project
1.Final Project 회고

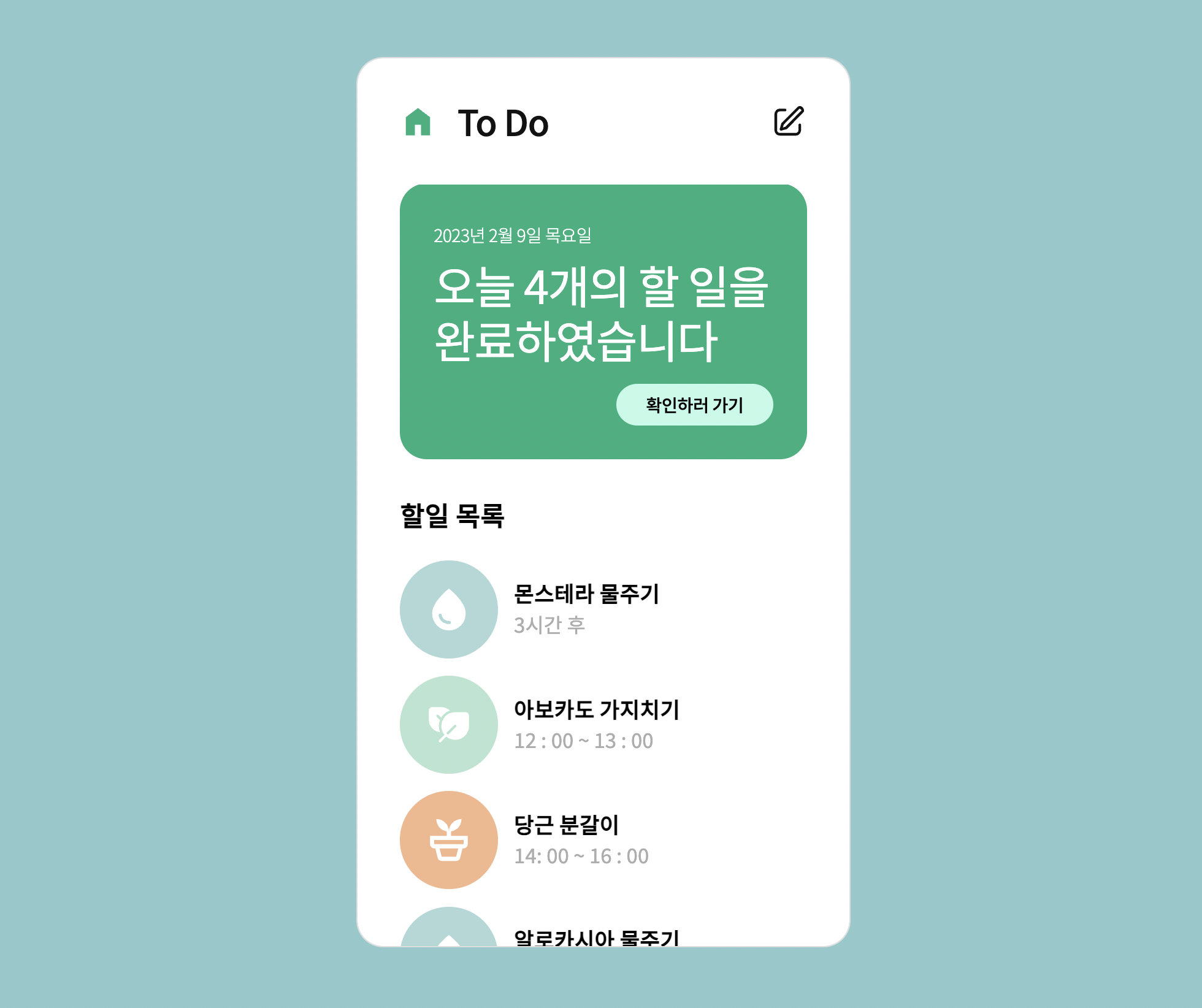
💡 세션이 최종 종료되며 하게된 개인 프로젝트💡 기본적인 CRUD를 만들어보며 지금까지 배웠던 것을 복습해보는 것을 목표로 함💡 식물 관리를 하면서 무엇을 할 것인지 미리 적어두는 To do App이 필요하다고 생각했고 이번에 만들어보기로 했다💡 성취감을 고취시
2.Pre-Project 회고

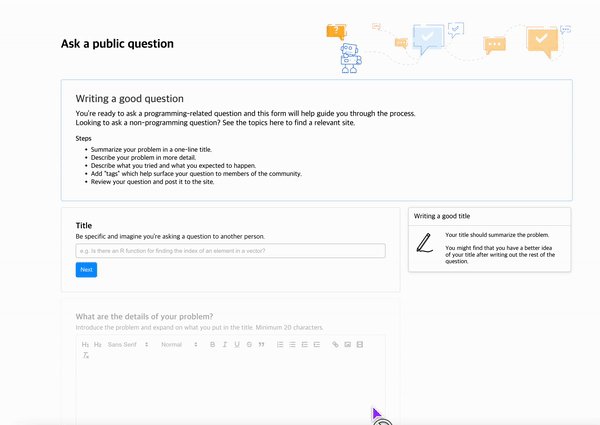
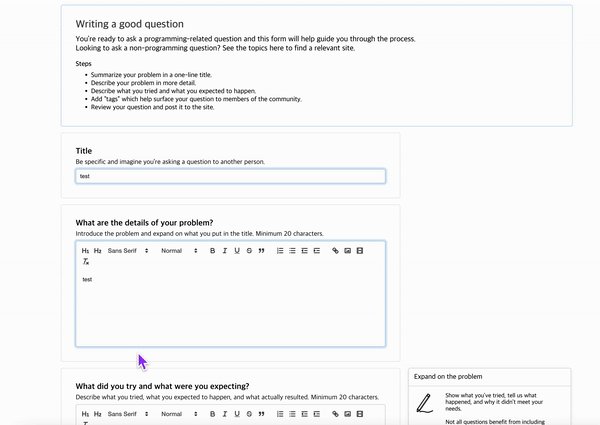
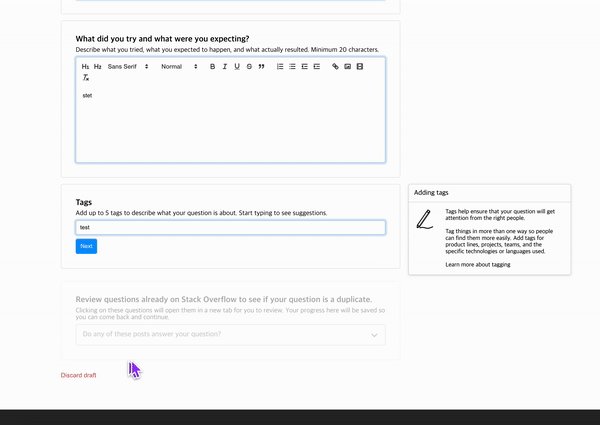
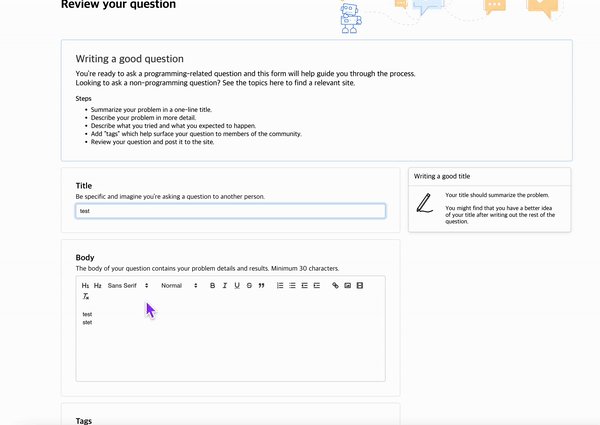
💡 백엔드와의 2주간 협업 프로젝트💡 Stack overflow를 클론 코딩💡 질문을 하는 페이지에서 작성하기 전에 유저가 질문 내용을 돌아볼 수 있도록 여러 장치를 설정해 두었는데 그 부분을 Local storage로 저장해서 개발하기로 했다💡 Api 문서를
3.Main Project 회고

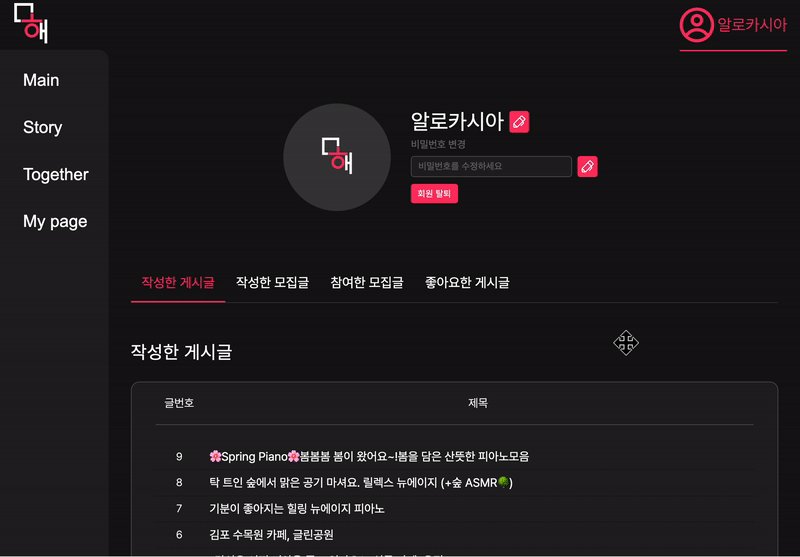
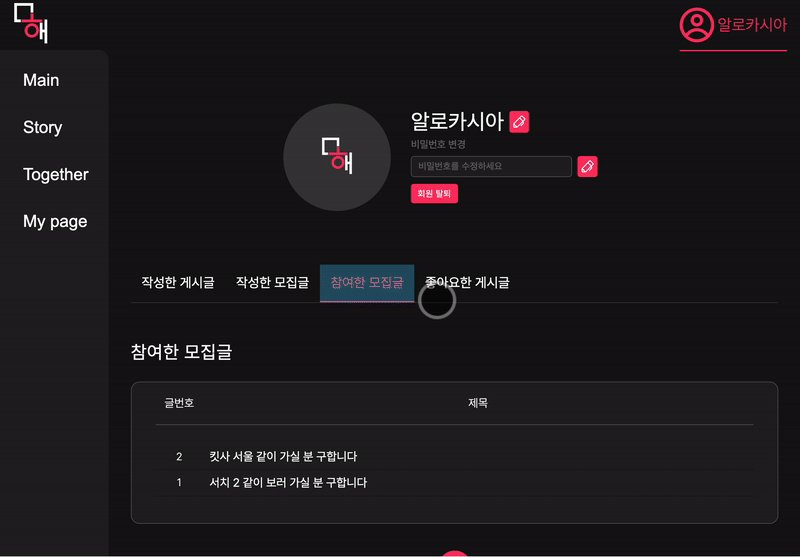
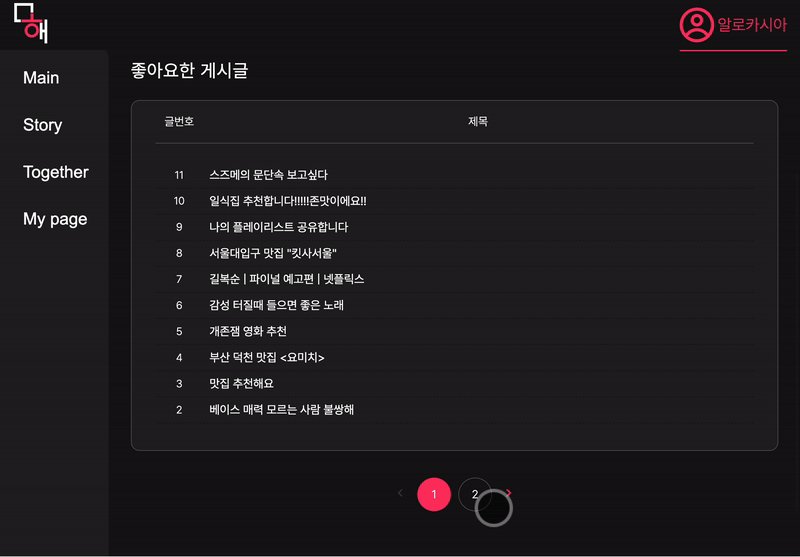
💡 4주간 진행되는 메인 프로젝트💡 주제는 자유롭게 팀원들과의 상의아래 결정되었다💡 회원 가입 후 회원 정보 수정 부분과 회원이 가입해서 글을 쓴 목록에 대한 부분을 마이페이지로 모아 일괄 처리하기로 하였다💡 항목별 리스트가 많아 한 번에 탭으로 구성하고 페이지
4.[P2023] context api initialState 2개 이상

업로드중..
5.[P2023] styled-component 모드 적용

context api를 써서 다크모드, 노멀모드로 분기해보려고 기존의 스타일 설정을 변경하려고 시도해보았다
6.[P2023] custom hook 모드 적용

해결
7.[P2023] mode custom hook 버튼 연동

custom hook으로 모드 변동이 되는 함수를 localStorage를 통해 바뀐 모드설정이 새로고침에도 사라지지 않도록 만들었다
8.[P2023] jwt login url error

jwt로 구글 로그인을 express로 구현해보려다가 다음과 같은 에러를 발견했다매우 긴 에러였는데URI주소에 오타가 있었다
9.[P2023] mongoDB 연결하기

express mongodb 활용하기 - express 기초 셋팅및 mongodb 연결하기Connect with mongoose using async/await
10.[P2023] https 서버 전환

인증서 위치 : server/app.js의 위치 : server/src/\_\_dirname으로 사용할 경우 그 위치(app.js 기준)보다 상위일 경우/../을 추가한다
11.[P2023] https Error: redirect_uri_mismatch

구글 oauth 설정을 https로 바꾸고.env 파일의 redirect url이 http://\~~ 로 바꾸어야 에러가 사라진다
12.[P2023] github action 오류

위치가 client > .github > workflows 하면 시작되지 않는다바른 위치해결npm install에 --legacy-peer-deps를 추가했다\[깃허브] github-action
13.[P2023] mongoose save

https://loy124.tistory.com/245https://www.inflearn.com/questions/805491/%EA%B0%95%EC%9D%98%EC%97%90-%EB%82%98%EC%98%A4%EB%8A%94-%EB%AC%B8%EB
14.[P2023] express session 사용

https://velog.io/@nomadhash/WEB-%EC%84%B8%EC%85%98Session-in-Express
15.[P2023] No overload matches this call

같은 구조의 스타일 변화를 props로 주려고 div에 props만 적었더니 생겼던 오류해당 styled component에 타입을 지정하니 해결되었다
16.[P2023] Canvas

ctx is probably null or undefined
17.[P2023] eslint onClick관련

toggle을 만들기 위해 div에 onClick을 하려고 하니 나타난 에러button에 onClick으로 바꾸는 방법도 있지만 모드를 바꾸기 위해 클릭할 때 범위를 button이 가지는 것보다 넓게 가져가고 싶었기 때문에 div에 추가하기로 했다
18.[P2023] margin-collapse

자식 태그에 margin-top을 주었는데 부모에 영향이 가는 상황이 발생margin-collapse현상으로 부모에 overflow:hidden 추가하여 해결\[HTML/CSS] 자식 태그의 margin-top이 부모 div에 적용되는 현상 해결 방법
19.[P2023] ec2 npm start 에러

https://velog.io/@xgro/EC2nvm%EC%9C%BC%EB%A1%9C-%EC%84%A4%EC%B9%98-%ED%9B%84-sudo-npm-%EC%BB%A4%EB%A7%A8%EB%93%9C%EA%B0%80-%EC%A0%81%EC%9A%A9%EB%
20.Portfolio 2023 회고

코드스테이츠에서 프론트 엔드 부트 캠프를 수료한 후, 지금까지 배운 것을 더 심화시켜 새로운 프로젝트를 시도해 보고 싶어작업하게 되었다. GOOGLE OAUTH로 간단한 회원가입, 로그인을 구현을 시도하여 개념이 부족하다고 생각했던 부분을 심화 학습하고또 실습하여 프론
21.[P2023] locomotive

Smooth Scroll, Scroll Trigger and Reveal Effect with Locomotive Scroll, GSAP & React Part 2링크에서의 locomotive scroll을 튜토리얼에서와 똑같이 했다고 생각했는데 다음과 같은 에러가 나
22.[plant-gallery] git status 오류

github의 repository와 로컬 폴더를 연결하는 도중 git status하면 반영되지 않을때 경우연결git remote add origin repository 주소동기화git remote update origin --prune업데이트git push origin
23.[plant-gallery] mongodb 연결시 타입에러

Next.js with-mongodb convert to TypeScript
24.[plant-gallery] Property 'map' does not exist on type

item_id 부분Type 'string' is not assignable to type 'ObjectId'.result={result} 부분Type 'WithId\[]' is missing the following properties from type '{ \_id:
25.[plant-gallery] ObjectId 형식 관련 에러

BSONError: Argument passed in must be a string of 12 bytes or a string of 24 hex characters or an integerdetail/3 이렇게 임의의 주소로 들어갔을때 나타난 에러ObjectId의 형
26.[plant-gallery] req, res 타입 설정

Using Next.js with TypeScript
27.[plant-gallery] nextjs 에서의 react-query

React Example: NextjsHow to Setup React Query in Next.js 13 App Directory
28.[plant-gallery] useInput type

29.[plant-gallery] Extra attributes from the server

Warning: Extra attributes from the server: data-new-gr-c-s-check-loaded,data-gr-ext-installed,cz-shortcut-listenWhat causes NextJS Warning: "Extra att
30.[plant-gallery] img 크기 조절

Image 태그 추가 / fill props 추가nextConfig 추가
31.[plant] res.fields type error

https://songsong.dev/entry/S3%EC%97%90-%ED%8C%8C%EC%9D%BC%EC%9D%84-%EC%97%85%EB%A1%9C%EB%93%9C%ED%95%98%EB%8A%94-%EC%84%B8-%EA%B0%80%EC%A7%80-%EB
32.[plant] authOptions type

https://stackoverflow.com/questions/74168539/next-auth-provide-types-for-callback-functions-parameters
33.[plant] map안에서 async await 사용하기

데이터가 출력되지 않고Promise< Pending > 으로만 출력되는 에러연쇄적으로 resolve가 되지 않아서 그렇다전체가 Promise인 배열을 받아 실행하고, 새로운 Promise를 반환즉 모든 Promise가 연쇄적으로 resolve 되도록 Promise
34.[plant] next-auth session update

회원 정보 수정을 구현하고 Client Side를 확인했는데
35.Plant Gallery 회고

Next.js 강좌를 듣고 배운 것을 복습해볼 겸, masonry 갤러리 레이아웃을 구현해보고 싶어서 작업해보게 되었다 Next-auth를 통해 session과 token으로 일반 회원 가입, 카카오 회원 가입을 구현했고 게시글이나 댓글 등을 회원전용으로 적용plant
36.[m] next에 styled-components 적용 (app router)

https://nextjs.org/docs/app/building-your-application/styling/css-in-js#styled-components