React
1.React(누구든지 하는 리액트)

'누구든지 하는 리액트' 강의를 듣고 정리한 글 입니다
2.React&TypeScript(테크러닝) #1

https://www.typescriptlang.org/playhttps://codesandbox.io/index2https://reactjs.org/https://redux.js.org/https://mobx.js.org/
3.React&Typescript(테크러닝) #2

함수= 코드를 묶고 있는 값. 그 안에 코드가 있어 실행이 된다.//변형된 함수const foo = function foo(){ foo() //재귀호출일때는 function이름 생략하면 안됨.}const foo = function (x) {};//화살표 함수const
4.React로 CRUD 구현(생활코딩)

npm: node.js 계의 앱 스토어 npm install -g creat-react-app 권한이 없다고 뜬다면 sudo npm install create-react-app npm vs npx npm: 프로그램을 설치하는 프로그램 npx: create-react
5.웹 게임을 만들며 배우는 React #1 구구단 (babel + class->hooks)

React: 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리사용자 경험이 좋아진다. 웹에서 앱과 같은 사용자 경험을 만들어 준다.(사용자 인터페이스 쉽게 만들기 위해 (single page application) )데이터 화면 일치 (데이터 처리를 쉽게
6.웹 게임을 만들며 배우는 React #2 끝말잇기 (webpack)

class 형class GuGuDan extends React.component{ ...}함수 컴포넌트setState랑 ref를 안쓸 때 사용했었음const GuGuDan = () => {return <div> HELLO HOOKS </div>;}함수 컴포넌
7.웹 게임을 만들며 배우는 React #3 숫자야구 (props)

1. import require 사용( node의 모듈 시스템이다.) const React = require('react'); const NumberBaseball = require('./NumberBaseball'); module.exports = NumberBase
8.Redux (생활코딩)

Redux: a predictable state container for javascript apps 복잡성을 낮춘다. 외부로부터 데이터를 차단시킨다. cf ) !tab VScode에서 html 자동완성 리덕스 지도 store: 정보가 저장되는 곳 render:
9.1장 리액트 시작, 2장 JSX (리액트를 다루는 기술)

리액트 이해 리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용합니다. 오직 V만 신경 쓰는 라이브러리 입니다. 렌더링 사용자 화면에 뷰를 보여 주는 것을 렌더링이라고 합니다. >Q. 리액트 라이브러리는 뷰를 어떻게 렌더링하길래 데이터가 변할 때마다 새롭게 리렌더링하면서 성능을 아끼고, 최적의 사용자 경험을 제공할 수 있을까요? ...
10.3장 컴포넌트 (리액트를 다루는 기술)

:컴포넌트 속성을 설정할때 사용하는 요소입니다.props 값은 해당 컴포넌트를 불러와 사용하는 부모 컴포넌트에서 설정할 수 있습니다.
11.4장 이벤트 핸들링 (리액트를 다루는 기술)

사용자가 웹 브라우저에서 DOM 요소들과 상호 작용하는 것을 이벤트(event)라고 합니다. 1\. 이벤트 이름은 카멜 표기법으로 작성합니다.HTML의 onclick은 리액트에서는 onClick으로 작성해야 합니다.2\. 이벤트에 실행할 자바스크립트 코드를 전달하는 것
12.5장 ref:DOM에 이름 달기 (리액트를 다루는 기술)

일반 HTML에서 DOM 요소에 이름을 달 때는 id를 사용합니다.이렇게 HTML에서 id를 사용하여 DOM에 이름을 다는 것 처럼 리액트 프로젝트 내부에서 DOM에 이름을 다는 방법이 있습니다.바로 ref 개념입니다.'DOM을 꼭 직접적으로 건드려야 할 때' 입니다.
13.6장 컴포넌트 반복 (리액트를 다루는 기술)

웹 애플리케이션을 만들다 보면 다음과 같이 반복되는 코드를 작성할 때가 있습니다. 반복적인 내용을 효율적으로 보여 주고 관리하는 방법을 알아보겠습니다.자바스크립트 배열 객체의 내장 함수인 map 함수를 사용하여 반복되는 컴포넌트를 렌더링할 수 있습니다.arr.map(c
14.7장 컴포넌트의 라이프사이클 메서드 (리액트를 다루는 기술)

모든 리액트 컴포넌트에는 라이프사이클이 존재합니다.컴포넌트의 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝납니다.라이플사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있습니다.함수형 컴포너늩에서는 사용할 수 없는데 그 대신에 Hook
15.8장 Hooks (리액트를 다루는 기술)

Hooks는 리액트v16.8에 새로 도입된 기능으로 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해줍니다. u
16.9장 컴포넌트 스타일링 (리액트를 다루는 기술)

리액트에서 컴포넌트를 스타일링할 때는 다양한 방식을 사용할 수 있습니다.일반 CSS: 컴포넌트를 스타일링하는 가장 기본적인 방식입니다.Sass: 자주 사용되는 CSS 전처리기 중 하나로 확장된 CSS 문법을 사용하여 CSS 코드를 더욱 쉽게 작성할 수 있도록 해줍니다.
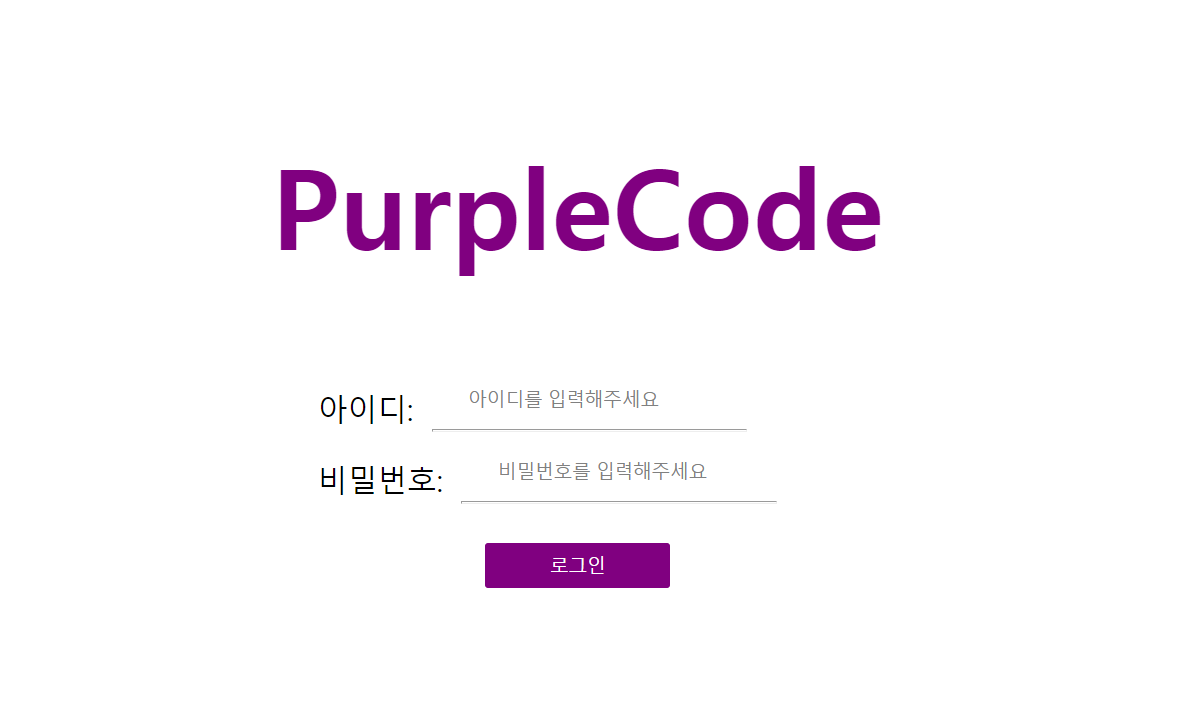
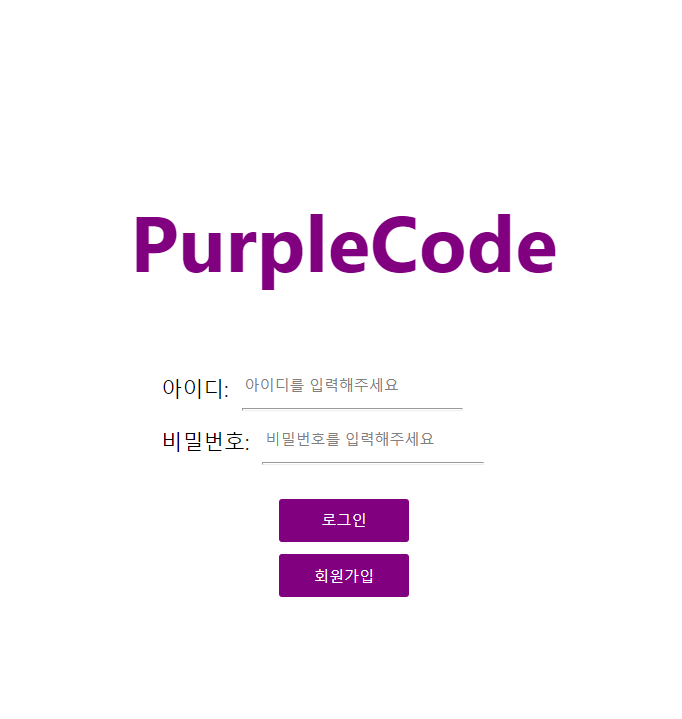
17.로그인 페이지 만들기

로그인 화면메인 화면맨처음에 내가 짠 코드들App.tsx 코드LoginPage.tsxMainPage.tsxstring으로 mode를 설정해주는 것보다는 enum 을 사용하기 이전 App.tsx const \[mode, setMode] = useState("LOGIN")
18.13장 리액트 라우터로 SPA 개발하기 (리액트를 다루는 기술)

SPA 란? Single Page Application말 그대로 한 개의 페이지로 이루어진 애플리케이션이라는 의미입니다. 기존에는 사용자가 다른 페이지로 이동할 때마다 새로운 html을 받아 오고, 페이지를 로딩할 때마다 서버에서 리소스를 전달받아 해석한 뒤 화면에 보
19.15장 Context API (리액트를 다루는 기술)

리액트 애플리케이션은 컴포넌트 간에 데이터를 props로 전달하기 때문에 컴포넌트 여기저기서 필요한 데이터가 있을 때는 주로 최상위 컴포넌트인 App의 state에 넣어서 관리합니다.리덕스나 mobX 같은 상태 관리 라이브러리를 사용하여 전역 상태 관리 작업을 더 편하
20.Route와 Context API를 사용해서 로그인, 회원가입, 마이페이지 만들기

코드를 짜기 전에 생각할 것1\. 전역적으로 사용하는 상태 생각하기2\. 상태를 변경하는 함수 생각하기이 페이지에서는 1\. user의 id와 pwd 값디렉토리를 나누기component : 공통으로 사용되는 컴포넌트들 넣기context: context api hooks
21.14장 외부 API를 연동하여 뉴스 뷰어 만들기 (리액트를 다루는 기술)

서버의 API를 사용해야 할 때는 네트워크 송수신 과정에서 시간이 걸리기 때문에 작업이 즉시 처리되는 것이 아니라, 응답을 받을 때까지 기다렸다가 전달받은 응답 데이터를 처리합니다.해당 작업을 비동기적으로 처리하게 됩니다.이렇게 서버 API를 호출할 때 외에도 작업을
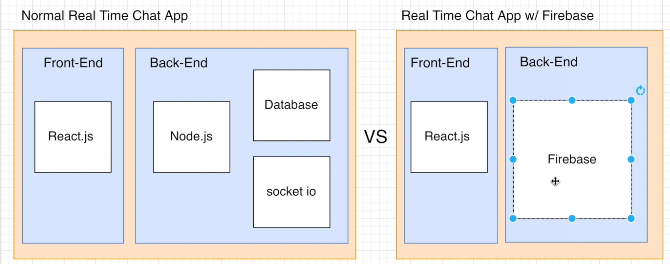
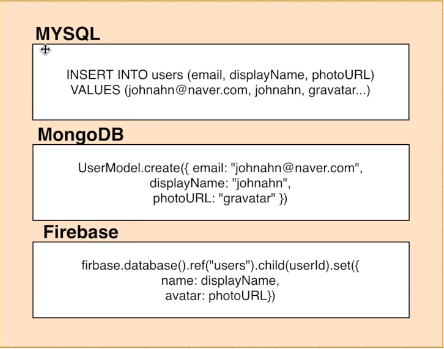
22.리액트-파이어베이스 (채팅 어플리케이션 만들기) #1. 기본 구조

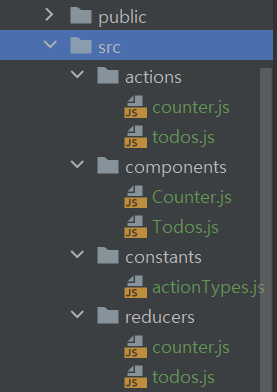
assets/ 이미지, CSS, JS 파일들 보관commons/ components 여러 페이지에서 쓰일수 있는 것들commons/ types typescript를 위해서 type 지정components 이안에는 Page들을 넣는다redux/ actions, red
23.리액트-파이어베이스 (채팅 어플리케이션 만들기) #2. 인증 처리

아이콘 사용할 수 있는 곳react-hook-form을 사용해서 유효성 체크설치$npm install react-hook-form --savewatch라는 메소드로 element를 관찰할수 있다.watch("example")관찰을 할 때 register로 등록을 해줘야
24.16장 리덕스 라이브러리 이해하기 (리액트를 다루는 기술)

리덕스: 가장 많이 사용하는 리액트 상태 관리 라이브러리입니다. 리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜서 더욱 효율적으로 관리할 수 있습니다.컴포넌트 끼리 똑같은 상태를 공유해야 할 때도 여러 컴포넌트를 거치지 않고 손쉽게 상태 값
25.리액트-파이어베이스 (채팅 어플리케이션 만들기) #3. 채팅 페이지 기본 구조

채팅 페이지 기본 구조 채팅 페이지 UI 만들기
26.17장 리덕스를 사용하여 리액트 애플리케이션 상태 관리하기 (리액트를 다루는 기술)

오랜만에 블로그에 정리를 하는 것 같네요!오늘은 리액트-리덕스에 대해 정리를 해보겠습니다 😊리액트 어플리케이션에서 리덕스를 사용할 때 장점상태 업데이트에 관한 로직을 모듈로 따로 분리하여 컴포넌트 파일과 따로 관리할 수 있어 코드를 유지 보수하는 데 도움이 됩니다.여
27.18장 리덕스 미들웨어를 통한 비동기 작업 관리 (리액트를 다루는 기술)

리덕스 미들웨어는 액션을 디스패치했을 때 리듀서에서 이를 처리하기에 앞서 사전에 지정된 작업을 실행합니다.미들웨어 = 액션과 리듀서 사이의 중간자미들웨어 기본 구조미들웨어는 결국 함수를 반환하는 함수를 반환하는 함수 입니다.store는 리덕스 스토어 인스턴스action
28.eslint 설정하기

npm install prettier eslint --dev ./node_modules/.bin/eslint --init eslint-plugin-prettier eslint-config-prettier eslint-plugin-react --dev .eslintr
29.date-fns를 사용해보자!

Moment.js 가 개발 중단을 선언했다. Moment.js 라이브러리 사이트에 들어가보면 아래와 같은 이유로 다른 라이브러리 사용을 권장하고 있다.새로운 기능을 추가하지 않을 것입니다.Moment API를 immutable로 변경하지 않을 것입니다.Tree shak
30.웹소켓을 사용해서 실시간 채팅 만들기(Node&React)

WebSocket을 파헤치기 전에 먼저 HTTP 프로토콜에 대해 알아보자!HTTP 프로토콜은 단방향 통신 프로토콜입니다.클라이언트의 요청이 있을 때 서버가 응답하는 방식을 의미합니다.클라이언트가 요청을 보내는 경우에만 서버가 응답하는 단방향 프로그래밍 방식입니다.서버로
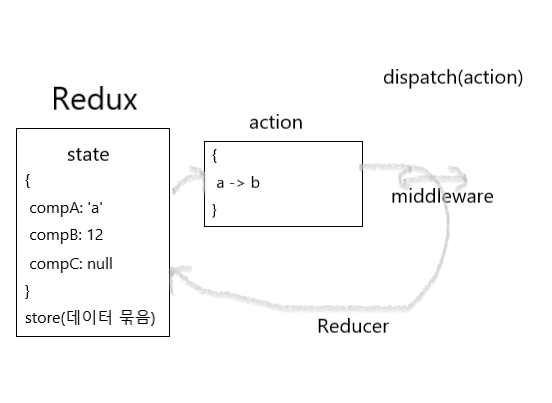
31.Redux 정리👻

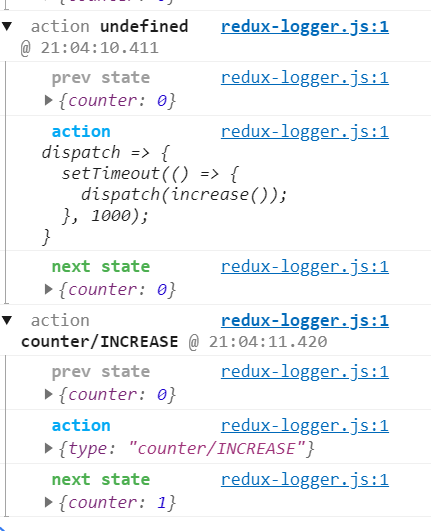
redux: 단방향 action: state를 어떻게 바꿀지 행동을 적어놓은 것dispatch: 액션 실행reducer: 액션이 실행되면 리듀서에서 새로운 객체를 만들어 내어 state를 대체 새로운 state를 만들어 주는 애(불변성 조심!)단점: ac