
firebase를 이용하면 별도의 서버 구현 없이 쉽게 db, 사용자 계정 기능 등을 구현할 수 있습니다. 직접 서버를 구현하여 로그인 기능을 구현한다면 손이 꽤 많이 가는 유효성 검증 및 보안부분을 신경쓰지 않고 간편하게 서비스 구축이 가능합니다. 직접 email,password를 입력하여 로그인 하는 방법과 google계정으로 로그인하는 방법을 알아보겠습니다.
Firebase 프로젝트 생성 및 로그인 설정
프로젝트 추가

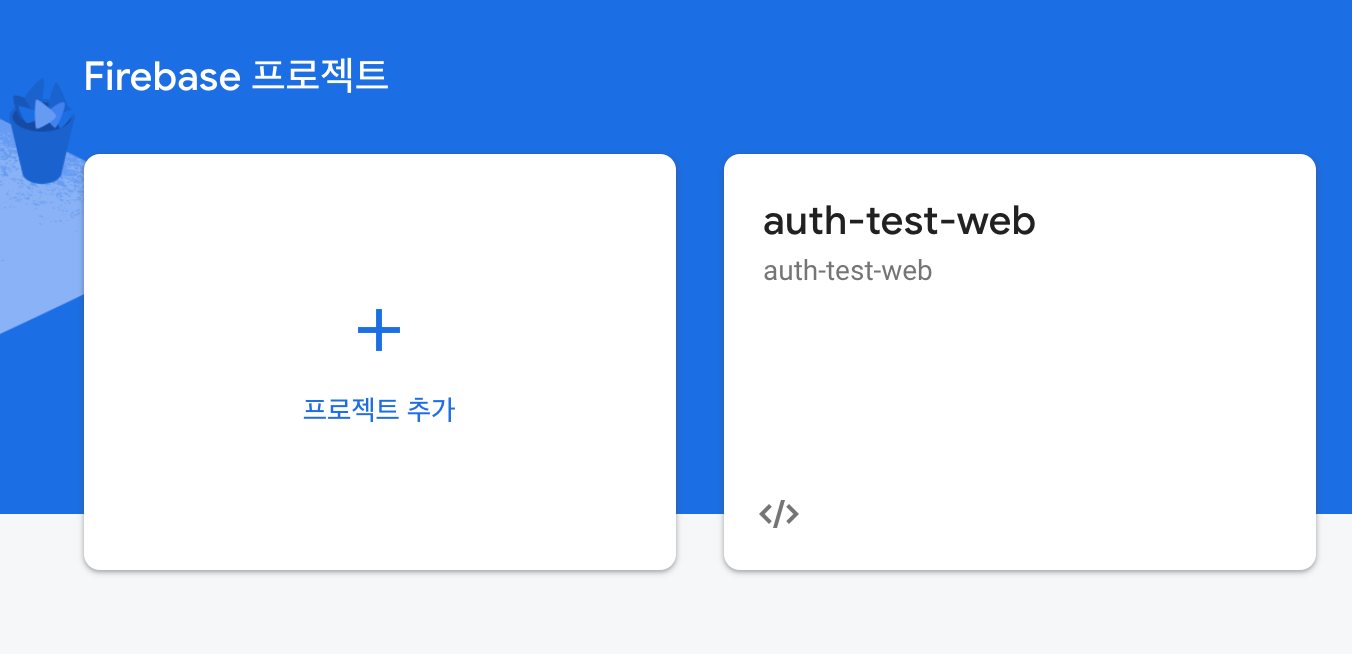
firebase console로 이동하면 보이는 메인페이지입니다. 프로젝트 추가 버튼을 눌러 새로운 프로젝트를 생성합니다.

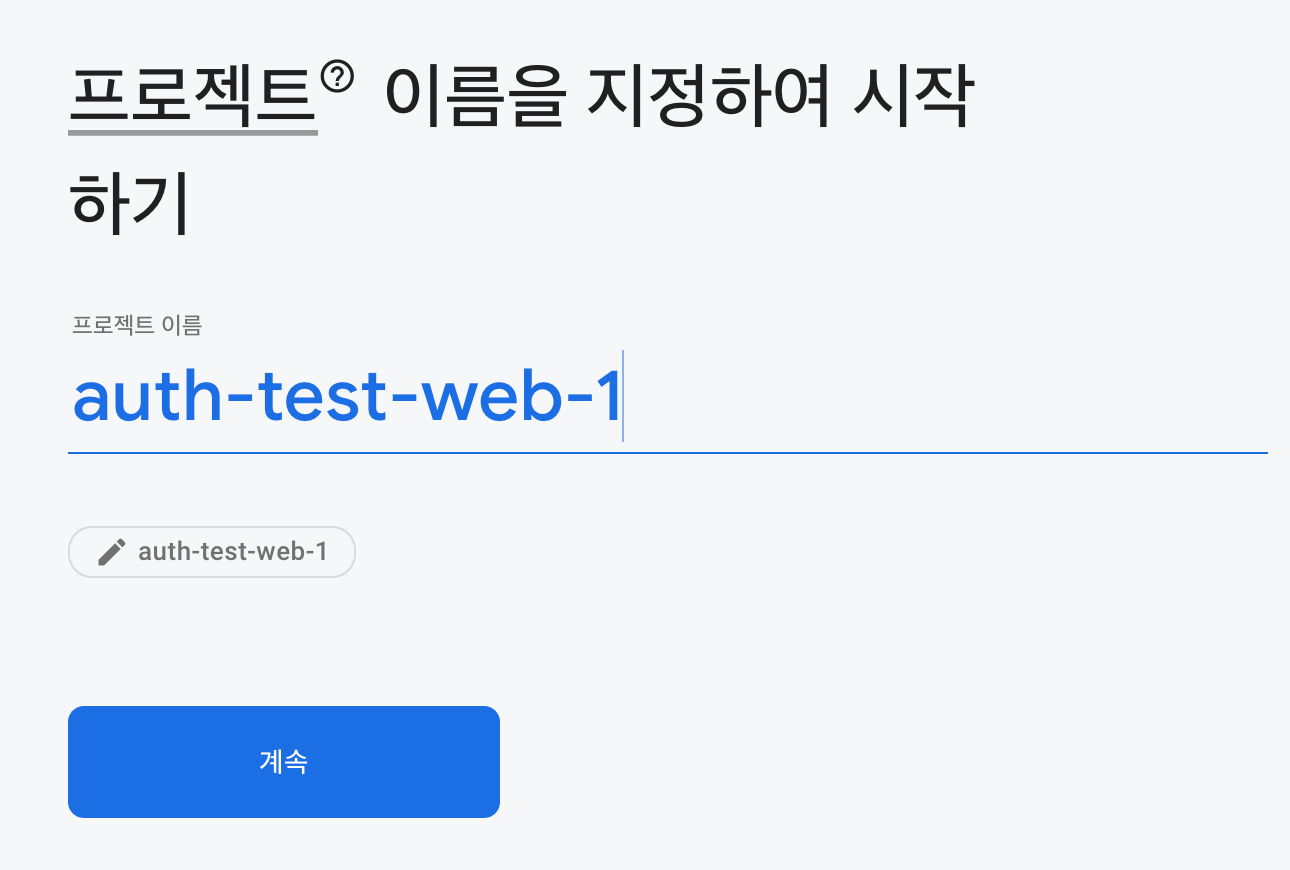
프로젝트 이름을 작성해주고 계속을 클릭합니다.

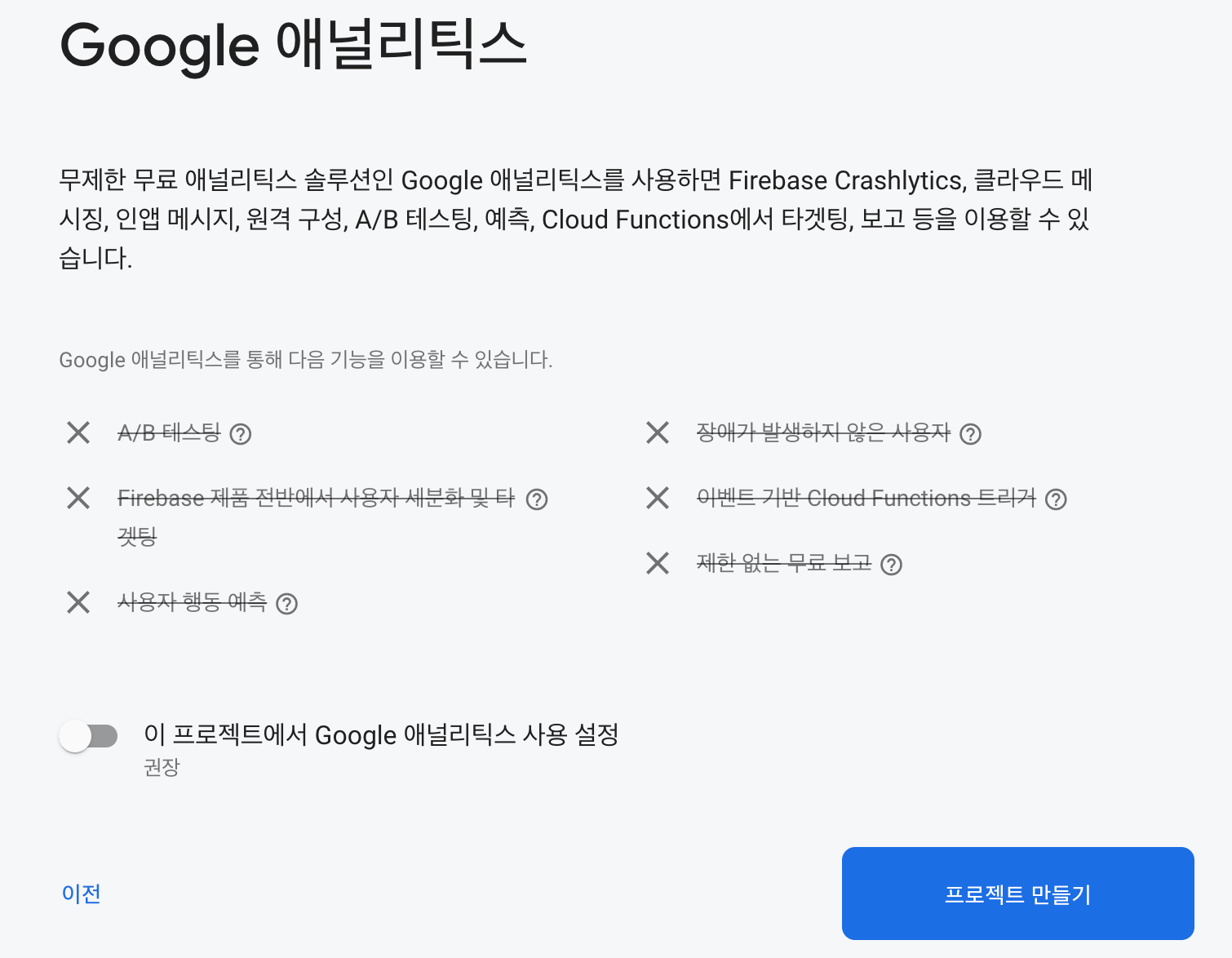
애널리틱스를 사용하지 않으므로 체크는 해제하고 프로젝트를 생성해줍니다.

새 프로젝트가 생성되고 계속 버튼을 누르면 프로젝트 관리 페이지로 이동합니다.

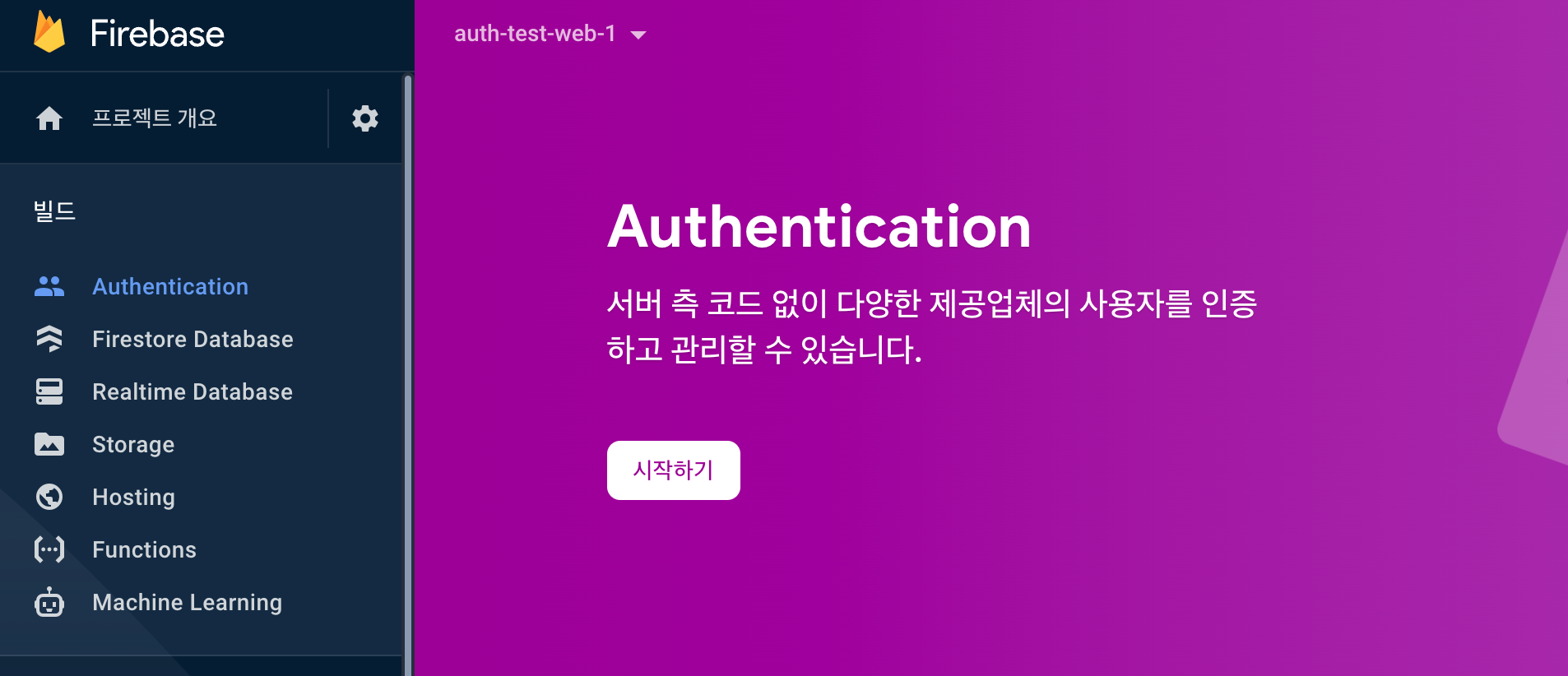
빌드 - Authentication 탭으로 들어가서 시작하기를 눌러줍니다.
로그인 제공 방법 설정
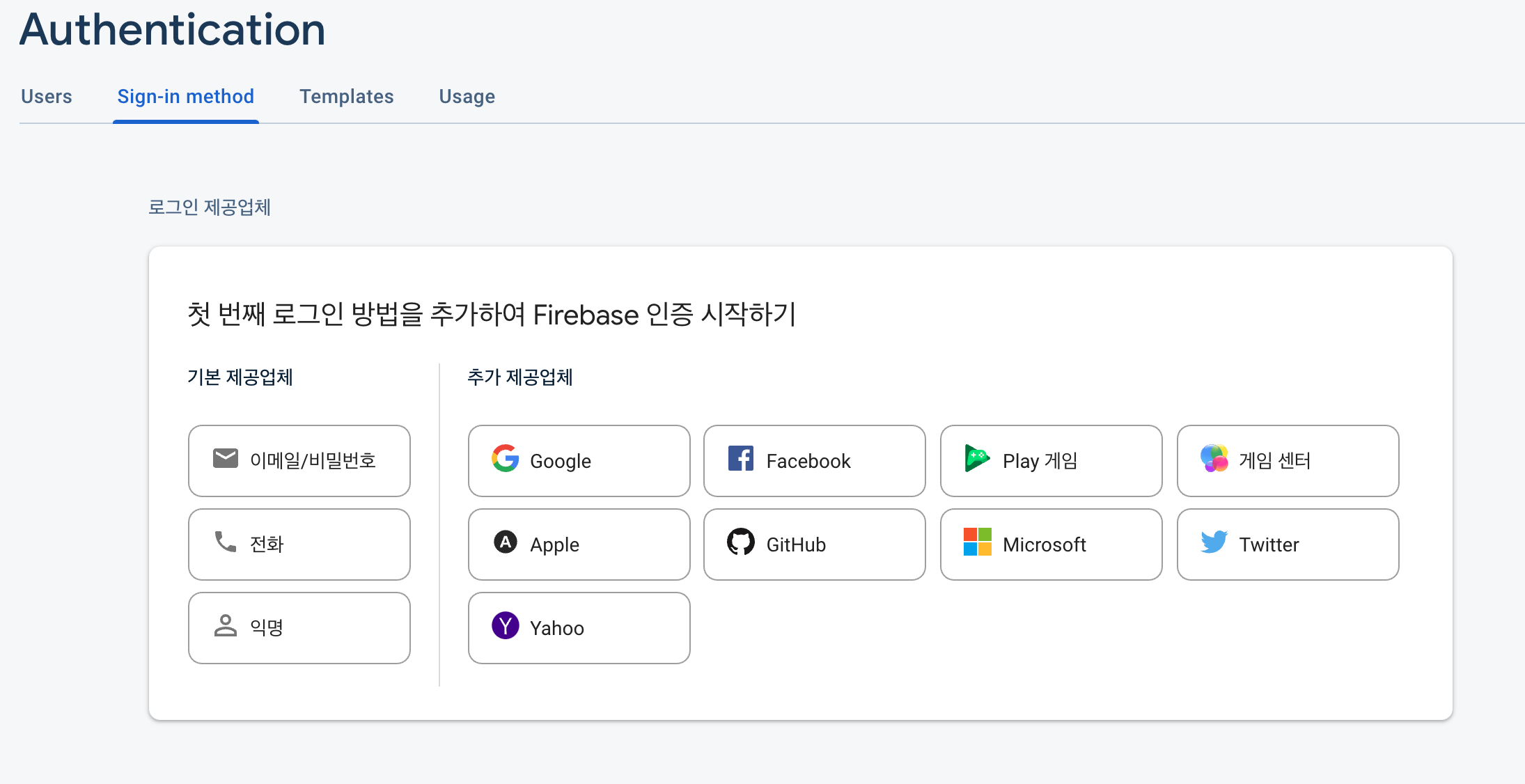
Authentication 의 Sign-in method 탭으로 이동합니다.

다양한 로그인 제공자를 선택할 수 있습니다. Email을 직접 작성하는 방법과 Google을 사용해 볼 것이므로 두가지를 추가해줍니다.
이메일/비밀번호 방법
기본제공 업체의 이메일/전화번호 버튼을 눌러줍니다.

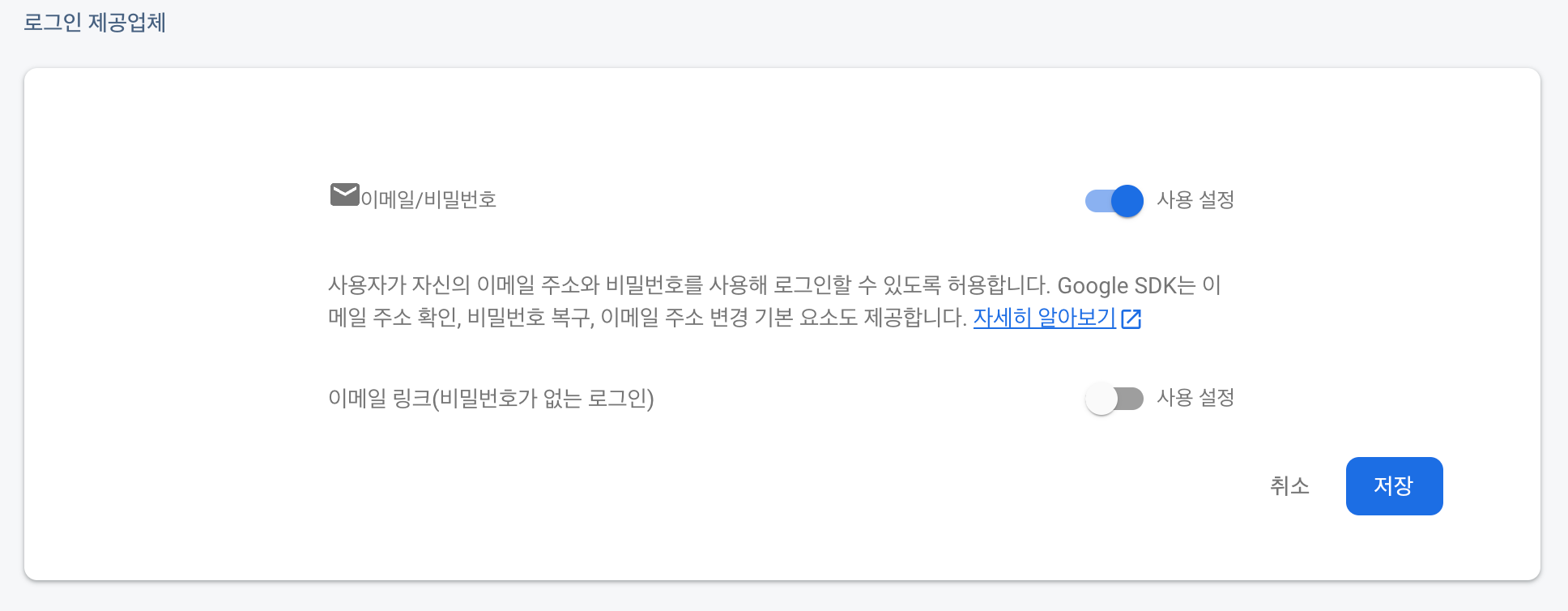
사용 설정탭을 활성화 해주고 저장버튼을 눌러줍니다.

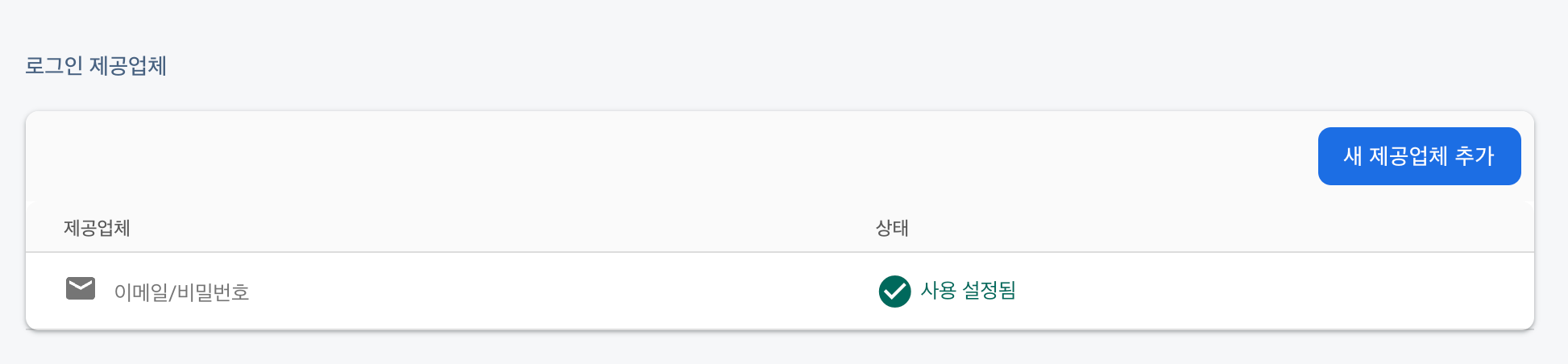
로그인 제공업체에 이메일/비밀번호가 사용 설정 되었습니다.
Google 제공 선택
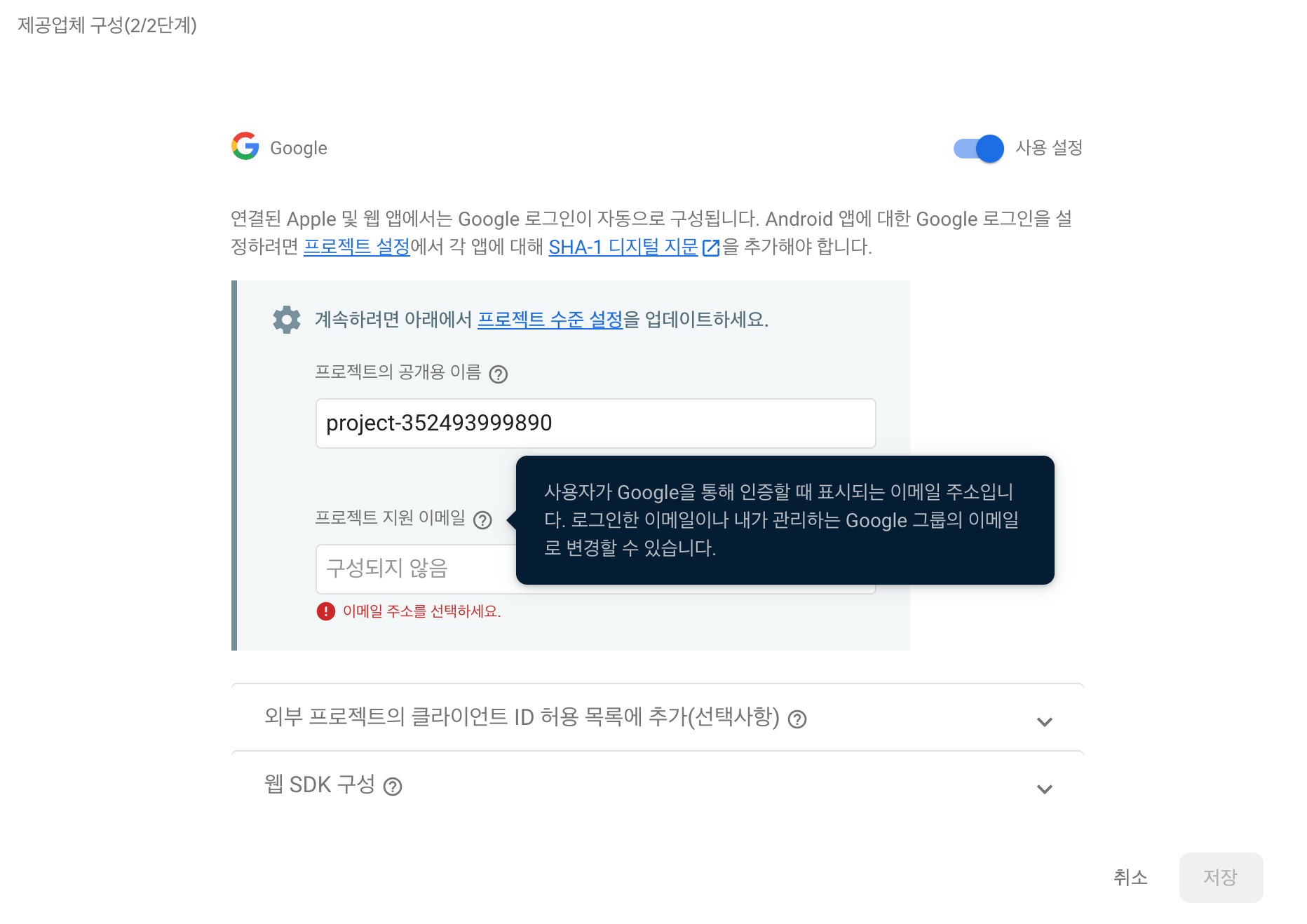
새 제공업체 추가탭에서 Google을 선택합니다.

마찬가지로 사용설정을 활성해줍니다. 프로젝트 지원 이메일은 firebase를 가입할때 사용한 이메일을 작성한 후 저장을 누릅니다.

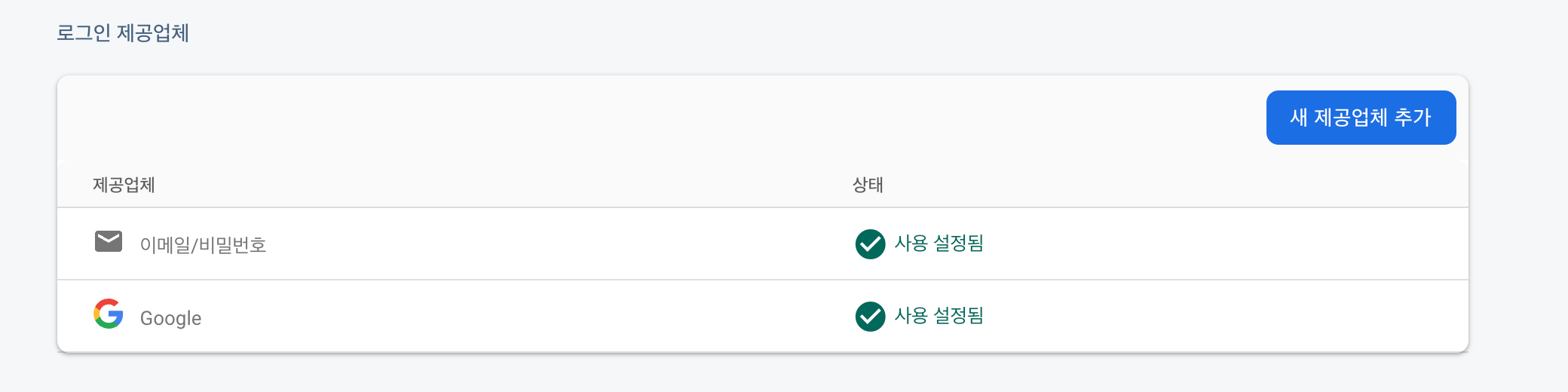
다음과 같이 제공업체에 이메일과 google두가지 방식이 뜨면 설정 완료입니다.

Firebase 앱 생성
앱 생성, SDK 생성
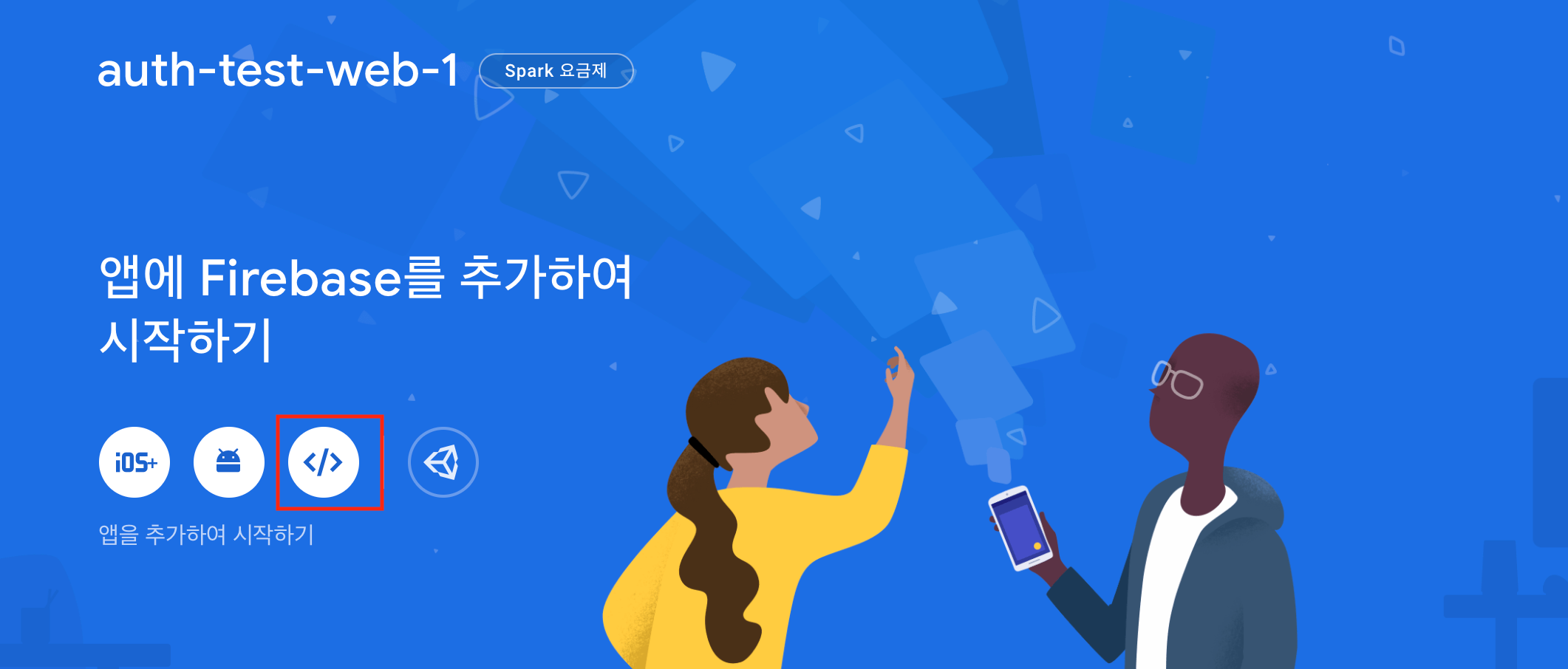
프로젝트 메인 화면에서 앱을 추가합니다. 웹사이트로 생성할 것이므로 웹 아이콘을 눌러줍니다.

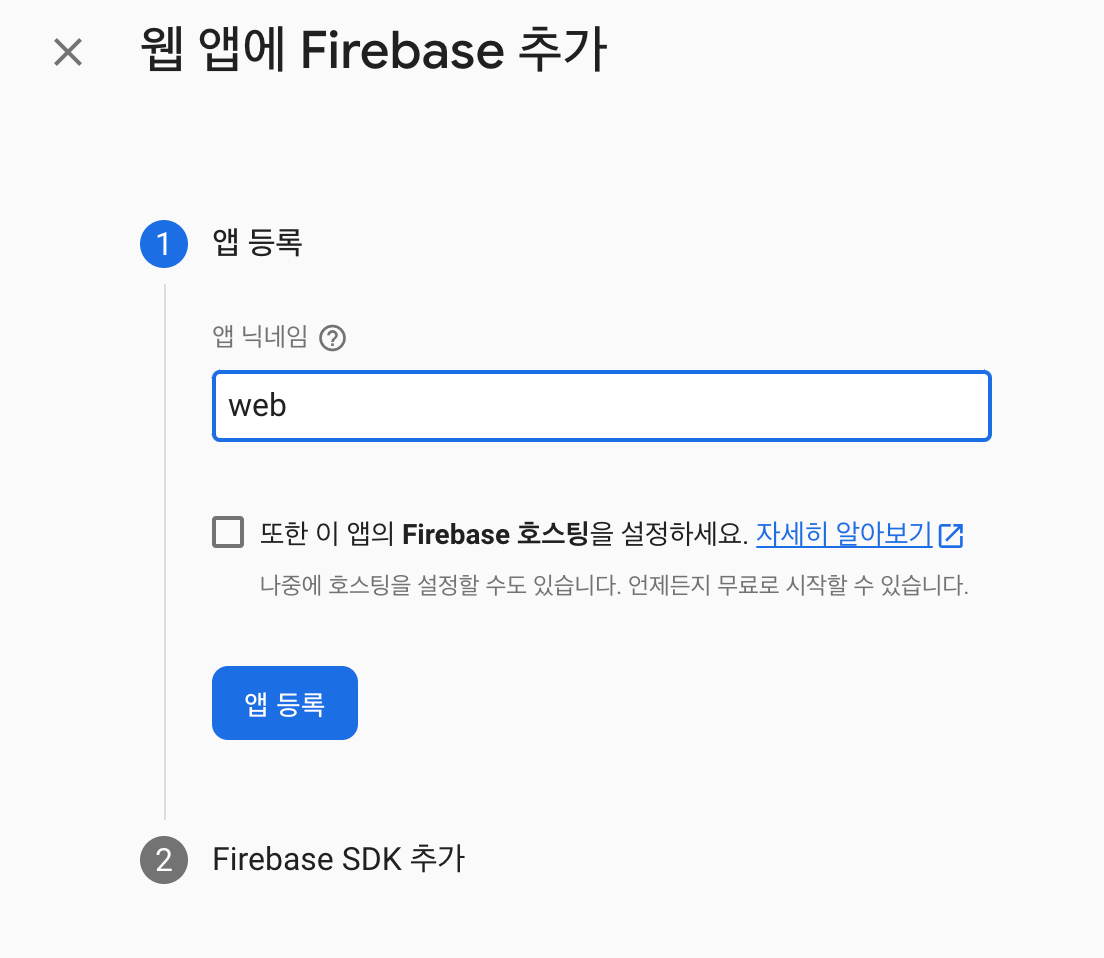
앱 이름을 작성하고 앱등록을 합니다.

다음과 같이 SDK가 생성됩니다.

이 SDK를 사용하여 Firebase 앱을 생성해주면 됩니다.
저는 따로 서버를 사용하지 않는 js를 생성할것이라 script 태그를 사용합니다.
만약 react를 사용하시걱나 직접 node로 서버를 구동하신다면 npm 사용 스크립트를 이용하시면 됩니다.
firebase app 초기화
저는 firebase 기능만 담은 firebas.js 파일을 생성하여 firebase기능을 다루겠습니다.
firebase.js파일에 앞서 SDK로 생성한 스크립트를 붙여넣어줍니다.
//firebase.js
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.2.0/firebase-app.js";
const firebaseConfig = {
apiKey: "Aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",
authDomain: "auth-test-web-1.firebaseapp.com",
projectId: "auth-test-web-1",
storageBucket: "auth-test-web-1.appspot.com",
messagingSenderId: "aaaaaaaaaaaaaa",
appId: "1:aaaaaaaaaaaaaaa:web:aaaaaaaaaaaaaaaa"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);이렇게 firebase 로그인 제공자 설정과 firebase 초기화도 마쳤습니다. 다음 글에 이어서 로그인 기능을 구현해보겠습니다.
