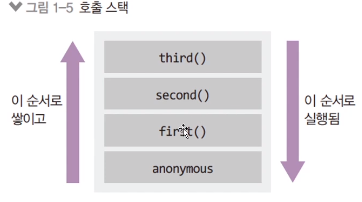
호출 스택
(함수의 호출, 자료구조의 스택)
function first() {
second();
console.log("첫번째");
}
function second() {
third();
console.log("두번째");
}
function third() {
console.log("세번째");
}결과는?
세번째 두번째 첫번째

- Anonyomus은 가상의 전역 컨텍스트(항상 있다고 생각하는 게 좋습니다)
- 함수 호출 순서대로 쌓이고, 역순으로 실행됩니다
function run() {
console.log('3초 후 실행');
}
console.log('시작');
setTimeout(run, 3000);
console.log('끝');결과는?
시작 끝 3초 후 실행
- setTimeout은 비동기 입니다
- 호출 스택만으로는 설명이 안됩니다
- 호출 스택 + 이벤트 루프로 설명할 수 있습니다
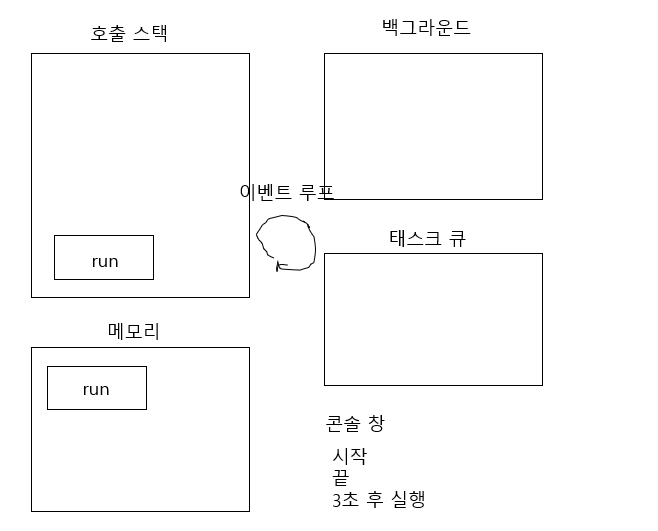
이벤트 루프

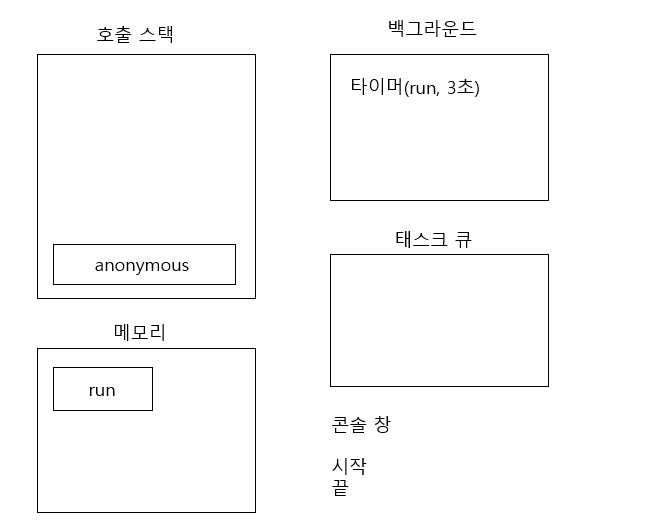
setTimeout은 호출스택에서 빠져나간 뒤에 백그라운드로 갑니다.
코드가 백그라운드로 가면 동시에 실행이 가능합니다.
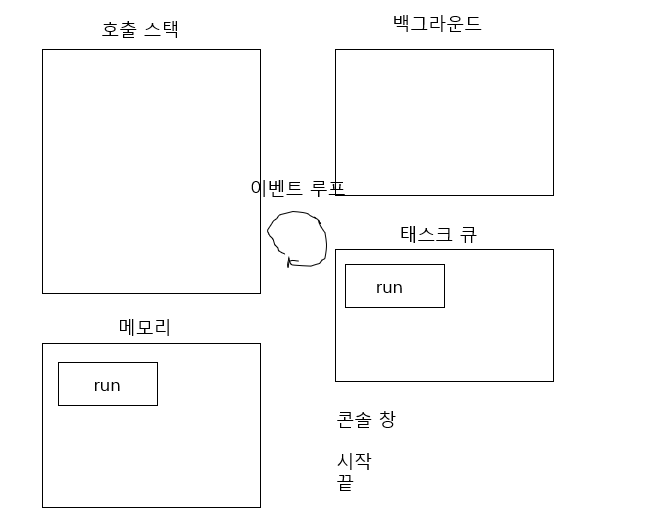
코드를 끝까지 읽어 호출 스택이 비었는데 백그라운드는 차있습니다.
백그라운드에서 run을 3초뒤에 태스크 큐로 보내줍니다.

이벤트 루프의 역할은 호출 스택이 비어있을 때 태스크 큐에서 함수들을 끌어와서 실행을 해줍니다.
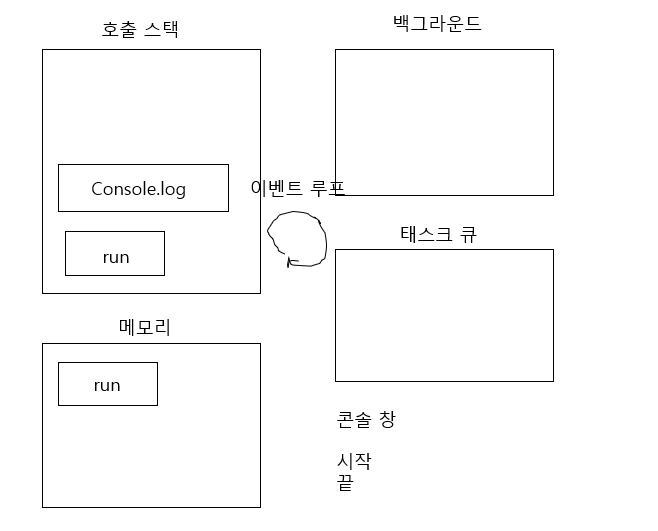
run 함수안에 있는 console.log도 호출 스택에 올라가게 됩니다.

콘솔에 3초 후 실행이 출력되고 run 함수가 끝나면 호출 스택에서도 run 함수가 내려갑니다.

* 노드에서 백그라운드로 보낼 수 있는 함수들을 제한을 해놨습니다.
ex) setTimeout, setInterval, 네트워크 요청들, 하드디스크 파일 읽는 명령어, 암호화 명령어 등
function oneMore() {
console.log('one more');
}
function run() {
console.log('run run');
setTimeout(()=>{
console.log('wow');
},0);
new Promise((resolve)=>{
resolve('hi');
})
.then(console.log);
oneMore();
}
setTimeout(run, 5000);결과?
run run
one more
hi
wow
백그라운드 안에서는 어떤게 먼저 실행될지 모릅니다.
먼저 끝나는것을 태스크 큐로 보내줍니다.
Promise가 먼저 호출 스택으로 가게 됩니다.
*Promise, then/catch, process, nextTick 이런것들은 타이머등과 같이 태스크 큐에 들어갈 경우 새치기 하게됩니다!
