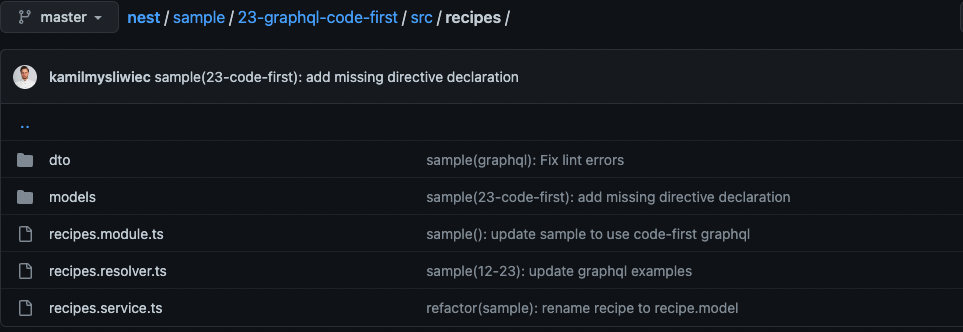
Nest 폴더구조
Nestjs 홈페이지의 샘플 코드를 통하여 어떻게 세분화가 되어 나뉘어져 있는지 살펴펴보았다. 크게 module, resolver(=controller), service로 나눌 수 있고 models에는 저장할 data 객체를, dto에는 argument로 입력받아올 input data 객체를 명시해줄 수 있다.

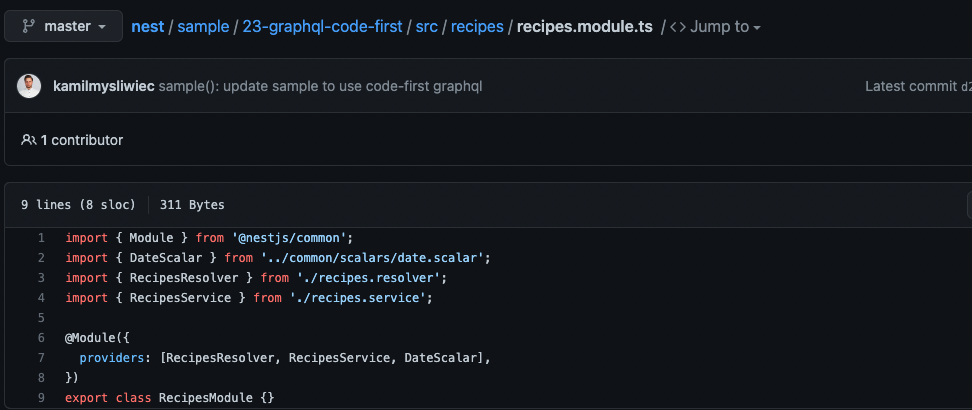
📌 Module
Module은 아래와 같이 Resolver와 Service를 이어주는 부분이라고 볼 수 있다. 이렇게 생성된 Module은 recipe기능 밖의 app.module.ts에 import되어 사용된다.

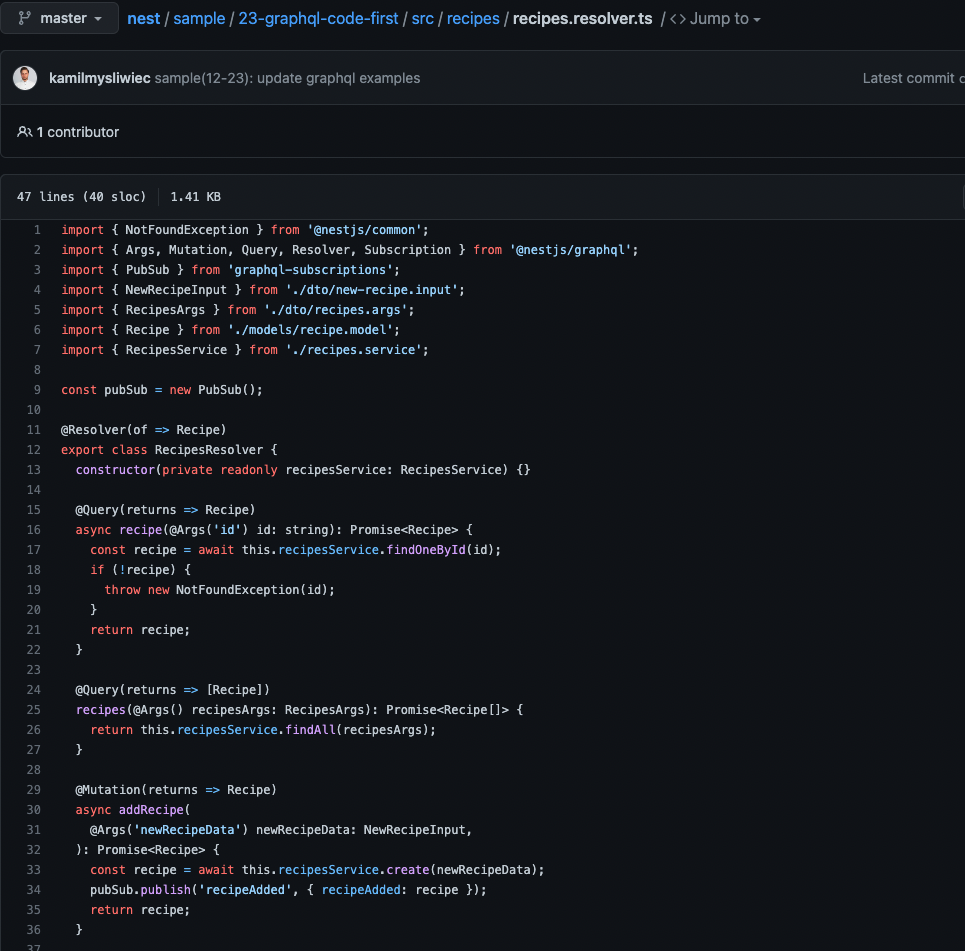
📌 Resolver(=Controller)
Resolver에서는 Request를 연결된 service로 넘겨준다. 이 때, 입력받은 Argument(Args)를 넘겨줄 수 있다. Resolver를 통하여 service에 있는 기능들을 이용하면서 DI(의존성주입)가 가능해졌다.

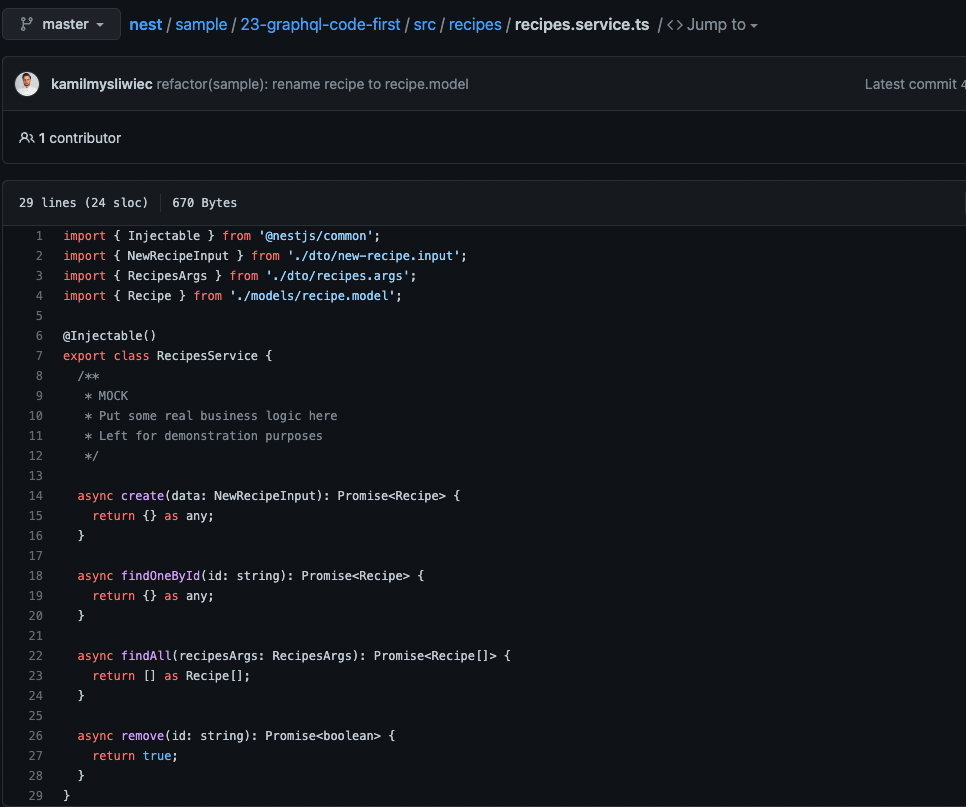
📌 Service
Service에는 아래와 같이 CRUD가 실질적으로 일어나는 곳이라고 생각하면 된다.

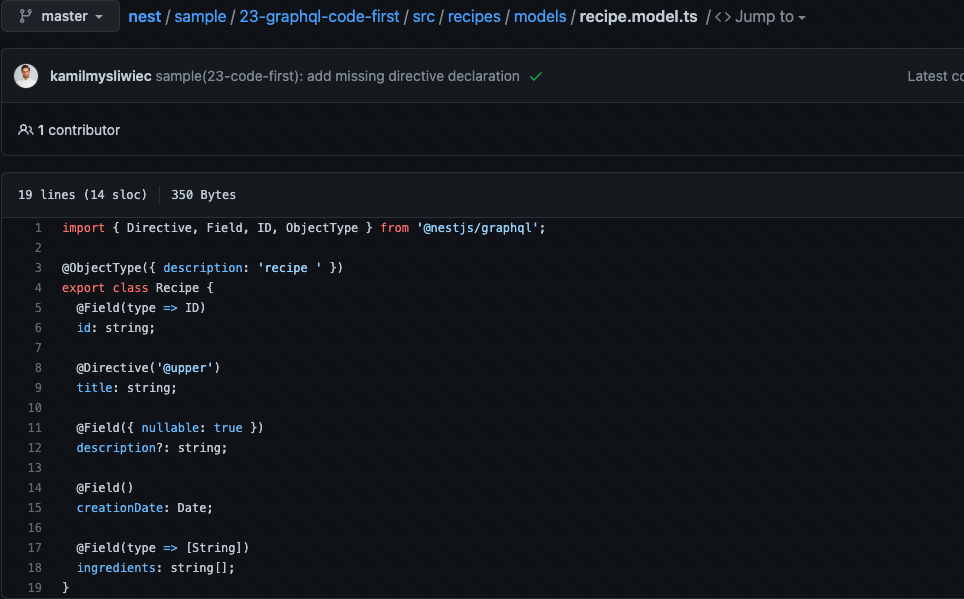
📌 Models
Models에는 저장할 data를 아래와 같은 객체 형태로 선언할 수 있다.

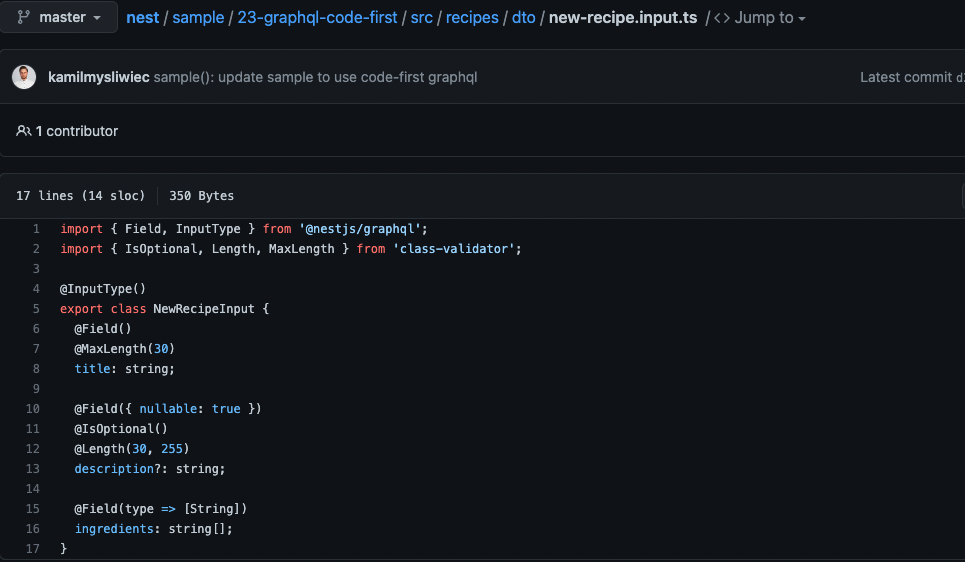
📌 dto
dto에는 입력받은 값을 argument로 넘겨줄 때의 input data를 아래와 같은 객체 형태로 선언해야한다.

정리
- Nestjs를 처음 시작하는 사람도 sample code를 보고 해당 구조를 파악할 수 있게끔 정리가 굉장히 잘 되어있다. 필요한 부분들을 sample코드를 참고하여 작성하면 좋을 것 같다.

