과정
useRef로 canvas Ref와 frame Ref 설정

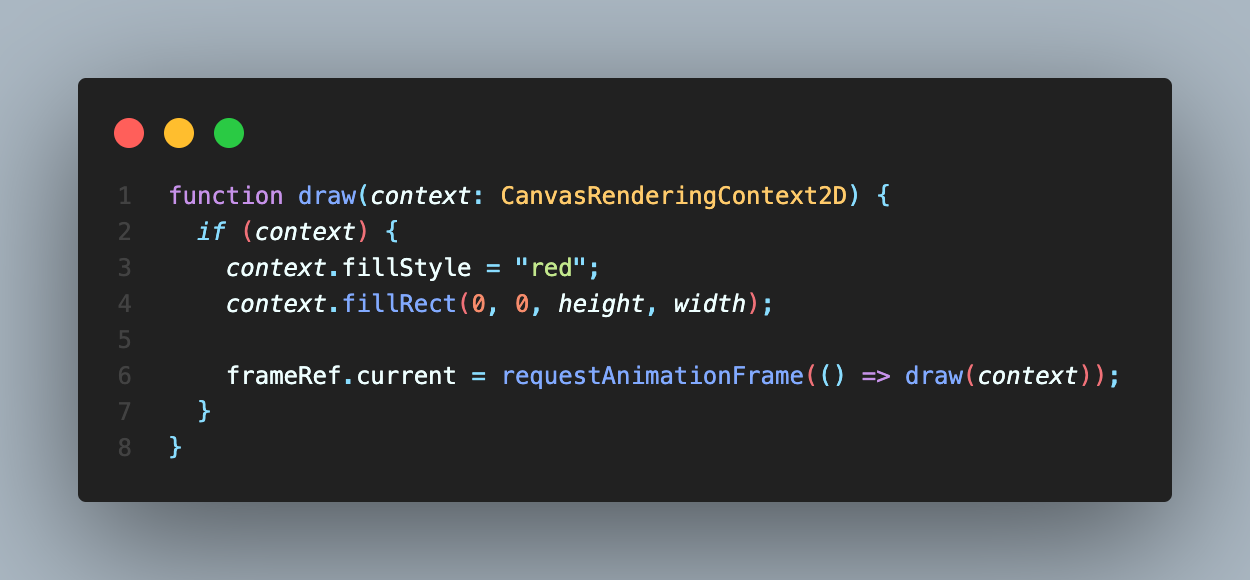
requestAnimationFrame이 작동하도록 설정

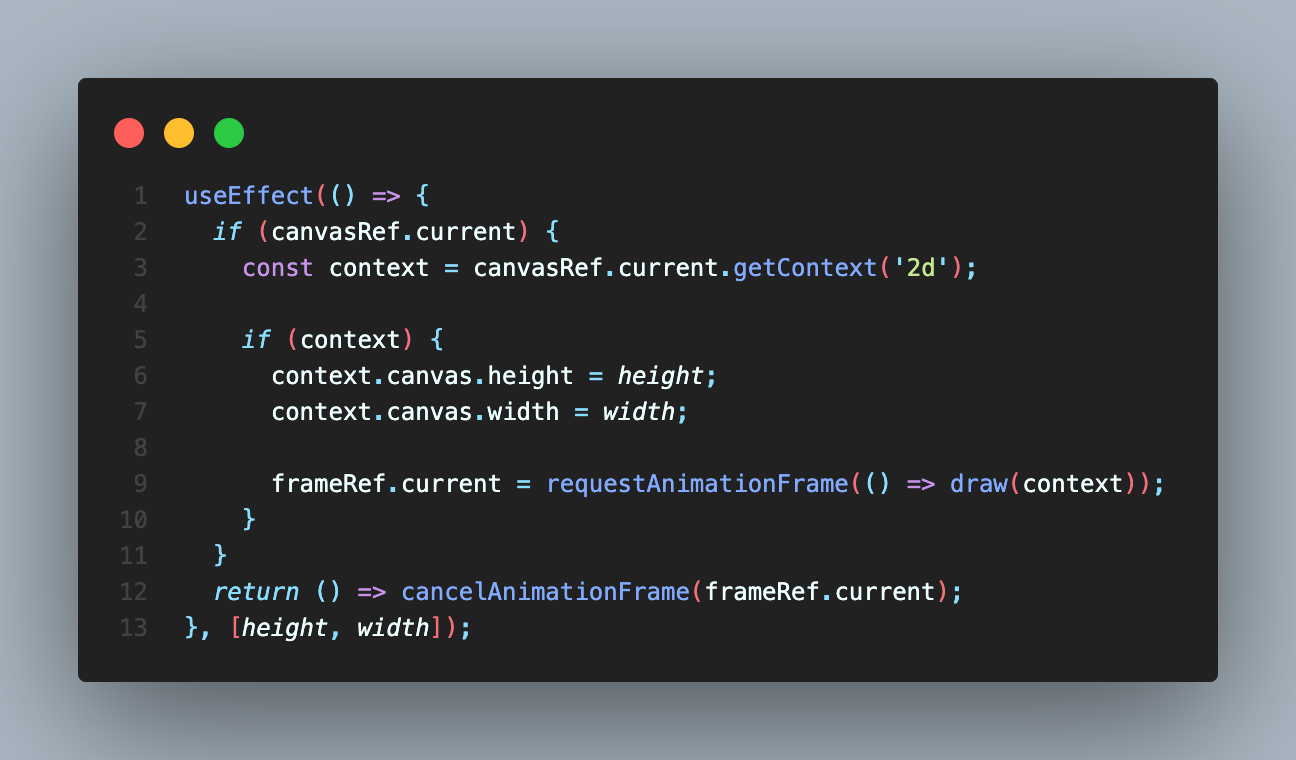
useEffect로 그리기

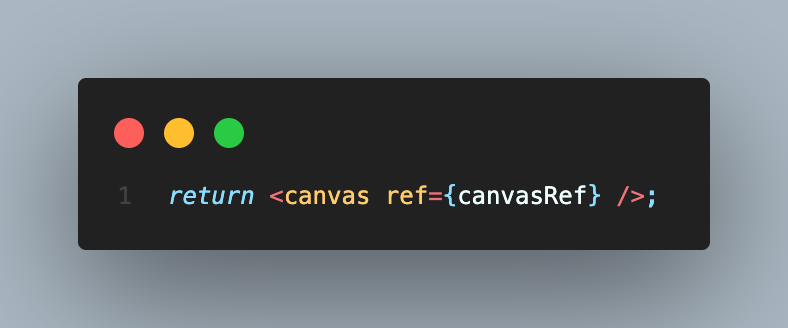
return

Error
ctx is probably null or undefined
Canvas를 React로 적용하려는 도중 다음과 같은 에러가 나타나면서 화면에 Canvas가 나타나지 않았다
ctx is probably null or undefined
frameRef.current = requestAnimationFrame(() => draw(context));
를 쓰면서 해결되었다
기존의 theme가 남아있는 문제
theme 를 제어하는 mode를 canvas에 적용하려고 했을 때
Canvas --> useCanvas --> starfield로 props를 내려주었던 theme

위와 같이 그전에 적용되었던 테마가 계속 중복 적용되는 것
theme의 이동을 삭제하고

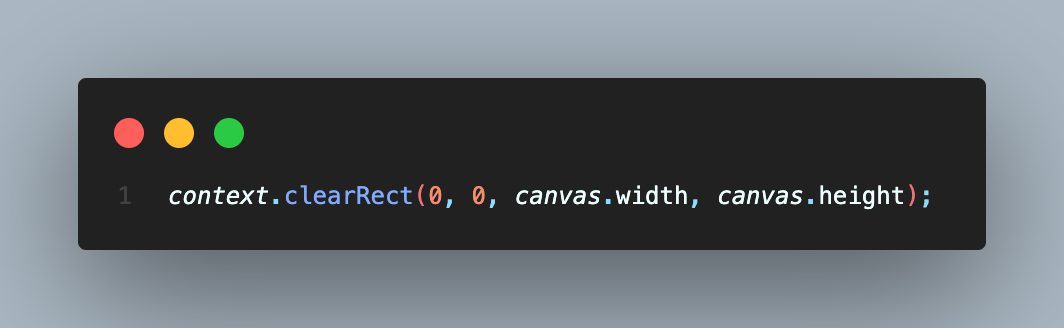
clearRect로 해결