기본 구조
디렉터리 구조 만들기
assets/ 이미지, CSS, JS 파일들 보관
commons/ components 여러 페이지에서 쓰일수 있는 것들
commons/ types typescript를 위해서 type 지정
components 이안에는 Page들을 넣는다
redux/ actions, reducer Redux를 위한 폴더들
App.js Routing 관련 일을 처리한다.
라우터 기본 구조
설치
$npm install react-router-dom
App.js
import React from "react";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import ChatPage from "./components/ChatPage/ChatPage";
import LoginPage from "./components/LoginPage/LoginPage";
import RegisterPage from "./components/RegisterPage/RegisterPage";
function App() {
return (
<Router>
<Switch>
<Route exact path="/" component={ChatPage} />
<Route path="/login" component={LoginPage} />
<Route path="/register" component={RegisterPage} />
</Switch>
</Router>
);
}리덕스 기본 구조
다운 받아야할 Dependency들
1. redux
2. react-redux
3. redux-promise
4.redux-thunk
$ npm install redux react-redux redux-promise redux-thunk --save
리덕스를 어플리케이션에 연결시키기
미들웨어를 같이 넣어줘야함
=> 원래 리덕스는 객체만 받을수 있는데 함수랑 promise도 받을 수 있게 하기 위해
redux/reducers/index.js
import { combineReducers } from "redux";
//import user from './user_reducer';
//import chatRoom from './chatRoom_reducer';
// 만든 reducers 합쳐 주기
const rootReducer = combineReducers({
//user,
//chatRoom
});
export default rootReducer;
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import { Provider } from "react-redux";
import { createStore, applyMiddleware } from "redux";
import promiseMiddleware from "redux-promise";
import ReduxThunk from "redux-thunk";
import Reducer from "./redux/reducers";
const createStoreWithMiddleWare = applyMiddleware(
promiseMiddleware,
ReduxThunk
)(createStore);
ReactDOM.render(
<React.StrictMode>
<Provider
store={createStoreWithMiddleWare(
Reducer,
widnow.__REDUX_DEVTOOLS_EXTENSION__ &&
widnow.__REDUX_DEVTOOLS_EXTENSION__()
)}
>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
);애플리케이션 전체적인 구조

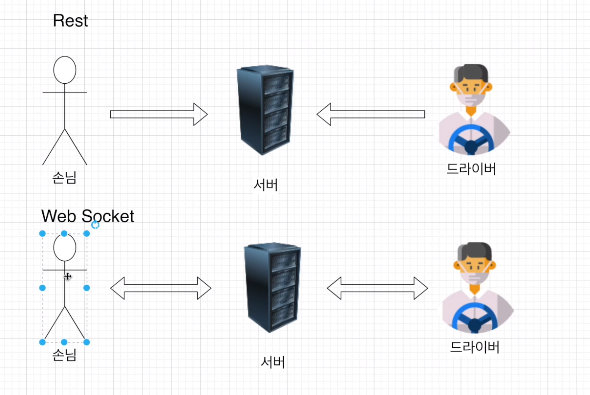
REST VS WebSockets
REST는 한방향 통신
손님이 궁금한게 있을 때 마다 서버에 계속 요청을 보냄
WebSockets은 양방향 통신
손님이 요청을 하지 않더라도 드라이버가 자신의 위치를 서버에 전달하면 손님에게 바로 알수있게 됨

메시징 같은 실시간 서비스가 요구되는 어플리케이션에서는 WebSocket을 사용해서 많이 구현을한다.
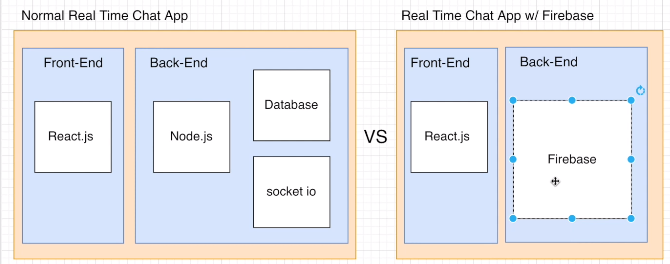
Firebase?
: is a platform developed by Google for creating mobile and web applications.
인증, 데이터베이스, 스토리지, 푸시 알림, 배포 등등..
을 손쉽게 만들어주는 플랫폼이다.
데이터 베이스: NoSQL 기반의 Document 형식의 빠르고 간편한 데이터베이스 이다.
그리고 RTSP라는 Real Time Stream Protoco 방식을 지원한다.
RTSP는 실시간으로 데이터들을 전송해주는 방식이다.
파이어베이스 어플리케이션에 연결하기
파이어베이스 홈페이지에서 프로젝트를 생성한 후
설치 $npm install firebase --save
src/firebase.js에 script를 복사해서 붙여줍니다.
import firebase from "firebase/app";
import "firebase/auth";
import "firebase/database";
import "firebase/storage";
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
var firebaseConfig = {
apiKey: "AIzaSyC2unqX24kaldi-0yAK0VJnsA3k2-0jc0I",
authDomain: "react-firebase-chatapp-708bb.firebaseapp.com",
databaseURL: "https://react-firebase-chatapp-708bb.firebaseio.com",
projectId: "react-firebase-chatapp-708bb",
storageBucket: "react-firebase-chatapp-708bb.appspot.com",
messagingSenderId: "401241439839",
appId: "1:401241439839:web:2193c41613daa0bfc2a5ea",
measurementId: "G-ZE12YR5TF8",
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
//firebase.analytics();
config 키들은 지우시는게 좋을 것 같아요!