SPA 란? Single Page Application
: 말 그대로 한 개의 페이지로 이루어진 애플리케이션이라는 의미입니다.
기존에는 사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때마다 서버에서 리소스를 전달받아 해석한 뒤 화면에 보여 주었습니다
이렇게 사용자에게 보이는 화면은 서버 측에서 준비했습니다.
요즘은 웹에서 제공되는 정보가 정말 많기 때문에 새로운 화면을 보여 주어야 할 때마다 서버 측에서 모든 뷰를 준비한다면 성능상의 문제가 발생할 수 있습니다.
애플리케이션 내에서 화면 전환이 일어날 때마다 html을 게속 서버에 새로 요청하면 사용자의 인터페이스에서 사용하고 있던 상태를 유지하는 것도 번거롭고, 바뀌지 않는 부분까지 새로 불러와서 보여 주어야 하기 때문에 불필요한 로딩이 있어서 비효율적입니다.
그래서 리액트 같은 라이브러리를 사용하여 뷰 렌더링을 사용자의 브라우저가 담당하도록 하고, 우선 애플리케이션을 브라우저에 불러와서 실행시킨 후에 사용자와의 인터렉션이 발생하면 필요한 부분만 자바스크립트를 사용하여 업데이트 해줍니다.**
만약 새로운 데이터가 필요하다면 서버 API를 호출하여 필요한 데이터만 새로 불러와 애플리케이션에서 사용할 수 도 있습니다.
Q. 싱글 페이지라고 해서 화면이 한 종류일까요?
A. 꼭 그렇지만은 않습니다.
SPA의 경우 서버에서 사용자에게 제공하는 페이지는 한 종류이지만, 해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여 줄 수 있습니다.
다른 주소에 다른 화면을 보여주는 것을 라우팅이라고 합니다.
SPA의 단점
- 앱의 규모가 커지면 자바스크립트 파일이 너무 커진다는 것입니다.
페이지 로딩 시 사용자가 실제로 방문하지 않을 수도 있는 페이지 스크립트도 불러오기 때문 !
하지만 나중에 배울 코드 스플리팅(code splitting)을 사용하면 라우트별로 파일들을 나누어서 트래픽과 로딩 속도를 개선할 수 있습니다.
-
리액트 라우터처럼 브라우저에서 자바스크립트를 사용하여 라우팅을 관리하는 것은 자바스크립트를 실행하지 않는 일반 크롤러에서는 페이지의 정보를 제대로 수집해 가지 못한다는 잠재적인 단점이 따릅니다.
-
또한 자바스크립트가 실행될 때까지 페이지가 비어 있기 때문에 자바스크립트 파일이 로딩되어 실행되는 짧은 시간동안 흰 페이지가 나타날수 있다는 단점도 있습니다.
이러한 문제점들은 다행히 나중에 배우게 될 서버 사이드 렌더링을 통해 모두 해결할 수 있습니다.
프로젝트 생성 및 라이브러리 설치
$ npm create-router-app router-tutorial
$ cd router-tutorial
$ npm install react-router-dom --save
프로젝트에 라우터 적용
프로젝트에 리액트 라우터를 적용할 때는 src/index.js 파일에서 react-router-dom에 내장되어 있는 BrowserRouter라는 컴포넌트를 사용하면 감싸면 됩니다.
이 컴포넌트 웹 애플리케이션 HTML5의 History API를 사용하여 페이지를 새로고침하지 않고도 주소를 변경하고, 현재 주소에 관련된 정보를 props로 쉽게 조회하거나 사용할 수 있도록 해 줍니다.
import { BrowserRouter } from "react-router-dom";
<BrowserRouter>
<App />
</BrowserRouter>Route 컴포넌트로 특정 주소에 컴포넌트 연결
Route 컴포넌트를 사용하면 어떤 규칙을 가진 경로에 어떤 컴포넌트를 보여 줄지 정의할 수 있습니다.
<Route path="주소규칙" component={보여 줄 컴포넌트} />
문제)
/about 경로에 들어가면 home과 about 두 컴포넌트가 모두 나타납니다. /about 경로가 / 규칙에도 일치하기 때문에 발생한 현상입니다.
해결)
이를 수정하려면 Home을 위한 Route 컴포넌트를 사용할 때 exact라는 props를 true로 설정하면 됩니다.
import React from "react";
import { Route } from "react-router-dom";
import About from "./About";
import Home from "./Home";
const App = () => {
return (
<div>
<Route path="/" component={Home} exact={true} />
<Route path="/about" component={About} />
</div>
);
};
export default App;Link 컴포넌트를 사용하여 다른 주소로 이동하기
Link 컴포넌트는 클릭하면 다른 주소로 이동시켜 주는 컴포넌트입니다.
일반 웹 애플리케이션에서는 a 태그를 사용하여 페이지를 전환하는데요. 리액트 라우터를 사용할 때는 이 태그를 직접 사용하면 안 됩니다.
이 태그는 페이지를 전환하는 과정에서 페이지를 새로 불러오기 때문에 애플리케이션이 들고 있던 상태들을 모두 날려 버리게 됩니다. 렌더링된 컴포넌트들도 모두 사라지고 다시 처음부터 렌더링하게 되죠.
-
Link 컴포넌트를 사용하여 페이지를 전환하면
페이지를 새로 불러오지 않고 애플리케이션은 그대로 유지한 상태에서 HTML5 History API를 사용하여 페이지의 주소만 변경해 줍니다.
<Link to="주소">내용</Link>
import React from "react";
import { Route, Link } from "react-router-dom";
import About from "./About";
import Home from "./Home";
const App = () => {
return (
<div>
<ul>
<li>
<Link to="/">홈</Link>
</li>
<li>
<Link to="/about">소개</Link>
</li>
</ul>
<hr />
<Route path="/" component={Home} exact={true} />
<Route path="/about" component={About} />
</div>
);
};
export default App;Route 하나에 여러 개의 path 설정하기
Route 하나에 여러 개의 path를 지정하는 것은 최신 버전의 리액트 라우터 v5부터 적용된 기능입니다.
<Route path="/" component={Home} exact={true} />
<Route path={["/about", "/info"]} component={About} />URL 파라미터와 쿼리
페이지 주소를 정의할 때 가끔은 유동적인 값을 전달해야 할 때도 있습니다.
이는 파라미터와 쿼리로 나눌 수 있습니다.
- 파라미터 예시: /profile/velopert
- 쿼리 예시: /about?details=true
일반적으로 파라미터는 특정 아이디 혹은 이름을 사용하여 조회할 때 사용하고,
쿼리는 우리가 어떤 키워드를 검색하거나 페이지에 필요한 옵션을 전달할 때 사용합니다.
URL 파라미터
/profile/velopert 와 같은 형식으로 뒷부분에 유동적인 username 값을 넣어 줄 때 해당 값을 props로 받아 와서 조회하는 방법을 알아보겠습니다.
import React from "react";
const data = {
annie: {
name: "김지원",
description: "리액트를 좋아하는 개발자",
},
choco: {
name: "김쪼꼬",
description: "우리집 강아지 쪼꼬",
},
};
const Profile = ({ match }) => {
const { username } = match.params;
const profile = data[username];
if (!profile) {
return <div>존재하지 않는 사용자입니다.</div>;
}
return (
<div>
<h3>
{username}({profile.name}
</h3>
<p>{profile.description}</p>
</div>
);
};
export default Profile;URL 파라미터를 사용할 때는 라우트로 사용되는 컴포넌트에서 받아 오는 match라는 객체 안의 params 값을 참조합니다.
match 객체 안에는 현재 컴포넌트가 어떤 경로 규칙에 의해 보이는지에 대한 정보가 들어 있습니다.
이제 App 컴포넌트에서 Profile 컴포넌트를 위한 라우트를 정의해 보세요!
이번에 사용할 path 규칙에는 /profile/:username이라고 넣어 주면 됩니다.
이렇게 설정하면 match.params.username 값을 통해 현재 username 값을 조회할 수 있습니다.
const App = () => {
return (
<div>
<ul>
<li>
<Link to="/">홈</Link>
</li>
<li>
<Link to="/about">소개</Link>
</li>
<li>
<Link to="/profile/annie">김지원 프로필</Link>
</li>
<li>
<Link to="/profile/choco">쪼꼬의 프로필</Link>
</li>
</ul>
<hr />
<Route path="/" component={Home} exact={true} />
<Route path={["/about", "/info"]} component={About} />
<Route path="/profile/:username" component={Profile} />
</div>
);
};URL 쿼리
쿼리는 location 객체에 들어 있는 serach 값에서 조회할 수 있습니다.
location 객체는 라우트로 사용된 컴포넌트에게 props로 전달되며 웹 애플리케이션의 현재 주소에 대한 정보를 지니고 있습니다.
location의 형태
{
"pathname": "/about",
"search": "?detail=true",
"hash": ""
}위 location 객체는 http://localhost:3000/about?detail=true 주소로 들어갔을 때의 값입니다.
URL 쿼리를 읽을 때는 위 객체가 지닌 값 중에서 search 값을 확인해야 합니다.
이 값은 문자열 형태로 되어 있습니다.
URL 쿼리는 ?detail=true&another=1과 같이 문자열에 여러 가지 값을 설정해 줄 수 있습니다.
search 값에서 특정 값을 읽어 오기 위해서는 이 문자열을 객체 형태로 변환해 주어야 합니다.
쿼리 문자열을 객체로 변환할 때는 qs라는 라이브러리를 사용합니다.
설치
$ npm install qs
import React from "react";
import qs from "qs";
const About = ({ location }) => {
const query = qs.parse(location.search, {
ignoreQueryPrefix: true /* 이 설정을 통해 문자열 맨 앞의 ?를 생략합니다. */,
});
const showDetail =
query.detail === "true"; /* 쿼리의 파싱 결과 값은 문자열 입니다. */
return (
<div>
<h1>소개</h1>
<p>이 프로젝트는 리액트 라우터 기초를 실습해 보는 예제 프로젝트입니다.</p>
{showDetail && <p>detail 값을 true로 설정하셨군요!</p>}
</div>
);
};
export default About;About 컴포넌트에서 location.search 값에 있는 detail이 true 인지 아닌지에 따라 추가 정보를 보여주도록 만들었습니다.
주의)
쿼리를 사용할 때는 쿼리 문자열을 객체로 파싱하는 과정에서 결과 값은 언제나 문자열이라는 점에 주의해야합니다.
서브 라우트
: 라우트 내부에 또 라우트를 정의하는 것을 의미합니다.
라우트로 사용되고 있는 컴포넌트의 내부에 Route 컴포넌트를 또 사용하면 됩니다.
import React from "react";
import { Link, Route } from "react-router-dom";
import Profile from "./Profile";
const Profiles = () => {
return (
<div>
<h3>사용자 목록:</h3>
<ul>
<li>
<Link to="/profiles/annie">김지원</Link>
</li>
<li>
<Link to="/profiles/choco">쪼꼬</Link>
</li>
</ul>
<Route
path="/profiles"
exact
render={() => <div>사용자를 선택해 주세요.</div>}
/>
<Route path="/profiles/:username" component={Profile} />
</div>
);
};
첫 번째 Route 컴포넌트에는 component 대신 render라는 props를 넣어 주었습니다. 컴포넌트 자체를 전달하는 것이 아니라, 보여 주고 싶은 JSX를 넣어 줄 수 있습니다.
따로 컴포넌트를 만들기 애매한 상황에 사용해도 되고, 컴포넌트에 props를 별도로 넣어 주고 싶을 때도 사용할 수 있습니다.
JSX에서 props를 설정할 때 값을 생략하면 자동으로 true로 설정됩니다.
exact === exact={true}
리액트 라우터 부가 기능
history
history 객체는 라우트로 사용된 컴포넌트에 match, location과 함께 전달되는 props 중 하나로, 이 객체를 통해 컴포넌트 내에 구현하는 메서드에서 라우터 API를 호출할 수 있습니다.
예를 들어 특정 버튼을 눌렀을 때 뒤로 가거나, 로그인 후 화면을 전환하거나, 다른 페이지로 이탈하는 것을 방지해야 할 때 history를 활용합니다.
import React, { Component } from "react";
class HistorySample extends Component {
//뒤로 가기
handleGoBack = () => {
this.props.history.goBack();
};
//홈으로 이동
handleGoHome = () => {
this.props.history.push("/");
};
componentDidMount() {
//이것을 설정하고 나면 페이지에 변화가 생기려고 할 때마다 정말 나갈 것인지를 질문함
this.unblock = this.props.history.block("정말 떠나실 건가요?");
}
componentWillUnmount() {
//컴포넌트가 언마운트되면 질문을 멈춤
if (this.unblock) {
this.unblock();
}
}
render() {
return (
<div>
<button onClick={this.handleGoBack}>뒤로</button>
<button onClick={this.handleGoHome}>홈으로</button>
</div>
);
}
}
export default HistorySample;withRouter
withRouter 함수는 HoC(Higher-order Component)입니다.
라우트로 사용된 컴포넌트가 아니어도 match, location, history 객체를 접근할 수 있게 해줍니다.
import React from "react";
import { withRouter } from "react-router-dom";
const WithRouterSample = ({ location, match, history }) => {
return (
<div>
<h4>location</h4>
<textarea
value={JSON.stringify(location, null, 2)}
rows={7}
readOnly={true}
/>
<h4>match</h4>
<textarea
value={JSON.stringify(match, null, 2)}
rows={7}
readOnly={true}
/>
<button onClick={() => history.push("/")}>홈으로</button>
</div>
);
};
export default withRouter(WithRouterSample);withRouter를 사용할 때는 컴포넌트를 내보내 줄 때 함수로 감싸줘야합니다.
이 WithRouterSample을 Profile.js에서 렌더링하면 annie와 choco에 따라 location과 match 값을 보여줍니다.
switch
switch 컴포넌트는 여러 Route를 감싸서 그 중 일치하는 단 하나의 라우트만을 렌더링시켜 줍니다.
Switch를 사용하면 모든 규칙과 일치하지 않을 때 보여 줄 Not Found 페이지도 구현할 수 있습니다.
import { Route, Link, Switch } from "react-router-dom";
...
<Switch>
<Route path="/" component={Home} exact={true} />
<Route path={["/about", "/info"]} component={About} />
<Route path="/profiles" component={Profiles} />
<Route path="/history" component={HistorySample} />
{/* path를 따로 정의하지 않으면 모든 상황에 렌더링됨*/}
<Route
render={({ location }) => (
<div>
<h2>이 페이지는 존재하지 않습니다:</h2>
<p>{location.pathname}</p>
</div>
)}
/>
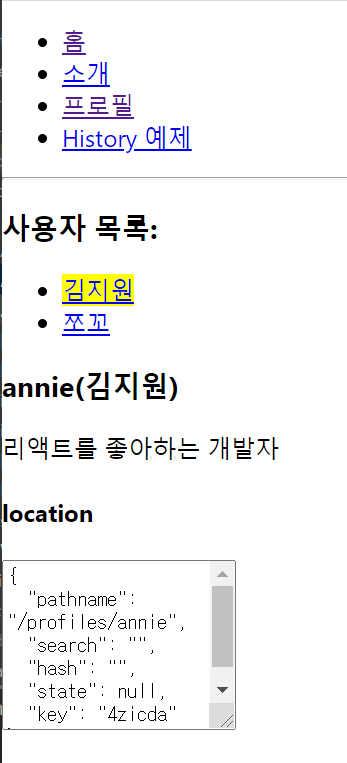
</Switch>NavLink
NavLink는 Link와 비슷합니다.
현재 경로와 Link에서 사용하는 경로가 일치하는 경우
특정 스타일 혹은 CSS 클래스를 적용할 수 있는 컴포넌트입니다.
NavLink에서 링크가 활성화되었을 때의 스타일을 적용할 때는 activeStyle 값을, CSS 클래스를 적용할 때는 activeClassName 값을 props로 넣어 주면 됩니다.
import React from "react";
import { NavLink, Route } from "react-router-dom";
import Profile from "./Profile";
const Profiles = () => {
const activeStyle = {
background: "yellow",
color: "blue",
};
return (
<div>
<h3>사용자 목록:</h3>
<ul>
<li>
<NavLink activeStyle={activeStyle} to="/profiles/annie">
김지원
</NavLink>
</li>
<li>
<NavLink activeStyle={activeStyle} to="/profiles/choco">
쪼꼬
</NavLink>
</li>
</ul>
<Route
path="/profiles"
exact
render={() => <div>사용자를 선택해 주세요.</div>}
/>
<Route path="/profiles/:username" component={Profile} />
</div>
);
};
export default Profiles;실행 화면