T.I.L 1st Week (HTML && CSS)

1주차 HTML && CSS 사전 스터디 내용 정리
3.T.I.L 2nd Week (Javascript)

2주차 Javascript 사전 스터디 내용 정리
4.T.I.L 3rd Week (Python Only)

3주차 파이썬 사전스터디 겸 걸음마 코딩
5.T.I.L 4th Week (Web 공통)

4주차 Web 사전 스터디 내용 정리
6.네이버 블로그는 왜 SSR 방식을 도입했는가 ?

어서 와, SSR은 처음이지? - 도입 편서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식JSP/Servlet 아키텍쳐 방식특징모든 데이터가 매핑된 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다클라이언트 사이드 랜더링 (ClientSi
7.스토리보드란?

정보처리기사 스토리보드에 대한 내용 정리
8.경력 개발자일수록 새로운 언어는 기초부터 배워야 한다

혼자서 공부를 시작해 보면서
9.코딩이 중요한가 이론적 측면이 중요한가에 대한 고찰

이론적인 측면에서 막힐때 적은 글
10.시맨틱 웹과 시맨틱 태그

이 문제에 답을 하기 위해서는 div 가 가지는 의미와 시맨틱 태그의 개념에 대해 짚고 넘어가야 설명이 가능할 것 같으므로 시맨틱의 등장 배경과 시맨틱 태그 그리고 div의 특성을 먼저 설명하고자 한다
11.HTML CSS 레이아웃 정리

추가로 작성할 예정이지만 지금은 아닌 조금 부족한 내용
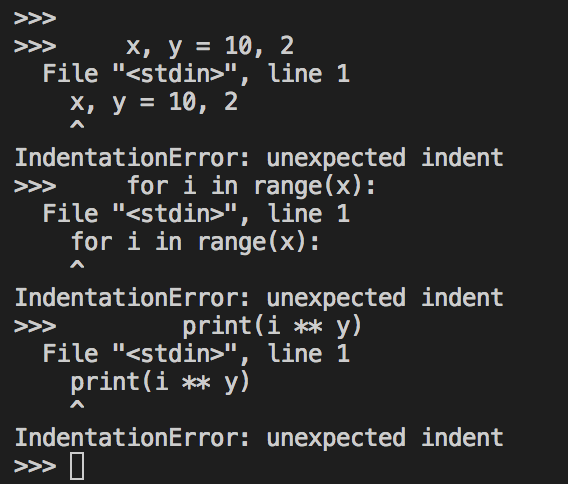
12.띄어쓰기에 진심인 파이썬

14. [Checkpoint] Significant Whitespace velog 과제
13.Function Parameters

28. [Checkpoint] Function Parameters velog 과제
14.Dictionary

42. [Checkpoint] Dictionary velog 과제
15.Python 모듈과 패키지

57. How Import Statement Finds Modules & Package velog 과제
16.DB 다뤄본 사람으로써 정리하는 기본 개념

바쁘게 앞만 보다가 길을 읽고 출발점으로 돌아와서 보게된 데이터베이스의 기본 개념
17.데이터베이스 정규화 그리고 조인

말할 것은 많지만 가급적 간략하게 써 보는 정규화와 조인의 개념
18.이번주에 배운 내용들 간략하게 정리

간략하게 적고 나중에 추가하는 주간 간략 보고 (공부 관련)
19.Django Queryset API 와 ORM

장고를 사용하개 되면 장고에서 제공하는 Queryset API 라고 하는 것이 있는데 SQL을 작성하지 않더라도 개발자가 그에 준하는 작업을 진행할 수 있고 API 호출 방식이기 때문에 코드도 보다 간결해진다.기본적으로는 ~.objects. 의 형식으로 사용되며ORM
20.HTTP 기본 이론 정리

HTTP 란 제목에서 처럼 3개의 단어가 합쳐져서 만들어진 단어이다.HyperText - 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어Transfer - 전송을 의미하며 보내는 주체와 받는 주체가 있어야 성립할 수 있다. 이 때 보내는 주체는 클리이언트 혹은
21.참 지키기 어려운 코딩 컨벤션

코딩 규칙 습관 길들이기
22.로그인 인증 인가 절차란 ?

로그인 인증 & 인가 절차에 대해서
23.bcrypt 에 대한 정리

dcrypt 에 대하여 정리하면서 든 생각 정리
24.HTTP 통신 테스트

이번주 프론트 백 엔드 협동 미니 프로젝트 진행후 느낀 점
25.서브쿼리 란?

무조건 쓰면 안되는 것이 아니다 상황에 맞는 쿼리를 사용해야 한다는 것일 뿐
26.select_related && prefetch_related

select related 와 prefetch related 의 차이점 설명