vue는 여러 컴포넌트를 조합해 하나의 화면을 만들 수 있다.
물론 다른 컴포넌트를 참조하려면 Import해서 사용해야 하는데, 지역변수와 전역변수가 있듯 vue 컴포넌트도 전역으로 설정하면 import하지 않고 바로 사용할 수 있게 된다.
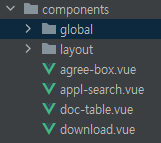
먼저 componet 디렉토리에 전역으로 설정할 컴포넌트(나는 2군데 이상 사용하면 모두 전역으로 만들었다.)와 그렇지 않은 컴포넌트를 구분하는 디렉토리를 만들어준다.

layout 디렉토리에는 헤더, 푸터, 사이드바 등이 들어가있고 global에는 전역으로 사용할 컴포넌트가, 그렇지 않은 다른 1회성 컴포넌트는 그냥 컴포넌트 디렉토리에 두었다.
이제 글로벌 디렉토리에 index.js 자바 스크립트 파일을 하나 만들고
const files = require.context('.', false, /\.vue$/)
const component = {}
files.keys().forEach(key => {
component[key.replace(/(\.\/|\.vue)/g, '')] = files(key).default
})
export default component
이렇게 작성 해 주면 global 디렉토리 안에 있는 컴포넌트들은 전역으로 사용할 수 있게 된다.
더이상 import를 하지 않아도 다른 views 컴포넌트에서 불러와 사용하기만 하면 된다.
참고로 require.context는 웹팩이 모듈을 탐색할 때 특정 경로에 존재하는 파일을 탐색하기 위한 함수라고 한다.