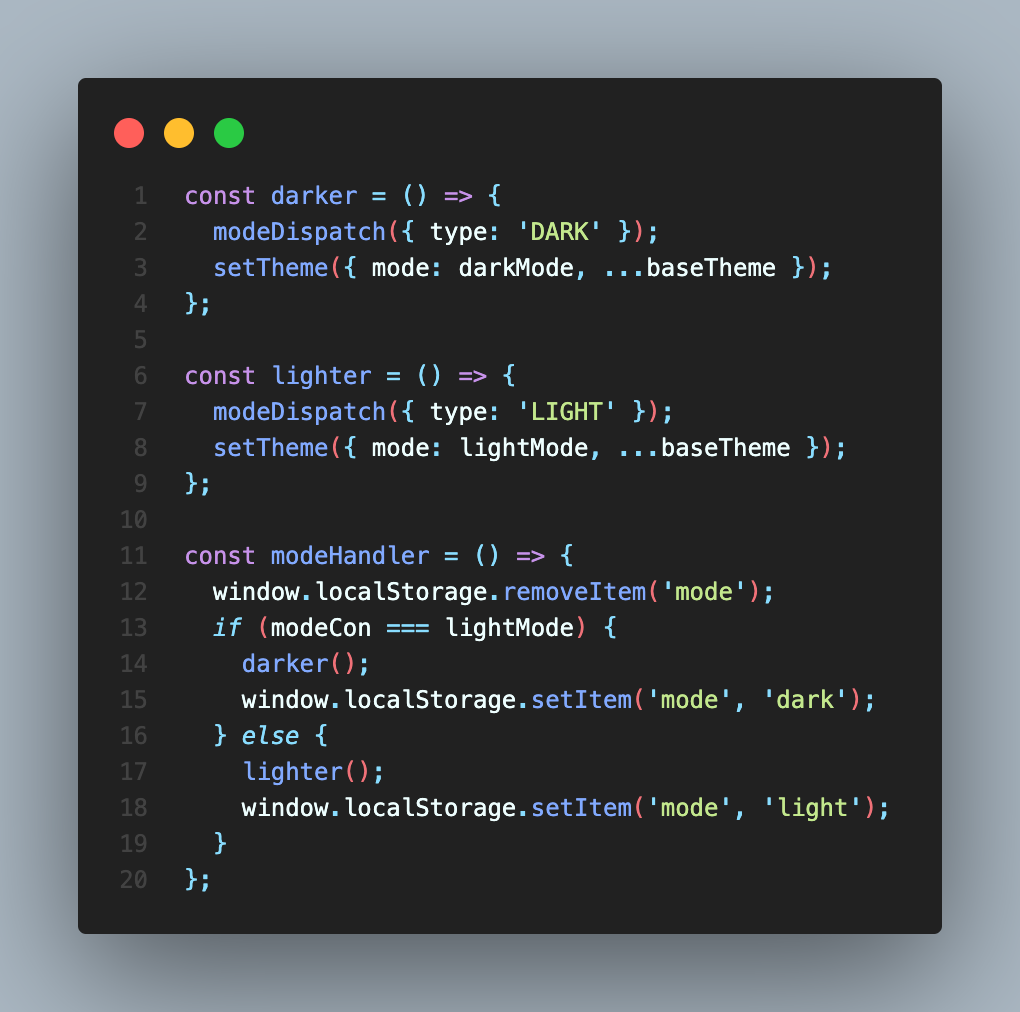
custom hook으로 모드 변동이 되는 함수를 localStorage를 통해 바뀐 모드설정이 새로고침에도 사라지지 않도록 만들었다

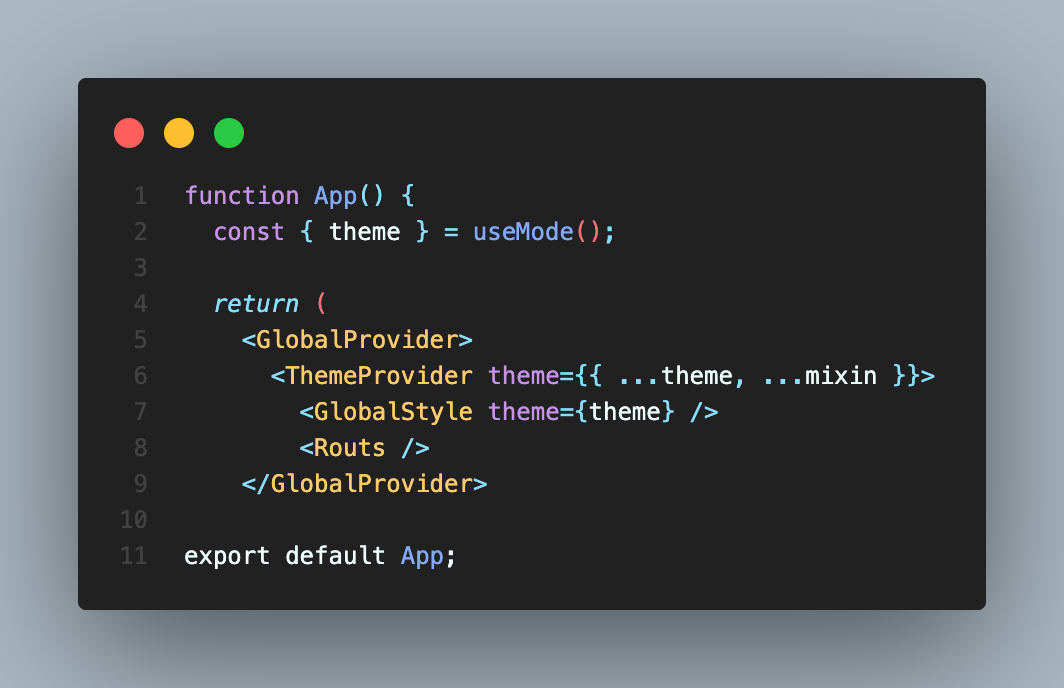
Props Drilling을 피하기 위해서 필요한 부분에서만 custom hook을 호출하려고
theme 스타일 적용부분 따로

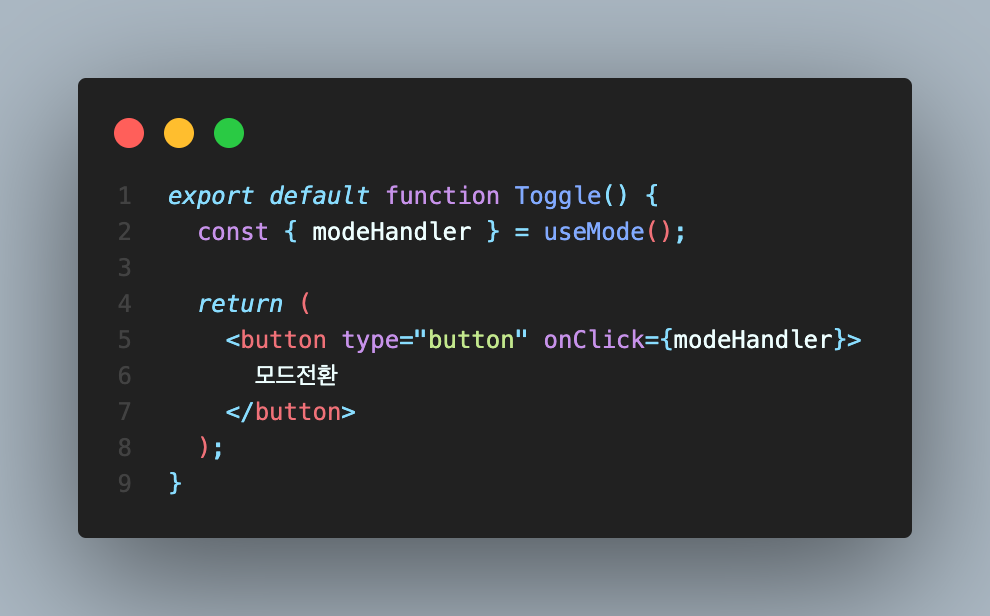
토글 버튼 함수 따로 만들었다

그러나 호출이 달라서 같이 렌더링을 일으키기는 어려웠다 그래서
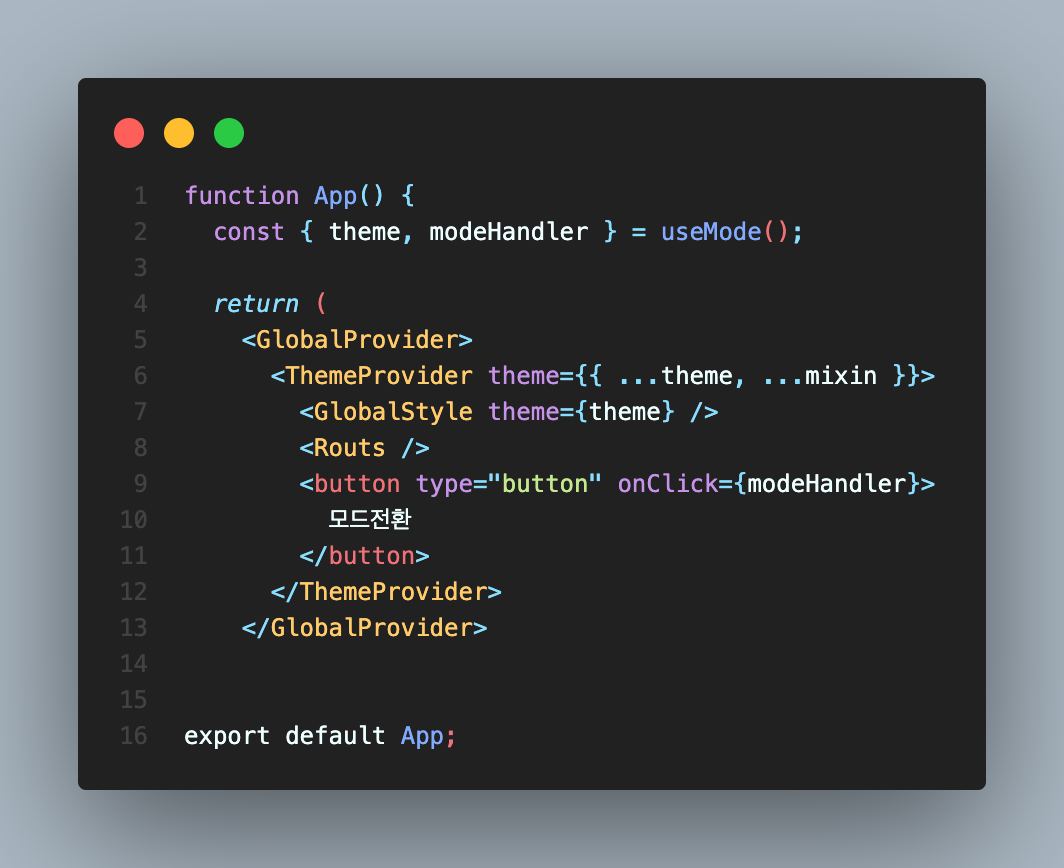
버튼을 App으로 가져왔다

그런데 다음 에러가 났다
TypeError: modeDispatch is not a function에러가 났고 검색을 해보니 useReducer를 작성하는 과정에서 빠진 부분이 있을 수도 있다는 것이었다 혹시나해서 함수를 다시 보았지만 에러인 부분을 찾을 수가 없었다
그런데 Routs로 이하의 컴포넌트에서는 나타나지 않는 에러인데 위치의 문제일까라는 생각이 들어서 검색을 해봤다
You are either not rendering a ContextProvider at all, or you are rendering it in the wrong part of the component tree.
렌더링하는 위치의 컴포넌트와 Provider의 위치 문제인 것이 맞다고 판단했고
Routs 컴포넌트로 ThemeProvier 이하를 옮겼다

참고
Uncaught (in promise) TypeError: dispatch is not a function useContext/useReducer
